Chương này cung cấp tổng quan về cách bắt đầu với Trình quản lý thẻ của Google, thêm thẻ và phân tích tính hoàn chỉnh của thẻ.
Trong khi thực hiện quy trình, chúng tôi sẽ sử dụng blog (đã tạo trong chương trước) để trình bày các bước khác nhau.

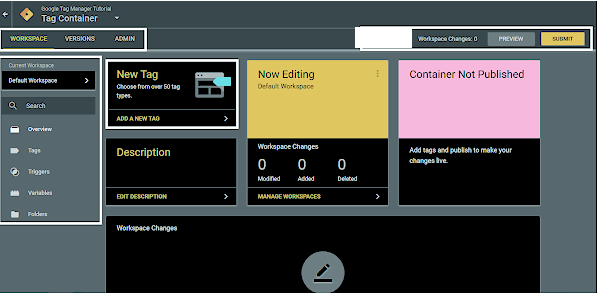
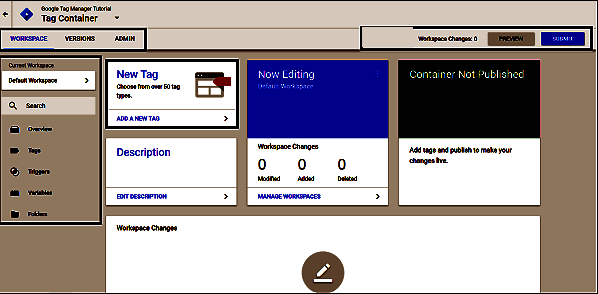
Bước 1 – Như được hiển thị trong ảnh chụp màn hình ở trên, hãy nhấp vào mã vùng chứa (GTM-XXXXXXX) ở góc trên cùng bên phải bên cạnh nhãn Thay đổi không gian làm việc: 0.
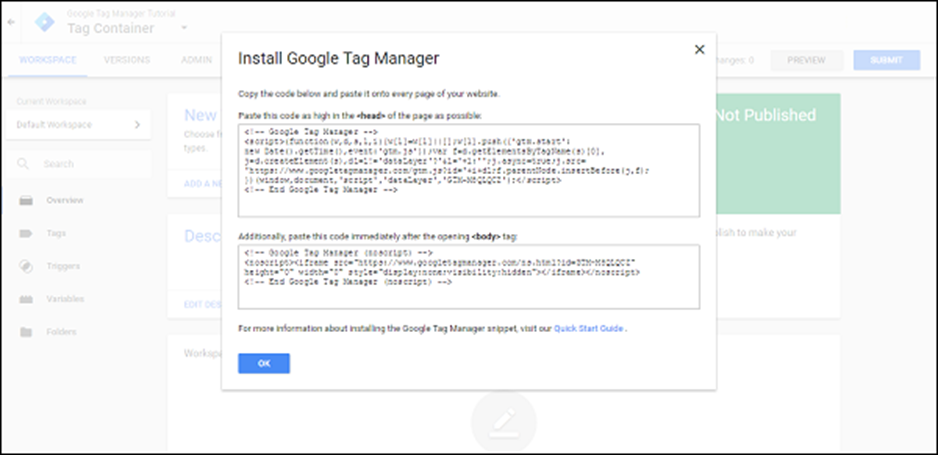
Bạn sẽ thấy hộp thoại Cài đặt Trình quản lý thẻ của Google.

Bây giờ, tại đây chúng tôi muốn cài đặt mã Trình quản lý thẻ của Google trên blog của mình.
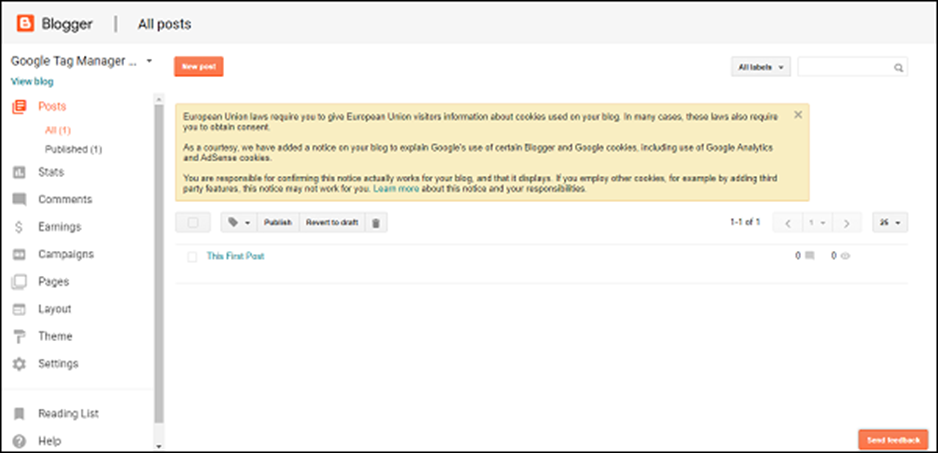
Bước 2 – Để lấy mã GTM trong hình trên được thêm vào blog, hãy truy cập https://Blogger.com và đăng nhập bằng thông tin đăng nhập của bạn.
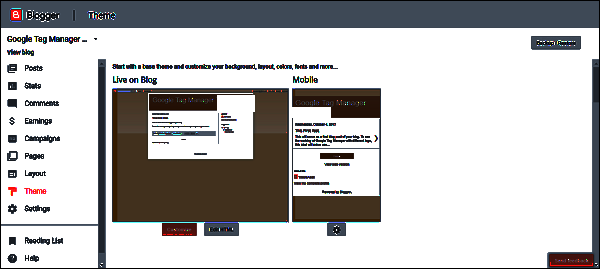
Bạn sẽ được hiển thị với một màn hình như hình dưới đây với tên bài đăng trên blog của bạn trong danh sách.

Bước 3 – Từ bảng điều khiển bên trái, tìm tùy chọn: Chủ đề.
Bạn sẽ thấy màn hình sau.

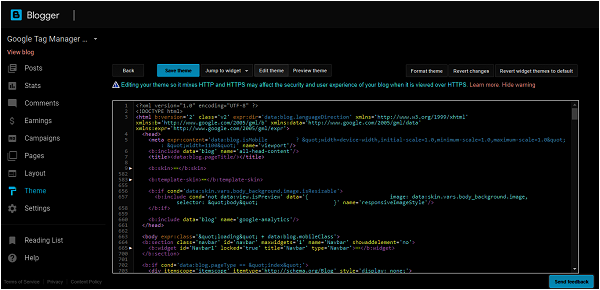
Bước 4 – Nhấp vào Chỉnh sửa HTML để chỉnh sửa mã HTML cho blog. Mã nguồn HTML cho blog của bạn sẽ được hiển thị, như thể hiện trong hình sau.

Tại đây, chúng tôi muốn cài đặt mã Trình quản lý thẻ của Google. Theo hướng dẫn của GTM, chúng tôi bắt buộc phải chèn mã tại các vị trí sau:
- Càng cao càng tốt trong thẻ <head>
- Trong thẻ <body>
Bước 5 – Tìm thẻ <head> trong mã HTML ở trên. Quay lại https://tagmanager.google.com và sao chép mã trong hộp thoại Cài đặt Trình quản lý thẻ của Google theo bước 1 ở trên. Dán chính xác mã đã sao chép vào phần mở thẻ <head>.
Bước 6 – Tương tự, xác định vị trí thẻ <body> trong mã HTML.
Lưu ý – Bạn có thể sử dụng phím tắt Ctrl + F để tìm thẻ <head> và <body>. Chức năng tìm kiếm của trình duyệt sẽ rất hữu ích để tìm các thẻ.
Khi bạn đã xác định được thẻ <body>, hãy lặp lại quy trình để sao chép mã được liên kết với thẻ <body> từ Trình quản lý thẻ của Google.
Để dễ định vị thẻ, thông thường, thẻ <body> sẽ bắt đầu bằng <body expr: class = ‘”loading” + data: blog.mobileClass’>.
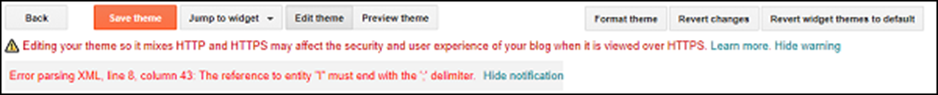
Dán mã bắt buộc dưới thẻ <body> rồi nhấp vào Lưu chủ đề. Nó sẽ hiện ra lỗi sau, gặp lỗi đó là chuyện bình thường.

