Ví dụ cho Ủy quyền
Giả sử một đối tượng A gọi một đối tượng B để thực hiện một hành động. Sau khi hành động hoàn thành, đối tượng A cần biết rằng B đã hoàn thành nhiệm vụ và thực hiện hành động cần thiết. Điều này đạt được với sự giúp đỡ của các Ủy quyền.
Các khái niệm chính trong ví dụ trên là:
- A là một đối tượng đại biểu của B.
- B sẽ có một tham chiếu của A.
- A sẽ triển khai các phương thức ủy nhiệm của B.
- B sẽ thông báo cho A thông qua các phương thức ủy nhiệm.
Các bước tạo đại biểu
Bước 1 – Đầu tiên, tạo một ứng dụng xem duy nhất.
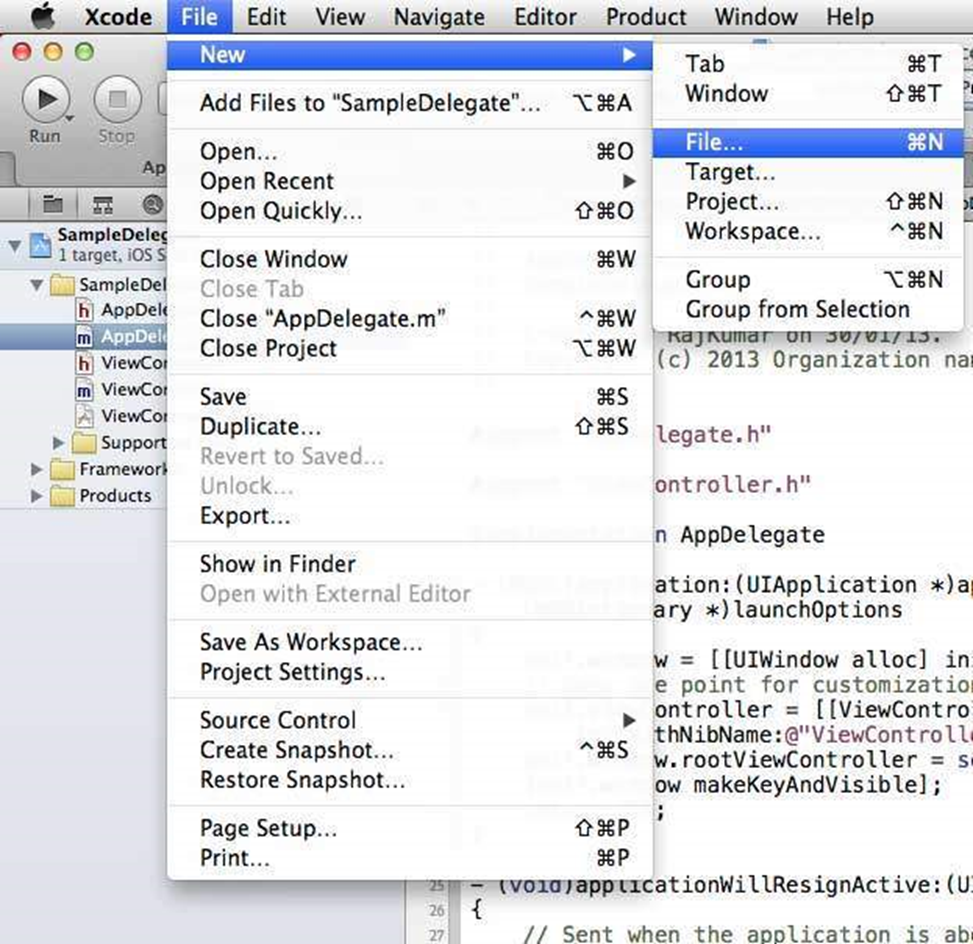
Bước 2 – Sau đó chọn Tệp → Mới → Tệp ..

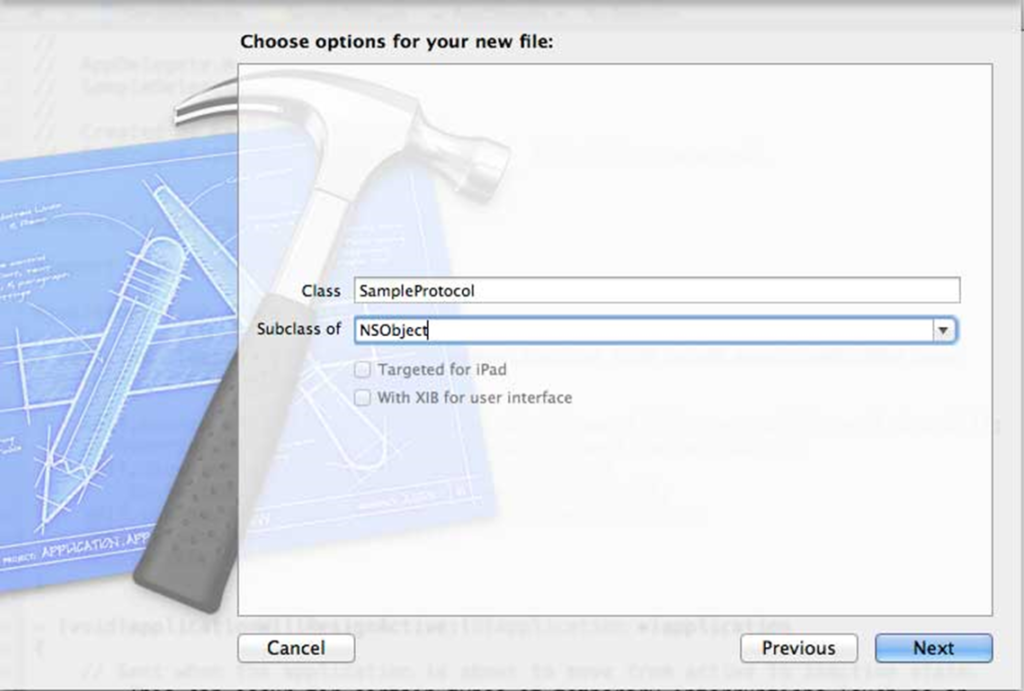
Bước 3 – Sau đó chọn Objective C Class và nhấp vào Tiếp theo.
Bước 4 – Đặt tên cho lớp, ví dụ, SampleProtocol với lớp con là NSObject như hình dưới đây.

Bước 5 – Sau đó chọn tạo.
Bước 6 – Thêm giao thức vào tệp SampleProtocol.h và mã được cập nhật như sau:
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@end
Bước 7 - Thực hiện phương thức phiên bản bằng cách cập nhật tệp SampleProtocol.m như hình dưới đây.
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@end
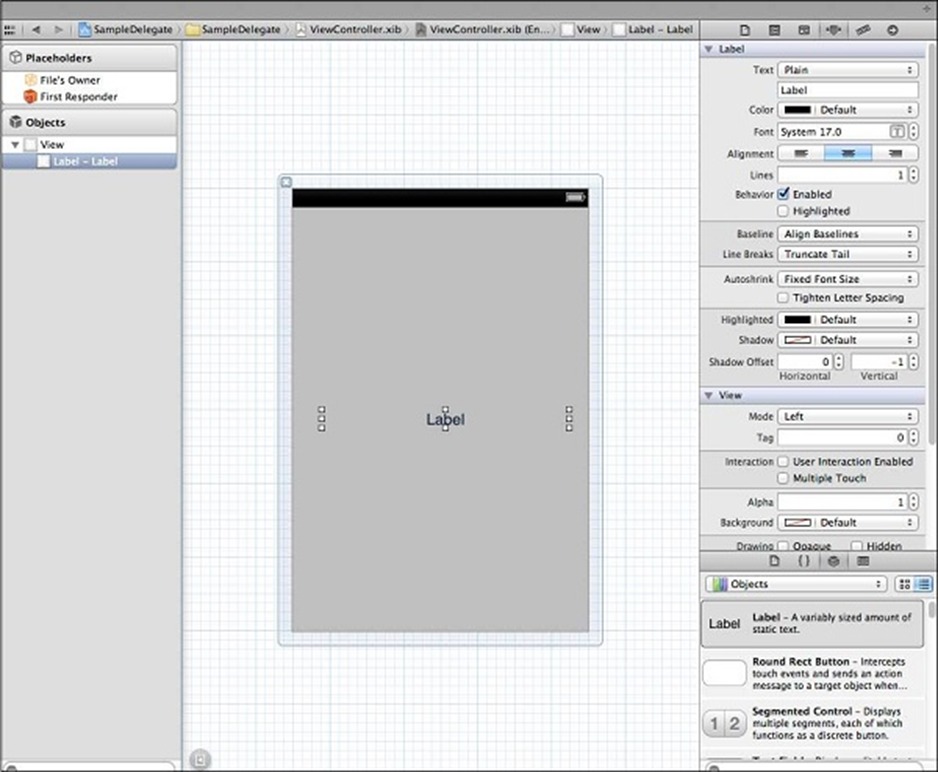
Bước 8 – Thêm UILabel trong ViewController.xib bằng cách kéo nhãn từ thư viện đối tượng vào UIView như hình dưới đây.

Bước 9 – Tạo IBOutlet cho nhãn và đặt tên là myLabel và cập nhật mã như sau để áp dụng SampleProtocolDelegate trong ViewController.h
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@end
Bước 10 Thực hiện phương thức ủy nhiệm, tạo đối tượng cho SampleProtocol và gọi phương thức startSampleProcess. Tệp ViewController.m được cập nhật như sau:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@end
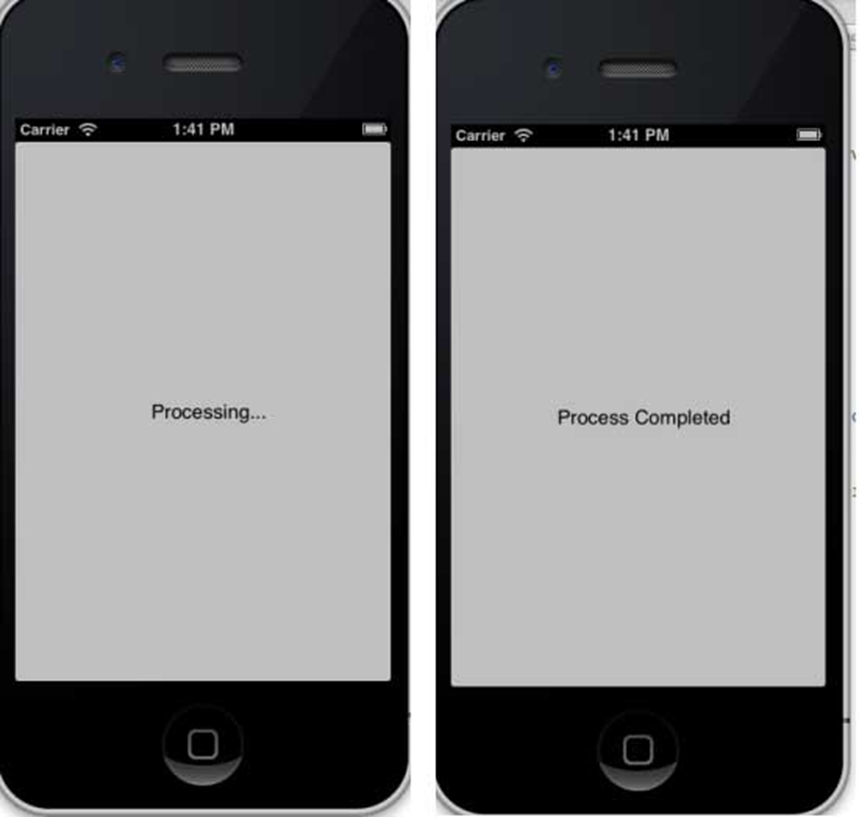
Bước 11 Chúng ta sẽ thấy một kết quả như sau. Ban đầu, nhãn hiển thị “đang xử lý …”, được cập nhật khi phương thức ủy nhiệm được gọi bởi đối tượng SampleProtocol.

iOS – Phần tử giao diện người dùng
Phần tử giao diện người dùng là gì?
Yếu tố giao diện người dùng là những yếu tố trực quan mà chúng ta có thể thấy trong các ứng dụng của mình. Một số phần tử này phản ứng với các tương tác của người dùng như nút, trường văn bản và những phần tử khác mang tính thông tin như hình ảnh, nhãn.
Làm cách nào để thêm các phần tử giao diện người dùng?
Chúng tôi có thể thêm các phần tử giao diện người dùng cả trong mã và với sự trợ giúp của trình tạo giao diện. Tùy theo nhu cầu mà chúng ta có thể sử dụng một trong hai.
Trọng tâm của chúng tôi
Chúng tôi sẽ tập trung nhiều hơn vào việc thêm các phần tử giao diện người dùng thông qua mã trong các ứng dụng của chúng tôi. Việc sử dụng trình tạo giao diện rất đơn giản và dễ hiểu, chúng ta chỉ cần kéo và thả các phần tử giao diện người dùng.
Cách tiếp cận của chúng ta
Chúng tôi sẽ tạo một ứng dụng iOS đơn giản và sử dụng nó để giải thích một số yếu tố giao diện người dùng.
Bước 1 – Tạo ứng dụng Viewbased như chúng ta đã làm trong ứng dụng iOS Đầu tiên.
Bước 2 – Chúng tôi sẽ chỉ cập nhật các tệp ViewController.h và ViewController.m.
Bước 3 – Sau đó, chúng tôi thêm một phương thức vào tệp ViewController.m cụ thể để tạo phần tử giao diện người dùng.
Bước 4 – Chúng tôi sẽ gọi phương thức này trong phương thức viewDidLoad của chúng tôi.
Bước 5 – Các dòng mã quan trọng đã được giải thích trong mã với chú thích dòng đơn phía trên các dòng đó.
Danh sách các phần tử giao diện người dùng
Các phần tử cụ thể của giao diện người dùng và các chức năng liên quan của chúng được giải thích bên dưới:
| Sr.No. | Các yếu tố cụ thể của giao diện người dùng |
| 1 | Trường văn bản Nó là một phần tử giao diện người dùng cho phép ứng dụng nhận được thông tin đầu vào của người dùng. |
| 2 | Kiểu đầu vào – Trường văn bản Chúng tôi có thể đặt loại đầu vào mà người dùng có thể cung cấp bằng cách sử dụng thuộc tính bàn phím của UITextField. |
| 3 | nút Nó được sử dụng để xử lý các hành động của người dùng. |
| 4 | Nhãn mác Nó được sử dụng để hiển thị nội dung tĩnh. |
| 5 | Thanh công cụ Nó được sử dụng nếu chúng ta muốn thao tác một thứ gì đó dựa trên chế độ xem hiện tại của chúng ta. |
| 6 | Thanh trạng thái Nó hiển thị thông tin chính của thiết bị. |
| 7 | Thanh điều hướng Nó chứa các nút điều hướng của bộ điều khiển điều hướng, là một chồng các bộ điều khiển chế độ xem có thể được đẩy và bật lên. |
| số 8 | Thanh tab Nó thường được sử dụng để chuyển đổi giữa các nhiệm vụ con, chế độ xem hoặc mô hình khác nhau trong cùng một chế độ xem. |
| 9 | Xem hình ảnh Nó được sử dụng để hiển thị một hình ảnh hoặc chuỗi hình ảnh đơn giản. |
| 10 | Chế độ xem cuộn Nó được sử dụng để hiển thị nội dung nhiều hơn diện tích màn hình. |
| 11 | Bảng xem Nó được sử dụng để hiển thị danh sách dữ liệu có thể cuộn trong nhiều hàng và phần. |
| 12 | Chế độ xem tách Nó được sử dụng để hiển thị hai ngăn với ngăn chính kiểm soát thông tin trên ngăn chi tiết. |
| 13 | Chế độ xem văn bản Nó được sử dụng để hiển thị danh sách thông tin văn bản cuộn có thể chỉnh sửa tùy chọn. |
| 14 | Xem chuyển đổi Nó giải thích các chuyển đổi chế độ xem khác nhau giữa các chế độ xem. |
| 15 | Bộ chọn Nó được sử dụng để hiển thị để chọn một dữ liệu cụ thể từ một danh sách. |
| 16 | Công tắc Nó được sử dụng như vô hiệu hóa và kích hoạt cho các hành động. |
| 17 | Thanh trượt Nó được sử dụng để cho phép người dùng thực hiện các điều chỉnh đối với một giá trị hoặc quá trình trong một phạm vi giá trị được phép. |
| 18 | Cảnh báo Nó được sử dụng để cung cấp thông tin quan trọng cho người dùng. |
| 19 | Biểu tượng Nó là một đại diện hình ảnh được sử dụng cho một hành động hoặc mô tả một cái gì đó liên quan đến ứng dụng. |
iOS – Trường văn bản
Sử dụng trường văn bản
Trường văn bản là một phần tử giao diện người dùng cho phép ứng dụng nhận thông tin đầu vào của người dùng. Một trường UIText được hiển thị bên dưới.

Thuộc tính quan trọng của trường văn bản
- Văn bản trình giữ chỗ được hiển thị khi không có người dùng nhập
- Văn bản bình thường
- Loại tự động sửa
- Loại bàn phím
- Loại khóa trả lại
- Xóa chế độ nút
- Căn chỉnh
- Ủy quyền
Cập nhật thuộc tính trong xib
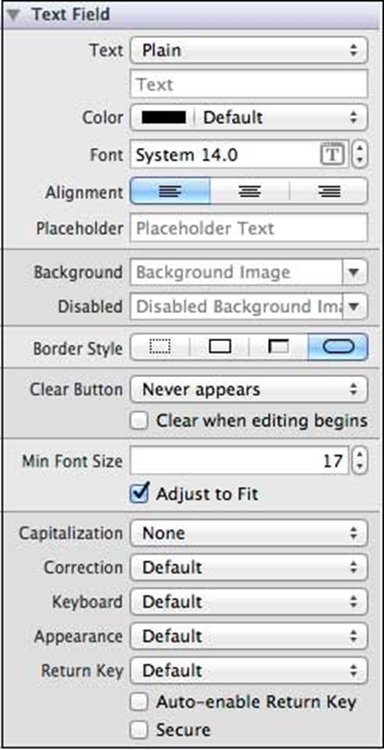
Bạn có thể thay đổi thuộc tính trường văn bản trong xib trong trình kiểm tra thuộc tính trong khu vực tiện ích (bên phải của Cửa sổ).

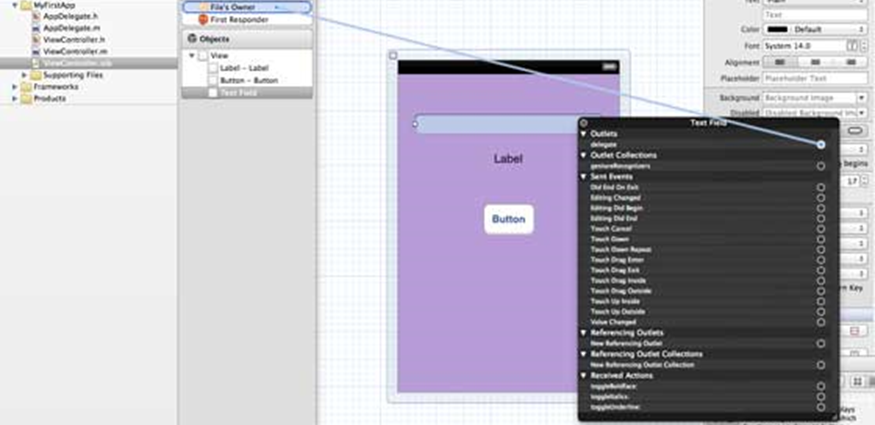
Đại biểu trường văn bản
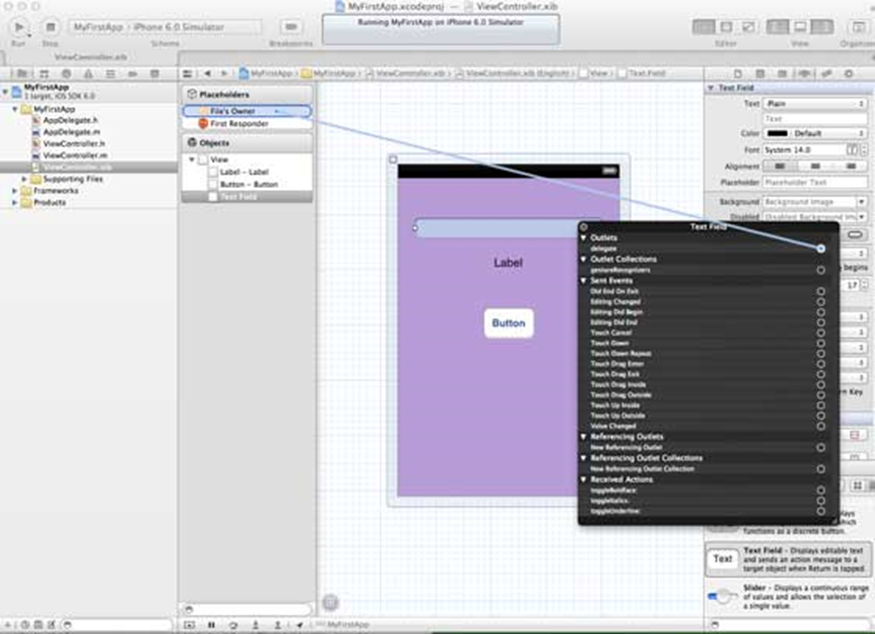
Chúng ta có thể đặt ủy quyền trong trình tạo giao diện bằng cách nhấp chuột phải vào UIElement và kết nối nó với chủ sở hữu tệp như được hiển thị bên dưới.

Các bước sử dụng đại biểu
Bước 1 – Đặt đại biểu như trong hình trên.
Bước 2 – Thêm đại biểu mà lớp của bạn phản hồi.
Bước 3 – Triển khai các đại biểu trường văn bản, các đại biểu trường văn bản quan trọng như sau:
- (void)textFieldDidBeginEditing:(UITextField *)textField
- (void)textFieldDidEndEditing:(UITextField *)textField
Bước 4 – Như tên cho thấy, hai đại biểu trên được gọi khi chúng ta bắt đầu chỉnh sửa trường văn bản và kết thúc chỉnh sửa tương ứng.
Bước 5 – Đối với các đại biểu khác, vui lòng tham khảo tài liệu tham khảo Giao thức UITextDelegate.
Mã mẫu và các bước
Bước 1 – Chúng tôi sẽ sử dụng ứng dụng mẫu được tạo cho các phần tử giao diện người dùng.
Bước 2 – Lớp ViewController của chúng tôi sẽ sử dụng UITextFieldDelegate và tệp ViewController.h của chúng tôi được cập nhật như sau:
#import <UIKit/UIKit.h>
// You can notice the adddition of UITextFieldDelegate below
@interface ViewController : UIViewController<UITextFieldDelegate>
@end
Bước 3 – Sau đó, chúng tôi thêm một phương thức addTextField vào tệp ViewController.m của chúng tôi.
Bước 4 – Sau đó, chúng tôi gọi phương thức này trong phương thức viewDidLoad của chúng tôi.Bước 5 – Cập nhật viewDidLoad trong ViewController.m như sau:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//The custom method to create our textfield is called
[self addTextField];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)addTextField {
// This allocates a label
UILabel *prefixLabel = [[UILabel alloc]initWithFrame:CGRectZero];
//This sets the label text
prefixLabel.text =@"## ";
// This sets the font for the label
[prefixLabel setFont:[UIFont boldSystemFontOfSize:14]];
// This fits the frame to size of the text
[prefixLabel sizeToFit];
// This allocates the textfield and sets its frame
UITextField *textField = [[UITextField alloc] initWithFrame:
CGRectMake(20, 50, 280, 30)];
// This sets the border style of the text field
textField.borderStyle = UITextBorderStyleRoundedRect;
textField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
[textField setFont:[UIFont boldSystemFontOfSize:12]];
//Placeholder text is displayed when no text is typed
textField.placeholder = @"Simple Text field";
//Prefix label is set as left view and the text starts after that
textField.leftView = prefixLabel;
//It set when the left prefixLabel to be displayed
textField.leftViewMode = UITextFieldViewModeAlways;
// Adds the textField to the view.
[self.view addSubview:textField];
// sets the delegate to the current class
textField.delegate = self;
}
// pragma mark is used for easy access of code in Xcode
#pragma mark - TextField Delegates
// This method is called once we click inside the textField
-(void)textFieldDidBeginEditing:(UITextField *)textField {
NSLog(@"Text field did begin editing");
}
// This method is called once we complete editing
-(void)textFieldDidEndEditing:(UITextField *)textField {
NSLog(@"Text field ended editing");
}
// This method enables or disables the processing of return key
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
- (void)viewDidUnload {
label = nil;
[super viewDidUnload];
}
@end
Bước 6 – Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau.

Bước 7 – Các phương thức ủy quyền được gọi dựa trên hành động của người dùng. Xem kết quả đầu ra của bảng điều khiển để biết khi nào các đại biểu được gọi.