Khung Giao diện Người dùng XAML cung cấp một thư viện điều khiển mở rộng hỗ trợ phát triển giao diện người dùng cho Windows. Một số trong số chúng có biểu diễn trực quan như Nút, Hộp văn bản, Khối văn bản, v.v.; trong khi các điều khiển khác được sử dụng làm vùng chứa cho các điều khiển hoặc nội dung khác, ví dụ, hình ảnh. Tất cả các điều khiển XAML được kế thừa từ System.Windows.Controls.Control .
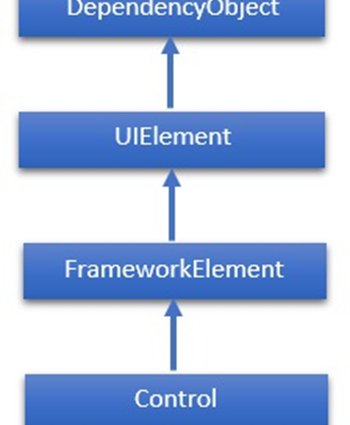
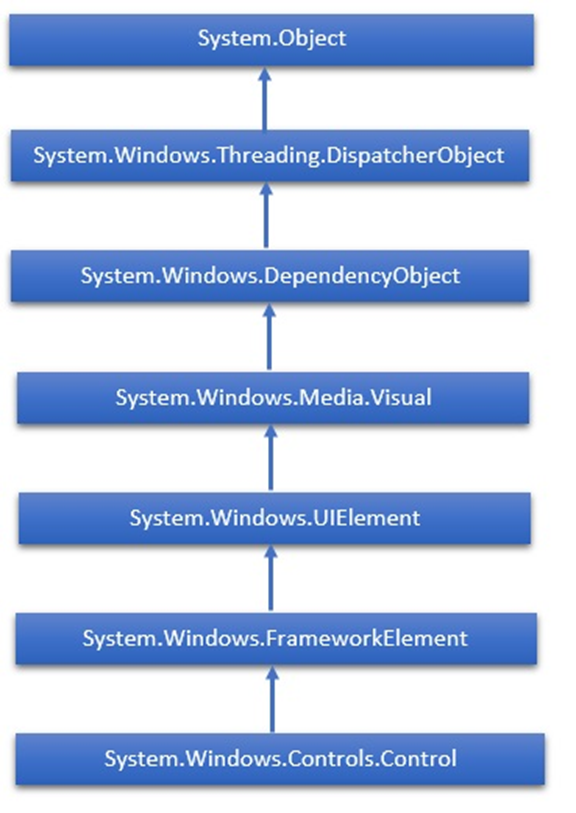
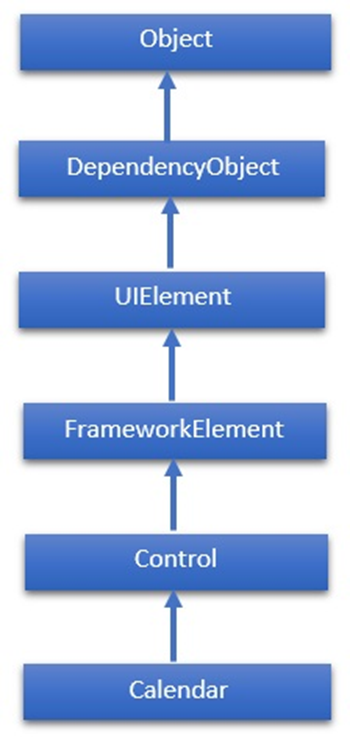
Hệ thống phân cấp kế thừa hoàn chỉnh của các điều khiển như sau:

Đây là danh sách các điều khiển mà chúng ta sẽ thảo luận từng cái một trong chương này.
XAML – Nút
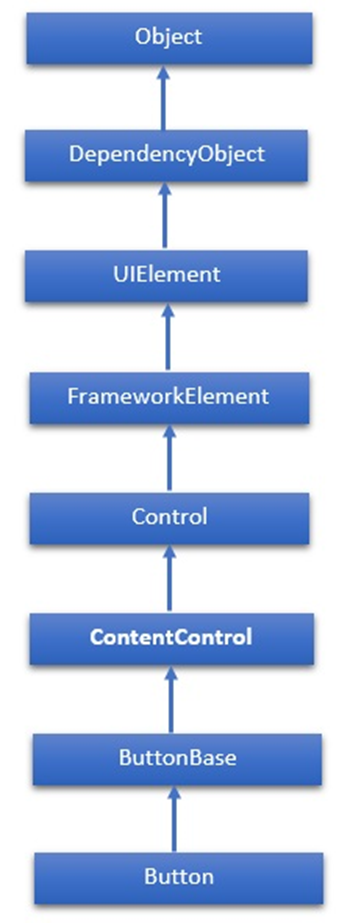
Lớp Nút đại diện cho kiểu điều khiển nút cơ bản nhất. Sự kế thừa phân cấp của lớp Nút như sau:

Đặc tính
Dưới đây là các thuộc tính được sử dụng phổ biến nhất của Button.
Phương pháp
Dưới đây là các phương pháp sử dụng phổ biến nhất của Nút.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của Button.
Thí dụ
Ví dụ sau có ba nút phản hồi khác nhau dựa trên giá trị thuộc tính ClickMode của chúng.
Đây là mã XAML trong đó ba nút được tạo với một số thuộc tính và một sự kiện nhấp chuột.
<Window x:Class = "XAMLButton.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Margin = "10">
<Button x:Name = "button1"
Content = "Hover"
Click = "OnClick1"
ClickMode = "Hover"
Margin = "10"
Width = "150"
HorizontalAlignment = "Center"
Foreground = "Gray"/>
<Button x:Name = "button2"
Content = "Press to Click"
Click = "OnClick2"
ClickMode = "Press"
Margin = "10"
Width = "150"
HorizontalAlignment = "Center"
Foreground = "DarkBlue"/>
<Button x:Name = "button3"
Content = "Release"
Click = "OnClick3"
ClickMode = "Release"
Margin = "10"
Width = "150"
HorizontalAlignment = "Center"/>
</StackPanel>
</Grid>
</Window>
Đây là triển khai sự kiện nhấp chuột trong C #.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLButton {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
void OnClick1(object sender, RoutedEventArgs e) {
button1.Foreground = new SolidColorBrush(Colors.Blue);
MessageBox.Show("On Hover click event occurs.");
}
void OnClick2(object sender, RoutedEventArgs e) {
button2.Foreground = new SolidColorBrush(Colors.Green);
MessageBox.Show("On Press click event occurs.");
}
void OnClick3(object sender, RoutedEventArgs e) {
button1.Foreground = new SolidColorBrush(Colors.Green);
button2.Foreground = new SolidColorBrush(Colors.Blue);
MessageBox.Show("On Release click event occurs.");
}
}
}
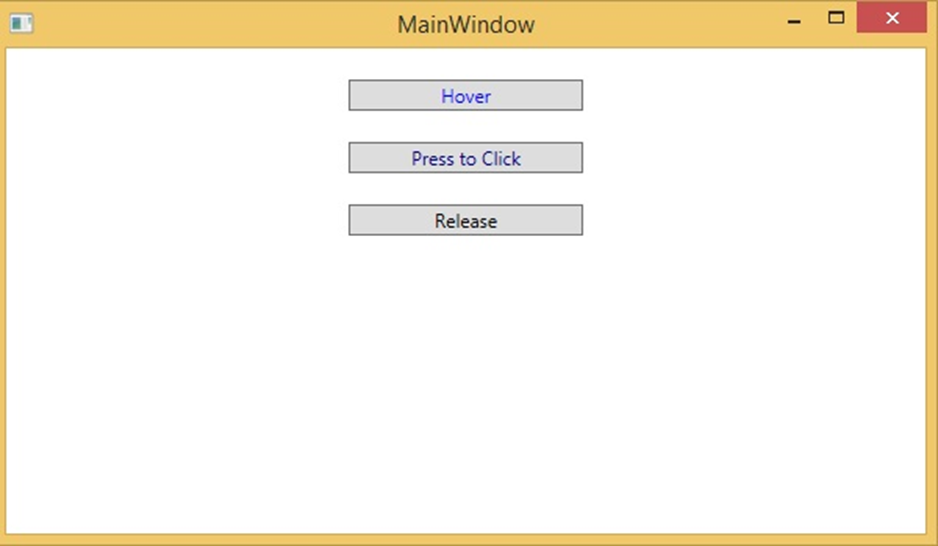
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra màn hình sau:

Khi chuột vào vùng của nút đầu tiên, nó sẽ hiển thị thông báo sau:

Khi bạn nhấn nút thứ hai, nó sẽ hiển thị thông báo sau:

Khi bạn nhả nút cuối cùng sau một cú nhấp chuột, nó sẽ hiển thị thông báo sau:

Chúng tôi khuyên bạn nên thực thi mã ví dụ trên và thử nghiệm với một số thuộc tính và sự kiện khác.
XAML – Lịch
Lịch đại diện cho một điều khiển cho phép người dùng chọn ngày bằng cách sử dụng màn hình lịch trực quan. Nó cung cấp một số phương tiện điều hướng cơ bản bằng chuột hoặc bàn phím. Sự kế thừa phân cấp của lớp Lịch như sau:

Đặc tính
Dưới đây là các thuộc tính được sử dụng phổ biến nhất của lớp Lịch.
Phương pháp
Dưới đây là các phương thức thường được sử dụng của lớp Lịch.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của lớp Lịch.
Thí dụ
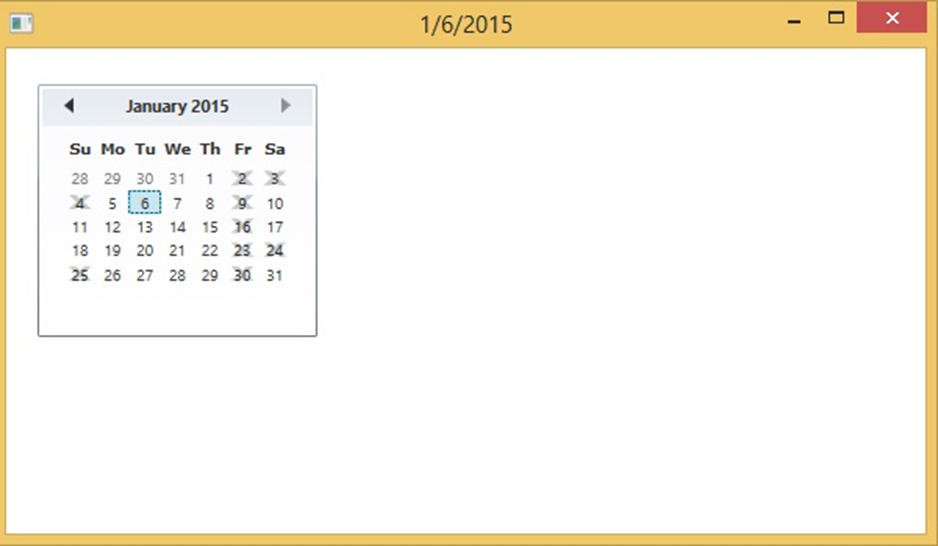
Ví dụ sau có một điều khiển Lịch với các lựa chọn và ngày chờ. Khi bạn nhấp vào bất kỳ ngày nào ngoại trừ những ngày mất điện, chương trình sẽ cập nhật tiêu đề với ngày đó.
Đây là mã XAML trong đó lịch được tạo với một số thuộc tính và sự kiện nhấp chuột.
<Window x:Class = "XAMLCalendar.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Horizontal">
<!--
Create a Calendar that displays dates through
Januarary 31, 2015 and has dates that are not selectable.
-->
<Calendar Margin = "20" SelectionMode = "MultipleRange"
IsTodayHighlighted = "false"
DisplayDate = "1/1/2015"
DisplayDateEnd = "1/31/2015"
SelectedDatesChanged = "Calendar_SelectedDatesChanged"
xmlns:sys = "clr-namespace:System;assembly = mscorlib">
<Calendar.BlackoutDates>
<CalendarDateRange Start = "1/2/2015" End = "1/4/2015"/>
<CalendarDateRange Start = "1/9/2015" End = "1/9/2015"/>
<CalendarDateRange Start = "1/16/2015" End = "1/16/2015"/>
<CalendarDateRange Start = "1/23/2015" End = "1/25/2015"/>
<CalendarDateRange Start = "1/30/2015" End = "1/30/2015"/>
</Calendar.BlackoutDates>
<Calendar.SelectedDates>
<sys:DateTime>1/5/2015</sys:DateTime>
<sys:DateTime>1/12/2015</sys:DateTime>
<sys:DateTime>1/14/2015</sys:DateTime>
<sys:DateTime>1/13/2015</sys:DateTime>
<sys:DateTime>1/15/2015</sys:DateTime>
<sys:DateTime>1/27/2015</sys:DateTime>
<sys:DateTime>4/2/2015</sys:DateTime>
</Calendar.SelectedDates>
</Calendar>
</StackPanel>
</Grid>
</Window>
Đây là cách triển khai sự kiện được chọn trong C #.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLCalendar {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Calendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e) {
var calendar = sender as Calendar;
// ... See if a date is selected.
if (calendar.SelectedDate.HasValue) {
// ... Display SelectedDate in Title.
DateTime date = calendar.SelectedDate.Value;
this.Title = date.ToShortDateString();
}
}
}
}
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ hiển thị màn hình sau:

Chúng tôi khuyên bạn nên thực thi mã ví dụ trên và thử nghiệm với một số thuộc tính và sự kiện khác.
XAML – CheckBox
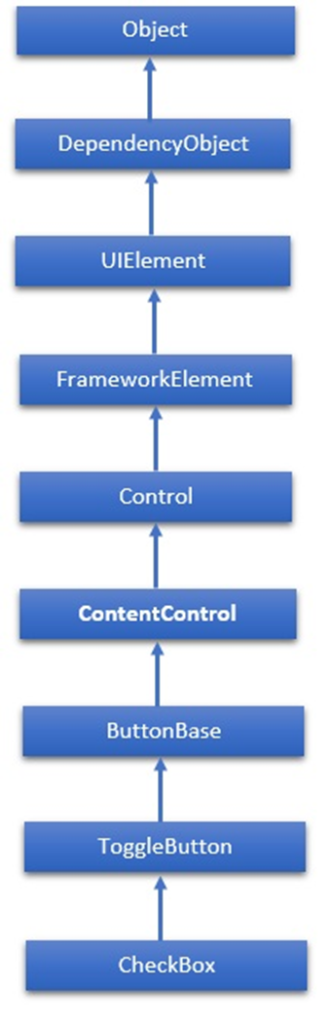
CheckBox là một điều khiển mà người dùng có thể chọn (chọn) hoặc xóa (bỏ chọn). Nó cung cấp một danh sách các tùy chọn mà người dùng có thể chọn, chẳng hạn như danh sách các cài đặt để áp dụng cho một ứng dụng. Sự kế thừa phân cấp của lớp Checkbox như sau:

Đặc tính
Dưới đây là các thuộc tính được sử dụng phổ biến nhất của CheckBox.
Phương pháp
Dưới đây là các phương pháp CheckBox thường được sử dụng.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của CheckBox.
Thí dụ
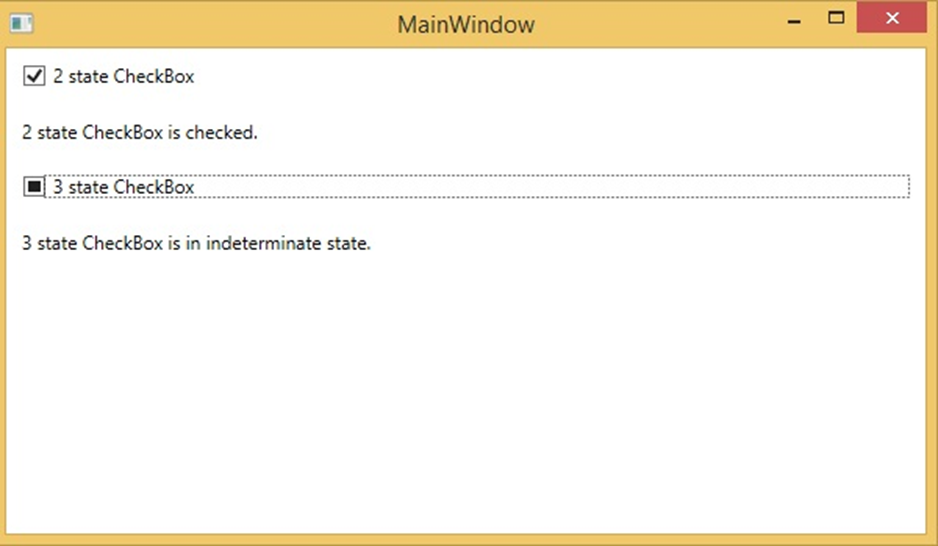
Ví dụ sau có hai hộp kiểm. Hộp kiểm đầu tiên có hai trạng thái được chọn hoặc bỏ chọn. Hộp kiểm thứ hai có 3 trạng thái được chọn, không được chọn và trạng thái trung gian. Cả hai hộp kiểm đều hiển thị thông báo dựa trên các sự kiện Đã chọn, Bỏ chọn và Trung gian.
Đây là mã XAML trong đó hai hộp kiểm đã được tạo với một số thuộc tính và sự kiện.
<Window x:Class = "XAMLCheckBox.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Orientation = "Vertical" >
<CheckBox x:Name = "cb1"
Content = "2 state CheckBox"
Checked = "HandleCheck"
Unchecked = "HandleUnchecked"
Margin = "10" />
<TextBlock x:Name = "text1" Margin = "10" />
<CheckBox x:Name = "cb2"
Content = "3 state CheckBox"
IsThreeState = "True"
Indeterminate = "HandleThirdState"
Checked = "HandleCheck"
Unchecked = "HandleUnchecked"
Margin = "10" />
<TextBlock x:Name = "text2" Margin = "10" />
</StackPanel>
</Grid>
</Window>
Đây là cách triển khai trong C # cho các sự kiện khác nhau
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace XAMLCheckBox {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "cb1") {
text1.Text = "2 state CheckBox is checked.";
} else {
text2.Text = "3 state CheckBox is checked.";
}
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "cb1") {
text1.Text = "2 state CheckBox is unchecked.";
} else {
text2.Text = "3 state CheckBox is unchecked.";
}
}
private void HandleThirdState(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
text2.Text = "3 state CheckBox is in indeterminate state.";
}
}
}
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

Chúng tôi khuyên bạn nên thực thi mã ví dụ trên và thử nghiệm với một số thuộc tính và sự kiện khác