Trong phần này, chúng ta sẽ tìm hiểu về quy trình thiết kế Giao diện người dùng hoặc các phần tử UI trong Unity. Điều này bao gồm thiết lập cơ sở, cũng như tổng quan về các yếu tố chung đi kèm với Unity.
Quy trình thiết kế giao diện người dùng trong Unity đi theo một con đường hơi khác so với con đường mà chúng tôi đã trải qua cho đến nay. Đối với người mới bắt đầu, các phần tử giao diện người dùng không phải là GameObject tiêu chuẩn và không thể được sử dụng như vậy. Các phần tử giao diện người dùng được thiết kế khác nhau; nút menu trông đúng ở độ phân giải 4: 3 có thể bị kéo giãn hoặc bị méo ở độ phân giải 16: 9 nếu không được thiết lập đúng cách.
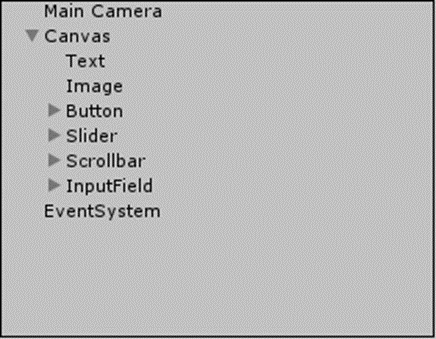
Các phần tử giao diện người dùng trong Unity không được đặt trực tiếp vào hiện trường. Chúng luôn được coi là con của một GameObject đặc biệt được gọi là Canvas . Canvas giống như một “bản vẽ” cho giao diện người dùng trên hiện trường, nơi tất cả các phần tử giao diện người dùng sẽ hiển thị. Tạo một phần tử giao diện người dùng từ menu Tạo ngữ cảnh mà không có Canvas hiện có sẽ tự động tạo một phần tử.

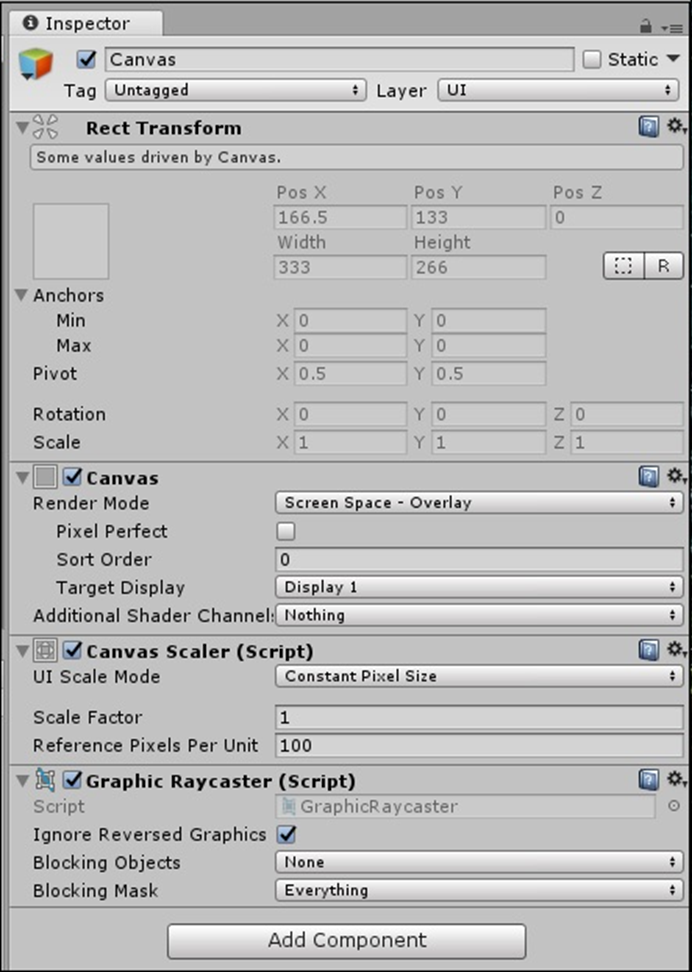
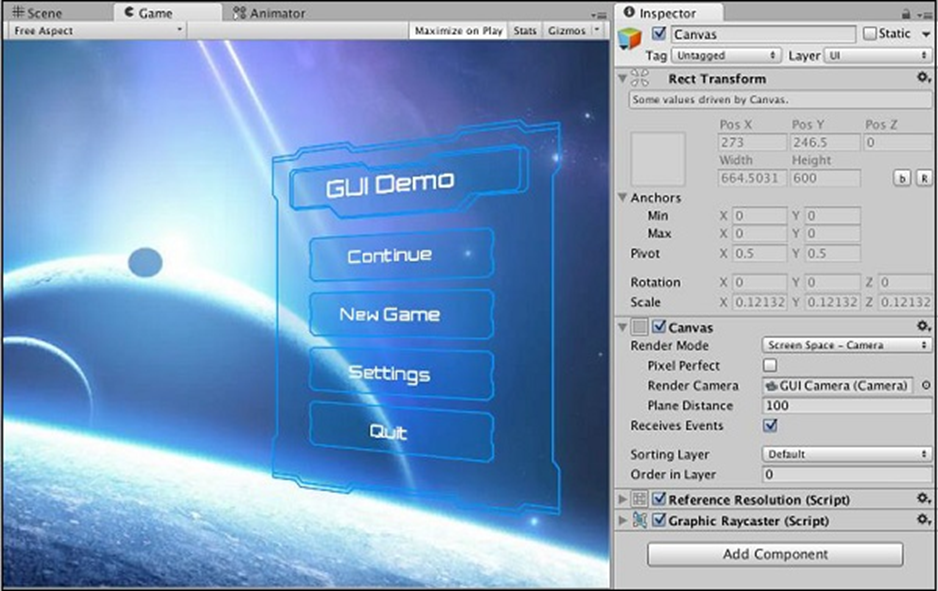
Bây giờ chúng ta hãy xem Canvas GameObject để biết về các thành phần mới bổ sung

