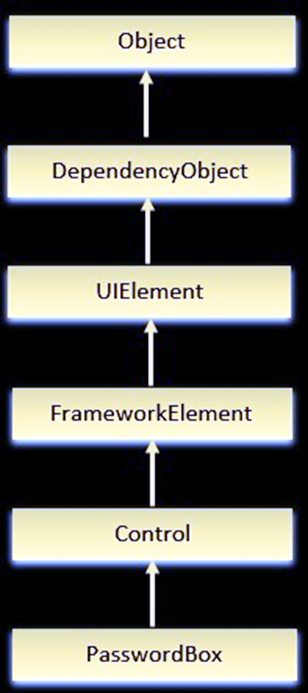
PasswordBox là một điều khiển trong đó người dùng có thể nhập mật khẩu được che giấu. Khi người dùng nhập mật khẩu, văn bản không được hiển thị, chỉ hiển thị các ký tự mật khẩu. Ký tự mật khẩu (thường được hiển thị là *) có thể dễ dàng thay đổi bằng thuộc tính PasswordChar . Sự kế thừa phân cấp của lớp PasswordBox như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của lớp PasswordBox.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của lớp PasswordBox.
Phương pháp
Dưới đây là các phương thức thường được sử dụng của lớp PasswordBox.
Thí dụ
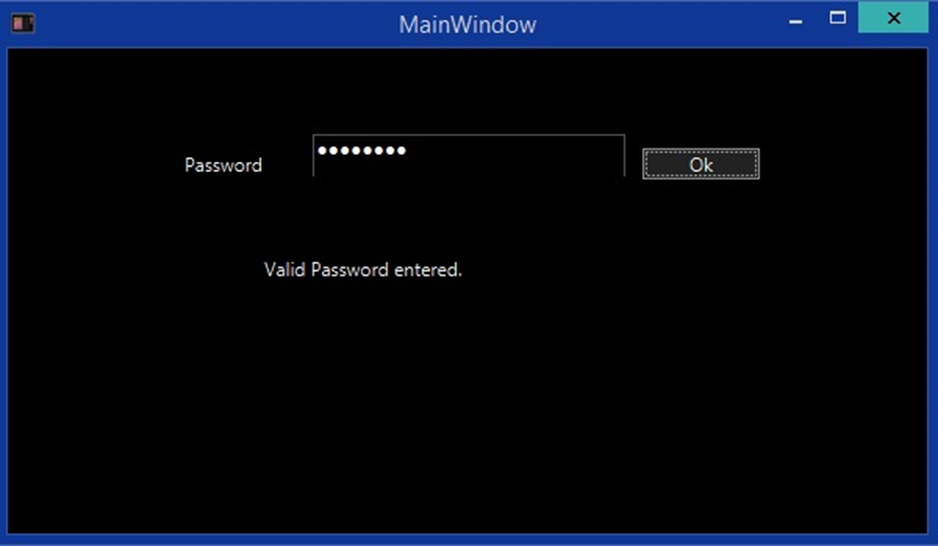
Ví dụ sau đây cho thấy PasswordBox, các nhãn và một nút. Đây là mã XAML để tạo và khởi tạo tất cả các điều khiển này.
<Window x:Class = "PasswordBox.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<PasswordBox x:Name = "pwBox"
Height = "35"
Width = "200"
MaxLength = "8"
Margin = "159,55,158,229" />
<Label Content = "Password"
HorizontalAlignment = "Left"
Margin = "108,61,0,0"
VerticalAlignment = "Top"
Width = "70" />
<Button Content = "Ok" HorizontalAlignment = "Left"
Margin = "406,64,0,0"
VerticalAlignment = "Top"
Width = "75" Click = "Button_Click"/>
<Label Name = "statusText"
HorizontalAlignment = "Left"
Margin = "159,128,0,0"
VerticalAlignment = "Top"
Width = "200"
Height = "38"/>
</Grid>
</Window>
Đây là sự kiện thực hiện sự kiện nhấp vào nút trong C #, trong đó chương trình so sánh mật khẩu. Nếu mật khẩu đã nhập là “xaml1234”, thì nó sẽ hiển thị thông báo “mật khẩu chính xác” trên nhãn.
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace XAMLMenu {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MenuItem_Click(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "File: " + item.Header;
}
private void MenuItem_Click1(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "Edit: " + item.Header;
}
}
}
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

XAML – Cửa sổ bật lên
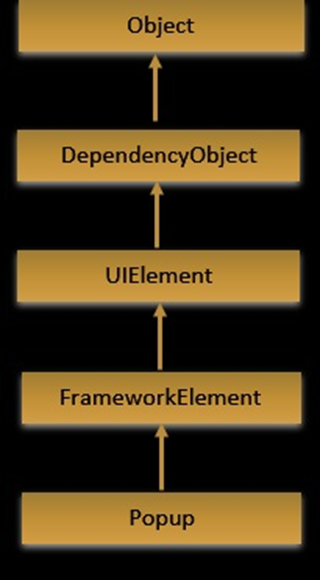
Cửa sổ bật lên hiển thị nội dung trên đầu nội dung hiện có, trong giới hạn của cửa sổ ứng dụng. Nó là một hiển thị tạm thời trên nội dung khác. Sự kế thừa phân cấp của lớp Popup như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của lớp Popup.
Sự kiện
Lớp popup có các sự kiện sau.
Thí dụ
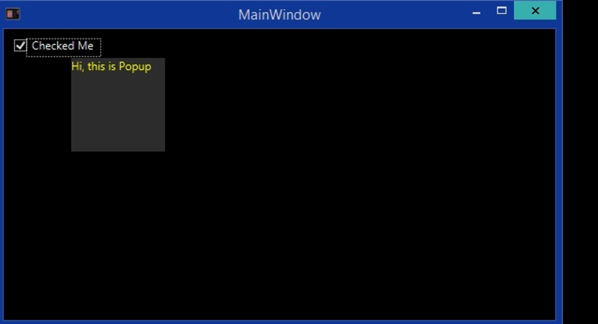
Ví dụ sau đây cho thấy cách sử dụng điều khiển Cửa sổ bật lên. Dưới đây là mã XAML để tạo và hủy điều khiển Cửa sổ bật lên và Hộp kiểm tra. Khi người dùng kiểm tra CheckBox, nó sẽ hiển thị một Cửa sổ bật lên.
<Window x:Class = "XAMLPopup.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel>
<CheckBox Name = "PCheckBox" Margin = "10,10,484,500" Content = "Checked Me" Height = "18"/>
<Popup IsOpen = "{Binding ElementName = PCheckBox,Path = IsChecked}"
PlacementTarget = "{Binding ElementName = PCheckBox}"
AllowsTransparency = "True" PopupAnimation = "Slide"
HorizontalOffset = "150" VerticalOffset = "100">
<Canvas Width = "100" Height = "100" Background = "LightGray" Margin = "5">
<Canvas.RenderTransform>
<RotateTransform x:Name = "theTransform" />
</Canvas.RenderTransform>
<TextBlock TextWrapping = "Wrap" Foreground = "Blue" Text = "Hi, this is Popup"/>
</Canvas>
</Popup>
</StackPanel>
</Grid>
</Window>
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau: