Sau đây là ví dụ về biểu đồ biểu đồ có màu tùy chỉnh. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình màu để thay đổi màu mặc định của biểu đồ biểu đồ. // Set chart optionsvar options = {colors: [‘green’]};
Ví dụ
googlecharts_histogram_color.htm
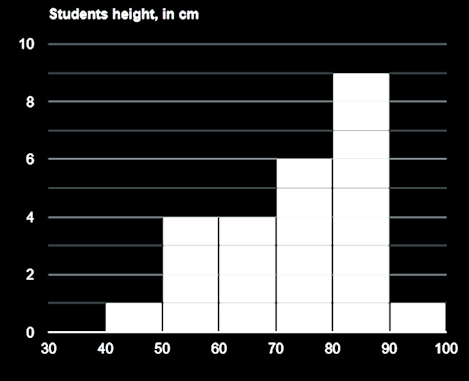
y là ví dụ về biểu đồ biểu đồ có màu tùy chỉnh. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình màu để thay đổi màu mặc định của biểu đồ biểu đồ.
// Set chart optionsvar options = {colors: [‘green’]};
Ví dụ
googlecharts_histogram_color.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Student Roll No', 'height'],
['1', 80],['2', 55],['3', 68],['4', 80],['5', 54],
['6', 70],['7', 85],['8', 78],['9', 70],['10', 58],
['11', 90],['12', 65],['13', 88],['14', 82],['15', 65],
['16', 86],['17', 45],['18', 62],['19', 84],['20', 75],
['21', 82],['22', 75],['23', 58],['24', 70],['25', 85]
]);
// Set chart options
var options = {
title: 'Students height, in cm',
legend: { position: 'none' },
colors: ['green']
};
// Instantiate and draw the chart.
var chart = new google.visualization.Histogram(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ của Google – Nhóm biểu đồ biểu đồ
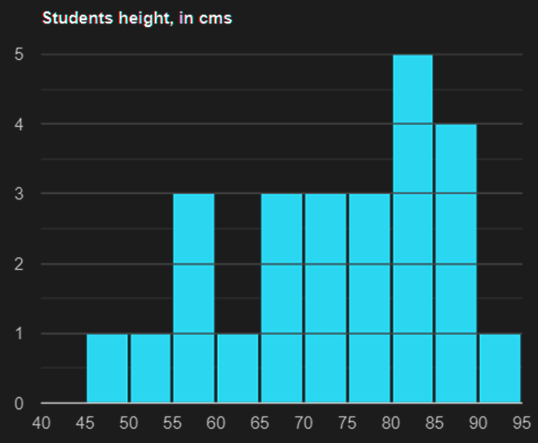
Sau đây là ví dụ về biểu đồ biểu đồ có kích thước nhóm tùy chỉnh. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình BuckSize của biểu đồ để thay đổi kích thước nhóm mặc định của biểu đồ biểu đồ.
// Set chart options
var options = {
histogram: { bucketSize: 5 }
};
Ví dụ : googlecharts_histogram_bucket.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Student Roll No', 'height'],
['1', 80],['2', 55],['3', 68],['4', 80],['5', 54],
['6', 70],['7', 85],['8', 78],['9', 70],['10', 58],
['11', 90],['12', 65],['13', 88],['14', 82],['15', 65],
['16', 86],['17', 45],['18', 62],['19', 84],['20', 75],
['21', 82],['22', 75],['23', 58],['24', 70],['25', 85]
]);
// Set chart options
var options = {
title: 'Students height, in cms',
legend: { position: 'none' },
histogram: { bucketSize: 5 }
};
// Instantiate and draw the chart.
var chart = new google.visualization.Histogram(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ biểu đồ Nhiều chuỗi
Sau đây là ví dụ về biểu đồ biểu đồ có nhiều chuỗi. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Ví dụ : googlecharts_histogram_multiple.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Student Roll No', 'Height', 'Weight'],
['1', 80, 40],['2', 55, 30],['3', 68, 34],['4', 80, 40],['5', 54, 27],
['6', 70, 35],['7', 85, 42],['8', 78, 40],['9', 70, 35],['10', 58, 28],
['11', 90, 45],['12', 65, 33],['13', 88, 50],['14', 82, 41],['15', 65, 30],
['16', 86, 43],['17', 45, 30],['18', 62, 30],['19', 84, 42],['20', 75, 40],
['21', 82, 41],['22', 75, 40],['23', 58, 30],['24', 70, 35],['25', 85, 40]
]);
// Set chart options
var options = {
title: 'Students Height and Weight',
legend: { position: 'bottom' }
};
// Instantiate and draw the chart.
var chart = new google.visualization.Histogram(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Biểu đồ của Google – Biểu đồ đường
Biểu đồ đường được sử dụng để vẽ biểu đồ dựa trên đường. Trong phần này chúng ta sẽ thảo luận về các loại biểu đồ dựa trên đường sau đây. Biểu đồ Google – Biểu đồ đường cơ bản
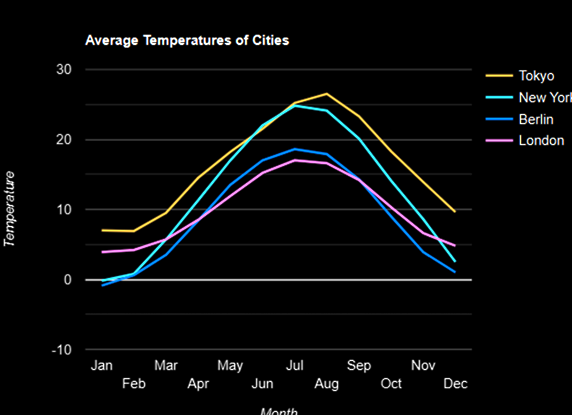
Sau đây là một ví dụ về biểu đồ đường cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Ví dụ : googlecharts_line_basic.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart','line']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Month');
data.addColumn('number', 'Tokyo');
data.addColumn('number', 'New York');
data.addColumn('number', 'Berlin');
data.addColumn('number', 'London');
data.addRows([
['Jan', 7.0, -0.2, -0.9, 3.9],
['Feb', 6.9, 0.8, 0.6, 4.2],
['Mar', 9.5, 5.7, 3.5, 5.7],
['Apr', 14.5, 11.3, 8.4, 8.5],
['May', 18.2, 17.0, 13.5, 11.9],
['Jun', 21.5, 22.0, 17.0, 15.2],
['Jul', 25.2, 24.8, 18.6, 17.0],
['Aug', 26.5, 24.1, 17.9, 16.6],
['Sep', 23.3, 20.1, 14.3, 14.2],
['Oct', 18.3, 14.1, 9.0, 10.3],
['Nov', 13.9, 8.6, 3.9, 6.6],
['Dec', 9.6, 2.5, 1.0, 4.8]
]);
// Set chart options
var options = {'title' : 'Average Temperatures of Cities',
hAxis: {
title: 'Month'
},
vAxis: {
title: 'Temperature'
},
'width':550,
'height':400
};
// Instantiate and draw the chart.
var chart = new google.visualization.LineChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.