Trong chương này, sẽ học cách thêm điều hướng dọc hoặc các mục menu vào trang web. Hãy đi từng bước một.
Bước 1 – Để tạo các mục menu hoặc điều hướng dọc, hãy thêm mã sau vào <div id = “left-nav”> trong tệp index.html chứa danh sách các mục menu.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Bước 2 – Đây là một danh sách có dấu đầu dòng đơn giản cho menu trên cùng của bạn. Để tạo siêu kết nối, hãy chuyển đến dạng xem thiết kế hoặc dạng xem mã .

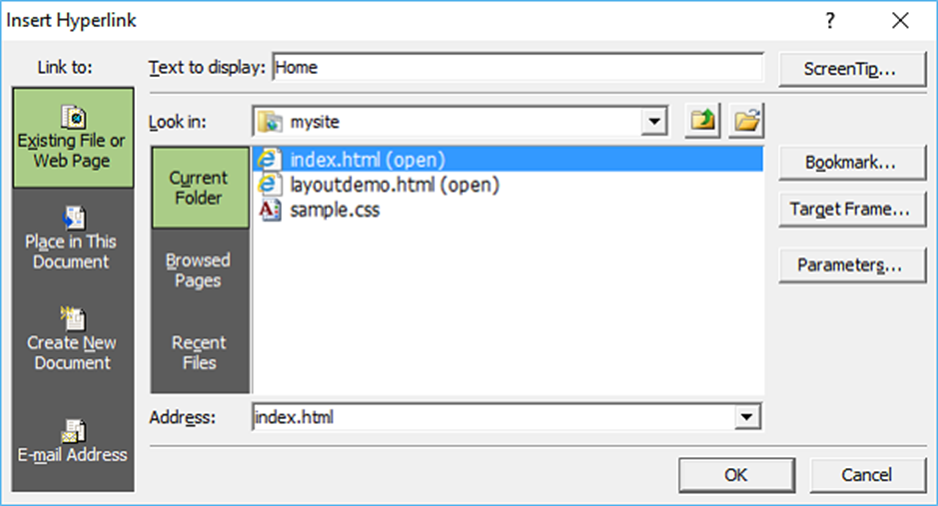
Bước 3 – Chọn mục bạn muốn sử dụng làm siêu kết nối và nhấn Ctrl + K.

Bước 4 – Nhấp vào nút Mẹo màn hình…. Nhập văn bản bạn muốn làm screentip và nhấp vào OK.

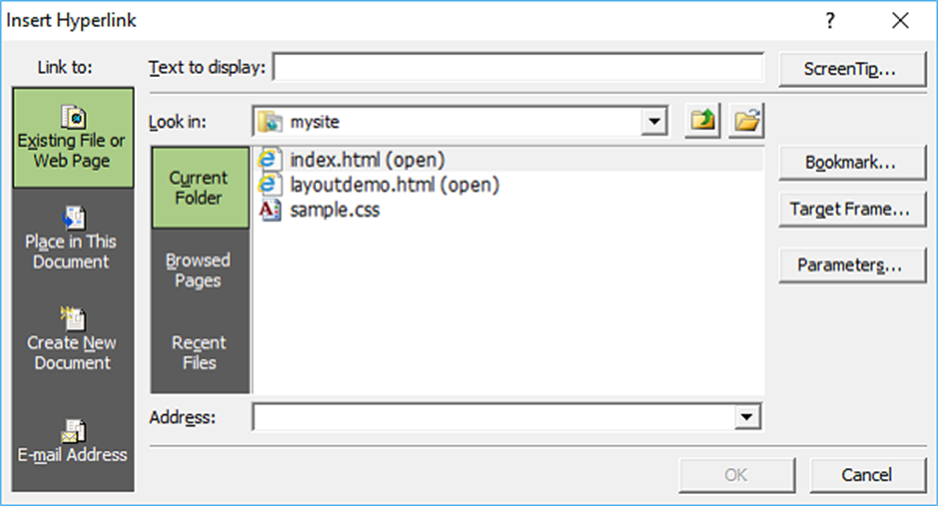
Bước 5 – Trong trường Văn bản để hiển thị , nhập Trang chủ và chọn tệp index.html và sau đó nhấp vào OK.

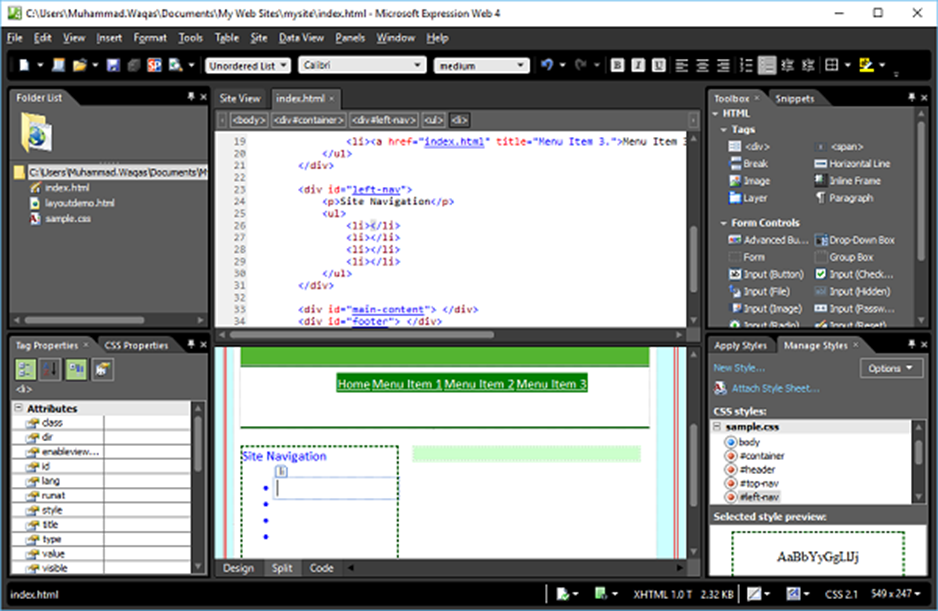
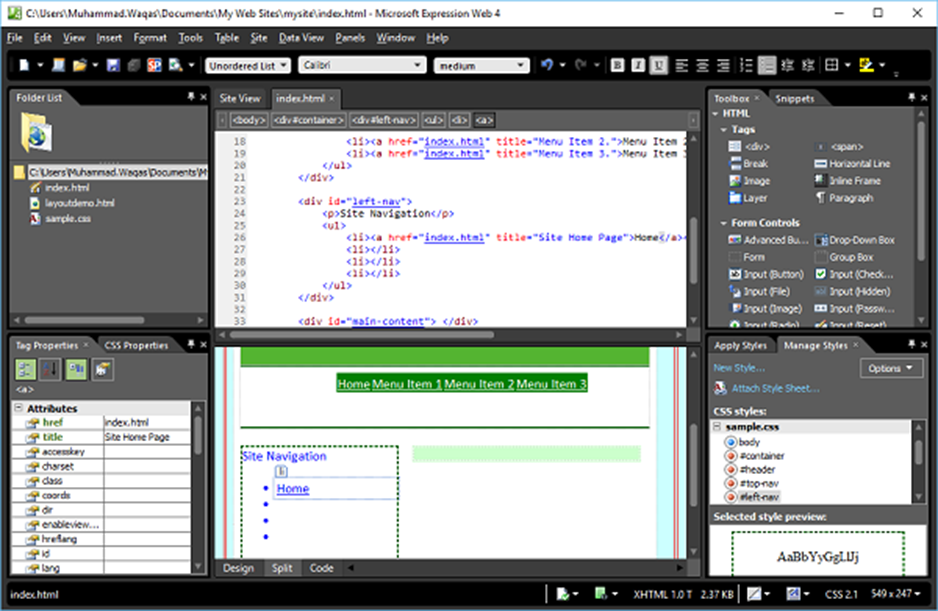
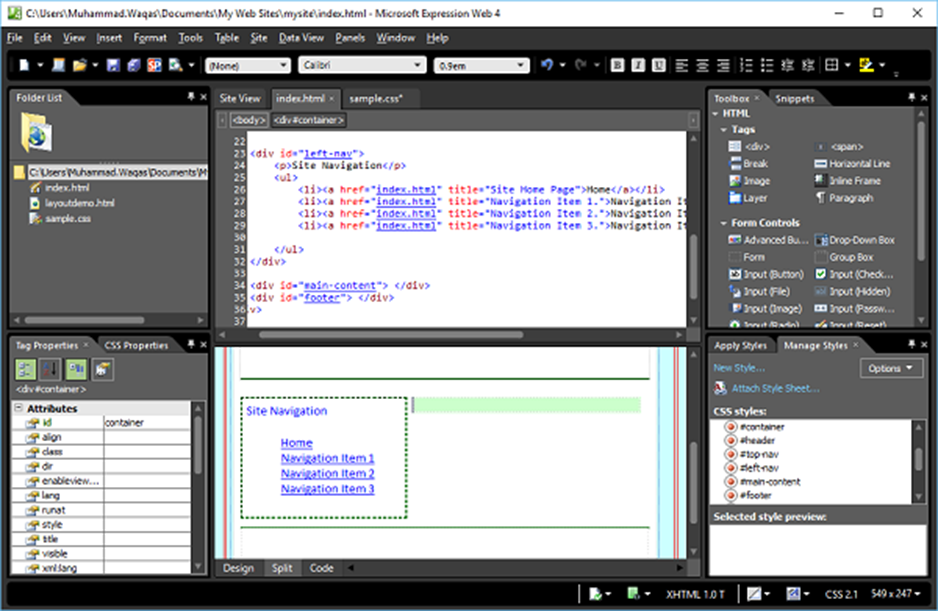
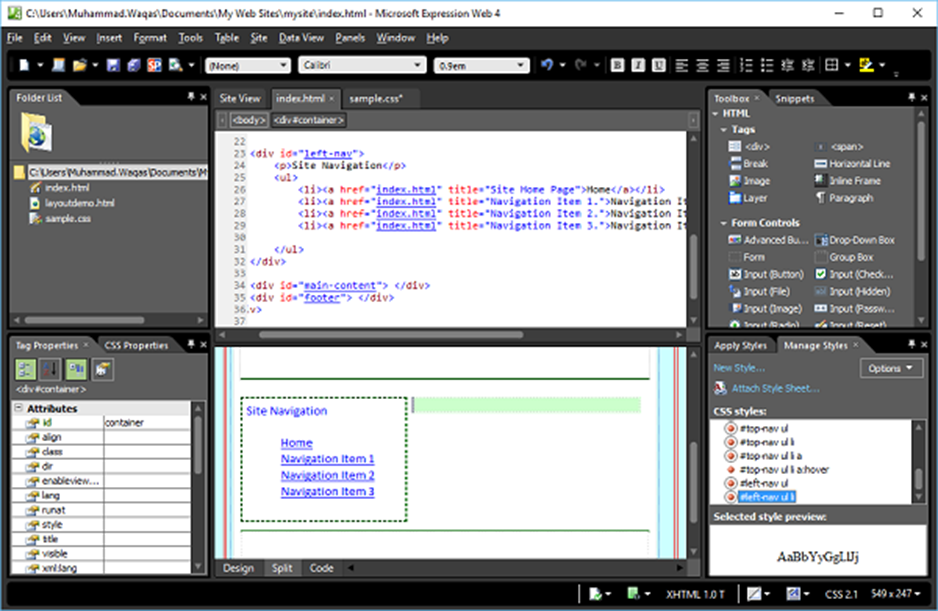
Ở giai đoạn này, trang index.html của chúng tôi trông như sau:

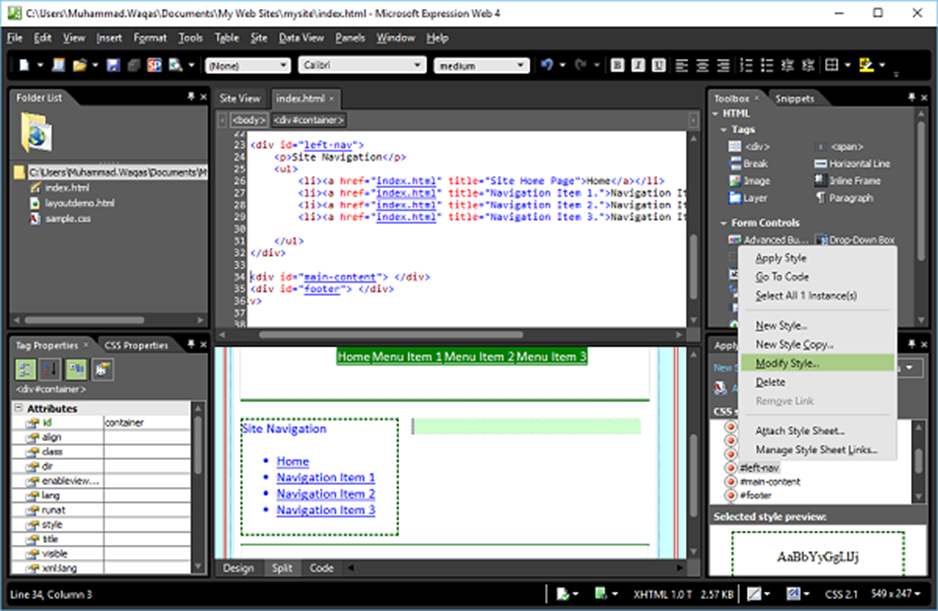
Bước 6 – Thêm nhiều siêu liên kết hơn cho các mục menu khác, như được hiển thị trong đoạn mã sau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
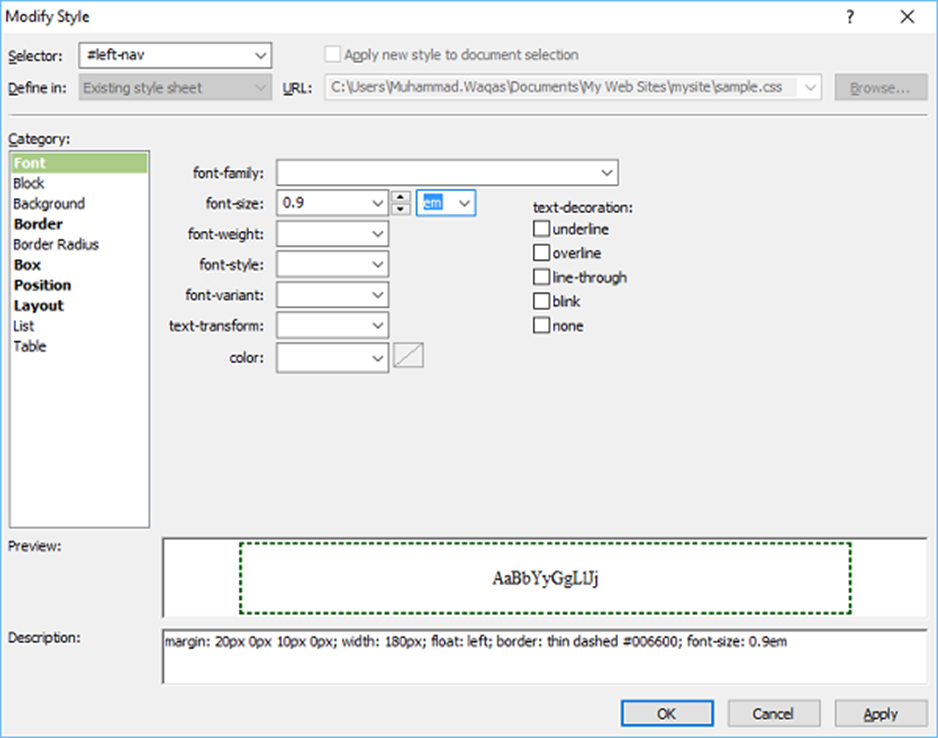
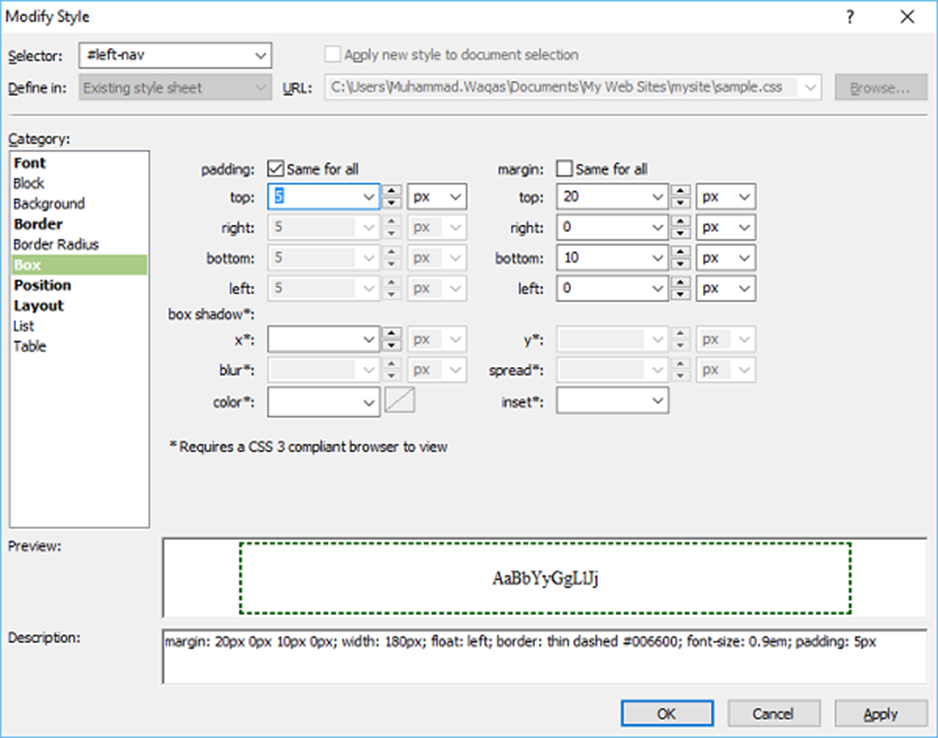
Bước 7 – Để đặt kiểu cho điều hướng trên cùng, hãy chuyển đến bảng Quản lý kiểu. Nhấp chuột phải vào # left-nav và chọn Sửa đổi kiểu…

Bước 8 – Nhập giá trị 0.9 vào trường kích thước phông chữ và chọn em từ danh sách thả xuống bên cạnh kích thước phông chữ và đi đến danh mục Hộp.

Bước 9 – Kiểm tra phần đệm ‘Giống nhau cho tất cả’ và nhập 5 vào trường trên cùng và nhấp vào Ok. Từ bảng Áp dụng kiểu, nhấp vào Kiểu mới…

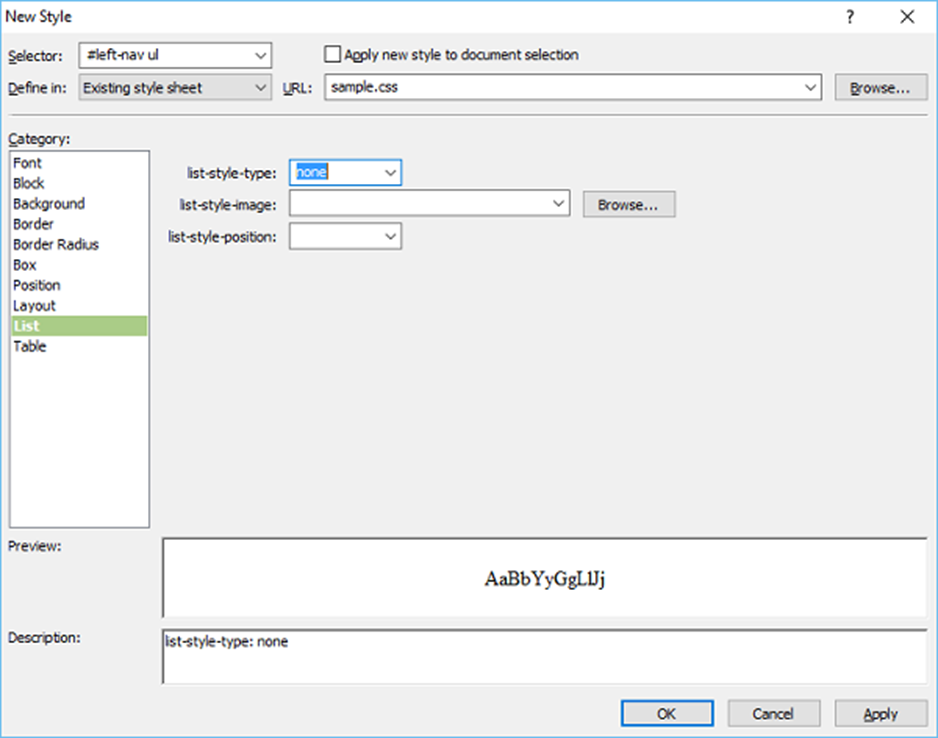
Bước 10 – Nhập # left-nav ul vào trường Bộ chọn. Chọn biểu định kiểu Hiện có từ trình đơn thả xuống “Xác định trong” và trong danh mục Danh sách, chọn không có từ trường kiểu kiểu danh sách và nhấp vào OK.

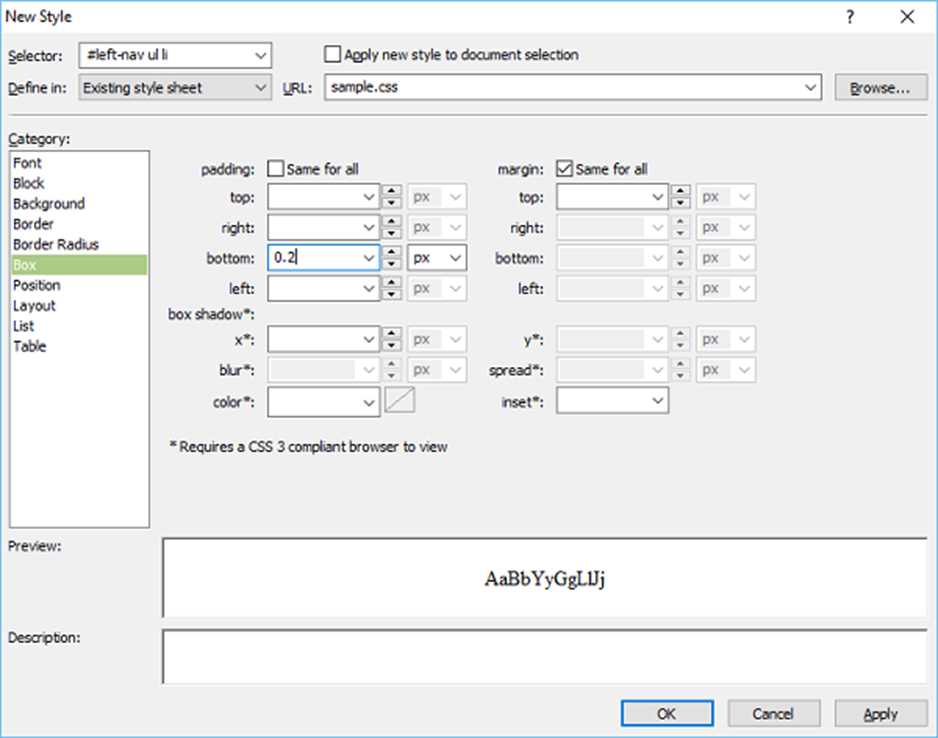
Bước 11 – Một lần nữa, từ bảng Áp dụng kiểu , nhấp vào Kiểu mới . Bỏ chọn phần đệm ‘Giống nhau cho tất cả’. Nhập 0.2 vào trường dưới cùng và nhấp vào OK.

Bước 12 – Nhập # left-nav ul li vào trường Bộ chọn và chọn Trang kiểu hiện có từ menu thả xuống “Xác định trong” và chuyển đến danh mục Hộp.

Bước 13 – Vào bảng Apply Styles và nhấp vào New Style.

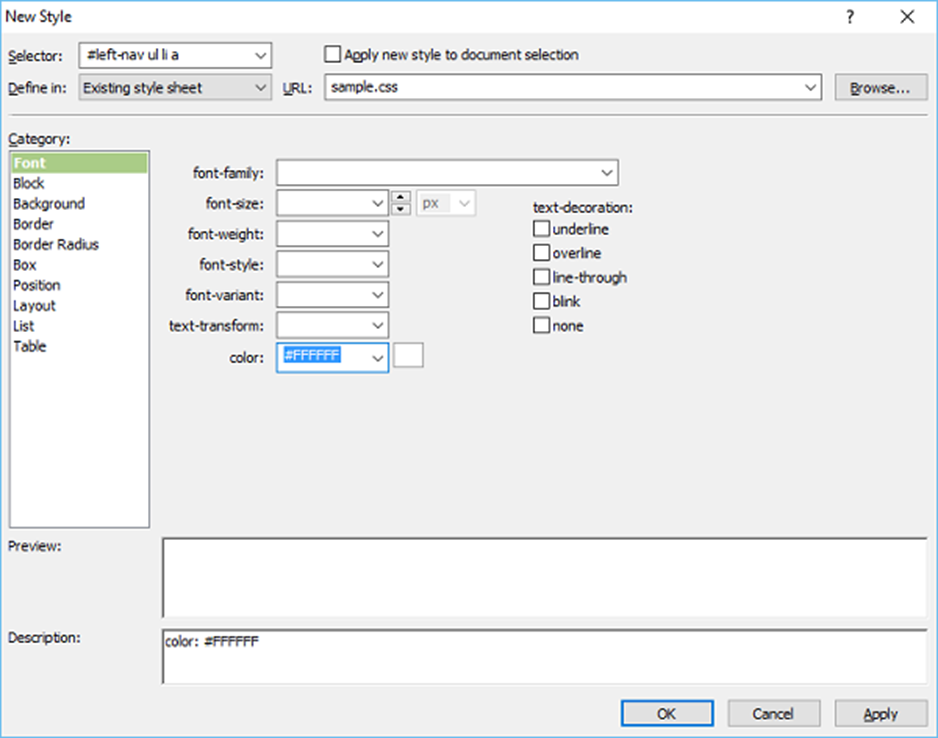
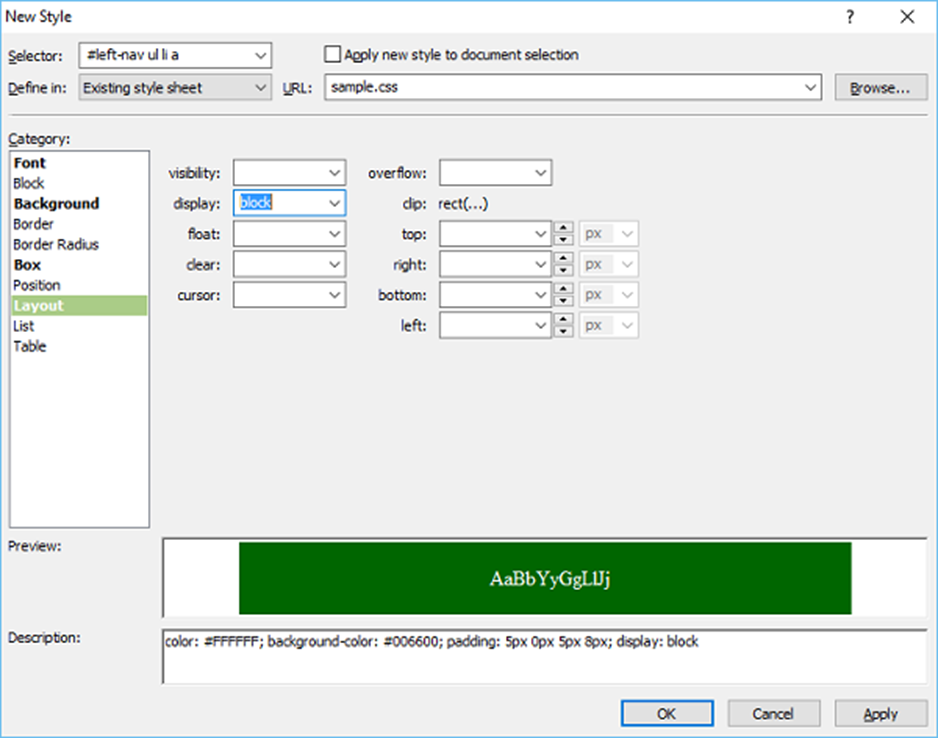
Bước 14 – Nhập # left-nav ul li a vào trường Bộ chọn và chọn Trang kiểu hiện có từ menu thả xuống “Xác định trong” và chọn màu trắng làm màu phông chữ.

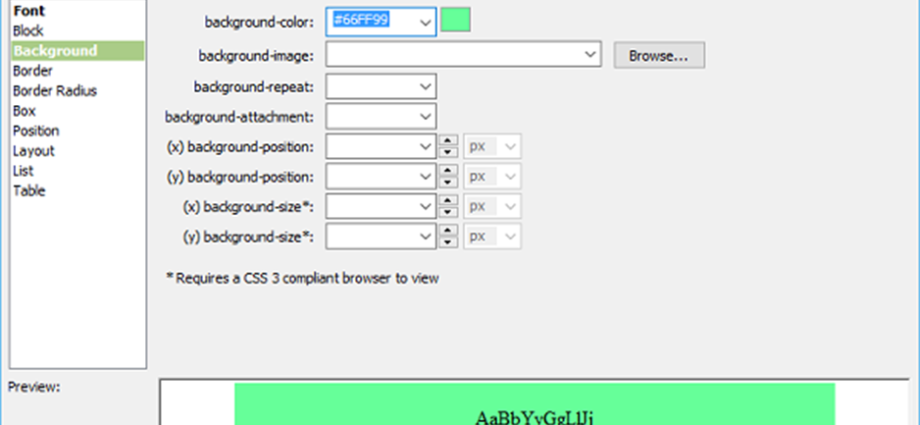
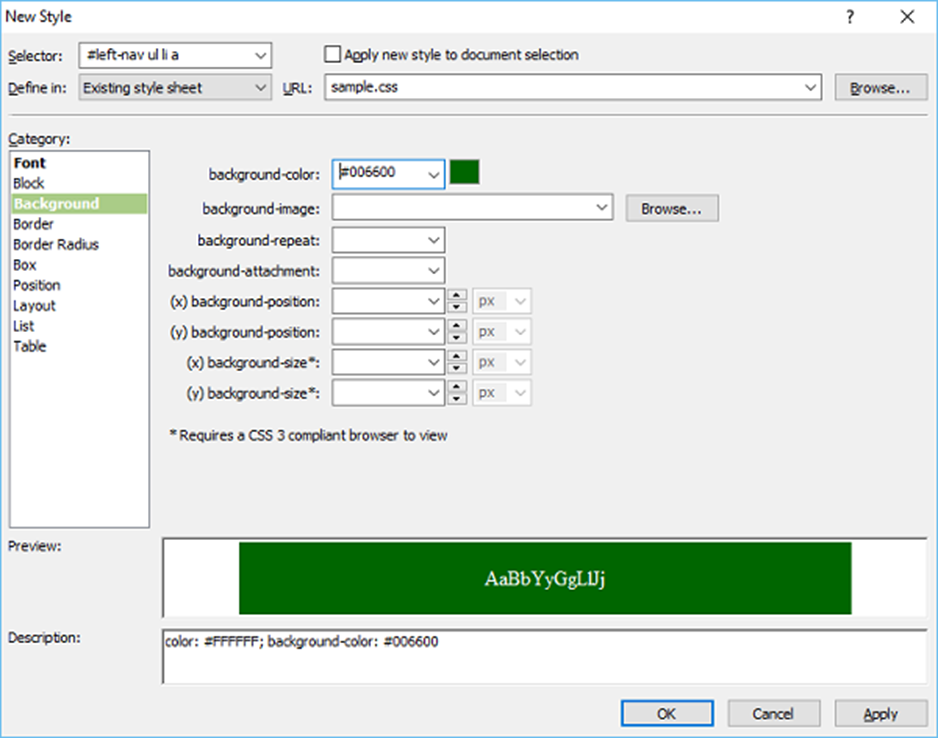
Bước 15 – Chuyển đến danh mục Nền. Chọn màu làm màu nền

