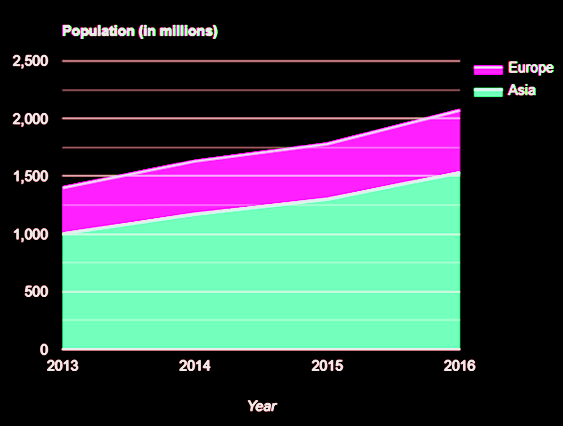
Sau đây là một ví dụ về biểu đồ vùng xếp chồng. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình isStacked để hiển thị biểu đồ xếp chồng.
// Set chart options
var options = {
isStacked: true
};
Ví dụ
googlecharts_area_stacked.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2013', 1000, 400],
['2014', 1170, 460],
['2015', 1300, 480],
['2016', 1530, 540]
]);
var options = {title: 'Population (in millions)',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0},
isStacked: true
};
// Instantiate and draw the chart.
var chart = new google.visualization.AreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

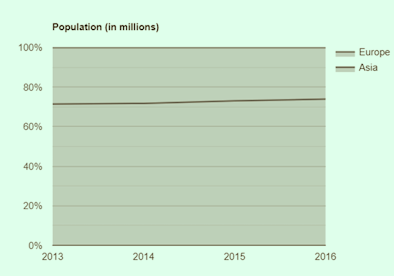
Biểu đồ của Google – Biểu đồ vùng xếp chồng 100%
Sau đây là ví dụ về biểu đồ vùng xếp chồng 100%. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình isStacked để hiển thị biểu đồ xếp chồng 100%.
// Set chart options
var options = {
isStacked: 'percent'
};
googlecharts_area_percentage.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2013', 1000, 400],
['2014', 1170, 460],
['2015', 1300, 480],
['2016', 1530, 540]
]);
var options = {title: 'Population (in millions)',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0},
isStacked: 'percent'
};
// Instantiate and draw the chart.
var chart = new google.visualization.AreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Biểu đồ khu vực có điểm bị thiếu
Sau đây là ví dụ về biểu đồ vùng có các giá trị bị thiếu. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Ví dụ
googlecharts_area_missing.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2012', 900, 390],
['2013', 1000, 400],
['2014', 1170, null],
['2015', 1250, 480],
['2016', 1530, 540]
]);
var options = {title: 'Population (in millions)',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
// Instantiate and draw the chart.
var chart = new google.visualization.AreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

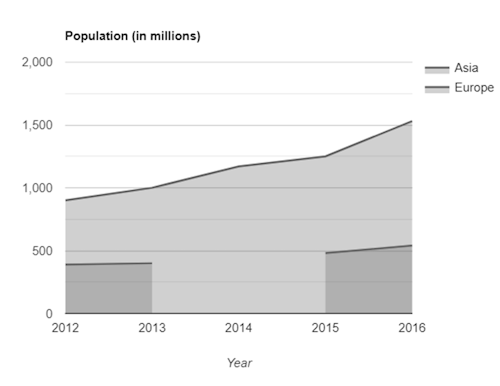
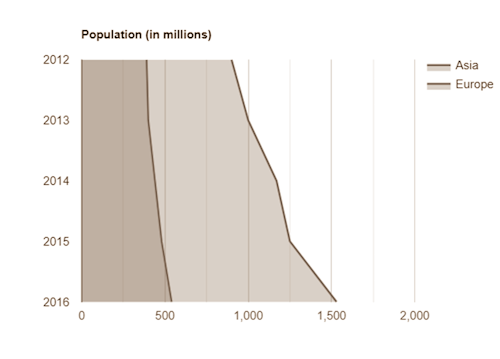
Biểu đồ vùng có trục đảo ngược
Sau đây là một ví dụ về biểu đồ vùng đảo ngược. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình định hướng để hiển thị biểu đồ vùng đảo ngược.
// Set chart options
var options = {
orientation: 'vertical'
};
Ví dụ
googlecharts_area_inverted.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', 'Europe'],
['2012', 900, 390],
['2013', 1000, 400],
['2014', 1170, 440],
['2015', 1250, 480],
['2016', 1530, 540]
]);
var options = {title: 'Population (in millions)', orientation:'vertical'};
// Instantiate and draw the chart.
var chart = new google.visualization.AreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Biểu đồ Google – Biểu đồ thanh
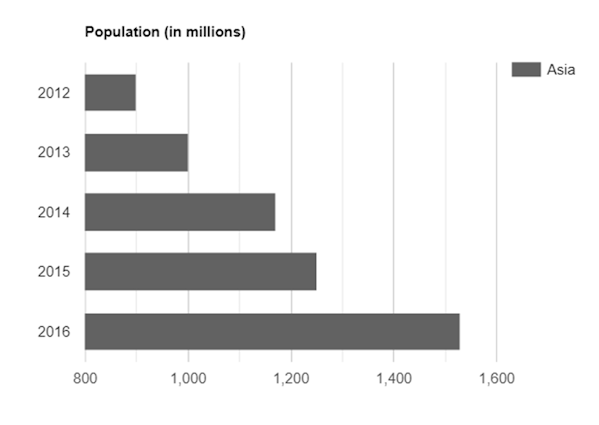
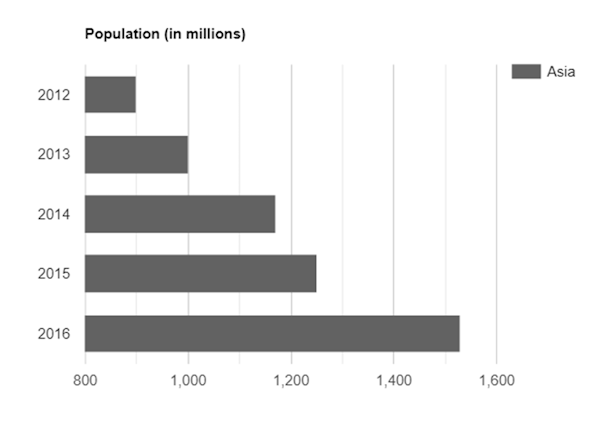
Biểu đồ Google – Biểu đồ thanh cơ bản
Sau đây là một ví dụ về biểu đồ thanh cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp BarChart để hiển thị biểu đồ dựa trên khu vực. //bar chartvar chart = new google.visualization.BarChart(document.getElementById(‘container’));
Ví dụ
googlecharts_bar_basic.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts Tutorial</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia'],
['2012', 900],
['2013', 1000],
['2014', 1170],
['2015', 1250],
['2016', 1530]
]);
var options = {title: 'Population (in millions)'};
// Instantiate and draw the chart.
var chart = new google.visualization.BarChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Xem thêm : Biểu đồ Google – Biểu đồ thanh được nhóm