Bảng điều khiển Canvas là bảng điều khiển bố cục cơ bản trong đó các phần tử con có thể được định vị một cách rõ ràng bằng cách sử dụng các tọa độ liên quan đến Canvas bất kỳ bên nào, chẳng hạn như trái, phải, trên cùng và dưới cùng.
Canvas thường được sử dụng cho các phần tử đồ họa 2D (chẳng hạn như Elip, Hình chữ nhật, v.v.), nhưng không cho các phần tử giao diện người dùng vì việc chỉ định tọa độ tuyệt đối sẽ tạo ra rắc rối khi thay đổi kích thước, bản địa hóa hoặc chia tỷ lệ ứng dụng XAML.
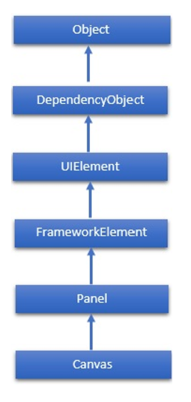
Kế thừa phân cấp của lớp Canvas như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của lớp Canvas.
Phương pháp
Dưới đây là các phương pháp thường được sử dụng của Canvas.
Thí dụ
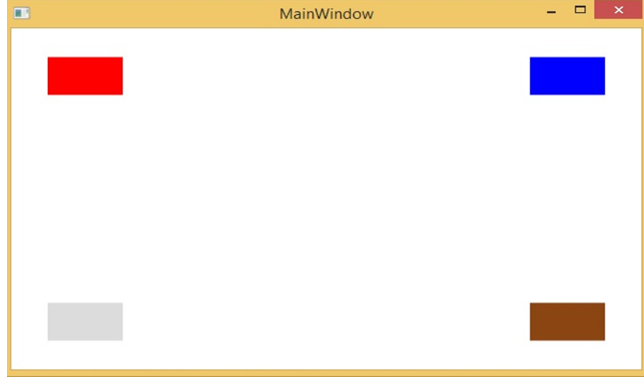
Ví dụ sau đây cho thấy cách thêm các phần tử con vào Canvas. Đây là cách triển khai XAML trong đó Hình chữ nhật được tạo bên trong Canvas với các thuộc tính bù đắp khác nhau.
<Window x:Class = "XAMLCanvas.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<Canvas Width = "580" Height = "360" >
<Rectangle Canvas.Left = "30" Canvas.Top = "30" Fill = "Red" Width = "70" Height = "40" />
<Rectangle Canvas.Right = "30" Canvas.Top = "30" Fill = "Blue" Width = "70" Height = "40" />
<Rectangle Canvas.Left = "30" Canvas.Bottom = "30" Fill = "Gainsboro" Width = "70" Height = "40" />
<Rectangle Canvas.Right = "30" Canvas.Bottom = "30" Fill = "SaddleBrown" Width = "70" Height = "40" />
</Canvas>
</Grid>
</Window>
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

XAML – GridPanel
Bảng điều khiển Grid cung cấp một khu vực linh hoạt bao gồm các hàng và cột. Trong Grid, các phần tử con có thể được sắp xếp dưới dạng bảng. Các phần tử có thể được thêm vào bất kỳ hàng và cột cụ thể nào bằng cách sử dụng các thuộc tính Grid.Row và Grid.Column .
Theo mặc định, bảng Grid được tạo với một hàng và một cột. Nhiều hàng và cột có thể được tạo bằng cách sử dụng thuộc tính RowDefinitions và ColumnDefinitions . Chiều cao của hàng và chiều rộng của cột có thể được xác định theo ba cách sau:
- Giá trị cố định – Để chỉ định kích thước cố định của các đơn vị logic (1/96 inch)
- Tự động – Nó sẽ chỉ chiếm nhiều không gian cần thiết cho các điều khiển trong hàng / cột cụ thể đó.
- Dấu sao (*) – Nó sẽ chiếm không gian còn lại khi Tự động và kích thước cố định được lấp đầy.
