Liên kết dữ liệu là một cơ chế trong ứng dụng XAML cung cấp một cách đơn giản và dễ dàng cho Ứng dụng thời gian chạy Windows sử dụng các lớp từng phần để hiển thị và tương tác với dữ liệu. Việc quản lý dữ liệu hoàn toàn tách biệt với cách dữ liệu được hiển thị trong cơ chế này.
Liên kết dữ liệu cho phép luồng dữ liệu giữa các phần tử UI và đối tượng dữ liệu trên giao diện người dùng. Khi một ràng buộc được thiết lập và dữ liệu hoặc mô hình kinh doanh của bạn thay đổi, thì nó sẽ tự động phản ánh các cập nhật cho các phần tử giao diện người dùng và ngược lại. Cũng có thể liên kết, không phải với nguồn dữ liệu chuẩn, mà là với một phần tử khác trên trang. Liên kết dữ liệu có thể có hai loại –
- Liên kết dữ liệu một chiều
- Liên kết dữ liệu hai chiều
Liên kết dữ liệu một chiều
Trong liên kết một chiều, dữ liệu được ràng buộc từ nguồn của nó (đó là đối tượng chứa dữ liệu) đến đích của nó (đó là đối tượng hiển thị dữ liệu).
Hãy xem một ví dụ đơn giản về ràng buộc dữ liệu một chiều. Mã XAML sau đây tạo ra bốn khối văn bản với một số thuộc tính.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
Thuộc tính văn bản của hai khối văn bản được đặt tĩnh thành “Tên” và “Tiêu đề”, trong khi hai khối văn bản còn lại Thuộc tính văn bản được liên kết với “Tên” và “Tiêu đề” là các biến lớp của lớp Nhân viên được hiển thị bên dưới.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}
Trong lớp này, chúng ta chỉ có hai biến, Tên và Tiêu đề , và một phương thức tĩnh trong đó đối tượng Employee được khởi tạo sẽ trả về đối tượng nhân viên đó. Vì vậy, chúng tôi đang ràng buộc với một thuộc tính, Tên và Tiêu đề, nhưng chúng tôi chưa chọn thuộc tính đó thuộc về đối tượng nào. Cách dễ nhất là gán một đối tượng cho DataContext có thuộc tính mà chúng tôi đang ràng buộc trong mã C # sau:
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}
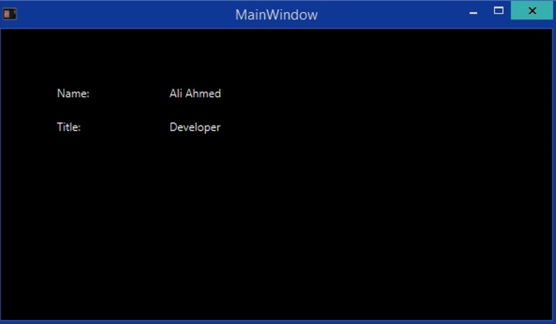
Hãy chạy ứng dụng này và bạn có thể thấy ngay trong MainWindow của chúng tôi rằng chúng tôi đã liên kết thành công với Tên và Chức danh của đối tượng Nhân viên đó.

Liên kết dữ liệu hai chiều
Trong ràng buộc hai chiều, người dùng có thể sửa đổi dữ liệu thông qua giao diện người dùng và cập nhật dữ liệu đó trong nguồn. Nếu nguồn thay đổi trong khi người dùng đang xem dạng xem, bạn sẽ muốn cập nhật dạng xem.
Thí dụ
Hãy xem ví dụ sau, trong đó một hộp kết hợp với ba mục hộp kết hợp và một hộp văn bản được tạo với một số thuộc tính. Trong ví dụ này, chúng tôi không có bất kỳ nguồn dữ liệu chuẩn nào, nhưng các phần tử giao diện người dùng bị ràng buộc với các phần tử giao diện người dùng khác.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>
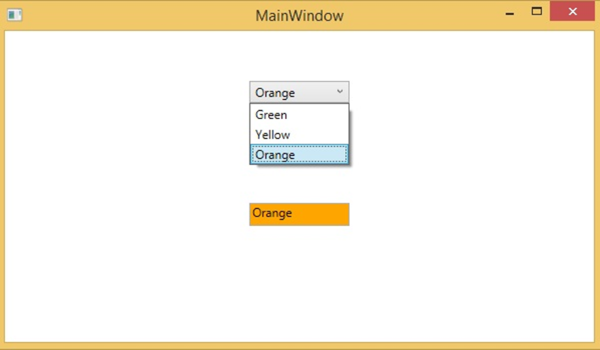
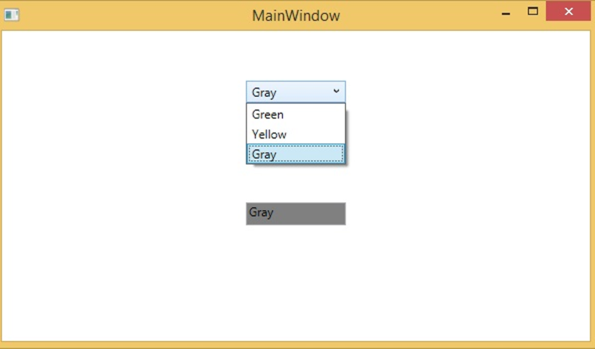
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau. Khi người dùng chọn một mục từ hộp tổ hợp, văn bản hộp văn bản và màu nền sẽ được cập nhật tương ứng.

Tương tự, khi người dùng nhập tên màu hợp lệ vào hộp văn bản, thì hộp tổ hợp và màu nền hộp văn bản cũng sẽ được cập nhật.

XAML – Tiện ích mở rộng đánh dấu
Trong các ứng dụng XAML, phần mở rộng đánh dấu là một phương pháp / kỹ thuật để đạt được một giá trị không phải là một đối tượng XAML cụ thể cũng không phải là một kiểu nguyên thủy. Phần mở rộng đánh dấu có thể được xác định bằng cách mở và đóng dấu ngoặc nhọn và bên trong dấu ngoặc nhọn đó, phạm vi của phần mở rộng đánh dấu được xác định.
Liên kết dữ liệu và tài nguyên tĩnh là phần mở rộng đánh dấu. Có một số phần mở rộng đánh dấu XAML được xác định trước trong System.xaml có thể được sử dụng.
Hãy xem một ví dụ đơn giản trong đó tiện ích mở rộng đánh dấu StaticResources được sử dụng, là một tiện ích mở rộng đánh dấu XAML được xác định trước.
Mã XAML sau đây tạo ra hai khối văn bản với một số thuộc tính và nền trước của chúng được xác định trong Window.Resources .
<Window x:Class = "XAMLStaticResourcesMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>
Trong Window.Resources , bạn có thể thấy x: Key được sử dụng để xác định duy nhất các phần tử được tạo và tham chiếu trong từ điển được định nghĩa XAML để xác định một tài nguyên trong từ điển tài nguyên.
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra MainWindow sau. Bạn có thể thấy hai khối văn bản với màu nền trước là xanh lam.

Trong XAML, phần mở rộng đánh dấu tùy chỉnh cũng có thể được xác định bằng cách kế thừa lớp MarkupExtension và ghi đè phương thức Cung cấpValue là một phương thức trừu tượng trong lớp MarkupExtension.
Hãy xem một ví dụ đơn giản về tiện ích mở rộng đánh dấu tùy chỉnh.
<Window x:Class = "XAMLMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my = "clr-namespace:XAMLMarkupExtension"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button Content = "{my:MyMarkupExtension FirstStr = Markup, SecondStr = Extension}"
Width = "200" Height = "20" />
</Grid>
</Window>
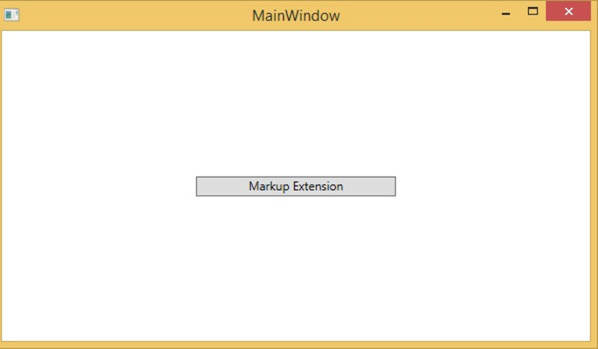
Trong mã XAML ở trên, một nút được tạo với một số thuộc tính và đối với giá trị nội dung, một tiện ích mở rộng đánh dấu tùy chỉnh (của tôi: MyMarkupExtension) đã được sử dụng với hai giá trị “Markup” và “Extension” được gán cho FirstStr và SecondStr tương ứng.
Trên thực tế, MyMarkupExtensionlà một lớp được dẫn xuất từ MarkupExtensionnhư được hiển thị bên dưới trong việc triển khai C #. Lớp này chứa hai biến chuỗi, FirstStr và SecondStr, được nối với nhau và trả về chuỗi đó từ phương thức SupplyValue thành Nội dung của một nút.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace XAMLMarkupExtension {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyMarkupExtension : MarkupExtension {
public MyMarkupExtension() { }
public String FirstStr { get; set; }
public String SecondStr { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) {
return FirstStr + " " + SecondStr;
}
}
}
Hãy chạy ứng dụng này và bạn có thể thấy ngay trong MainWindow của chúng tôi rằng “tiện ích mở rộng đánh dấu” đã được sử dụng thành công làm nội dung của nút.