Bước 7 – Để giải quyết vấn đề này, trong mã Trình quản lý thẻ của Google bên dưới thẻ <head>, hãy tìm dòng có
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Thay thế & như được gạch dưới ở dòng trên bằng & amp; và nhấp vào Lưu chủ đề. Lỗi sẽ được giải quyết.
Điều này kết thúc quá trình thêm Mã trình quản lý thẻ của Google vào blog của bạn.
Giới thiệu về thẻ
Nói một cách đơn giản trên trang web Hỗ trợ Trình quản lý thẻ của Google, thẻ là một đoạn mã gửi thông tin đến bên thứ ba, chẳng hạn như Google Analytics.
Lấy một gợi ý từ đó, đối với một công cụ phân tích cụ thể, có thể có nhiều thẻ được liên kết. Có tất cả chúng trong một trang thực sự là một điểm cộng, vì nhà tiếp thị sản phẩm sẽ thấy nhiều số liệu liên quan đến trang.
Tuy nhiên, có một điểm quan trọng không kém cần lưu ý ở đây, không nên lạm dụng quá nhiều thẻ trên một trang web. Điều này không chỉ làm tăng sự nhầm lẫn trong khi quản lý thẻ mà còn làm cho việc phân biệt dữ liệu đến từ các thẻ khác nhau trở nên cồng kềnh.
Mã sau, như chúng ta đã thấy trên hộp thoại Cài đặt Trình quản lý thẻ của Google, thực sự là một Thẻ.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-?????????');
</script>
<!-- End Google Tag Manager -->
Vị trí của thẻ
Vị trí của thẻ có thể ở bất kỳ đâu trong mã nguồn của trang. Nó rất có thể ở trên cùng như ở trên hoặc nó có thể nằm ở chân trang để truyền tải thông tin được yêu cầu.
Phần này kết thúc phần giới thiệu nhanh về Thẻ và cách tạo Thẻ.
Trình kích hoạt thực sự phát hiện khi nào một thẻ sẽ được kích hoạt. Đây là một tập hợp các quy tắc để định cấu hình thẻ sẽ được kích hoạt. Ví dụ: trình kích hoạt có thể quyết định rằng một thẻ cụ thể ‘X’ sẽ được kích hoạt khi người dùng thực hiện hành động ‘Y’. Cụ thể hơn, trình kích hoạt có thể hướng thẻ kích hoạt khi một nút cụ thể trong một biểu mẫu cụ thể được nhấp vào.
Trình kích hoạt là các điều kiện có thể được gắn vào thẻ để hoạt động theo cách mong muốn. Ví dụ trong thế giới thực sẽ là, hãy xem xét rằng một thẻ đang được định cấu hình cho một giao dịch thành công trên một trang thương mại điện tử.
Thẻ sẽ cho biết liệu giao dịch có được thực hiện thành công hay không. Để làm như vậy, một trình kích hoạt sẽ được tạo, có nghĩa là chỉ kích hoạt thẻ khi trang xác nhận giao dịch được hiển thị cho người dùng.
Nổi bật hơn, hãy xem xét bạn muốn theo dõi tất cả các lượt xem trang của một blog / trang web. Vì vậy, cụ thể là bạn có thể tạo thẻ bằng Google Analytics, thẻ này sẽ được kích hoạt khi người dùng truy cập vào bất kỳ trang nào trên blog / trang web của bạn. Trình kích hoạt trong trường hợp này, sẽ chung chung, nói rằng kích hoạt thẻ này trên tất cả các trang. Trình kích hoạt sẽ được đặt tương ứng.
Việc kích hoạt đôi khi có thể trở nên phức tạp. Ví dụ: nếu ai đó nhấp vào một nút trên một trang cụ thể, sau đó kích hoạt một thẻ.
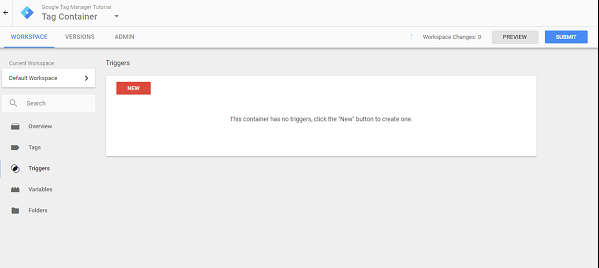
Như trong hình sau, bạn có thể truy cập trình kích hoạt bằng cách nhấp vào Trình kích hoạt trên bảng điều khiển bên trái của màn hình.