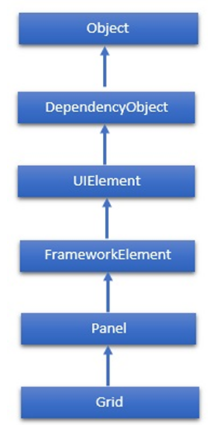
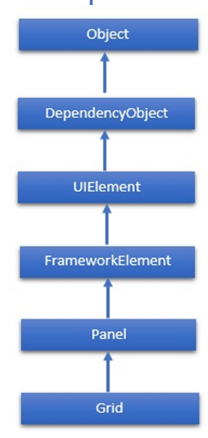
Sự kế thừa phân cấp của lớp Grid như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của lớp Grid.
Phương pháp
Dưới đây là các phương thức thường được sử dụng của lớp Grid.
Thí dụ
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một Grid để chỉ định nó ở dạng bảng. Đây là cách triển khai XAML trong đó Khối văn bản được thêm vào cột đầu tiên và Hộp văn bản được thêm vào cột thứ hai của Lưới.
<Window x:Class = "XAMLGrid.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "300" Width = "604">
<Grid x:Name = "FormLayoutGrid" Background = "LightGray">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row = "0" Grid.Column = "0" Text = "Name"
Margin = "10" HorizontalAlignment = "Left" VerticalAlignment = "Center"
Width = "100"/>
<TextBox Grid.Row = "0" Grid.Column = "1" Margin = "10"/>
<TextBlock Grid.Row = "1" Grid.Column = "0" Text = "ID" Margin = "10"
HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100"/>
<TextBox Grid.Row = "1" Grid.Column = "1" Margin = "10"/>
<TextBlock Grid.Row = "2" Grid.Column = "0" Text = "Age" Margin = "10"
HorizontalAlignment = "Left" VerticalAlignment = "Center" Width = "100"/>
<TextBox Grid.Row = "2" Grid.Column = "1" Margin = "10"/>
</Grid>
</Window>
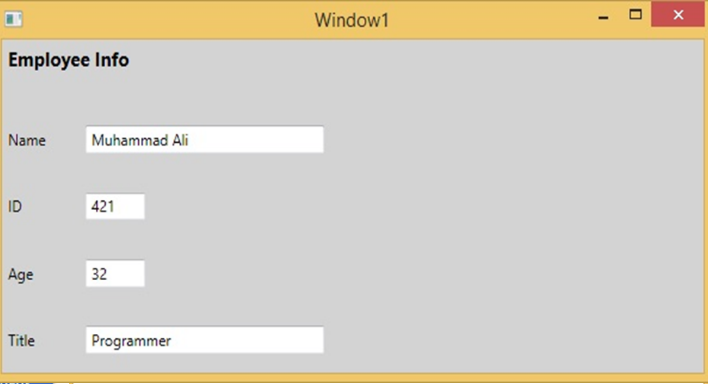
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:
Chúng tôi khuyên bạn nên thực thi mã ví dụ trên và thử nghiệm với một số thuộc tính khác.
Lồng bố cục
Lồng bố cục có nghĩa là sử dụng một bảng bố cục bên trong một bố cục khác, ví dụ: xác định các bảng ngăn xếp bên trong một lưới. Khái niệm này được sử dụng rộng rãi để tận dụng nhiều bố cục trong một ứng dụng.
Thí dụ
Trong ví dụ sau, chúng ta sẽ sử dụng các bảng ngăn xếp bên trong một lưới. Hãy xem mã XAML sau:
<Window x:Class = "XAMLNestingLayouts.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "300" Width = "604">
<Grid Background = "LightGray">
<Grid.RowDefinitions>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
<RowDefinition Height = "*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*"/>
</Grid.ColumnDefinitions>
<Label Content = "Employee Info" FontSize = "15" FontWeight = "Bold"
Grid.Column = "0" Grid.Row = "0"/>
<StackPanel Grid.Column = "0" Grid.Row = "1" Orientation = "Horizontal">
<Label Content = "Name" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtName" Text = "Muhammad Ali"
VerticalAlignment = "Center" Width = "200"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "2" Orientation = "Horizontal">
<Label Content = "ID" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCity" Text = "421" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "3" Orientation = "Horizontal">
<Label Content = "Age" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtState" Text = "32" VerticalAlignment = "Center"
Width = "50"></TextBox>
</StackPanel>
<StackPanel Grid.Column = "0" Grid.Row = "4" Orientation = "Horizontal">
<Label Content = "Title" VerticalAlignment = "Center" Width = "70"/>
<TextBox Name = "txtCountry" Text = "Programmer"
VerticalAlignment = "Center" Width = "20></TextBox>
</StackPanel>
</Grid>
</Window>
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

XAML – Xử lý sự kiện
Khái niệm chung về sự kiện trong XAML tương tự như các sự kiện trong các ngôn ngữ lập trình phổ biến khác như .NET và C ++. Trong XAML, tất cả các điều khiển hiển thị một số sự kiện để chúng có thể được đăng ký cho các mục đích cụ thể.
Bất cứ khi nào một sự kiện diễn ra, ứng dụng sẽ được thông báo và chương trình có thể phản ứng với chúng, ví dụ: các nút đóng được sử dụng để đóng hộp thoại.
Có nhiều loại sự kiện có thể được đăng ký cho các hành vi khác nhau của một ứng dụng dựa trên yêu cầu của ứng dụng đó, nhưng các sự kiện thường được sử dụng nhất là những sự kiện liên quan đến chuột và bàn phím, chẳng hạn như,
- Nhấp chuột
- Di chuột xuống
- MouseEnter
- MouseLeave
- MouseUp
- KeyDown
- KeyUp
Trong chương này, chúng tôi sẽ sử dụng một số sự kiện cơ bản và được sử dụng phổ biến nhất để hiểu cách một sự kiện của một điều khiển cụ thể có thể được liên kết với mã đằng sau nơi hành vi sẽ được thực hiện tùy thuộc vào những gì người dùng muốn làm khi một sự kiện cụ thể xảy ra.
Hãy xem một ví dụ đơn giản về sự kiện nhấp vào nút. Dưới đây là triển khai XAML cho điều khiển Nút được tạo và khởi tạo với một số thuộc tính và sự kiện Nhấp chuột (Nhấp chuột = “OnClick”).
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>
Bất cứ khi nào nút này được nhấp, nó sẽ kích hoạt sự kiện OnClick và bạn có thể thêm bất kỳ loại hành vi nào làm phản hồi cho Nhấp chuột. Hãy xem triển khai sự kiện OnClick sẽ hiển thị thông báo khi nút này được nhấp.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

Khi bạn nhấp vào nút, sự kiện nhấp chuột (OnClick) sẽ được kích hoạt và thông báo sau sẽ được hiển thị.

Bây giờ chúng ta hãy xem xét một ví dụ phức tạp một chút trong đó nhiều sự kiện được xử lý.
Thí dụ
Ví dụ sau chứa một hộp văn bản với ContextMenu thao tác văn bản trong hộp văn bản.
Mã XAML sau tạo một TextBox, ContextMenu và MenuItems với một số thuộc tính và sự kiện như Đã kiểm tra, Bỏ chọn và Nhấp.
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>
Đây là cách triển khai trong C # cho các sự kiện khác nhau sẽ được kích hoạt bất cứ khi nào một mục menu được chọn, bỏ chọn hoặc nhấp vào.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}
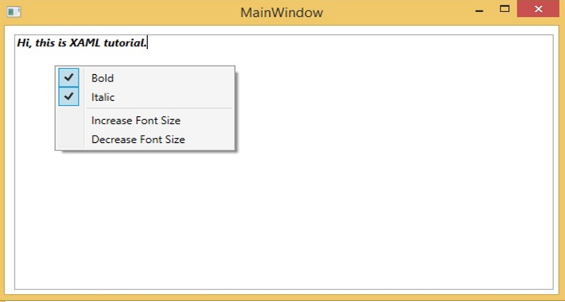
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

Sự kiện
Dưới đây là các sự kiện thường được sử dụng cho các điều khiển khác nhau.
