Microsoft Expression Web cung cấp một số cách để kiểm tra các trang web của bạn để tìm lỗi mã và mã không tương thích với một lược đồ HTML và CSS cụ thể.
- Thanh trạng thái và chế độ xem Mã cảnh báo bạn về lỗi mã và tính không tương thích trong một trang, trong khi ngăn tác vụ Tương thích liệt kê tất cả các lỗi mã và sự không tương thích trong một hoặc nhiều trang hoặc toàn bộ trang web.
- Web Expression xác định mã không tương thích bằng cách sử dụng lược đồ tài liệu dựa trên khai báo DocType trong một trang.
- Nếu trang không chứa khai báo DocType hoặc DocType không được nhận dạng, thì Expression Web sẽ sử dụng một lược đồ phụ .
Khi bạn tạo một trang web và làm việc trên các trang của nó, bạn nên hình thành thói quen xác nhận các trang đó. Microsoft Expression Web có các công cụ khác nhau có thể rất hữu ích trong khi xác thực các trang web của bạn. Có hai tùy chọn rất hữu ích trong web Biểu thức, vì vậy chúng ta hãy chuyển đến menu Công cụ và chọn Tùy chọn Trình chỉnh sửa trang

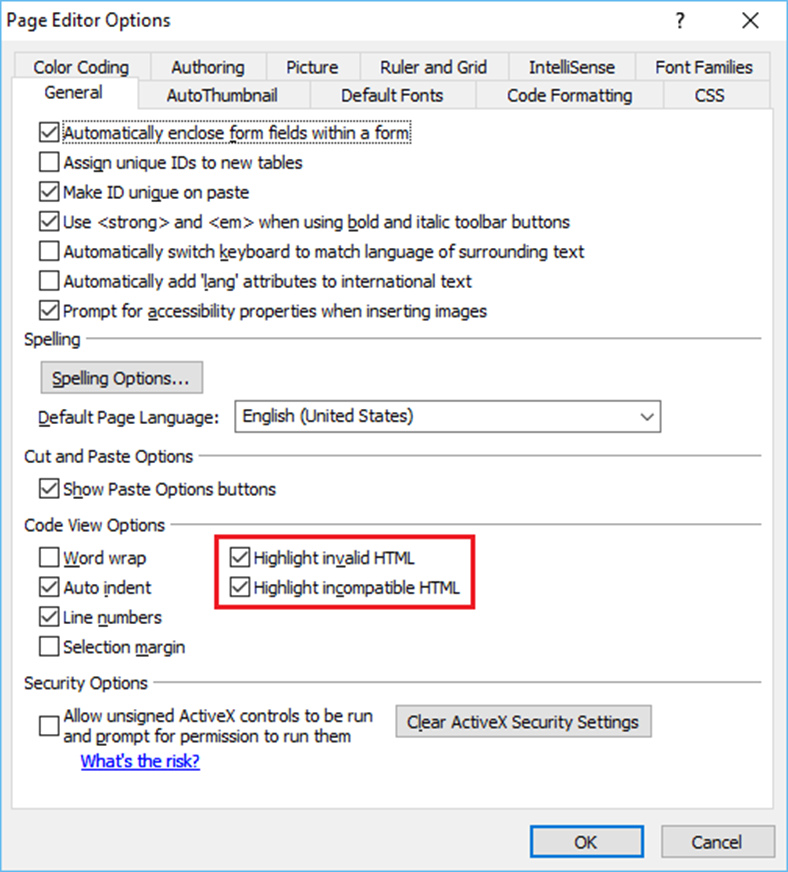
Tab Chung cung cấp hai tùy chọn –
- Đánh dấu HTML không hợp lệ – Tùy chọn này khi được chọn, nó sẽ hiển thị HTML không hợp lệ trong một bảng màu cụ thể và mặc định là văn bản màu đỏ trên nền màu vàng.
- Đánh dấu HTML không tương thích – Tùy chọn này khi được chọn, nó sẽ hiển thị một gạch dưới gợn sóng bên dưới mã không tương thích với các tiêu chuẩn HTML.
Thanh trạng thái
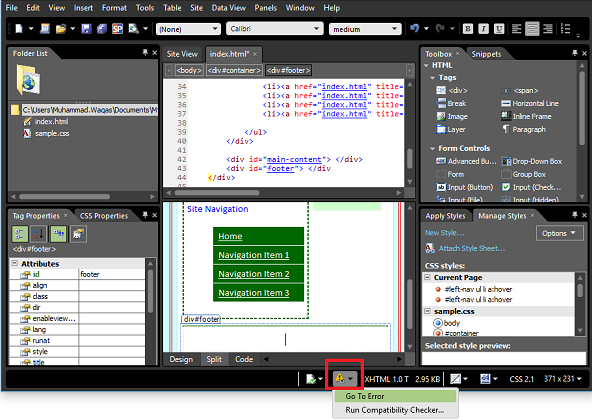
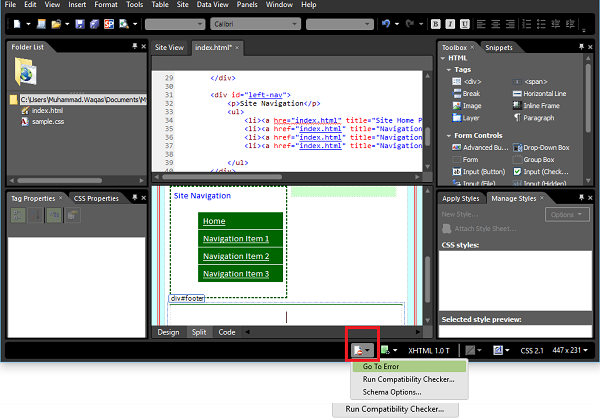
Khi trang web đang mở, hiện tại có lỗi mã, thì bạn sẽ thấy biểu tượng Đã phát hiện lỗi mã (được đánh dấu trong ảnh chụp màn hình sau).
Giả sử bạn quên ký hiệu “>” trong thẻ </div> –
<div id = “footer”></div>

