Nếu bạn đã quen với việc gỡ lỗi bằng bất kỳ ngôn ngữ thủ tục nào (chẳng hạn như C #, C / C ++, v.v.) và bạn biết cách sử dụng break và đang mong đợi loại gỡ lỗi tương tự trong XAML, thì bạn sẽ ngạc nhiên khi biết rằng nó không phải. vẫn có thể gỡ lỗi mã XAML giống như cách bạn đã sử dụng để gỡ lỗi bất kỳ mã ngôn ngữ thủ tục nào khác. Gỡ lỗi ứng dụng XAML có nghĩa là cố gắng tìm ra lỗi;
- Trong liên kết dữ liệu, dữ liệu của bạn không hiển thị trên màn hình và bạn không biết tại sao
- Hoặc một vấn đề có liên quan đến bố cục phức tạp.
- Hoặc vấn đề căn chỉnh hoặc các vấn đề về màu lề, lớp phủ, v.v. với một số mẫu mở rộng như ListBox và hộp tổ hợp.
Gỡ lỗi trong XAML là điều bạn thường làm để kiểm tra xem các ràng buộc của bạn có hoạt động hay không và nếu nó không hoạt động, thì hãy kiểm tra xem có gì sai không. Rất tiếc, không thể thiết lập các điểm ngắt trong liên kết XAML ngoại trừ trong Silverlight, nhưng chúng tôi có thể sử dụng cửa sổ Đầu ra để kiểm tra lỗi liên kết dữ liệu. Hãy xem mã XAML sau đây để tìm lỗi trong liên kết dữ liệu.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
Thuộc tính văn bản của hai khối văn bản được đặt tĩnh thành “Tên” và “Tiêu đề”, trong khi thuộc tính Văn bản của hai khối văn bản khác được liên kết với “Tên đầu tiên” và “Tiêu đề”. Nhưng các biến lớp được cố ý lấy làm Tên và Tiêu đề trong lớp Nhân viên là tên biến không chính xác. Bây giờ chúng ta hãy cố gắng tìm hiểu nơi chúng ta có thể tìm thấy loại lỗi này khi đầu ra mong muốn không được hiển thị.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}
Đây là cách triển khai của lớp MainWindow trong mã C # –
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
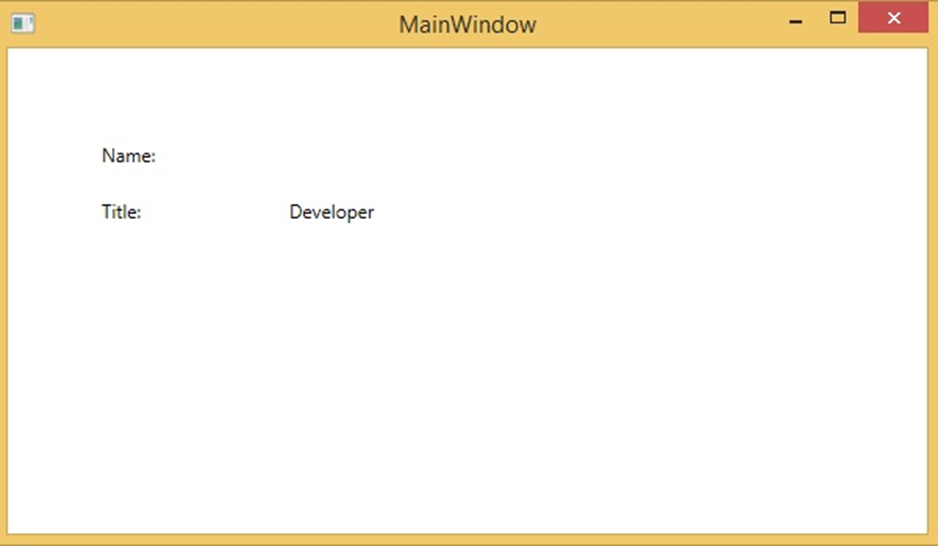
Hãy chạy ứng dụng này và bạn có thể thấy ngay trong MainWindow của chúng tôi rằng chúng tôi đã liên kết thành công với Tiêu đề của đối tượng Nhân viên đó nhưng tên không bị ràng buộc.

Để kiểm tra điều gì đã xảy ra với tên, hãy nhìn vào cửa sổ đầu ra nơi có rất nhiều nhật ký được tạo.
Cách dễ nhất để tìm lỗi là chỉ cần tìm kiếm lỗi và bạn sẽ tìm thấy lỗi được đề cập bên dưới có nội dung “Lỗi đường dẫn BindingExpression: không tìm thấy thuộc tính ‘FirstName’ trên ‘đối tượng’ ” Employe”
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode = 11611730)'.
BindingExpression:Path = FirstName;
DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = '');
target property is 'Text' (type 'String')
Điều này chỉ ra rõ ràng rằng FirstName không phải là thành viên của lớp Nhân viên, vì vậy nó sẽ giúp khắc phục loại sự cố này trong ứng dụng của bạn.
Khi bạn thay đổi FirstName thành Name một lần nữa, bạn sẽ thấy đầu ra mong muốn.
Công cụ gỡ lỗi giao diện người dùng cho XAML
Công cụ gỡ lỗi giao diện người dùng cho XAML được giới thiệu với Visual Studio 2015 để kiểm tra mã XAML trong thời gian chạy. Với sự trợ giúp của các công cụ này, mã XAML được trình bày dưới dạng cây trực quan của ứng dụng WPF đang chạy của bạn và cả các thuộc tính phần tử giao diện người dùng khác nhau trong cây. Để bật công cụ này, hãy làm theo các bước dưới đây.
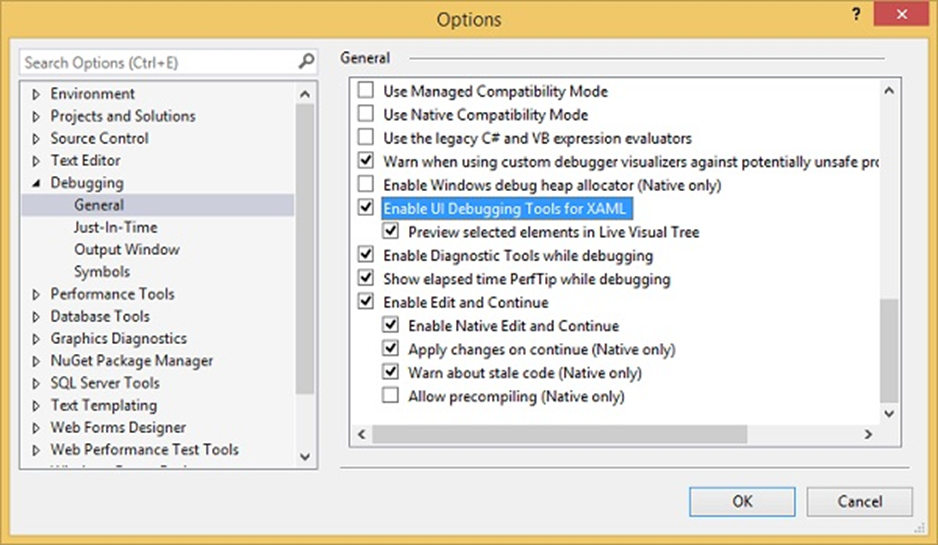
- Bước 1 – Đi tới menu Công cụ và chọn Tùy chọn từ menu Công cụ.
- Bước 2 – Bạn sẽ thấy hộp thoại sau.

- Bước 3 – Đi tới Tùy chọn chung trong mục Gỡ lỗi ở phía bên trái.
- Bước 4 – Kiểm tra tùy chọn được đánh dấu, tức là “Bật công cụ gỡ lỗi giao diện người dùng cho XAML”
- Bước 5 – Nhấn nút OK.
Bây giờ hãy chạy bất kỳ ứng dụng XAML nào hoặc sử dụng mã XAML sau:
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
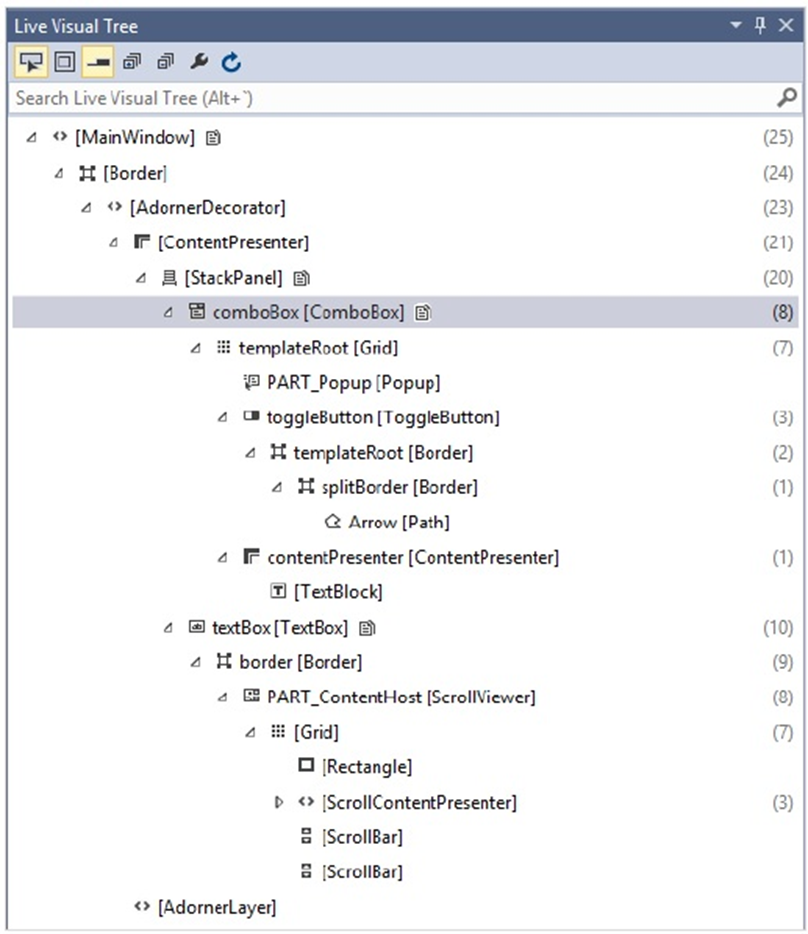
Khi ứng dụng thực thi, nó sẽ hiển thị Cây trực quan nơi tất cả các phần tử được hiển thị trong một cây.

Cây Trực quan Trực tiếp này hiển thị cấu trúc bố cục hoàn chỉnh để hiểu vị trí các phần tử giao diện người dùng được đặt. Nhưng tùy chọn này chỉ khả dụng trong Visual Studio 2015. Nếu bạn đang sử dụng phiên bản Visual studio cũ hơn, thì bạn không thể sử dụng công cụ này; tuy nhiên có một công cụ khác có thể được tích hợp với Visual Studio chẳng hạn như XAML Spy cho Visual Studio. Bạn có thể tải xuống từ http://xamlspy.com/download . Chúng tôi khuyên bạn nên tải xuống công cụ này nếu bạn đang sử dụng phiên bản Visual Studio cũ hơn.
XAML – Điều khiển tùy chỉnh
XAML có một trong những tính năng mạnh mẽ nhất được cung cấp để tạo các điều khiển tùy chỉnh, giúp dễ dàng tạo các điều khiển có nhiều tính năng và có thể tùy chỉnh. Các điều khiển tùy chỉnh được sử dụng khi tất cả các điều khiển tích hợp do Microsoft cung cấp không đáp ứng các tiêu chí của bạn hoặc bạn không muốn trả tiền cho các điều khiển của bên thứ 3.
Trong chương này, bạn sẽ học cách tạo các điều khiển tùy chỉnh. Trước khi chúng ta bắt đầu xem xét Điều khiển tùy chỉnh, trước tiên chúng ta hãy xem nhanh một Điều khiển người dùng.
Kiểm soát người dùng
Kiểm soát người dùng cung cấp một kỹ thuật để thu thập và kết hợp các điều khiển tích hợp khác nhau với nhau và đóng gói chúng thành XAML có thể tái sử dụng. Kiểm soát của người dùng được sử dụng trong các trường hợp sau:
- Nếu điều khiển bao gồm các điều khiển hiện có, tức là, bạn có thể tạo một điều khiển duy nhất gồm nhiều điều khiển đã tồn tại.
- Nếu điều khiển không cần hỗ trợ cho chúng. User Controls không hỗ trợ các tùy chỉnh phức tạp, các mẫu điều khiển và cũng khó tạo kiểu.
- Nếu một nhà phát triển thích viết các điều khiển bằng cách sử dụng mô hình mã phía sau trong đó một chế độ xem và sau đó một mã trực tiếp được viết phía sau cho các trình xử lý sự kiện.
- Bạn sẽ không chia sẻ quyền kiểm soát của mình trên các ứng dụng.
Hãy lấy một ví dụ về Kiểm soát người dùng và làm theo các bước dưới đây:
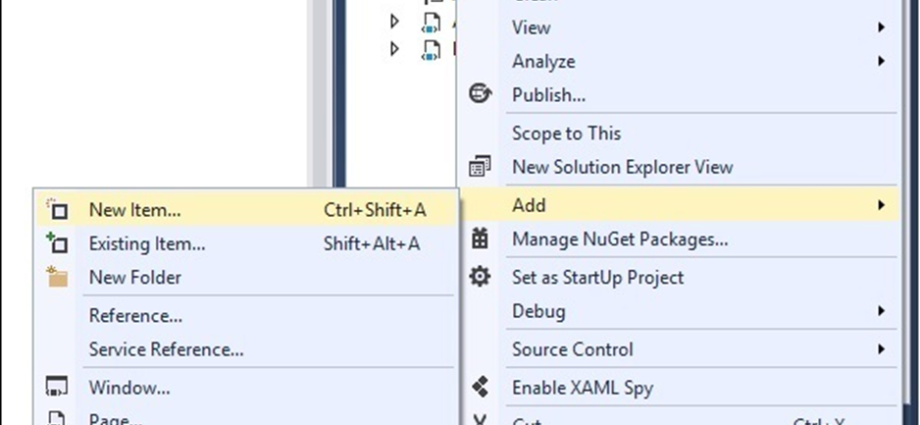
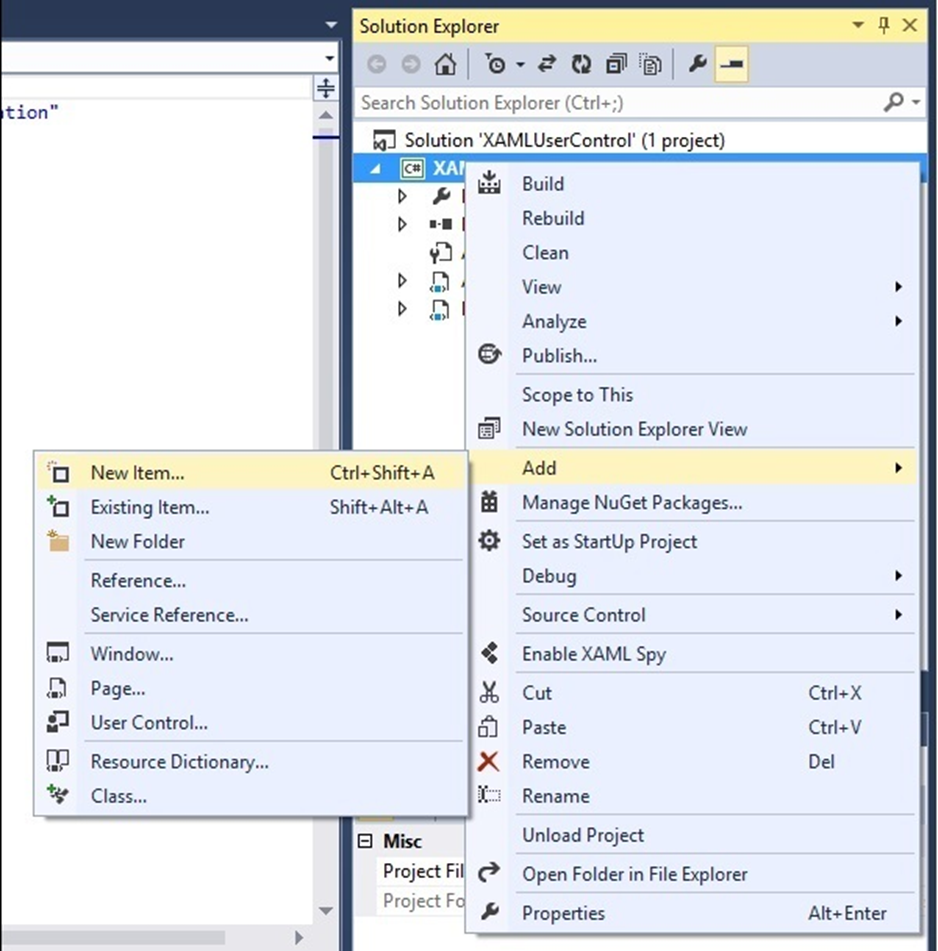
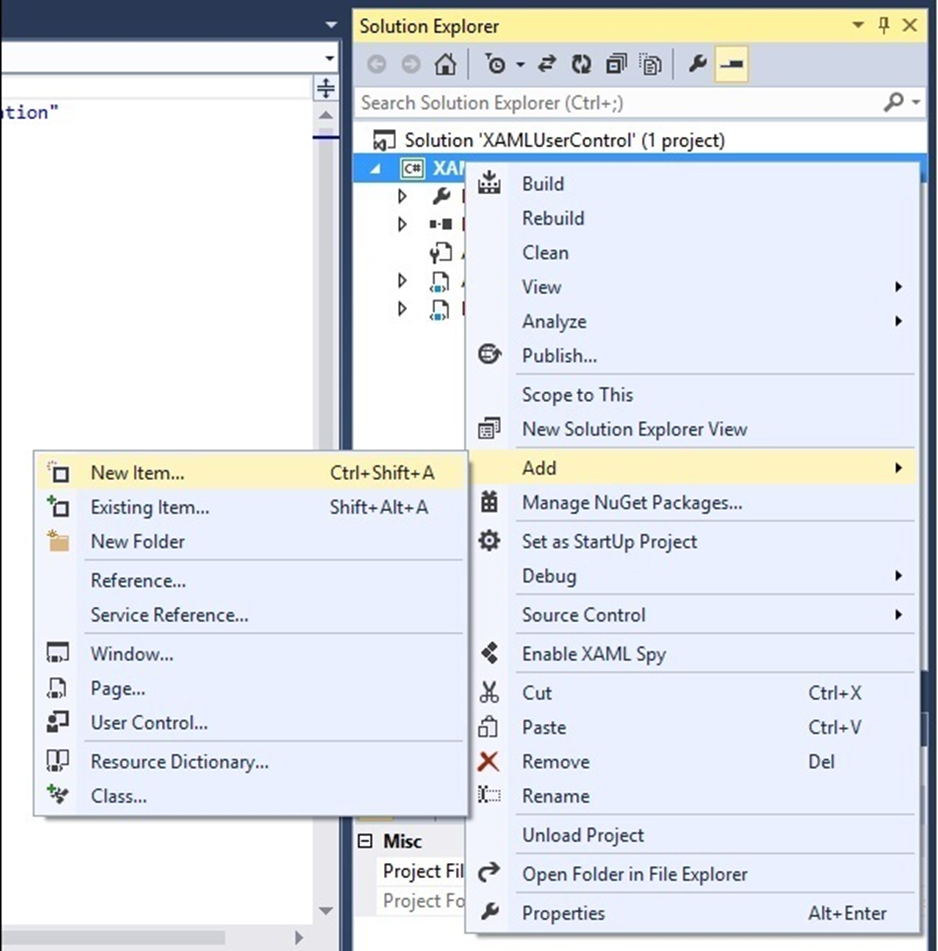
Bước 1 – Tạo một dự án WPF mới và sau đó nhấp chuột phải vào giải pháp của bạn và chọn Thêm> Mục mới …

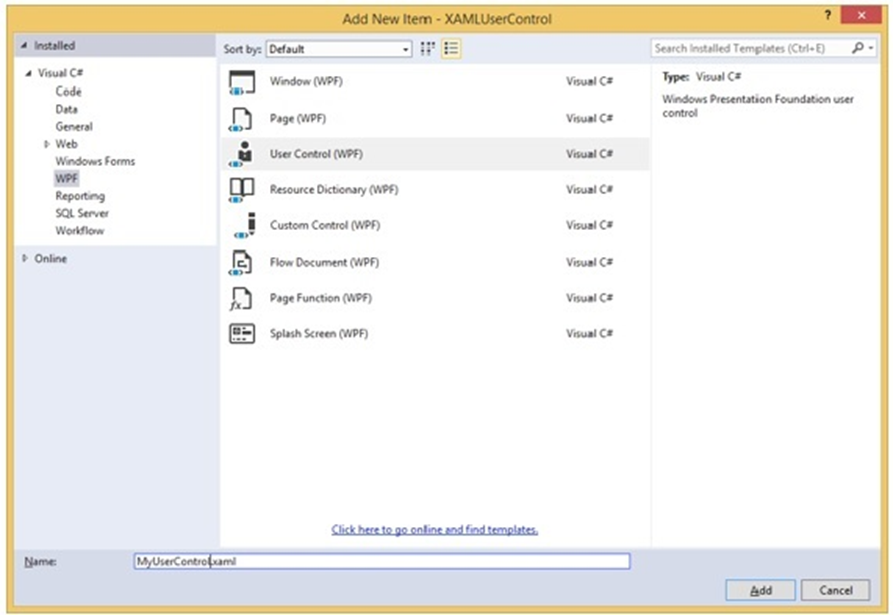
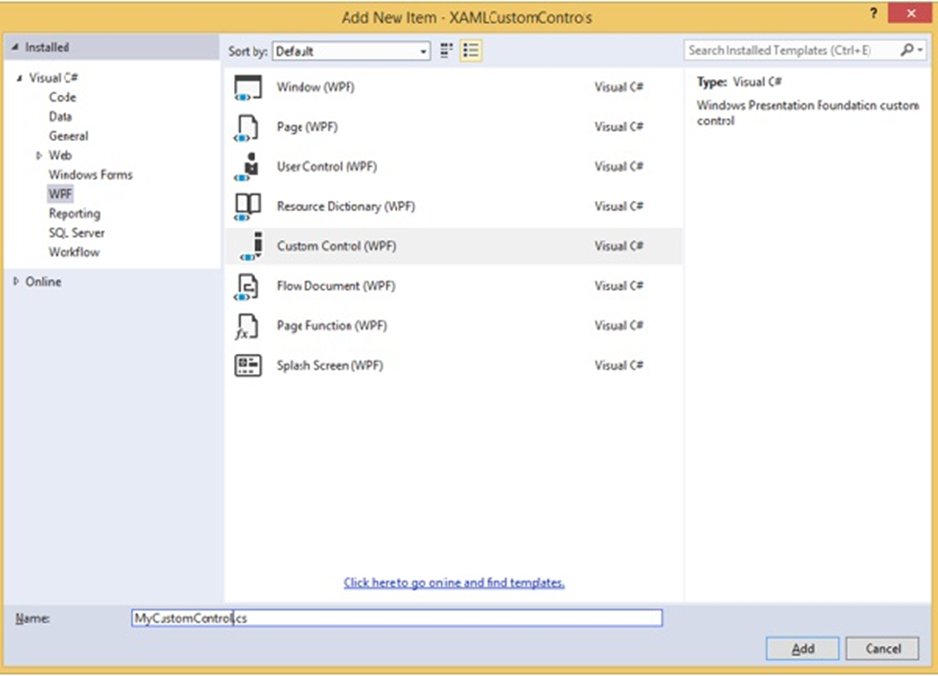
Bước 2 – Hộp thoại sau sẽ mở ra, bây giờ chọn User Control (WPF) và đặt tên là MyUserControl

- Bước 3 – Nhấp vào nút Thêm và bạn sẽ thấy hai tệp mới (MyUserControl.xaml và MyUserControl.cs) sẽ được thêm vào giải pháp của bạn.
Dưới đây là mã XAML trong đó một nút và một hộp văn bản được tạo với một số thuộc tính trong tệp MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>
Dưới đây là mã C # cho sự kiện nhấp vào nút trong tệp MyUserControl.cs cập nhật hộp văn bản.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}
Đây là triển khai trong MainWindow.xaml để thêm quyền kiểm soát của người dùng.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

Bây giờ hãy nhấp vào nút “Click Me” và bạn sẽ thấy rằng văn bản hộp văn bản đã được cập nhật.

Kiểm soát tùy chỉnh
Điều khiển tùy chỉnh là một lớp cung cấp kiểu và mẫu riêng thường được định nghĩa trong generic.xaml . Các điều khiển tùy chỉnh được sử dụng trong các trường hợp sau,
- Nếu điều khiển không tồn tại và bạn phải tạo nó từ đầu.
- Nếu bạn muốn mở rộng hoặc thêm chức năng vào một điều khiển có sẵn bằng cách thêm một thuộc tính bổ sung hoặc một chức năng bổ sung để phù hợp với tình huống cụ thể của bạn.
- Nếu điều khiển của bạn cần hỗ trợ chủ đề và kiểu dáng.
- Nếu bạn muốn chia sẻ quyền kiểm soát của bạn trên các ứng dụng.
Hãy lấy một ví dụ về điều khiển tùy chỉnh và làm theo các bước dưới đây.
- Bước 1 – Tạo một dự án WPF mới và sau đó nhấp chuột phải vào giải pháp của bạn và chọn Thêm> Mục mới …

Bước 2 – Hộp thoại sau sẽ mở ra. Bây giờ chọn Custom Control (WPF) và đặt tên là MyCustomControl .

- Bước 3 – Nhấp vào nút Thêm và bạn sẽ thấy hai tệp mới (Themes / Generic.xaml và MyCustomControl.cs) sẽ được thêm vào giải pháp của bạn.
Dưới đây là mã XAML trong đó kiểu được đặt cho điều khiển tùy chỉnh trong tệp Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>
Dưới đây là mã C # cho lớp MyCustomControl được kế thừa từ lớp nút và trong hàm tạo, nó ghi đè siêu dữ liệu.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}
Dưới đây là triển khai sự kiện nhấp chuột điều khiển tùy chỉnh trong C # cập nhật văn bản của khối văn bản.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}
Đây là cách triển khai trong MainWindow.xaml để thêm điều khiển tùy chỉnh và một TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>
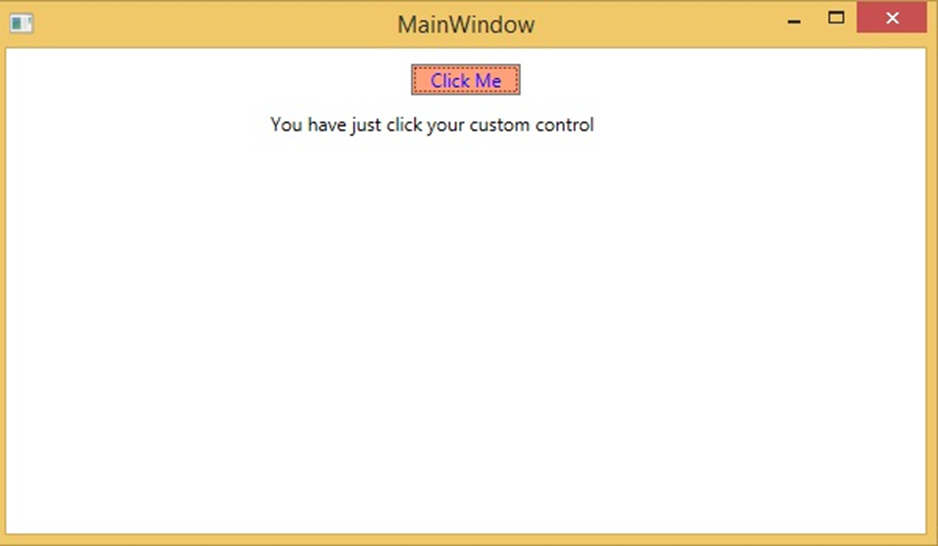
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau. Quan sát đầu ra có chứa một điều khiển tùy chỉnh là một nút tùy chỉnh.

Bây giờ hãy nhấp vào nút tùy chỉnh. Bạn sẽ thấy rằng văn bản khối văn bản được cập nhật.