| Sr.No. | Điều khiển & Mô tả |
| 1 | Đã kiểm tra Kích hoạt khi ToggleButton được chọn. (Kế thừa từ ToggleButton) |
| 2 | Nhấp chuột Xảy ra khi một nút điều khiển được nhấp vào. (Kế thừa từ ButtonBase) |
| 3 | ContextMenuClosing Xảy ra ngay trước khi bất kỳ menu ngữ cảnh nào trên phần tử bị đóng. (Được kế thừa từ FrameworkElement.) |
| 4 | ContextMenuOpening Xảy ra khi bất kỳ menu ngữ cảnh nào trên phần tử được mở. (Được kế thừa từ FrameworkElement.) |
| 5 | DataContextChanged Xảy ra khi giá trị của thuộc tính FrameworkElement.DataContext thay đổi. (Kế thừa từ FrameworkElement) |
| 6 | DragEnter Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu. (Kế thừa từ UIElement). |
| 7 | Kéo để lại Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là điểm gốc. (Kế thừa từ UIElement) |
| số 8 | DragOver Xảy ra khi hệ thống đầu vào báo cáo một sự kiện kéo cơ bản với phần tử này là mục tiêu thả tiềm năng. (Kế thừa từ UIElement) |
| 9 | DragStarting Xảy ra khi một thao tác kéo được bắt đầu. (Kế thừa từ UIElement) |
| 10 | DropCompleted Xảy ra khi thao tác kéo và thả kết thúc. (Kế thừa từ UIElement) |
| 11 | DropDownClosed Xảy ra khi phần thả xuống của ComboBox đóng lại. |
| 12 | DropDownOpened Xảy ra khi phần thả xuống của ComboBox mở ra. |
| 13 | Tập trung Xảy ra khi một UIElement nhận được tiêu điểm. (Kế thừa từ UIElement) |
| 14 | Giữ Xảy ra khi một tương tác Giữ không được xử lý khác xảy ra trên khu vực thử nghiệm lần truy cập của phần tử này. (Kế thừa từ UIElement) |
| 15 | Trung gian Kích hoạt khi trạng thái của ToggleButton được chuyển sang trạng thái không xác định. (Kế thừa từ ToggleButton) |
| 16 | IsEnabledChanged Xảy ra khi thuộc tính IsEnabled thay đổi. (Kế thừa từ Control) |
| 17 | KeyDown Xảy ra khi một phím bàn phím được nhấn trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 18 | KeyUp Xảy ra khi một phím bàn phím được nhả ra trong khi UIElement có tiêu điểm. (Kế thừa từ UIElement) |
| 19 | Mất tập trung Xảy ra khi một UIElement mất tiêu điểm. (Kế thừa từ UIElement) |
| 20 | Thao tác Xảy ra khi một thao tác trên UIElement hoàn tất. (Kế thừa từ UIElement) |
| 21 | ManipulationDelta Xảy ra khi thiết bị đầu vào thay đổi vị trí trong khi thao tác. (Kế thừa từ UIElement) |
| 22 | ManipulationInertiaStarting Xảy ra khi thiết bị đầu vào mất liên lạc với đối tượng UIElement trong quá trình thao tác và bắt đầu quán tính. (Kế thừa từ UIElement) |
| 23 | Thao tác đã bắt đầu Xảy ra khi thiết bị đầu vào bắt đầu thao tác trên UIElement. (Kế thừa từ UIElement) |
| 24 | Thao tác bắt đầu Xảy ra khi bộ xử lý thao tác lần đầu tiên được tạo. (Kế thừa từ UIElement) |
| 25 | SelectionChanged Xảy ra khi vùng chọn văn bản đã thay đổi. |
| 26 | Kích thước đã thay đổi Xảy ra khi thuộc tính ActualHeight hoặc ActualWidth thay đổi giá trị trên FrameworkElement. (Kế thừa từ FrameworkElement) |
| 27 | Bỏ chọn Xảy ra khi một ToggleButton không được chọn. (Kế thừa từ ToggleButton) |
| 28 | ValueChanged Xảy ra khi giá trị phạm vi thay đổi. (Được kế thừa từ RangeBase) |