Trong trường hợp này, thanh trạng thái ở cuối cửa sổ chương trình hiển thị biểu tượng Đã phát hiện lỗi mã.
Khi bạn chọn “Chuyển đến Lỗi” từ menu thả xuống, nó sẽ đưa bạn đến dòng có lỗi và bạn có thể sửa cú pháp một cách dễ dàng.
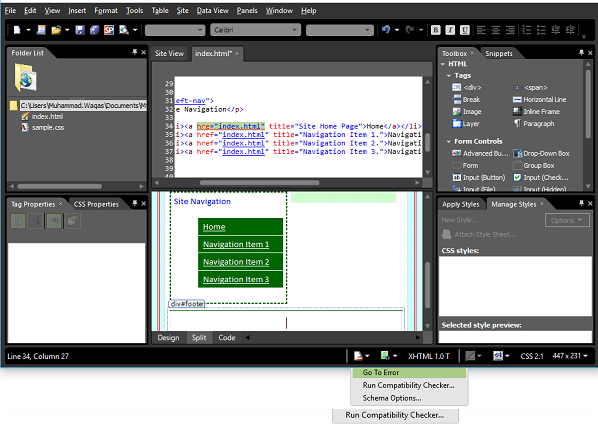
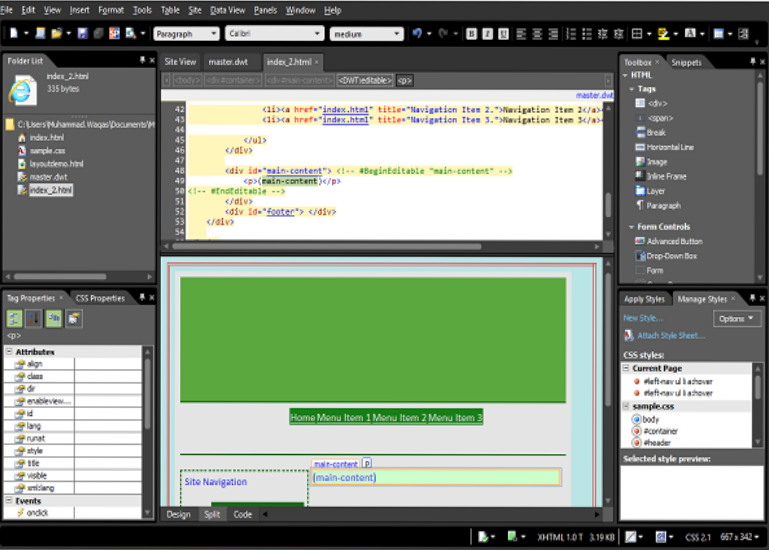
Khi trang chứa mã không tương thích với DocType được chỉ định, thì thanh trạng thái sẽ hiển thị biểu tượng Đã phát hiện không tương thích HTML .
Giả sử bạn đã sử dụng “hre” cho một siêu liên kết thay vì “href”, đây là một lỗi.
<li><a href = “index.html” title = “Site Home Page”>Home</a></li>
Thanh trạng thái hiển thị biểu tượng Đã phát hiện không tương thích HTML như được hiển thị trong ảnh chụp màn hình sau.

Khi bạn chọn “Chuyển đến Lỗi” từ trình đơn thả xuống, nó sẽ đưa bạn đến dòng có lỗi và bạn có thể sửa cú pháp một cách dễ dàng.

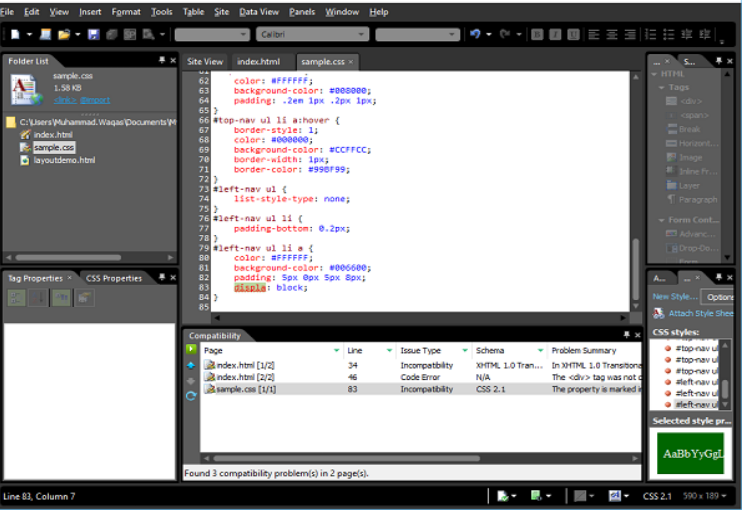
Báo cáo khả năng tương thích
Báo cáo khả năng tương thích sẽ kiểm tra các trang và tệp CSS để tìm lỗi mã và mã không tương thích với DocType và lược đồ CSS mà bạn chỉ định. Bạn có thể tạo một báo cáo chỉ kiểm tra các tệp cụ thể hoặc toàn bộ trang web.
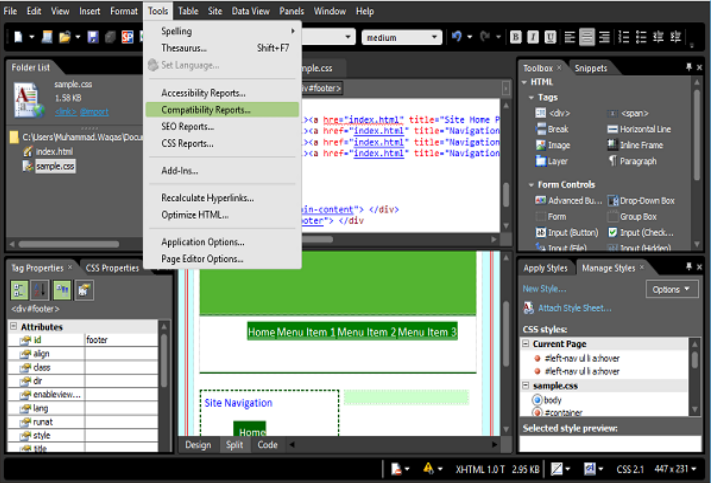
Bước 1 – Để tạo báo cáo tương thích, hãy chuyển đến menu công cụ và nhấp vào tùy chọn Báo cáo tương thích….

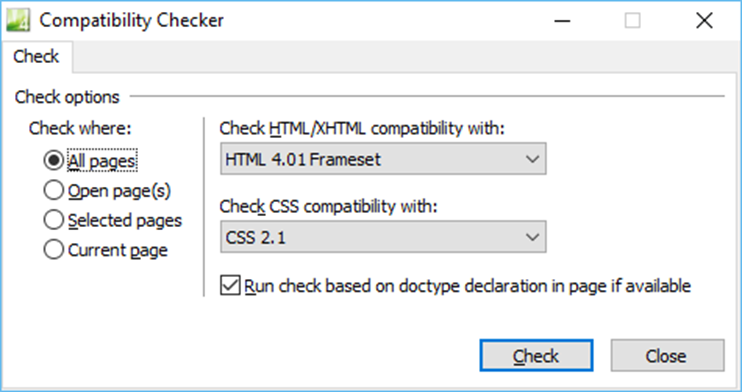
Bước 2 – Hộp thoại Bộ kiểm tra Tương thích cung cấp các tùy chọn khác nhau để chỉ kiểm tra các tệp cụ thể trong trang web của bạn, mở các tệp đó hoặc chọn chúng trong ngăn tác vụ Danh sách Thư mục hoặc chế độ xem Trang web. Chọn các tùy chọn theo yêu cầu và nhấp vào nút Kiểm tra.

