Chương này đề cập đến các lỗi và đăng nhập vào các dự án Laravel và cách làm việc với chúng.
Lỗi
Một dự án đang trong quá trình thực hiện sẽ có một vài sai sót. Lỗi và xử lý ngoại lệ đã được định cấu hình cho bạn khi bạn bắt đầu một dự án Laravel mới. Thông thường, trong môi trường cục bộ, chúng ta cần xem lỗi cho mục đích gỡ lỗi. Chúng tôi cần ẩn những lỗi này khỏi người dùng trong môi trường sản xuất. Điều này có thể đạt được với biến APP_DEBUG được đặt trong tệp môi trường .env được lưu trữ tại thư mục gốc của ứng dụng.
Đối với môi trường cục bộ, giá trị của APP_DEBUG phải là true nhưng đối với sản xuất, nó cần được đặt thành false để ẩn lỗi.
Lưu ý – Sau khi thay đổi biến APP_DEBUG , bạn nên khởi động lại máy chủ Laravel.
Ghi nhật ký
Ghi nhật ký là một cơ chế quan trọng mà hệ thống có thể ghi nhật ký các lỗi được tạo ra. Nó rất hữu ích để cải thiện độ tin cậy của hệ thống. Laravel hỗ trợ các chế độ ghi nhật ký khác nhau như chế độ nhật ký đơn, hàng ngày, nhật ký hệ thống và nhật ký lỗi. Bạn có thể đặt các chế độ này trong tệp config / app.php .
'log' => 'daily'
Bạn có thể xem các mục nhật ký đã tạo trong tệp lưu trữ / logs / laravel.log
Laravel – Forms Biểu mẫu
Laravel cung cấp nhiều thẻ tích hợp khác nhau để xử lý các biểu mẫu HTML một cách dễ dàng và an toàn. Tất cả các phần tử chính của HTML đều được tạo bằng Laravel. Để hỗ trợ điều này, chúng ta cần thêm gói HTML vào Laravel bằng cách sử dụng trình tổng hợp.
ví dụ 1
Bước 1 – Thực hiện lệnh sau để tiến hành tương tự.
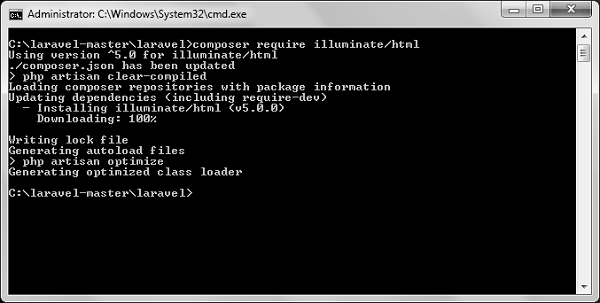
composer require illuminate/html
Bước 2 – Thao tác này sẽ thêm gói HTML vào Laravel như thể hiện trong hình sau.

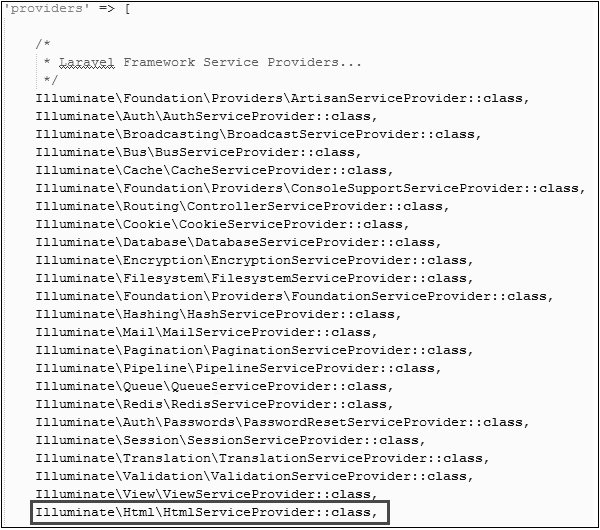
Bước 3 – Bây giờ, chúng ta cần thêm gói hiển thị ở trên vào tệp cấu hình Laravel được lưu trữ tại config / app.php. Mở tệp này và bạn sẽ thấy danh sách các nhà cung cấp dịch vụ Laravel như trong hình sau. Thêm nhà cung cấp dịch vụ HTML như được chỉ ra trong hộp được phác thảo trong hình ảnh sau đây.

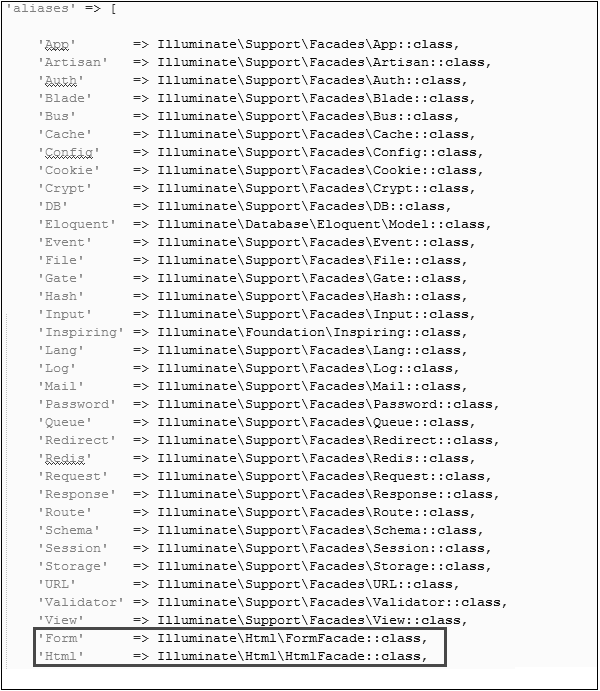
Bước 4 – Thêm bí danh trong cùng một tệp cho HTML và Biểu mẫu. Lưu ý hai dòng được chỉ ra trong hộp được phác thảo trong hình ảnh sau đây và thêm hai dòng đó.