Vì chưa có bất kỳ trình kích hoạt nào được định cấu hình nên bạn sẽ không thấy kết quả nào về trình kích hoạt.

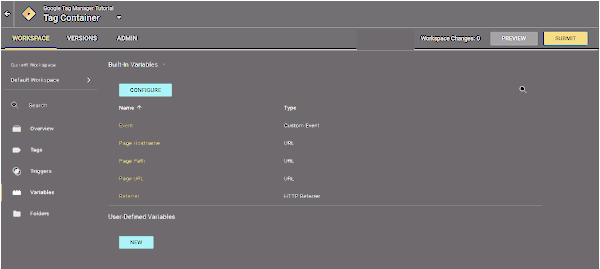
Biến
Về cơ bản, các biến là các giá trị có thể được thay đổi.
Ví dụ, chúng ta hãy xem xét một nhấp chuột vào liên kết đơn giản. Khi một liên kết được nhấp vào, có một số biến tích hợp được thu thập với sự kiện nhấp chuột này. Các biến này cuối cùng có thể được sử dụng để ghi lại liên kết, được chuyển hướng khi người dùng nhấp vào nút liên kết cụ thể.
Đi vào chi tiết một chút, bạn cũng có thể ghi lại lớp div cụ thể của phần tử đã được nhấp, bằng cách sử dụng các biến. Chúng được gọi là các biến, bởi vì nếu có 10 nút liên kết khác nhau trên trang, chuyển hướng từ các nút liên kết này sẽ thay đổi, tùy thuộc vào phần tử nào được nhấp vào. Bạn có thể truy cập các biến bằng cách sử dụng bảng điều khiển bên trái và nhấp vào Biến.

