ProgressBar đại diện cho một điều khiển cho biết tiến trình của một hoạt động, trong đó giao diện trực quan điển hình là một thanh hoạt động một khu vực được lấp đầy khi tiến trình tiếp tục. Nó có thể hiển thị tiến trình theo một trong hai kiểu sau:
- Một thanh hiển thị một mẫu lặp lại hoặc
- Một thanh điền dựa trên một giá trị.
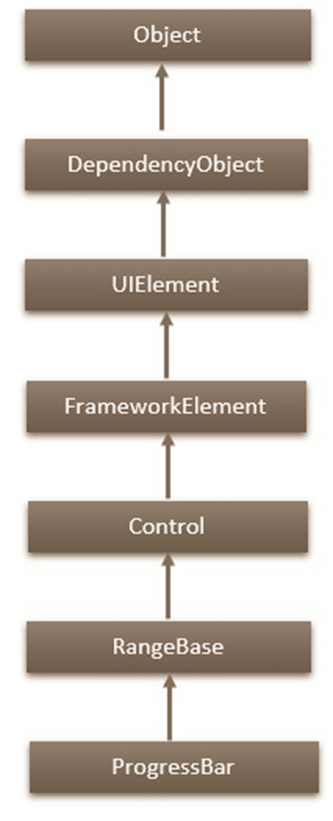
Sự kế thừa phân cấp của lớp ProgressBar như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của ProgressBar
Sự kiện
Dưới đây là các sự kiện thường được sử dụng trong lớp ProgressBar.
Phương pháp
Dưới đây là các phương thức thường được sử dụng trong lớp ProgressBar.
Thí dụ
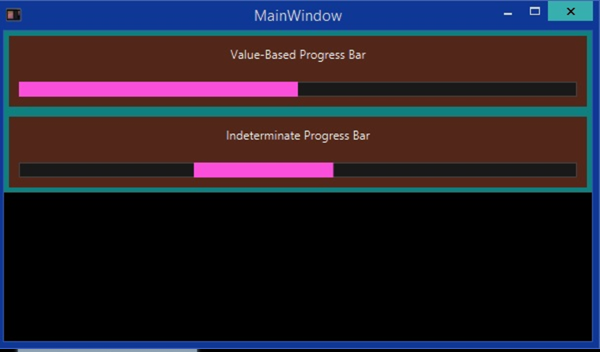
Ví dụ sau đây cho thấy cách sử dụng điều khiển ProgressBar. Đây là mã XAML để tạo và khởi tạo hai điều khiển ProgressBar với thuộc tính IsIndetermina .
<Window x:Class = "ProgressBar.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<StackPanel x:Name = "LayoutRoot" >
<Border BorderThickness = "5" BorderBrush = "LightCoral">
<StackPanel Background = "LightBlue">
<TextBlock HorizontalAlignment = "Center" Margin = "10"
Text = "Value-Based Progress Bar" />
<ProgressBar x:Name = "pg1" Value = "100" Margin = "10" Maximum = "200"
Height = "15" IsIndeterminate = "False" />
</StackPanel>
</Border>
<Border BorderThickness = "5" BorderBrush = "LightCoral">
<StackPanel Background = "LightBlue">
<TextBlock HorizontalAlignment = "Center" Margin = "10" Text = "Indeterminate Progress Bar" />
<ProgressBar x:Name = "pg2" Margin = "10" Height = "15" IsIndeterminate = "True" />
</StackPanel>
</Border>
</StackPanel>
</Grid>
</Window>
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

XAML – ProgressRing
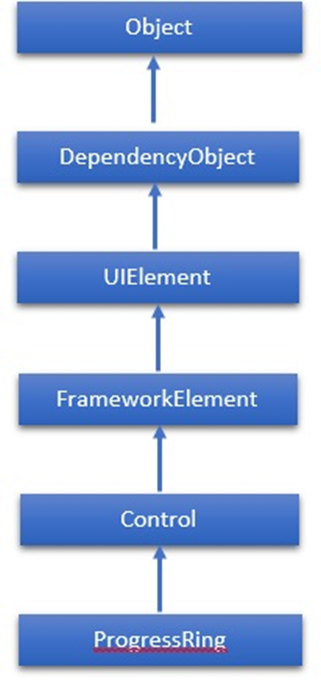
ProgressRing là một điều khiển cho biết một hoạt động đang diễn ra. Hình ảnh trực quan điển hình là một “con quay” hình chiếc nhẫn xoay chuyển hoạt ảnh khi tiến trình tiếp tục. Một điểm quan trọng ở đây là các dự án WPF không hỗ trợ ProgressRing. Vì vậy, đối với điều khiển này, chúng tôi sẽ làm việc trên Windows Store App. Sự kế thừa phân cấp của lớp ProgressRing như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của ProgressRing.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng trong lớp ProgressRing.
Phương pháp
Dưới đây là các phương thức thường được sử dụng trong lớp ProgressRing.
Thí dụ
Ví dụ sau đây cho thấy cách sử dụng ProgressRing với ToggleSwitch. Đây là mã trong XAML để tạo và khởi tạo ProgressRing và ToggleSwitch
Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của ProgressRing.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng trong lớp ProgressRing.
Phương pháp
Dưới đây là các phương thức thường được sử dụng trong lớp ProgressRing.
Thí dụ
Ví dụ sau đây cho thấy cách sử dụng ProgressRing với ToggleSwitch. Đây là mã trong XAML để tạo và khởi tạo ProgressRing và ToggleSwitch -
<Page x:Class = "ProgressRing.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:ProgressRing"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Horizontal" Margin = "342,0,-342,0">
<ProgressRing x:Name = "progress1"/>
<ToggleSwitch Header = "ProgressRing Example" OffContent = "Do work"
OnContent = "Working" Toggled = "ToggleSwitch_Toggled"
Margin = "0,348,0,347"/>
</StackPanel>
</Grid>
</Page>
Dưới đây là cách triển khai trong C # cho sự kiện Toggled -
using System;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
namespace ProgressRing {
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e) {
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null) {
if (toggleSwitch.IsOn == true) {
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
} else {
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
}
}
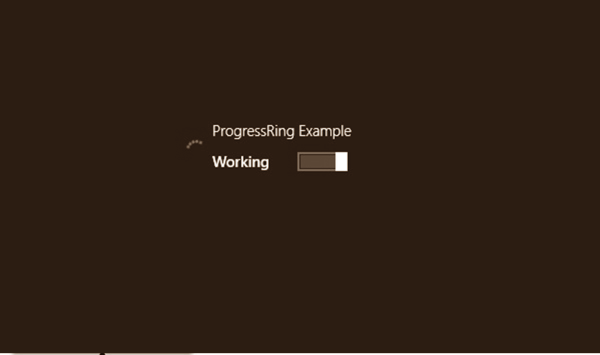
Khi bạn biên dịch và thực thi đoạn mã trên, nó tạo ra kết quả sau:

XAML – RadioButton
RadioButton là một điều khiển cho phép người dùng chọn một tùy chọn từ một nhóm các tùy chọn. Người dùng được giới hạn để chọn một tùy chọn từ danh sách các tùy chọn có liên quan loại trừ lẫn nhau. Nó chỉ có hai lựa chọn –
- Đã chọn
- Đã xóa
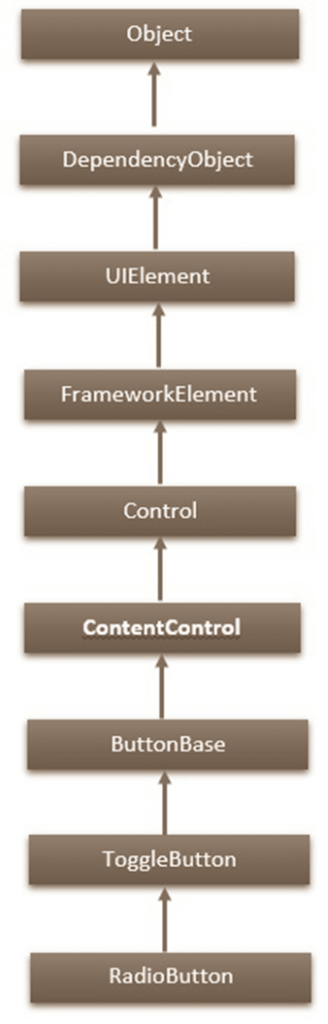
Sự kế thừa phân cấp của lớp RadioButton như sau:

Đặc tính
Dưới đây là các thuộc tính được sử dụng phổ biến nhất của RadioButton.
Phương pháp
Dưới đây là các phương pháp thường được sử dụng của RadioButton.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của RadioButton.
Thí dụ
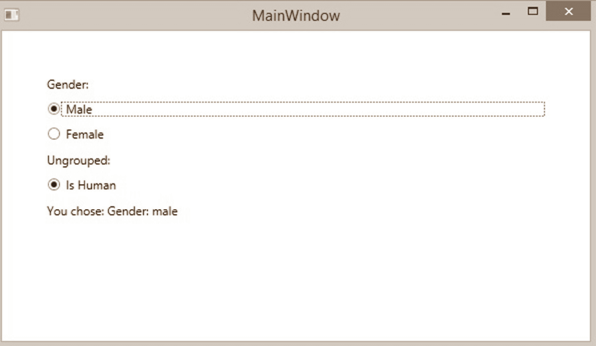
Ví dụ sau đây cho thấy việc sử dụng RadioButton trong đó hai nhóm RadioButton được hiển thị. Khi người dùng chọn một tùy chọn, chương trình sẽ hiển thị thông báo trên TextBlock. Đây là mã XAML để tạo hai RadioButton với một số thuộc tính và sự kiện.
<Window x:Class = "XAMLRadioButton.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Margin = "40">
<TextBlock Text = "Gender:" Margin = "5" />
<RadioButton x:Name = "male" Margin = "5" Checked = "HandleCheck"
GroupName = "Gender" Content = "Male" />
<RadioButton x:Name = "female" Margin = "5" Checked = "HandleCheck"
GroupName = "Gender" Content = "Female" />
<TextBlock Text = "Ungrouped:" Margin = "5" />
<RadioButton x:Name = "isHuman" Margin = "5" Checked = "HandleCheck"
Content = "Is Human" />
<TextBlock x:Name = "choiceTextBlock" Margin = "5" />
</StackPanel>
</Grid>
</Window>
Đây là cách triển khai trong C # cho các sự kiện khác nhau
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLRadioButton {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
RadioButton rb = sender as RadioButton;
choiceTextBlock.Text = "You chose: " + rb.GroupName + ": " + rb.Name;
}
}
}
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau: