Trong chương này, chúng ta sẽ học cách thêm tùy chọn tìm kiếm hoặc hộp tìm kiếm vào trang web. Nếu đó là một trang web lớn, thì bạn sẽ cần phải có một hộp tìm kiếm trong trang web để người dùng có thể tìm thấy bất kỳ dữ liệu nào một cách dễ dàng. Có rất nhiều cái miễn phí có sẵn như Windows Live, Google, v.v.
Windows Live Search
Các bước sau đây chỉ cho bạn cách thêm hộp Windows Live Search vào trang web của bạn, sau đó đặt biểu mẫu tìm kiếm để tìm kiếm trên toàn bộ Web hoặc chỉ trang web của bạn.
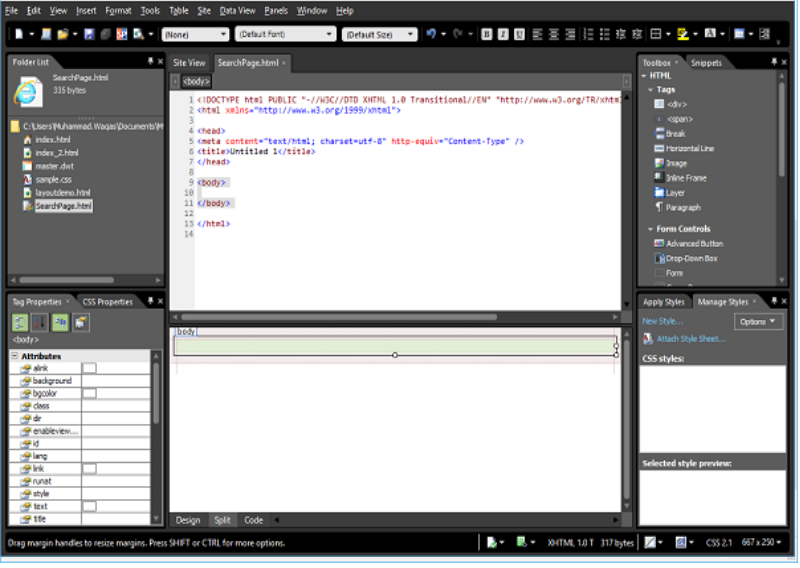
Bước 1 – Tạo một trang HTML mới và gọi nó là SearchPage

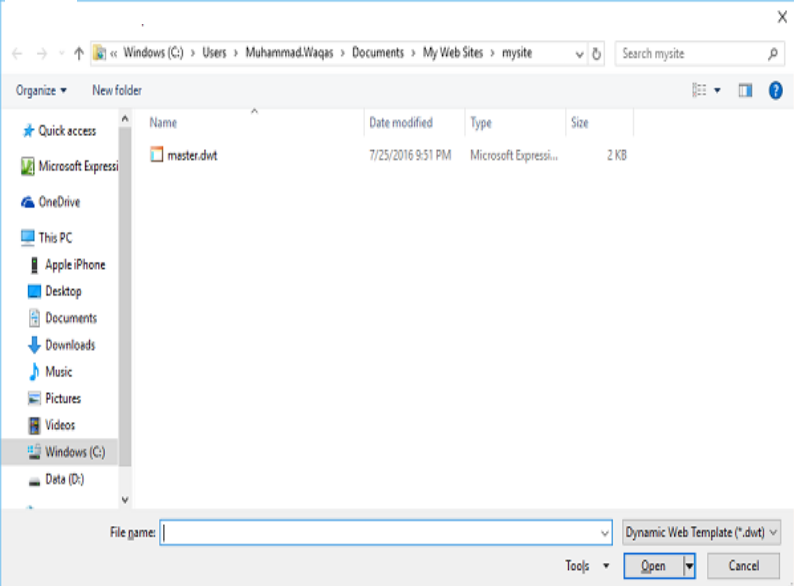
Bước 2 – Vào menu Định dạng và chọn tùy chọn Mẫu Web Động → Đính kèm Mẫu Web Động… . Chọn tệp master.dwt và nhấp vào nút Mở.

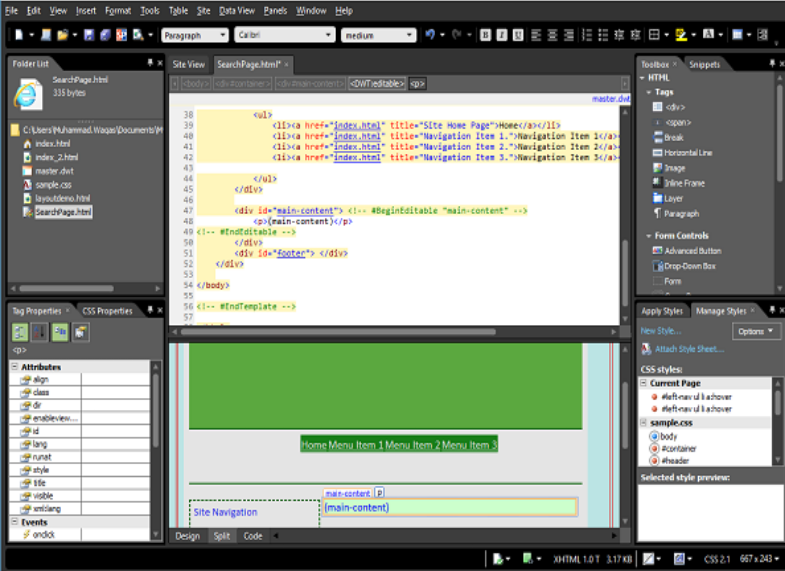
Bước 3 – Hãy thêm đoạn mã sau vào vùng có thể chỉnh sửa.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>

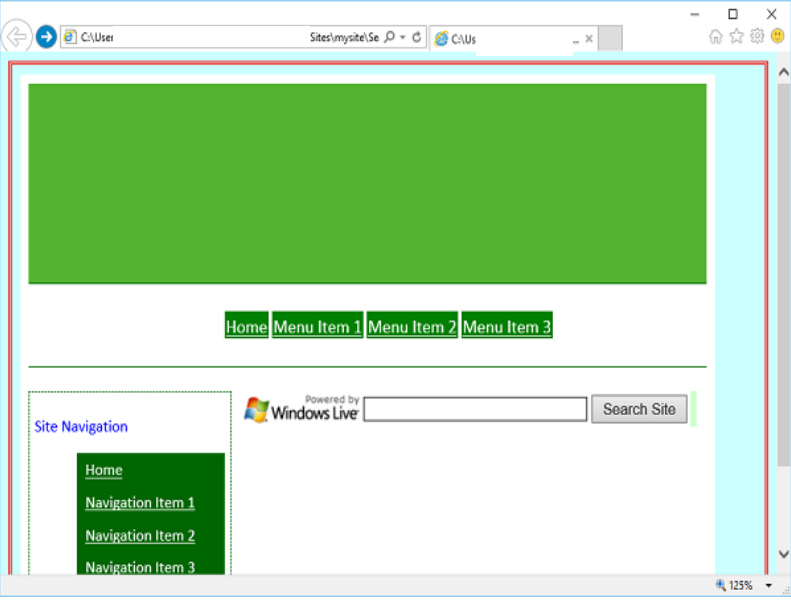
Bước 4 – Lưu trang. Chuyển đến menu Tệp và chọn Xem trước trong Trình duyệt.

Bước 5 – Bạn sẽ thấy Windows Live Search trên trang web của mình. Hãy nhập nội dung nào đó vào tìm kiếm và nhấp vào nút Trang web tìm kiếm

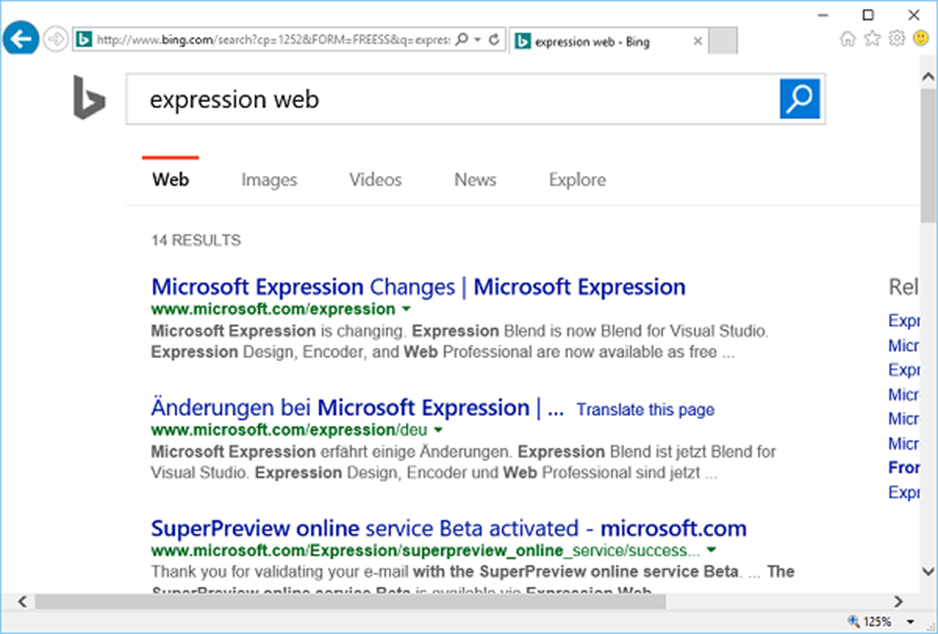
Bước 6 – Như bạn có thể thấy rằng nó sẽ tìm kiếm trên web. Nếu bạn muốn giới hạn tìm kiếm chỉ trong phạm vi trang web của mình, thì bạn phải chỉ định tên miền trang web của mình bằng tên sau thay vì www.microsoft.com/expression
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/> Bước 7 – Tương tự, bạn có thể thêm tùy chọn tìm kiếm của Google bằng cách thêm mã sau vào vùng có thể chỉnh sửa
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>
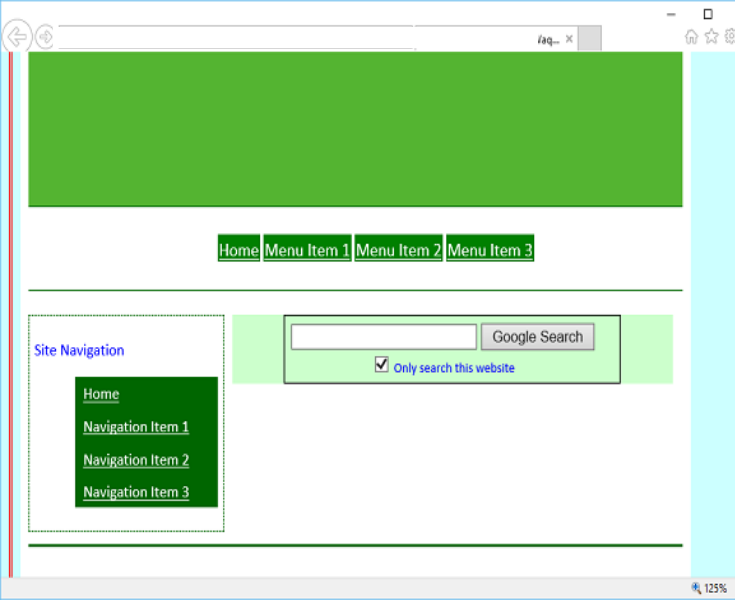
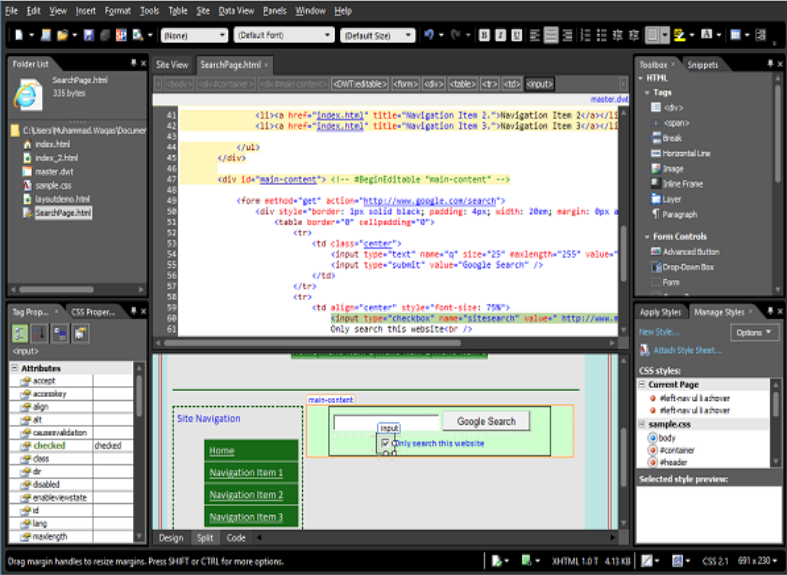
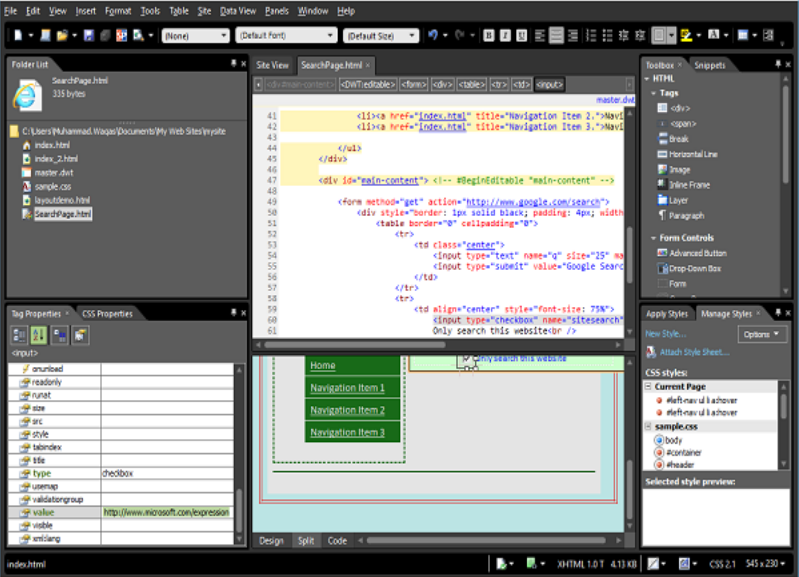
Bước 8 – Lưu trang HTML của bạn và bạn sẽ thấy hộp tìm kiếm, nút tìm kiếm, hộp kiểm và nhãn hộp kiểm.

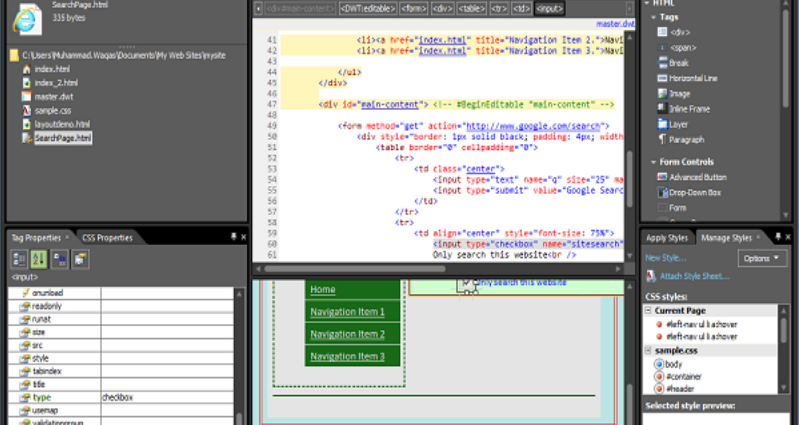
Bước 9 – Để hạn chế người dùng chỉ tìm kiếm trang web của bạn, hãy chọn hộp kiểm và chuyển đến bảng Thuộc tính thẻ và đặt thuộc tính Giá trị thành URL của trang web của bạn, chẳng hạn như www.microsoft.com/expression

Bước 10 – Lưu trang của bạn và xem trước trong trình duyệt. Bây giờ bạn sẽ thấy tùy chọn Tìm kiếm của Google trong trang web của mình.