Trình quản lý thẻ của Google cung cấp hai loại biến:
- Biến tích hợp
- Các biến do người dùng xác định
Như tên cho biết, bạn có phạm vi sử dụng các biến hiện có do Trình quản lý thẻ của Google cung cấp hoặc bạn có thể tạo các biến của riêng mình.
Chúng ta hãy xem xét một ví dụ và xem cách một thẻ hoạt động. Chúng tôi sẽ gỡ lỗi thẻ ngay bây giờ với Trình quản lý thẻ của Google.
Gỡ lỗi thẻ
Trong phần đầu của chương này, chúng tôi đã dành thời gian để thêm Mã theo dõi Trình quản lý thẻ của Google vào blog của chúng tôi trên Blogger.com.
Đây là bước đầu tiên để Trình quản lý thẻ của Google xác định mã theo dõi của chúng tôi. Nếu bạn quan sát kỹ, trong tập lệnh được đưa vào thẻ <head>, có một Mã theo dõi Trình quản lý thẻ của Google ở định dạng GTM-XXXXXXX.
Bây giờ, khi nói đến gỡ lỗi thẻ, nó khá đơn giản với Giao diện Trình quản lý thẻ của Google. Chúng tôi sẽ sử dụng thẻ Google Analytics Cơ bản để trình diễn. Chúng tôi giả định rằng Tài khoản Google Analytics đã tồn tại.
Tạo thẻ Google Analytics cơ bản
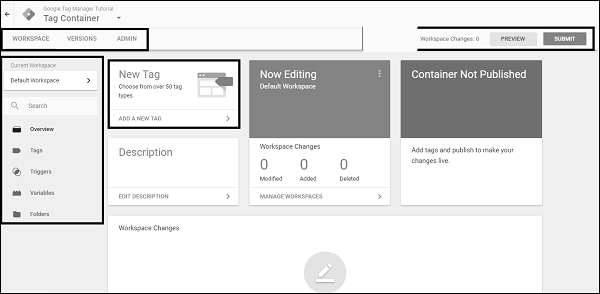
Trong Trình quản lý thẻ của Google, để tạo thẻ, có nhiều bước liên quan. Để đi vào chi tiết của từng loại, chúng ta hãy xem xét màn hình sau đây.

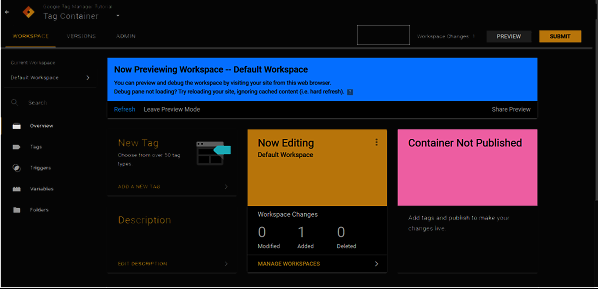
Bước 1 – Nhấp vào nút THÊM THẺ MỚI.
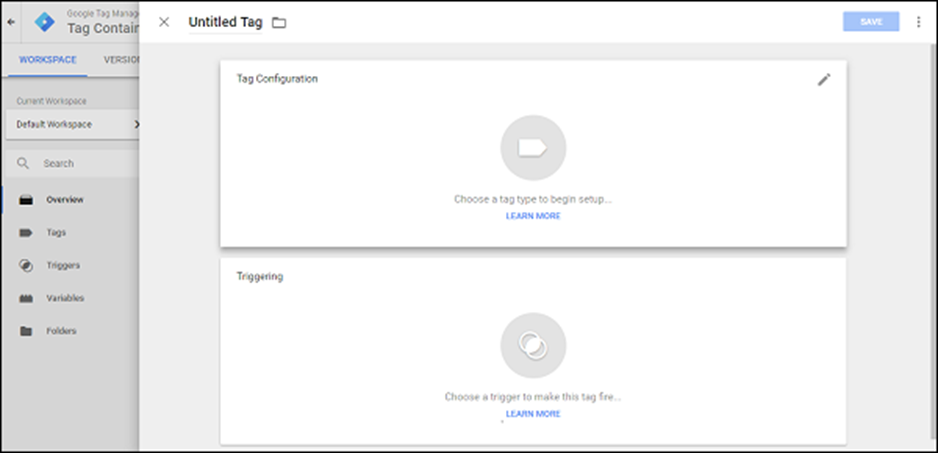
Một bảng từ bên phải sẽ trượt để bắt đầu quá trình tạo thẻ mới. Điều này sẽ hiển thị một thẻ trống, không có tiêu đề để bạn định cấu hình.

Bước 2 – Cung cấp tên cho thẻ của bạn. Hãy để chúng tôi đặt tên cho nó – Thẻ đầu tiên.
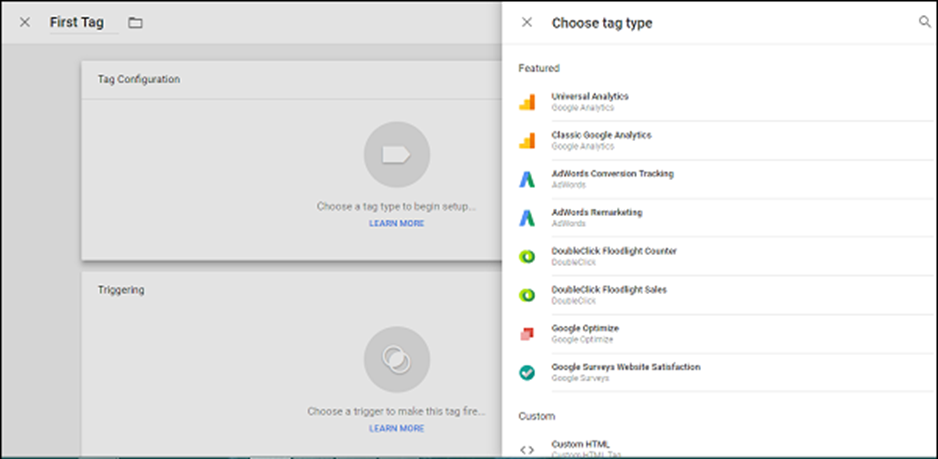
Bước 3 – Sau khi hoàn tất, hãy nhấp vào văn bản / biểu tượng – Chọn loại thẻ để bắt đầu thiết lập….
Một bảng điều khiển khác sẽ trượt từ bên phải, có các loại thẻ sau được hiển thị.

Như chúng ta đã thấy trong định nghĩa, có các thẻ khác nhau được liên kết với công cụ phân tích khác nhau. Trong bước cụ thể này, Trình quản lý thẻ của Google yêu cầu bạn chỉ định loại thẻ chính xác mà bạn muốn tạo.
Bạn sẽ nhận thấy một số loại thẻ như sau:
- Universal Analytics
- Google Analytics cổ điển
- Tiếp thị lại AdWords
- Google Tối ưu hóa
Lưu ý – Phân tích toàn cục là phiên bản nâng cao và phổ biến nhất của Google Analytics. Tuy nhiên, có nhiều trang sử dụng Google Analytics Cổ điển.
Đối với ví dụ này, hãy để chúng tôi tiếp tục chỉ định Universal Analytics.
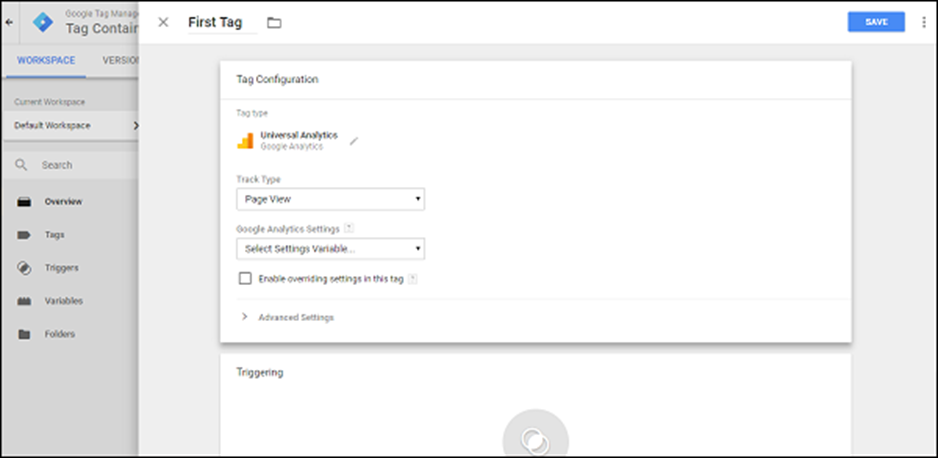
Bước 4 – Nhấp vào Universal Analytics để tiếp tục. Điều khiển sẽ chuyển về màn hình trước đó và bạn sẽ được yêu cầu chọn những gì bạn muốn theo dõi. Xem ảnh chụp màn hình sau để tham khảo.

Bước 5 – Chọn Bật cài đặt ghi đè trong thẻ này.
Lưu ý – Chúng tôi đang sử dụng bước này để làm quen với Tạo thẻ với tốc độ nhanh hơn. Bạn có thể tiếp tục và tạo biến cài đặt Google Analytics mà không cần chọn hộp kiểm ở trên.
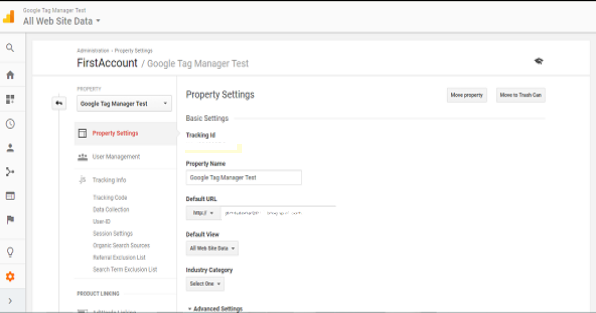
Bước 6 – Mở giao diện Google Analytics. Trong Google Analytics, tìm nút QUẢN TRỊ trên trang đầu. Trong phần Thuộc tính, hãy nhấp vào Cài đặt Thuộc tính. Bạn sẽ có thể thấy màn hình tương tự như sau.

Bước 7 – Sao chép Id theo dõi. Id theo dõi sẽ có định dạng UA-XXXXX-X.
Bước 8 – Khi bạn đã sao chép ID theo dõi, hãy quay lại giao diện Trình quản lý thẻ của Google. Như đã được hiển thị trước đó, hãy dán Id theo dõi vào hộp văn bản được liên kết.
Bây giờ, chúng ta sắp định cấu hình yếu tố quan trọng của thẻ – trình kích hoạt.
Chúng tôi sẽ hướng dẫn Trình quản lý thẻ của Google rằng thẻ sẽ được kích hoạt nếu trang được người dùng xem. Để làm được điều đó, chúng ta nên cấu hình trình kích hoạt bằng cách sử dụng phần tiếp theo trên màn hình.
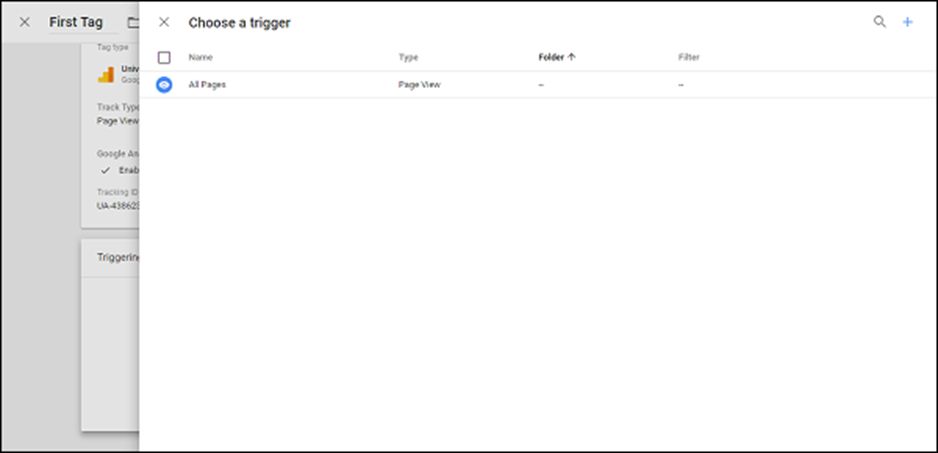
Bước 9 – Nhấp vào Chọn trình kích hoạt để làm cho thẻ này kích hoạt…
Một hộp thoại sẽ trượt từ bên trái, yêu cầu bạn chọn một trình kích hoạt. Nó sẽ hiển thị trình kích hoạt như được hiển thị trong ảnh chụp màn hình sau.

Bước 10 – Nhấp vào Tất cả các trang.
Điều khiển sẽ quay trở lại màn hình cấu hình thẻ. Nhấp vào nút LƯU màu xanh lam ở góc trên cùng bên phải. Bạn đã định cấu hình thành công thẻ đầu tiên của mình!
Bước 11 – Bây giờ đối với chế độ gỡ lỗi, hãy nhấp vào nút XEM TRƯỚC màu xám.

Như thể hiện trong ảnh chụp màn hình ở trên, một hộp màu cam sẽ hiển thị. Điều này cho biết rằng chế độ gỡ lỗi đang bật. Truy cập blog của bạn bằng liên kết có sẵn.
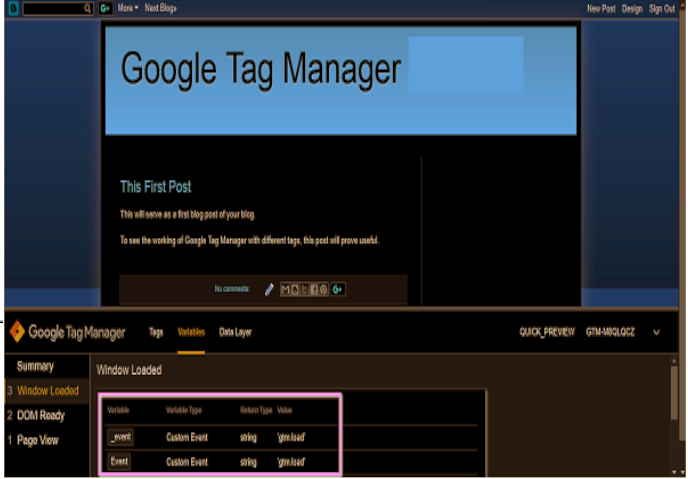
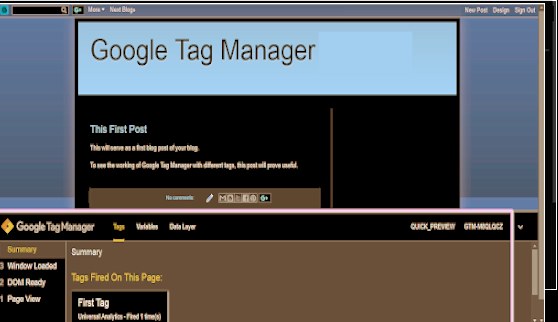
Bước 12 – Bây giờ, khi bạn truy cập blog, bạn sẽ có thể thấy một phần trên blog của mình hiển thị phần Gỡ lỗi Trình quản lý thẻ của Google.

Ngoài ra, nếu bạn quan sát kỹ, có Thẻ đầu tiên được hiển thị trong Thẻ được kích hoạt trên trang này. Điều này cho thấy rằng thẻ của chúng tôi đã được kích hoạt khi xem trang thành công.
Bước 13 – Từ phần gỡ lỗi, nhấp vào Biến. Sau đó, nhấp vào Cửa sổ đã tải trên bảng điều khiển bên trái. Hành động này có nghĩa là chúng tôi đang chọn một hành động để phân tích các biến được tải do kết quả của hành động đó.
Nó sẽ hiển thị phần Biến như đã thấy được đánh dấu trong hộp màu xanh lá cây trong ảnh chụp màn hình sau.