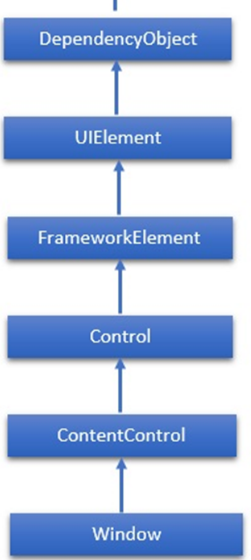
Đây là cửa sổ gốc của ứng dụng XAML cung cấp tùy chọn thu nhỏ / tối đa hóa, thanh tiêu đề, đường viền và nút đóng. Nó cũng cung cấp khả năng tạo, cấu hình, hiển thị và quản lý thời gian tồn tại của các cửa sổ và hộp thoại. Sự kế thừa phân cấp của lớp Window như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của lớp Window.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của lớp Window.
Phương pháp
Dưới đây là các phương thức thường được sử dụng của lớp Window.
Thí dụ
Khi bạn tạo một dự án WPF mới, thì theo mặc định, điều khiển Cửa sổ sẽ xuất hiện. Hãy xem mã XAML sau đây bắt đầu từ Thẻ cửa sổ và kết thúc bằng thẻ </Window>. Chúng tôi cũng đã xác định một số thuộc tính cho cửa sổ.
<Window x:Class = "XAMLToolTip.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Vertical">
<Button Content = "Button with a simple ToolTip."
ToolTipService.ToolTip = "Simple ToolTip"
Width = "200" Margin = "50" />
<!-- A TextBlock with an offset ToolTip. -->
<TextBlock Text = "TextBlock with an offset ToolTip." Width = "200" Margin = "50">
<ToolTipService.ToolTip>
<ToolTip Content = "Offset ToolTip." HorizontalOffset = "20" VerticalOffset = "30"/>
</ToolTipService.ToolTip>
</TextBlock>
</StackPanel>
</Grid>
</Window>
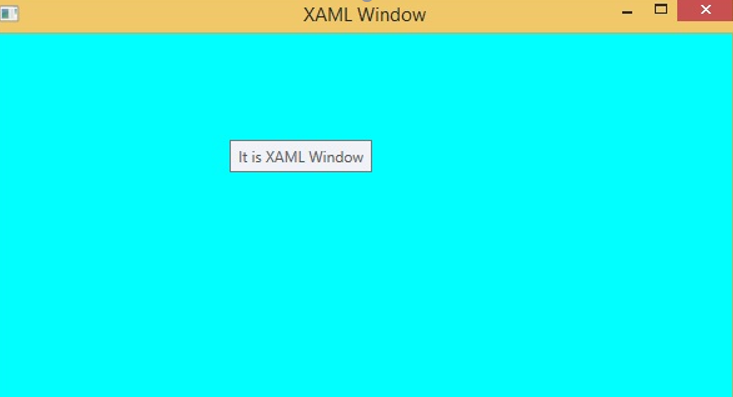
Khi bạn biên dịch và thực thi đoạn mã trên bằng chuột vào Window, nó sẽ tạo ra kết quả sau:

XAML – Bố cục
Bố cục của các điều khiển là rất quan trọng và then chốt đối với khả năng sử dụng của ứng dụng. Bắt buộc phải sắp xếp một nhóm các phần tử GUI trong ứng dụng của bạn. Có những điểm quan trọng nhất định cần xem xét trong khi chọn bảng bố trí;
- Vị trí của các phần tử con.
- Kích thước của các phần tử con.
- Xếp lớp các phần tử con chồng lên nhau.
Sắp xếp pixel cố định của các điều khiển không hoạt động khi một ứng dụng đã được sử dụng trên các độ phân giải màn hình khác nhau. XAML cung cấp một tập hợp phong phú các bảng bố cục tích hợp để sắp xếp các phần tử GUI theo cách thích hợp. Một số bảng bố cục được sử dụng phổ biến và phổ biến nhất như sau:
XAML – StackPanel
Bảng điều khiển ngăn xếp là một bảng điều khiển bố cục đơn giản và hữu ích trong XAML. Trong bảng điều khiển ngăn xếp, các phần tử con có thể được sắp xếp thành một dòng, theo chiều ngang hoặc chiều dọc, dựa trên thuộc tính định hướng.
Nó thường được sử dụng bất cứ khi nào cần tạo bất kỳ loại danh sách nào. Bảng ngăn xếp được sử dụng bởi các ItemsControls như Menu, ListBox và ComboBox. Sự kế thừa phân cấp của lớp StackPanel như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của StackPanel.