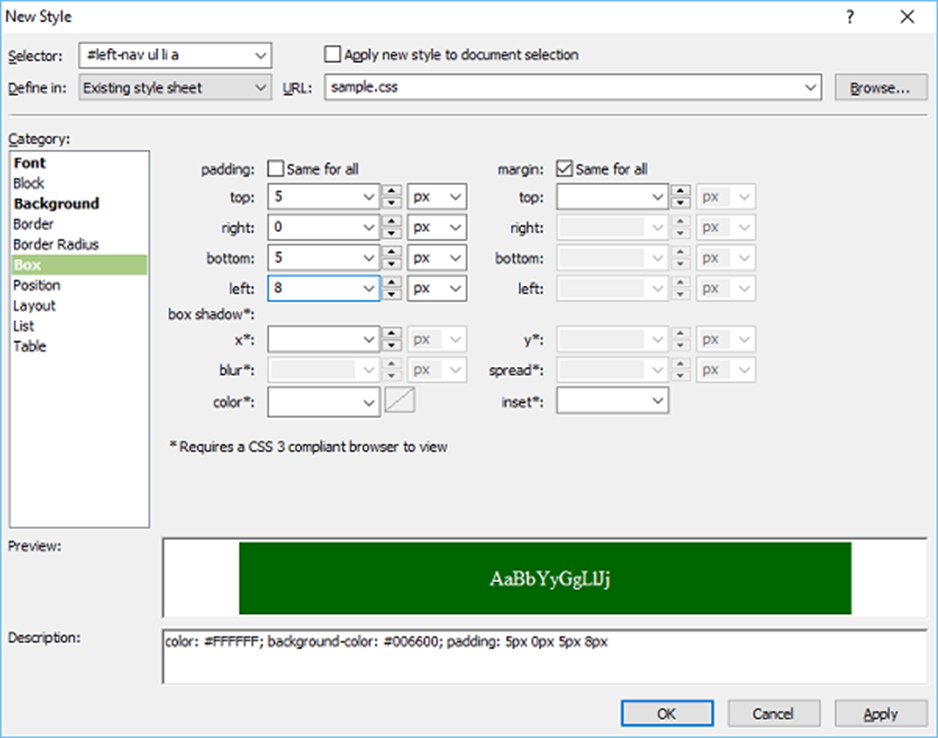
Bước 16 – Đi tới danh mục Hộp và đặt các giá trị đệm.

Bước 17 – Đi tới danh mục Bố cục . Chọn khối từ menu thả xuống của màn hình và nhấp vào OK.

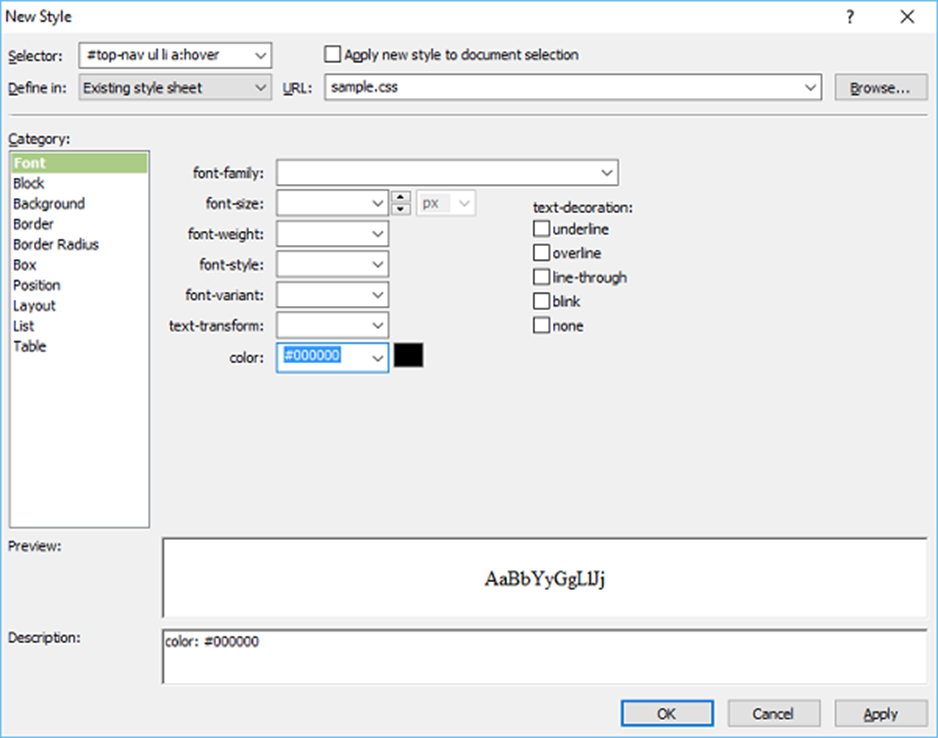
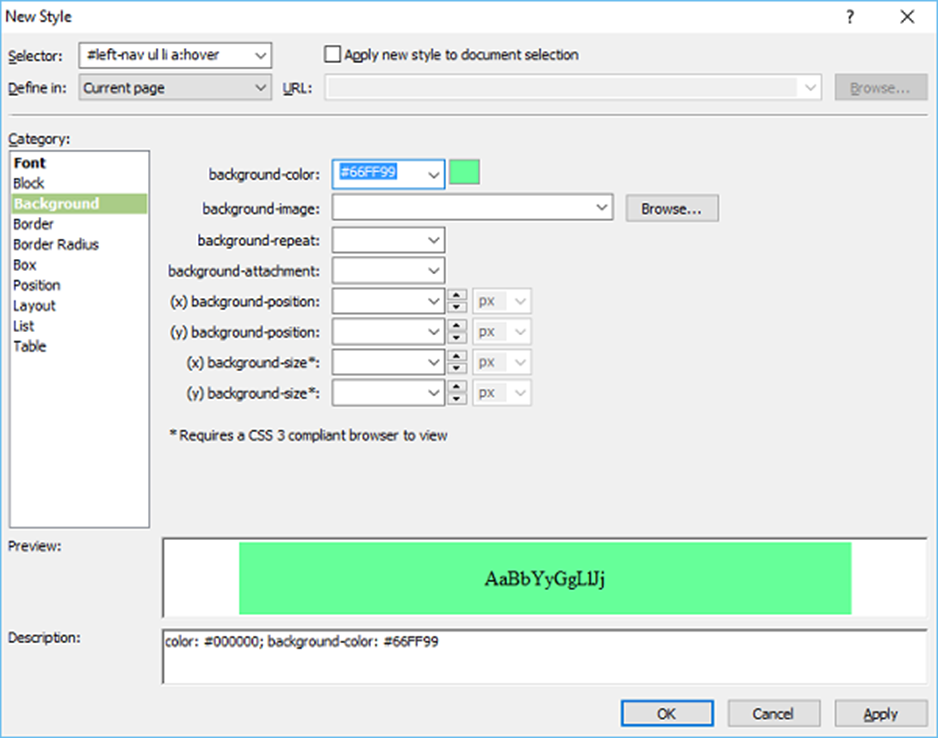
Bước 18 – Bây giờ chúng ta hãy vào bảng Apply Styles một lần nữa và nhấp vào New Style. Nhập # left-nav ul li a: di chuột vào trường Bộ chọn và chọn Trang kiểu hiện có từ menu thả xuống “Xác định trong”. Chọn màu đen làm màu phông chữ.

Bước 19 – Bây giờ chuyển đến danh mục Nền. Chọn màu nền cho tùy chọn menu của bạn khi chuột di chuột trên mục menu và nhấp vào OK.

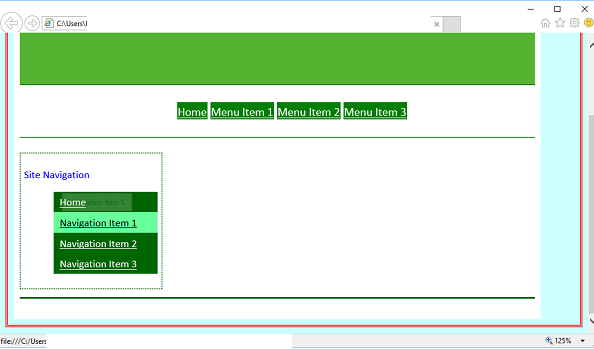
Bước 20 – Để kiểm tra xem nó trông như thế nào, hãy chuyển đến menu Tệp và chọn Xem trước trong trình duyệt của bạn.

Khi bạn di chuột vào bất kỳ mục menu nào, nó sẽ thay đổi màu nền và phông chữ của nó.