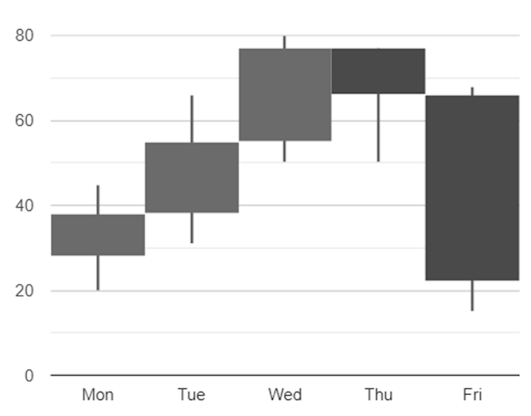
Sau đây là ví dụ về biểu đồ nến tùy chỉnh. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình nến để tùy chỉnh lịch.
// Set chart options
var options = {
legend: 'none',
bar: { groupWidth: '100%' }, // Remove space between bars.
candlestick: {
fallingColor: { strokeWidth: 0, fill: '#a52714' }, // red
risingColor: { strokeWidth: 0, fill: '#0f9d58' } // green
}
};
Ví dụ
googlecharts_candlestick_customized.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Mon', 20, 28, 38, 45],
['Tue', 31, 38, 55, 66],
['Wed', 50, 55, 77, 80],
['Thu', 77, 77, 66, 50],
['Fri', 68, 66, 22, 15]
// Treat first row as data as well.
], true);
// Set chart options
var options = {
legend: 'none',
bar: { groupWidth: '100%' }, // Remove space between bars.
candlestick: {
fallingColor: { strokeWidth: 0, fill: '#a52714' }, // red
risingColor: { strokeWidth: 0, fill: '#0f9d58' } // green
}
};
// Instantiate and draw the chart.
var chart = new google.visualization.CandlestickChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Biểu đồ của Google – Biểu đồ cột
Biểu đồ cột được sử dụng để vẽ biểu đồ dựa trên cột. Trong phần này chúng ta sẽ thảo luận về các loại biểu đồ dựa trên cột sau đây.
Biểu đồ Google – Biểu đồ cột cơ bản
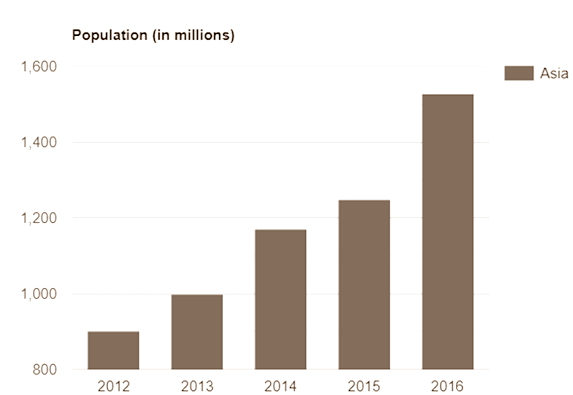
Sau đây là một ví dụ về biểu đồ cột cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp BarChart để hiển thị biểu đồ dựa trên khu vực.
//column chartvar chart = new google.visualization.ColumnChart(document.getElementById(‘container’));
Ví dụ
googlecharts_column_basic.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia'],
['2012', 900],
['2013', 1000],
['2014', 1170],
['2015', 1250],
['2016', 1530]
]);
var options = {title: 'Population (in millions)'};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

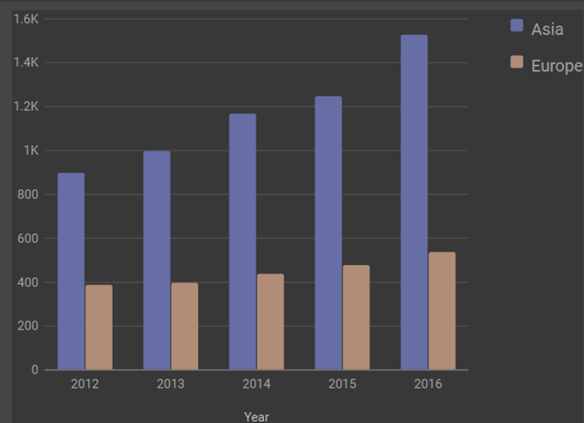
Biểu đồ Google – Biểu đồ cột được nhóm
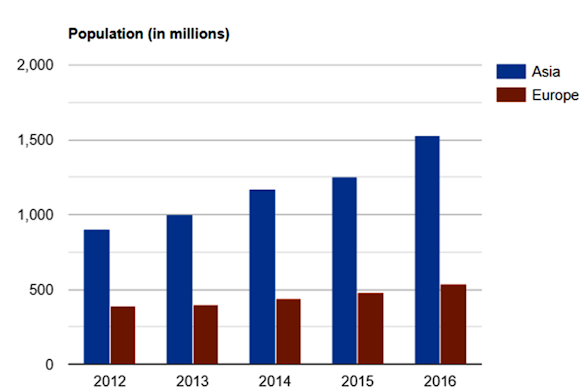
Sau đây là một ví dụ về biểu đồ cột được nhóm. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Ví dụ
googlecharts_column_grouped.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2012', 900, 390],
['2013', 1000, 400],
['2014', 1170, 440],
['2015', 1250, 480],
['2016', 1530, 540]
]);
var options = {title: 'Population (in millions)'};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ của Google – Biểu đồ cột xếp chồng
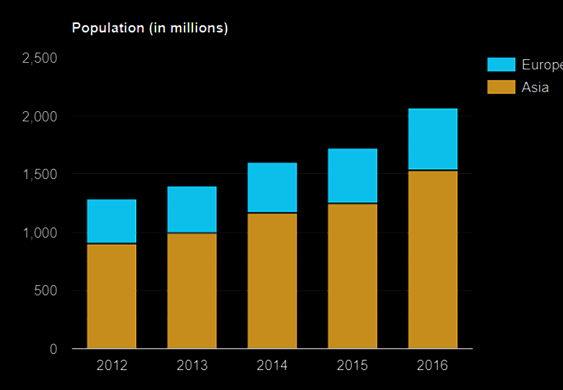
Sau đây là một ví dụ về biểu đồ cột xếp chồng. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình isStacked để hiển thị biểu đồ xếp chồng
// Set chart options
var options = {
isStacked: true
};
Ví dụ
googlecharts_column_stacked.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2012', 900, 390],
['2013', 1000, 400],
['2014', 1170, 440],
['2015', 1250, 480],
['2016', 1530, 540]
]);
var options = {title: 'Population (in millions)', isStacked:true};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

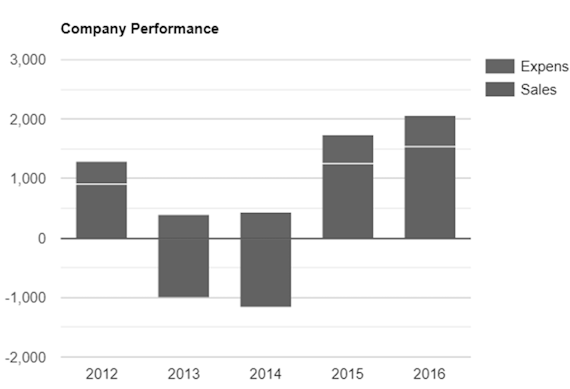
Biểu đồ cột xếp chồng phủ định
Sau đây là ví dụ về biểu đồ cột xếp chồng âm. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình isStacked để hiển thị biểu đồ xếp chồng.
// Set chart options
var options = {
isStacked: true
};
Ví dụ
googlecharts_column_nagative.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2012', 900, 390],
['2013', -1000, 400],
['2014', -1170, 440],
['2015', 1250, 480],
['2016', 1530, 540]
]);
var options = {
title: 'Company Performance',
isStacked:true
};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

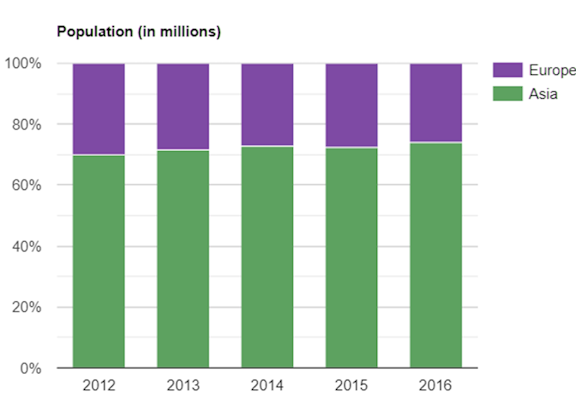
Biểu đồ cột xếp chồng 100%
Sau đây là ví dụ về biểu đồ thanh xếp chồng 100%. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình isStacked để hiển thị biểu đồ xếp chồng.
// Set chart options
var options = {
isStacked: 'percent'
};
Ví dụ
googlecharts_column_percentage.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2012', 900, 390],
['2013', 1000, 400],
['2014', 1170, 440],
['2015', 1250, 480],
['2016', 1530, 540]
]);
var options = {
title: 'Population (in millions)',
isStacked:'percent'
};
// Instantiate and draw the chart.
var chart = new google.visualization.ColumnChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ Google – Biểu đồ cột vật chất
Sau đây là một ví dụ về biểu đồ cột vật liệu. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp Bar để hiển thị biểu đồ vật liệu.
//classic chartvar chart = new google.visualization.ColumnChart(document.getElementById(‘container’));
//Material chartvar chart = new google.charts.Bar(document.getElementById(‘container’));
Ví dụ
googlecharts_column_material.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart','bar']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2012', 900, 390],
['2013', 1000, 400],
['2014', 1170, 440],
['2015', 1250, 480],
['2016', 1530, 540]
]);
var options = {title: 'Population (in millions)'};
// Instantiate and draw the chart.
var chart = new google.charts.Bar(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Xem thêm : Biểu đồ cột có nhãn dữ liệu