Các Rect Biến đổi ở đầu dường như có nhiều tài sản mới mà một GameObject tiêu chuẩn của Biến đổi không có.
Điều này là do trong khi Biến đổi của GameObject bình thường mô tả một điểm tưởng tượng trong không gian 3D, thì RectTransform xác định một hình chữ nhật tưởng tượng . Điều này có nghĩa là chúng ta cần các thuộc tính bổ sung để xác định chính xác vị trí của hình chữ nhật, kích thước của nó và cách nó được định hướng.
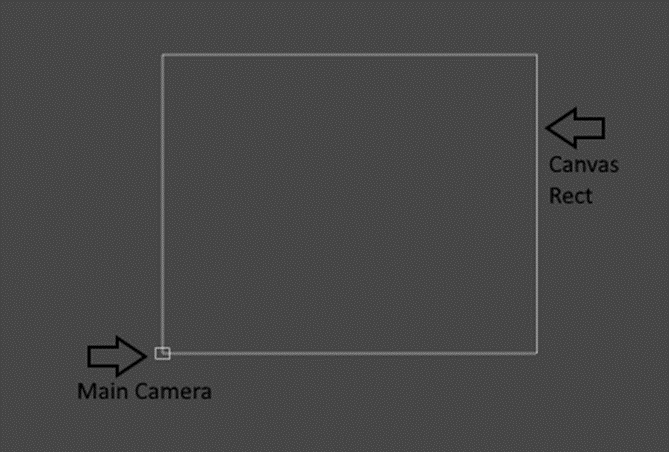
Chúng ta có thể thấy một số thuộc tính tiêu chuẩn của hình chữ nhật như Chiều cao và Chiều rộng, cũng như hai thuộc tính mới được gọi là Anchors . Neo là các điểm mà các thực thể khác có thể “khóa” trong Canvas. Điều này có nghĩa là nếu một phần tử giao diện người dùng (ví dụ, một nút) được cố định vào Canvas ở bên phải, việc thay đổi kích thước Canvas sẽ đảm bảo rằng Nút luôn ở bên phải tương đối của Canvas. Theo mặc định, bạn sẽ không thể sửa đổi hình dạng của vùng canvas và nó sẽ là một hình chữ nhật tương đối khổng lồ xung quanh cảnh của bạn.

Tiếp theo là Thành phần Canvas . Đây là thành phần chính chứa một số tùy chọn phổ biến về cách giao diện người dùng được vẽ.

Tùy chọn đầu tiên chúng ta thấy là Chế độ kết xuất . Thuộc tính này xác định phương pháp được sử dụng để vẽ Canvas lên khung nhìn của trò chơi.
Chúng tôi có ba tùy chọn trong danh sách thả xuống. Hãy để chúng tôi tìm hiểu về các tùy chọn trong các phần tiếp theo của chúng tôi.
Không gian màn hình – Lớp phủ
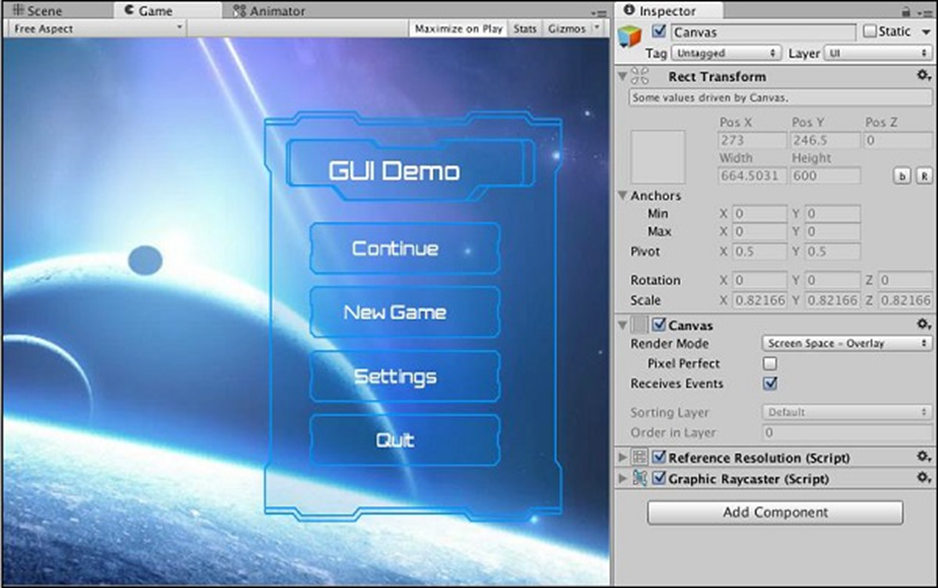
Chế độ này là tiêu chuẩn nhất cho menu, HUD, v.v. Nó hiển thị giao diện người dùng trên tất cả mọi thứ khác trong cảnh, chính xác cách nó được sắp xếp và không có ngoại lệ. Nó cũng mở rộng giao diện người dùng một cách độc đáo khi kích thước màn hình hoặc cửa sổ trò chơi thay đổi. Đây là Chế độ kết xuất mặc định trong Canvas.
Không gian màn hình – Máy ảnh
Không gian màn hình – Máy ảnh tạo một mặt phẳng chiếu tưởng tượng, một khoảng cách đã đặt từ máy ảnh và chiếu tất cả giao diện người dùng lên đó. Điều này có nghĩa là sự xuất hiện của giao diện người dùng trong cảnh phụ thuộc nhiều vào cài đặt được sử dụng bởi máy ảnh; điều này bao gồm phối cảnh, trường nhìn, v.v.

Không gian thế giới
Trong chế độ World Space, các phần tử giao diện người dùng hoạt động như thể chúng là các GameObject bình thường được đưa vào thế giới. Tuy nhiên, chúng tương tự như sprites, vì vậy chúng thường được sử dụng như một phần của thế giới trò chơi thay vì cho người chơi, như màn hình và màn hình trong trò chơi. Do tính chất này, bạn có thể sửa đổi trực tiếp các giá trị của Canvas RectTransform trong chế độ này.
Các Canvas Scaler là một tập hợp các lựa chọn duy nhất cho phép bạn điều chỉnh quy mô và sự xuất hiện của các yếu tố giao diện người dùng một cách dứt khoát hơn; nó cho phép bạn xác định cách các phần tử giao diện người dùng tự thay đổi kích thước khi kích thước của màn hình thay đổi. Ví dụ: các phần tử giao diện người dùng có thể giữ nguyên kích thước bất kể cũng như tỷ lệ với kích thước màn hình hoặc chúng có thể chia tỷ lệ theo Độ phân giải tham chiếu .
Graphics Raycaster chủ yếu giải quyết việc raycasting (liên kết đến Unity Documentation for Raycasting) các phần tử UI và đảm bảo các sự kiện do người dùng khởi tạo như nhấp chuột và kéo hoạt động chính xác
Unity – Nút
Trong chương này, chúng ta sẽ tìm hiểu cách chèn các phần tử giao diện người dùng vào cảnh của chúng ta và bắt đầu làm việc với chúng.
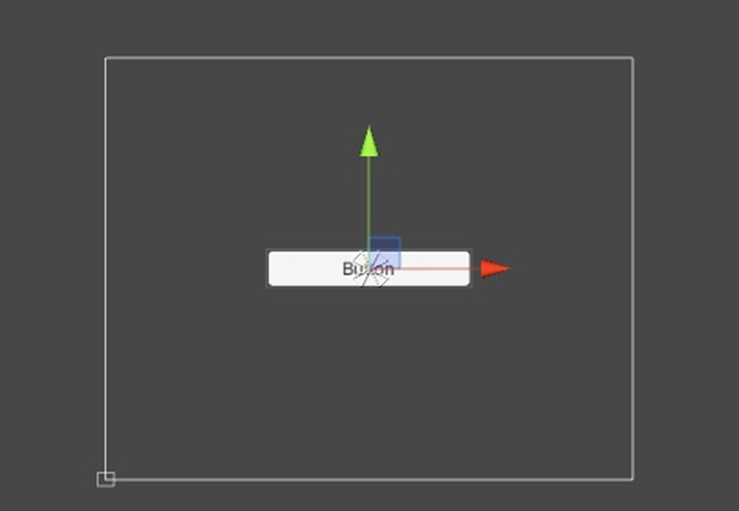
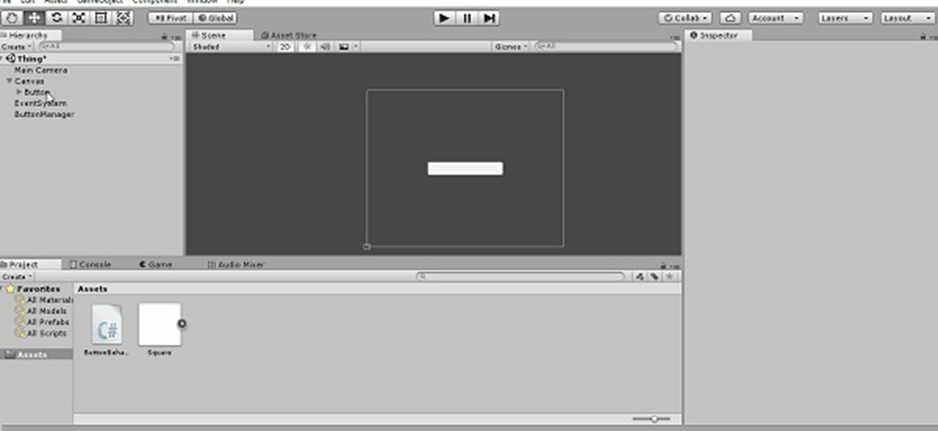
Hãy để chúng tôi bắt đầu với một nút . Để chèn một nút, nhấp chuột phải vào Phân cấp cảnh và đi tới Tạo → Giao diện người dùng → Nút . Nếu bạn không có Canvas và EventSystem hiện có, Unity sẽ tự động tạo một Canvas cho bạn, đồng thời đặt nút bên trong Canvas.

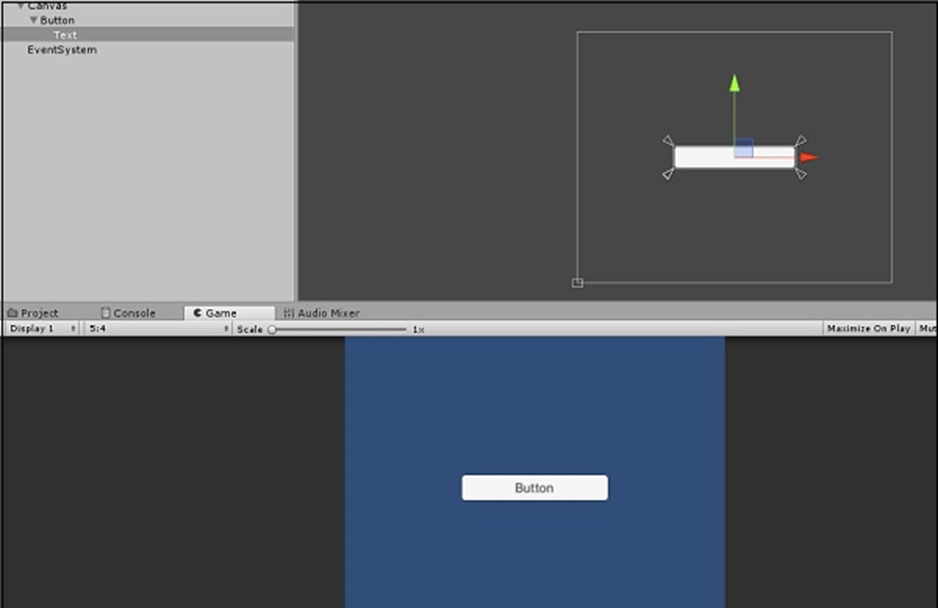
Hãy nhớ rằng ở chế độ kết xuất Lớp phủ , là chế độ mặc định, kích thước của Canvas độc lập với kích thước của máy ảnh. Bạn có thể kiểm tra điều này bằng cách nhấp vào tab Trò chơi .

Nếu bạn chơi cảnh, bạn sẽ nhận thấy nút đã có một số chức năng tiêu chuẩn như phát hiện khi con chuột đang di chuột qua nó và thay đổi màu sắc khi nhấn.
Nút yêu cầu chức năng thực sự hữu ích trong giao diện người dùng. Chức năng này có thể được thêm vào thông qua các thuộc tính của nó. Hãy để chúng tôi tạo một tập lệnh mới và gọi nó là ButtonBehaviour .
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}
Chúng tôi đã thực hiện một phương pháp đơn giản ghi lại số lần chúng tôi đã nhấn nút.
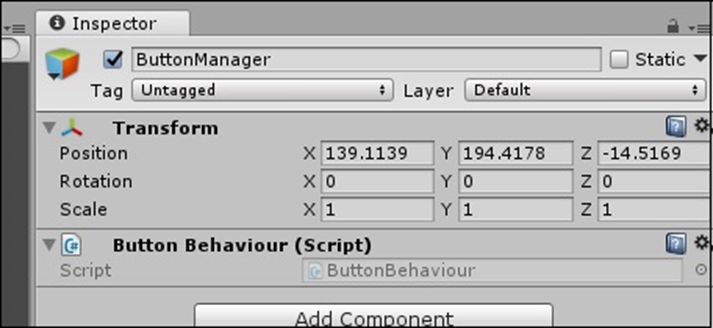
Lưu ý – Phương pháp này phải được công khai; nó sẽ không được nhận thấy bởi chức năng của Nút nếu không. Hãy để chúng tôi tạo một GameObject trống và đính kèm tập lệnh này vào nó. Chúng tôi làm điều này bởi vì một nút sẽ không tự làm bất cứ điều gì; nó chỉ gọi phương thức được chỉ định trong tập lệnh của nó.

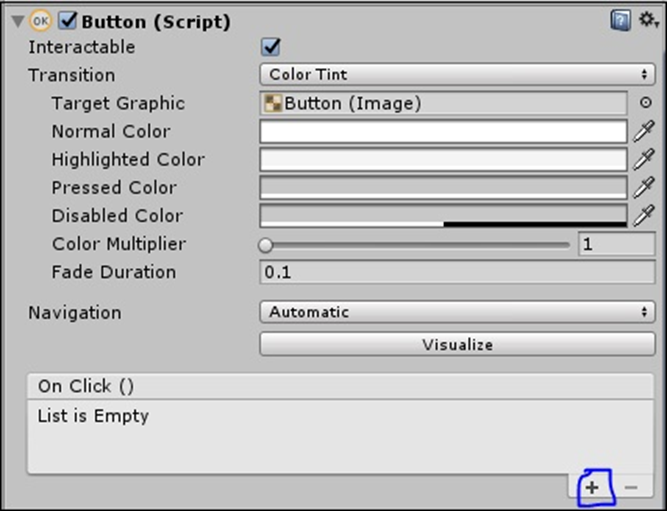
Bây giờ, hãy đi vào thuộc tính của Nút và tìm thuộc tính OnClick () .

Nhấn vào biểu tượng + trên tab dưới cùng và một mục mới sẽ hiển thị trong danh sách.

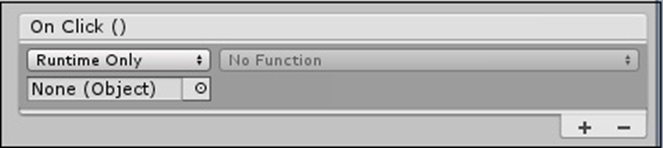
Mục nhập này xác định đối tượng mà nút nhấn hoạt động trên đó và chức năng nào của tập lệnh của đối tượng đó được gọi. Do hệ thống sự kiện được sử dụng trong thao tác nhấn nút, bạn có thể kích hoạt nhiều chức năng chỉ bằng cách thêm chúng vào danh sách.
Kéo và thả GameObject trống, chứa tập lệnh ButtonManager mà chúng tôi đã tạo, vào vị trí Không có (Đối tượng) .

Điều hướng danh sách thả xuống Không có chức năng và tìm phương pháp OnButtonPress của chúng tôi . (Hãy nhớ rằng nó có thể được đặt tên bất cứ thứ gì bạn muốn, OnButtonPress chỉ đơn giản là một quy ước đặt tên được tiêu chuẩn hóa.) Bạn nên tìm nó trong phần ButtonBehaviour . Nếu bạn chơi trò chơi ngay bây giờ, bạn có thể kiểm tra nút và chắc chắn đủ, giao diện điều khiển sẽ in ra bạn đã nhấn nút bao nhiêu lần.