Thí dụ
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một StackPanel. Đây là cách triển khai XAML trong đó các Ellipses được tạo bên trong StackPanel có một số thuộc tính.
<Window x:Class = "XAMLStackPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<StackPanel x:Name = "myPanel">
<Button Content = "Button 1" Width = "100" Height = "40" Margin = "10" />
<Button Content = "Button 2" Width = "100" Height = "40" Margin = "10" />
<RadioButton Content = "Radio Button 1" Width = "100" Margin = "10" />
<RadioButton Content = "Radio Button 2" Width = "100" Margin = "10" />
<RadioButton Content = "Radio Button 3" Width = "100" Margin = "10" />
<CheckBox Content = "Check Box 1" Width = "100" Margin = "10" />
<CheckBox Content = "Check Box 2" Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>
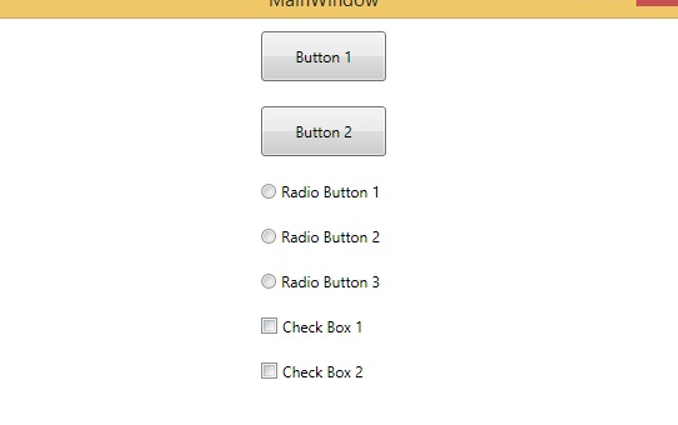
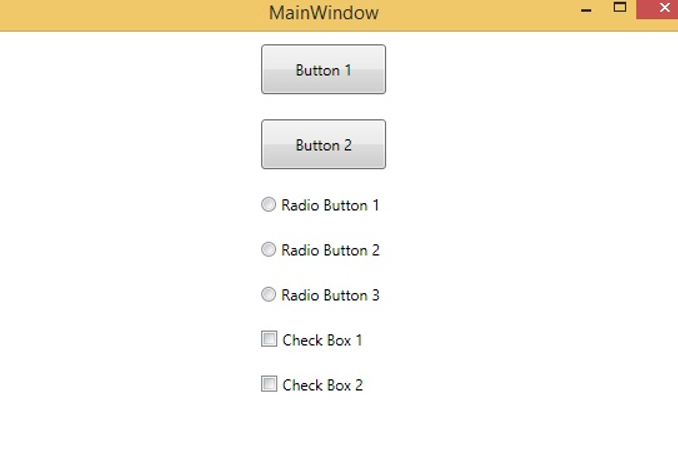
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau. Bạn có thể thấy rằng, theo mặc định, các phần tử con được sắp xếp theo thứ tự Dọc. Yan có thể thay đổi cách sắp xếp bằng cách đặt thuộc tính định hướng thành Ngang.

XAML – WrapPanel
Trong WrapPanel, các phần tử con được định vị theo thứ tự tuần tự từ trái sang phải hoặc từ trên xuống dưới dựa trên thuộc tính hướng. Sự khác biệt duy nhất giữa StackPanel và WrapPanel là nó không xếp chồng tất cả các phần tử con vào một dòng duy nhất, nhưng nó sẽ bao bọc các phần tử còn lại thành một dòng khác nếu không còn khoảng trống.
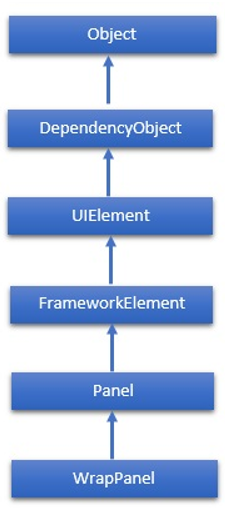
WrapPanel chủ yếu được sử dụng cho các tab hoặc các mục menu. Sự kế thừa phân cấp của lớp WrapPanel như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của WrapPanel.
Thí dụ
Ví dụ sau đây cho thấy cách thêm các phần tử con vào một WrapPanel. Đây là cách triển khai XAML để tạo Khối văn bản và Hộp văn bản bên trong Bảng điều khiển theo chiều ngang.