Bước 3 – Ngăn tác vụ Tương thích mở ra và trạng thái tạo báo cáo xuất hiện ở cuối ngăn tác vụ. Khi nhấp đúp vào bất kỳ hàng nào, nó sẽ đưa bạn đến vị trí có lỗi.

Mẫu web động
Mẫu Web Động là một bản sao chính dựa trên HTML của một trang web mà bạn có thể tạo để chứa cài đặt, định dạng và các phần tử của trang như văn bản, đồ họa, bố cục trang, kiểu và các vùng của trang web có thể được sửa đổi.
Khi bạn đính kèm Mẫu web động vào các trang trong trang web, mẫu đó xác định bố cục cho các trang đó. Bạn có thể sử dụng bất kỳ số lượng Mẫu web động nào trong một trang web và bạn có thể đính kèm Mẫu web động vào bao nhiêu trang tùy thích.
Bằng cách sử dụng Mẫu web động, bạn có thể tạo các trang HTML có cùng bố cục. Ngoài việc cung cấp bố cục được chia sẻ, bạn có thể cung cấp một số vùng trong mẫu để chỉnh sửa trong khi ngăn các thay đổi đối với các vùng khác trong mẫu đó.
Điều này có nghĩa là bạn có thể cho phép người khác thêm và chỉnh sửa nội dung, nhưng vẫn giữ nguyên bố cục của các trang và bản thân mẫu.
Nhu cầu về các mẫu web động
Khái niệm quan trọng nhất của thiết kế trang web là duy trì giao diện nhất quán cho trang web của bạn và với Mẫu web động, bạn có thể đạt được điều đó. Mẫu Web động cung cấp –
- Các trang cơ bản như Sơ đồ trang web, Liên hệ, Giới thiệu và các trang Tìm kiếm. Khách truy cập có thể truy cập trang chủ của bạn từ bất kỳ trang nào trên trang web.
- Điều hướng nhất quán trên toàn bộ trang web của bạn.
- Cái nhìn nhất quán trên toàn bộ trang web.
Tạo mẫu web động
Để tạo Mẫu Web Động (DWT), bạn bắt đầu với một trang HTML trống và lưu nó dưới dạng tệp * .dwt . Hãy đi từng bước và tìm hiểu thêm về nó.
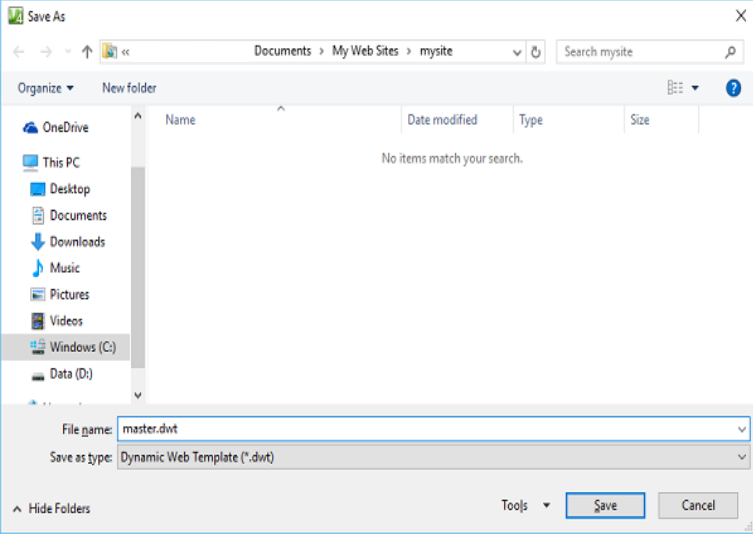
Bước 1 – Mở tệp index.html và chọn tùy chọn menu Tệp → Lưu dưới dạng… , thao tác này sẽ mở hộp thoại Lưu dưới dạng.

Chọn Mẫu Web Động (* .dwt) từ menu thả xuống Lưu dưới dạng và thay đổi tên tệp từ chỉ mục thành master.dwt và nhấp vào nút Lưu.
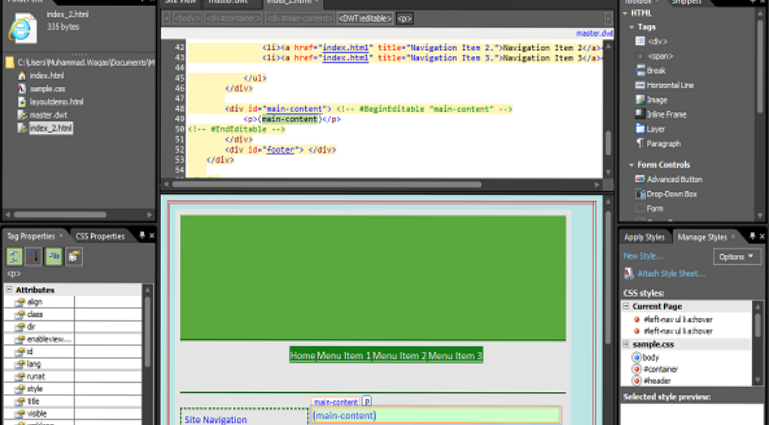
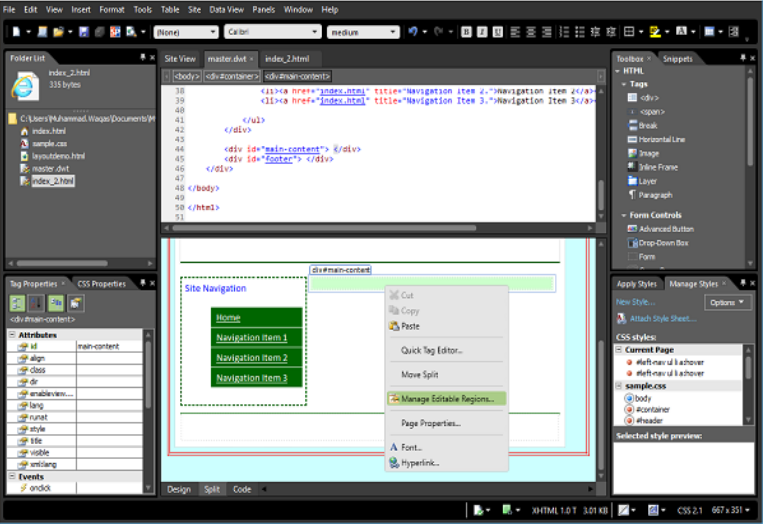
Bước 2 – Bây giờ, bạn sẽ thấy một tệp master.dwt mới được tạo trong danh sách Thư mục. Hãy tạo một tệp HTML mới và gọi nó là index_2.html. Hãy mở tệp master.dwt và trong Chế độ xem thiết kế hoặc Chế độ xem mã, nhấp chuột phải vào bên trong thẻ <div> của nội dung chính.

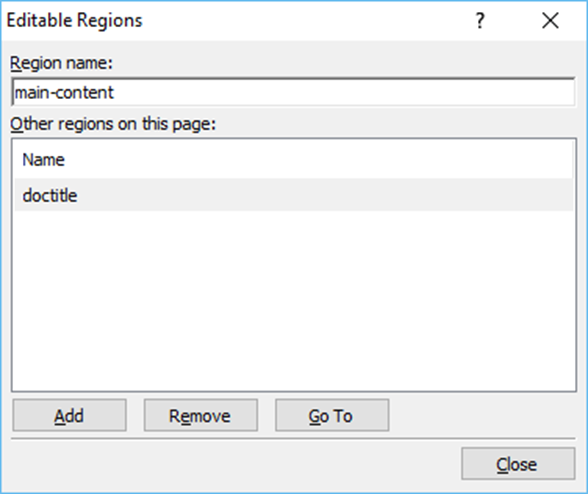
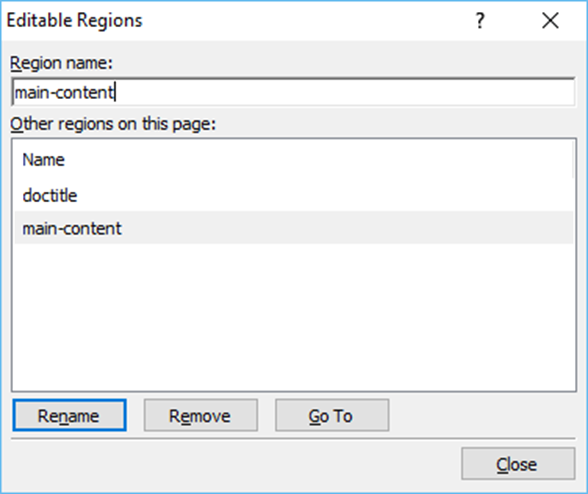
Bước 3 – Từ menu, chọn Quản lý các vùng có thể chỉnh sửa… sẽ mở hộp thoại Các vùng có thể chỉnh sửa.

Bước 4 – Trong tên khu vực, nhập tên cho khu vực có thể chỉnh sửa và sau đó nhấp vào Thêm. Lặp lại để thêm các vùng có thể chỉnh sửa bổ sung nếu bạn muốn.

Bước 5 – Khi bạn đã thêm tất cả các vùng có thể chỉnh sửa, hãy nhấp vào Đóng. Bây giờ, hãy truy cập tệp index_2.html và chọn nó trong danh sách Thư mục.

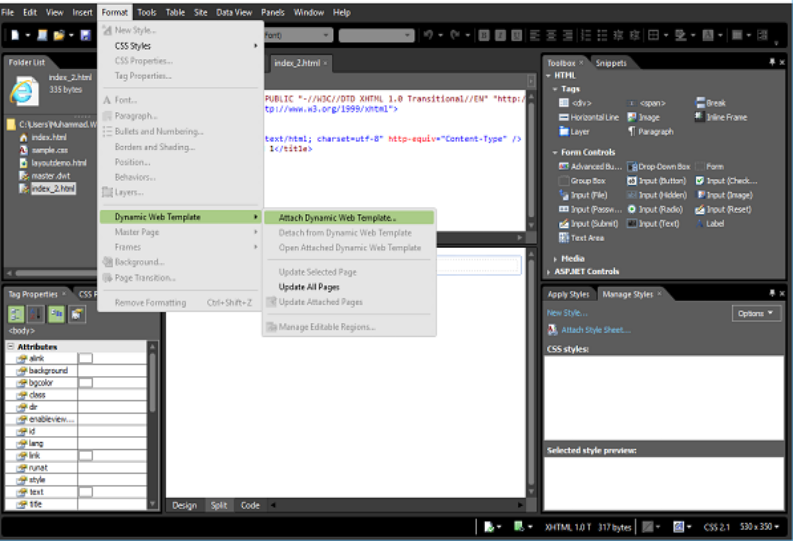
Bước 6 – Chuyển đến menu Định dạng và chọn Mẫu web động → Đính kèm mẫu web động… sẽ mở hộp thoại Đính kèm mẫu web động.

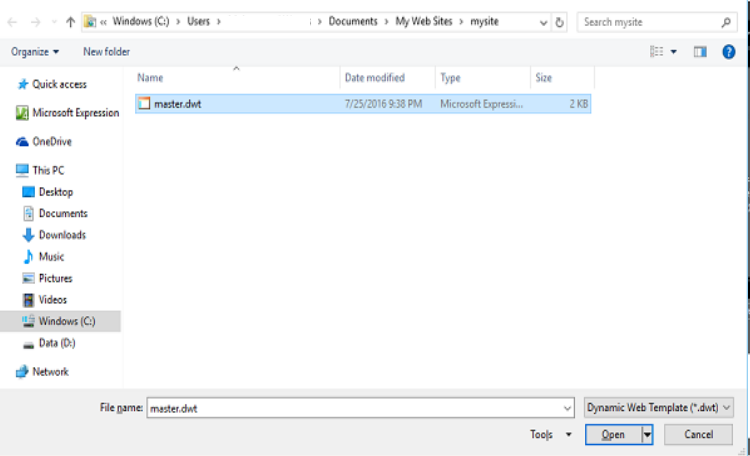
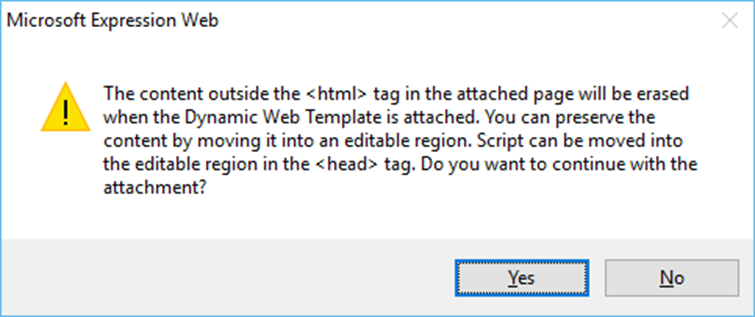
Bước 7 – Chọn Mẫu Web động , đây là tệp master.dwt và nhấp vào nút Mở. Bạn sẽ nhận được một thông báo cảnh báo. Nhấp vào Có.

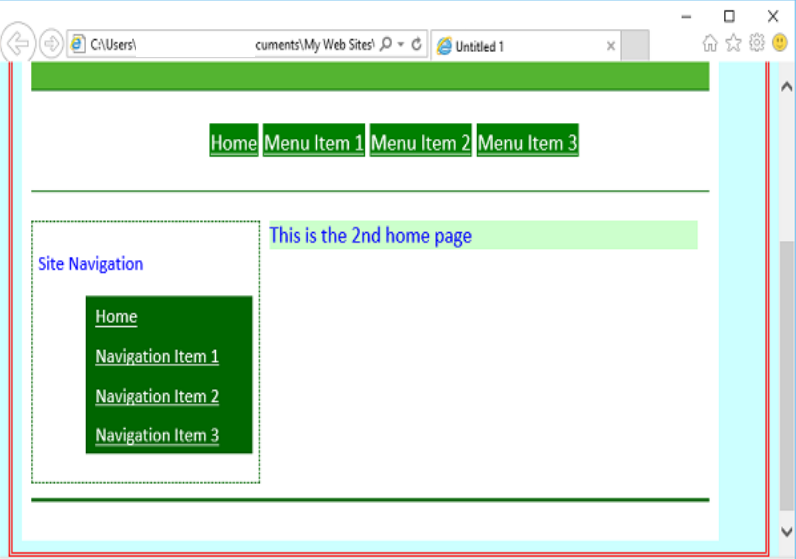
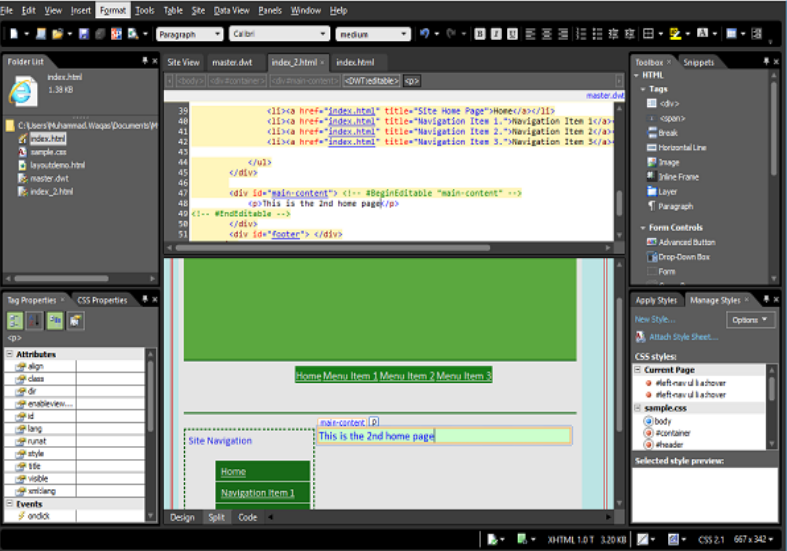
Bước 8 – Bạn có thể thấy rằng cùng một mẫu được áp dụng cho tệp index_2.html. Tương tự, bạn có thể thêm cùng một mẫu vào nhiều trang HTML tùy thích vào trang web.

Bước 9 – Trên trang này, bạn chỉ có thể chỉnh sửa phần nội dung chính. Nếu di chuyển chuột sang phần khác, bạn sẽ thấy nó không thể chỉnh sửa được và con trỏ chuột cũng chuyển thành hình tròn chữ thập đỏ.

Bước 10 – Để xem nó trông như thế nào, hãy chuyển đến menu Tệp và chọn Xem trước trong trình duyệt của bạn.