Laravel – Forms Biểu mẫu
Bước 5 – Bây giờ mọi thứ đã được thiết lập. Hãy xem cách chúng ta có thể sử dụng các phần tử HTML khác nhau bằng các thẻ Laravel.
Mở biểu mẫu
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
Tạo phần tử nhãn
echo Form::label('email', 'E-Mail Address');Tạo kiểu nhập văn bản
echo Form::text('username');Chỉ định một giá trị mặc định
echo Form::text('email', 'example@gmail.com');Tạo mật khẩu nhập
echo Form::password('password');Tạo đầu vào tệp
echo Form::file('image');Tạo hộp kiểm hoặc đầu vào radio
echo Form::checkbox('name', 'value');echo Form::radio('name', 'value');Tạo hộp kiểm hoặc đầu vào radio được kiểm tra
echo Form::checkbox('name', 'value', true);echo Form::radio('name', 'value', true);Tạo danh sách thả xuống
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Tạo nút gửi
echo Form::submit('Click Me!');Ví dụ 2
Bước 1 – Sao chép mã sau để tạo chế độ xem được gọi là
tài nguyên / lượt xem / form.php .resource / views / form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>
Bước 2 – Thêm dòng sau trong app / Http / lines.php để thêm một tuyến đường cho view form.php app / Http / route.php
Route::get('/form',function() {
return view('form');
});
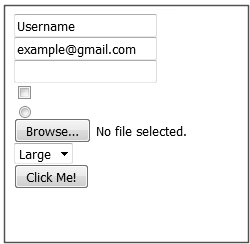
Bước 3 – Truy cập URL sau để xem biểu mẫu.
http://localhost:8000/form
Bước 4 – Đầu ra sẽ xuất hiện như trong hình sau.

Laravel – Localization Bản địa hóa
Tính năng bản địa hóa của Laravel hỗ trợ các ngôn ngữ khác nhau được sử dụng trong ứng dụng. Bạn cần lưu trữ tất cả các chuỗi ngôn ngữ khác nhau trong một tệp và các tệp này được lưu trữ tại thư mục resources / views . Bạn nên tạo một thư mục riêng cho từng ngôn ngữ được hỗ trợ. Tất cả các tệp ngôn ngữ sẽ trả về một mảng các chuỗi có khóa như được hiển thị bên dưới.
<?php
return [
'welcome' => 'Welcome to the application'
];
Thí dụ
Bước 1 – Tạo 3 tệp cho các ngôn ngữ – tiếng Anh, tiếng Pháp và tiếng Đức . Lưu tệp tiếng Anh tại resources / lang / en / lang.php
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>
Bước 2 – Lưu tệp tiếng Pháp tại resources / lang / fr / lang.php .
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>
Bước 3 – Lưu tệp tiếng Đức tại resources / lang / de / lang.php
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>
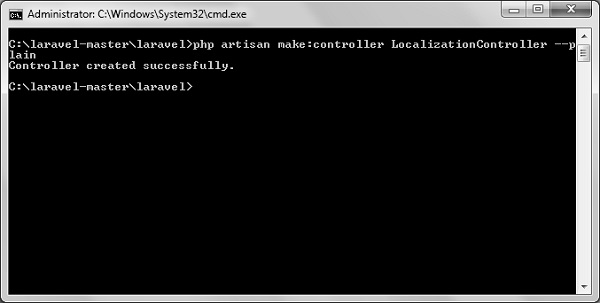
Bước 4 – Tạo một bộ điều khiển có tên LocalizationController bằng cách thực hiện lệnh sau.
php artisan make:controller LocalizationController --plain
Bước 5 – Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Bước 6 – Sao chép mã sau vào tệp
app / Http / Controllers / LocalizationController.phpapp / Http / Controllers / LocalizationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}
Bước 7 – Thêm một tuyến đường cho LocalizationController trong tệp app / Http / route.php . Lưu ý rằng chúng tôi đang chuyển đối số {locale} sau khi bản địa hóa / mà chúng tôi sẽ sử dụng để xem đầu ra bằng ngôn ngữ khác.
app / Http / route.php
Route::get('localization/{locale}','LocalizationController@index');Bước 8 – Bây giờ, chúng ta hãy truy cập các URL khác nhau để xem tất cả các ngôn ngữ khác nhau. Thực thi URL dưới đây để xem đầu ra bằng ngôn ngữ tiếng Anh.
http://localhost:8000/localization/en
Bước 9 – Đầu ra sẽ xuất hiện như trong hình sau.

Bước 10 – Thực hiện URL bên dưới để xem đầu ra bằng ngôn ngữ tiếng Pháp.
http://localhost:8000/localization/fr
Bước 11 – Đầu ra sẽ xuất hiện như trong hình sau.

Bước 12 – Thực hiện URL bên dưới để xem đầu ra bằng tiếng Đức
http://localhost:8000/localization/de
Bước 13 – Đầu ra sẽ xuất hiện như trong hình sau.