<Window x:Class = "XAMLWrapPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "300" Width = "604">
<Grid>
<WrapPanel Orientation = "Horizontal">
<TextBlock Text = "Fist Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Last Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Age" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "60" Height = "20" Margin = "5" />
<TextBlock Text = "Title" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
</WrapPanel>
</Grid>
</Window>
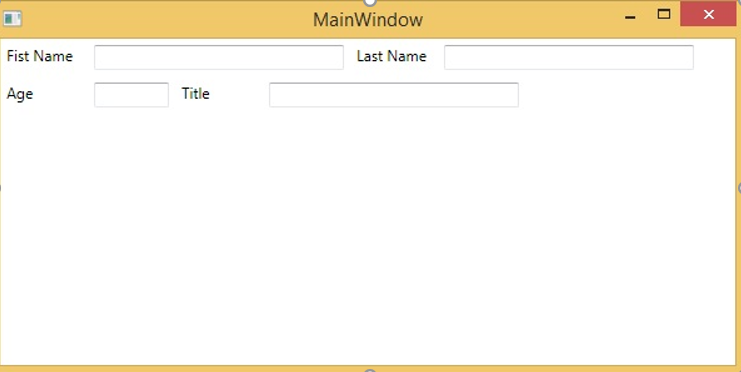
Khi đoạn mã trên được biên dịch và thực thi, nó sẽ tạo ra kết quả sau. Bạn có thể thay đổi cách sắp xếp từ trên xuống dưới bằng cách thay đổi thuộc tính hướng thành Dọc.

XAML – DockPanel
DockPanel xác định một khu vực để sắp xếp các phần tử con tương đối với nhau, theo chiều ngang hoặc chiều dọc. Với DockPanel, bạn có thể dễ dàng gắn các phần tử con lên trên, dưới, phải, trái và trung tâm với thuộc tính Dock.
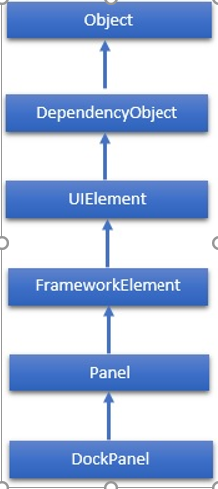
Với thuộc tính LastChildFill, phần tử con cuối cùng lấp đầy khoảng trống còn lại bất kể giá trị dock nào khác khi được đặt cho phần tử đó. Sự kế thừa phân cấp của lớp DockPanel như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của DockPanel.
Phương pháp
Dưới đây là các phương pháp thường được sử dụng của DockPanel.
Thí dụ
Ví dụ sau đây cho thấy cách thêm các phần tử con vào DockPanel. Đây là cách triển khai XAML để tạo các nút bên trong DockPanel.
<Window x:Class = "XAMLDockPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "300" Width = "604">
<Grid>....
<DockPanel LastChildFill = "True">
<Button Content = "Top" DockPanel.Dock = "Top" Click = "Click_Me" />
<Button Content = "Bottom" DockPanel.Dock = "Bottom" Click = "Click_Me" />
<Button Content = "Left" Click = "Click_Me" />
<Button Content = "Right" DockPanel.Dock = "Right" Click = "Click_Me" />
<Button Content = "Center" Click = "Click_Me" />
</DockPanel>
</Grid>
</Window>
Dưới đây là cách triển khai trong C # cho sự kiện –
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDockPanel {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void Click_Me(object sender, RoutedEventArgs e) {
Button btn = sender as Button;
string str = btn.Content.ToString() + " button clicked" ;
MessageBox.Show(str);
}
}
}
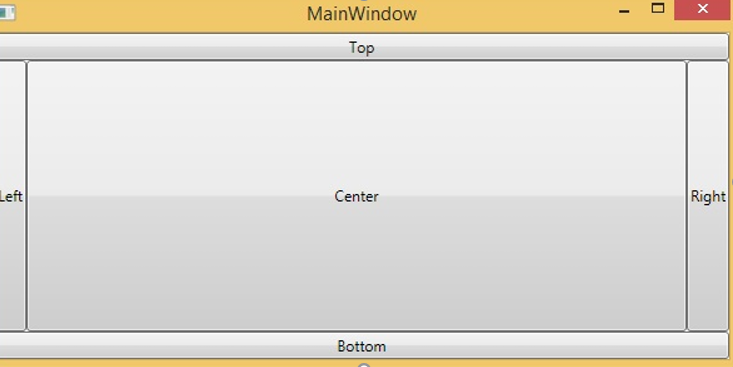
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

Khi nhấp vào bất kỳ nút nào, nó cũng sẽ hiển thị một thông báo. Ví dụ: khi bạn nhấp vào nút ở giữa, nó sẽ hiển thị thông báo sau: