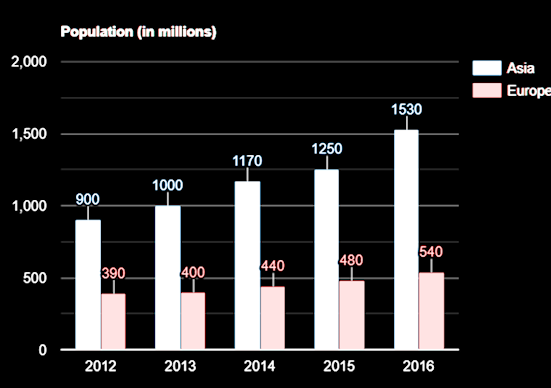
Sau đây là ví dụ về biểu đồ cột có nhãn dữ liệu. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng vai trò làm cấu hình chú thích để hiển thị nhãn dữ liệu trong biểu đồ cột.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', { role: 'annotation'} ,'Europe', { role: 'annotation'}],
['2012', 900,'900', 390, '390']
]);
Ví dụ
googlecharts_column_labels.htm Bản thử trực tiếp
<head>
<title>Google Charts dongthoigianl</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', { role: 'annotation'} ,'Europe', { role: 'annotation'}],
['2012', 900,'900', 390, '390'],
['2013', 1000,'1000', 400,'400'],
['2014', 1170,'1170', 440,'440'],
['2015', 1250,'1250', 480,'480'],
['2016', 1530,'1530', 540,'540']
]);
var options = {title: 'Population (in millions)'};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ Google – Biểu đồ kết hợp
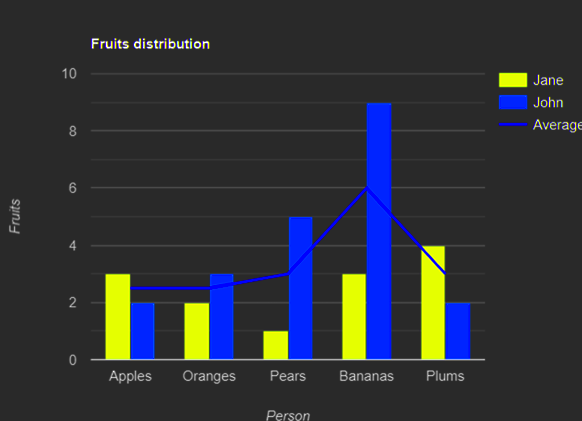
Biểu đồ kết hợp giúp hiển thị từng chuỗi dưới dạng một loại điểm đánh dấu khác nhau từ danh sách sau: đường, vùng, thanh, chân nến và vùng bậc thang. Để chỉ định loại điểm đánh dấu mặc định cho chuỗi, hãy sử dụng thuộc tính seriesType. Thuộc tính chuỗi được sử dụng để chỉ định các thuộc tính của từng chuỗi riêng lẻ. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp ComboChart để hiển thị biểu đồ dựa trên sự kết hợp.
//combination chartvar chart = new google.visualization.ComboChart(document.getElementById('container'));Ví dụ
googlecharts_combination_chart.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Fruit', 'Jane', 'John', 'Average'],
['Apples', 3, 2, 2.5],
['Oranges', 2, 3, 2.5],
['Pears', 1, 5, 3],
['Bananas', 3, 9, 6],
['Plums', 4, 2, 3]
]);
// Set chart options
var options = {
title : 'Fruits distribution',
vAxis: {title: 'Fruits'},
hAxis: {title: 'Person'},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
// Instantiate and draw the chart.
var chart = new google.visualization.ComboChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ của Google – Biểu đồ biểu đồ
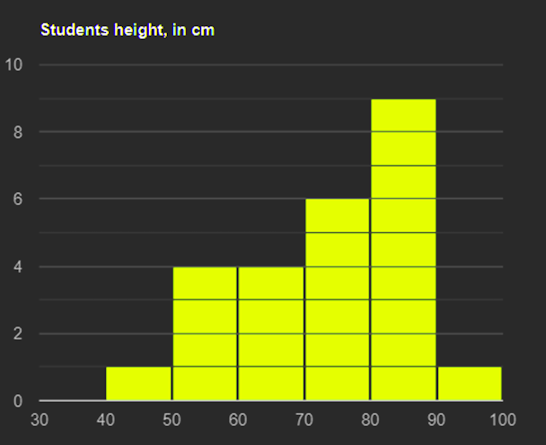
Biểu đồ là biểu đồ nhóm dữ liệu số thành các nhóm, hiển thị các nhóm dưới dạng cột được phân đoạn. Chúng được sử dụng để mô tả sự phân bố của tập dữ liệu theo tần suất các giá trị rơi vào phạm vi. Biểu đồ của Google tự động chọn số lượng nhóm cho bạn. Tất cả các nhóm đều có chiều rộng bằng nhau và có chiều cao tỷ lệ thuận với số lượng điểm dữ liệu trong nhóm. Biểu đồ tương tự như biểu đồ cột ở các khía cạnh khác. Trong phần này chúng ta sẽ thảo luận về các loại biểu đồ dựa trên biểu đồ sau đây.
Biểu đồ của Google – Biểu đồ biểu đồ cơ bản
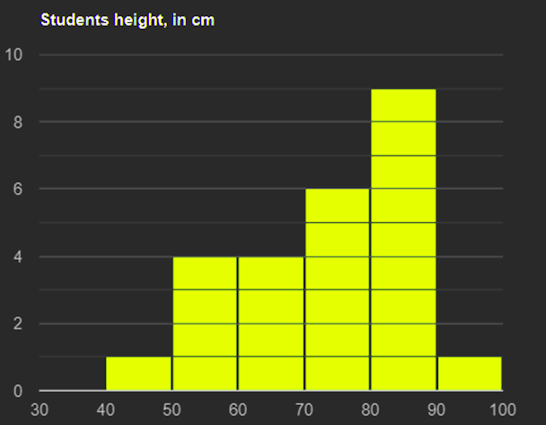
Sau đây là một ví dụ về biểu đồ biểu đồ cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp Biểu đồ để hiển thị biểu đồ dựa trên biểu đồ. //Histogram chartvar chart = new google.visualization.Histogram(document.getElementById(‘container’));
Ví dụ
googlecharts_histogram_basic.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Student Roll No', 'height'],
['1', 80],['2', 55],['3', 68],['4', 80],['5', 54],
['6', 70],['7', 85],['8', 78],['9', 70],['10', 58],
['11', 90],['12', 65],['13', 88],['14', 82],['15', 65],
['16', 86],['17', 45],['18', 62],['19', 84],['20', 75],
['21', 82],['22', 75],['23', 58],['24', 70],['25', 85]
]);
// Set chart options
var options = {
title: 'Students height, in cm',
legend: { position: 'none' },
};
// Instantiate and draw the chart.
var chart = new google.visualization.Histogram(document.getElementById
('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>