Tài nguyên web JScript có lẽ là loại tài nguyên web quan trọng nhất mà bạn sẽ sử dụng với Microsoft Dynamics CRM.
Các ứng dụng của JavaScript trong CRM
Lập trình sự kiện biểu mẫu
Lập trình sự kiện biểu mẫu được sử dụng để xử lý các hành vi phía máy khách, chẳng hạn như điều gì xảy ra khi người dùng mở biểu mẫu, thay đổi một số dữ liệu, di chuyển qua các tab, v.v. Để đạt được các tương tác phía máy khách như vậy, bạn sẽ viết mã JavaScript và thêm nó dưới dạng Tài nguyên web JScript trong CRM. Tuy nhiên, mã JavaScript mà bạn sẽ viết phải sử dụng mô hình Xrm.Page của Dynamic CRM chứ không phải JavaScript DOM tiêu chuẩn. Sử dụng mô hình Xrm.Page là cách viết mã của Microsoft để đảm bảo rằng bất kỳ mã nào bạn viết bằng mô hình này sẽ tương thích với mọi phiên bản CRM trong tương lai.
Tài nguyên web
Ngoài việc được sử dụng trong Lập trình sự kiện biểu mẫu, JavaScript còn được sử dụng trong các ứng dụng khác của CRM, chẳng hạn như –
- Mở Biểu mẫu, Chế độ xem và Hộp thoại bằng một URL duy nhất.
- Sử dụng các điểm cuối OData và SOAP để tương tác với các dịch vụ web.
- Tham chiếu mã JavaScript bên trong các Tài nguyên web khác (chẳng hạn như tài nguyên web HTML).
Trong những trường hợp như vậy, bạn sẽ viết mã JavaScript của mình (sử dụng mô hình Xrm.Page) và thêm mã đó dưới dạng Tài nguyên web JScript trong CRM, mã này sau đó có thể được tham chiếu ở bất kỳ đâu bằng một URI duy nhất.
Tùy chỉnh ruy-băng
Cuối cùng, một trong những cách sử dụng phổ biến khác của JavaScript là xử lý các tùy chỉnh ruy-băng, chẳng hạn như –
- Hiển thị/Ẩn các nút ribbon dựa trên một số logic
- Bật/Tắt các nút ruy-băng dựa trên một số logic
- Xử lý những gì xảy ra khi bạn bấm vào một nút ruy-băng nhất định
Để xử lý các tình huống như vậy, bạn sẽ viết logic JavaScript của mình (sử dụng mô hình Xrm.Page) và sau đó thêm nó dưới dạng Tài nguyên Web JScript. Sau đó, Tài nguyên Web này có thể được tham chiếu trong XML của nút ruy-băng và chúng tôi có thể chỉ định phương thức nào trong đó gọi tệp JScript để kiểm tra xem nút ruy-băng có nên được hiển thị/ẩn hoặc bật/tắt hoặc xử lý các sự kiện nhấp chuột hay không.
Mô hình đối tượng Xrm.Page
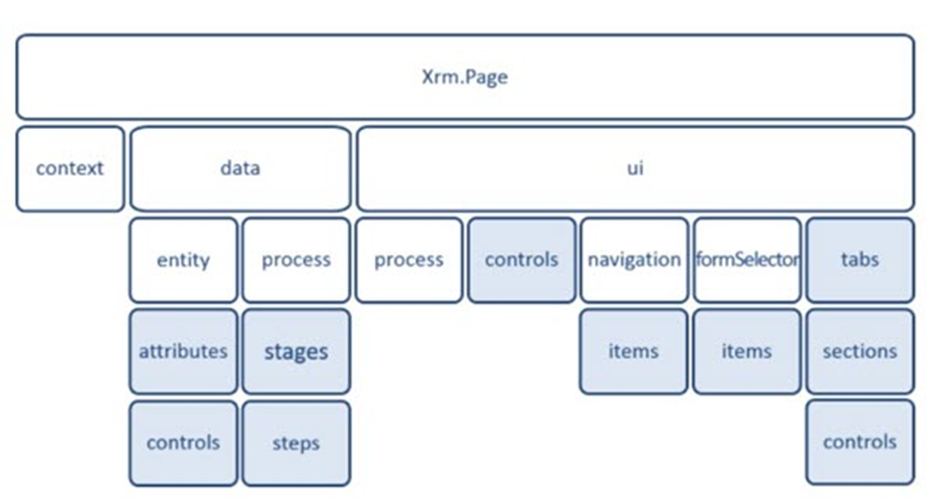
Sau đây là cấu trúc phân cấp của đối tượng Xrm.Page hiển thị các không gian tên, đối tượng và bộ sưu tập của chúng có sẵn. Bạn sẽ sử dụng các thuộc tính này trong khi viết mã JScript.

không gian tên
| Sơ Không | Mô tả đối tượng |
| 1 | Bối cảnh Cung cấp các phương thức để truy xuất thông tin theo ngữ cảnh cụ thể, chẳng hạn như chi tiết tổ chức, chi tiết người dùng đã đăng nhập hoặc tham số được chuyển đến biểu mẫu trong chuỗi truy vấn. |
| 2 | Dữ liệu Cung cấp quyền truy cập vào dữ liệu thực thể và các phương pháp để quản lý dữ liệu trong biểu mẫu cũng như trong kiểm soát dòng quy trình công việc. |
| 3 | giao diện người dùng Chứa các phương thức để truy xuất thông tin về giao diện người dùng, ngoài các bộ sưu tập cho một số thành phần con của biểu mẫu. |
Các đối tượng
| Sơ Không | Mô tả đối tượng |
| 1 | thực thể Cung cấp phương thức để – Truy xuất thông tin bản ghiphương thức lưuThuộc tính bộ sưu tập |
| 2 | Quá trình Các phương thức truy xuất thuộc tính của dòng quy trình công việc. |
| 3 | dẫn đường Cung cấp quyền truy cập vào các mục điều hướng bằng cách sử dụng bộ sưu tập các mục. |
| 4 | Bộ chọn biểu mẫu Sử dụng bộ sưu tập Mục để truy cập các biểu mẫu có sẵn cho người dùng. Cũng sử dụng phương pháp điều hướng để đóng và mở biểu mẫu. |
| 5 | giai đoạn Mỗi quy trình có một tập hợp các giai đoạn có thể được truy cập bằng phương pháp quy trình getStages. |
| 6 | bước Mỗi giai đoạn bao gồm các bước khác nhau có thể được truy cập bằng cách sử dụng phương pháp giai đoạn getSteps. |
bộ sưu tập
| Sơ Không | Bộ sưu tập & Mô tả |
| 1 | Thuộc tính Cung cấp quyền truy cập vào các thuộc tính thực thể có sẵn trên biểu mẫu. |
| 2 | điều khiển ui.controls – Cung cấp quyền truy cập vào từng điều khiển có trên biểu mẫu. thuộc tính.controls – Cung cấp quyền truy cập vào tất cả các điều khiển trong một thuộc tính. section.controls – Cung cấp quyền truy cập vào tất cả các điều khiển trong một phần. |
| 3 | Mặt hàng Cung cấp quyền truy cập vào tất cả các mục điều hướng trên biểu mẫu. |
| 4 | tab Cung cấp quyền truy cập vào tất cả các tab trên biểu mẫu. |
| 5 | phần Cung cấp quyền truy cập vào tất cả các phần trên biểu mẫu. |
Các sự kiện được hỗ trợ trong lập trình biểu mẫu
Lập trình biểu mẫu sử dụng mô hình Xrm.Page cho phép bạn xử lý các sự kiện biểu mẫu sau –
- onLoad
- onSave
- onChange
- TabStateChange
- OnReadyStateComplete
- PreSearch
- Business Process Flow control events
Ví dụ lập trình biểu mẫu
Trong ví dụ này, chúng tôi sẽ đặt một số xác thực trên biểu mẫu Liên hệ dựa trên PreferredMethodofCommunication mà người dùng chọn. Do đó, nếu người dùng chọn phương thức ưa thích của mình là Email, thì trường Email sẽ trở thành bắt buộc và tương tự đối với các trường Điện thoại và Fax khác.
Bước 1 – Tạo một tệp JavaScript có tên contact.js và sao chép đoạn mã sau.
function validatePreferredMethodOfCommunication() {
//get the value of Preffered Method of Communication code
var prefferedContactMethodCode =
Xrm.Page.getAttribute('preferredcontactmetho dcode').getValue();
//if Preferred Method = Any, make all fields as non-mandatory
//else if Preferred Method = Phone, make Mobile Phone field mandatory
//and all other fields as non-mandatory
//else if Preferred Method = Fax, make Fax field mandatory
//and all other fields as non-mandatory
if(prefferedContactMethodCode == 1) {
clearAllMandatoryFields();
}
if(prefferedContactMethodCode == 2) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 3) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 4) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('fax').setRequiredLevel('required');
}
}
function clearAllMandatoryFields() {
//clear all mandatory fields
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('none');
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('none');
Xrm.Page.getAttribute('fax').setRequiredLevel('none');
}
Bước 2 – Mở biểu mẫu thực thể Người liên hệ bằng cách điều hướng đến Cài đặt → Tùy chỉnh → Tùy chỉnh hệ thống → Thực thể người liên hệ → Biểu mẫu → Biểu mẫu chính.
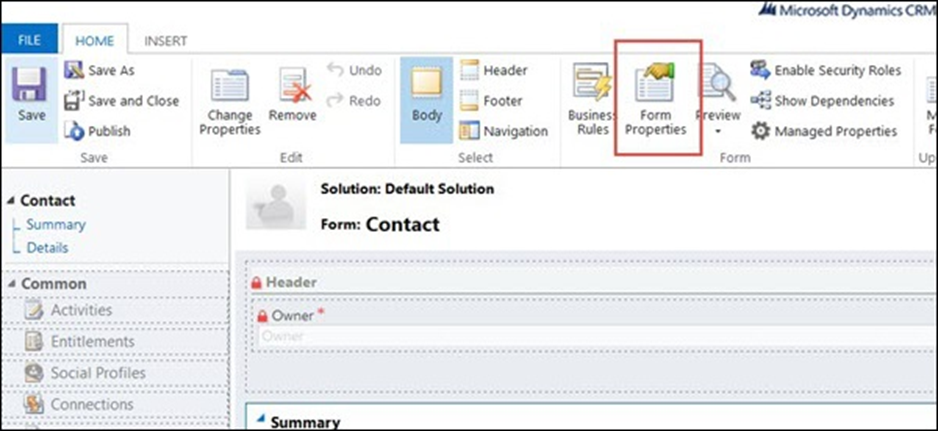
Bước 3 – Nhấp vào Thuộc tính biểu mẫu.

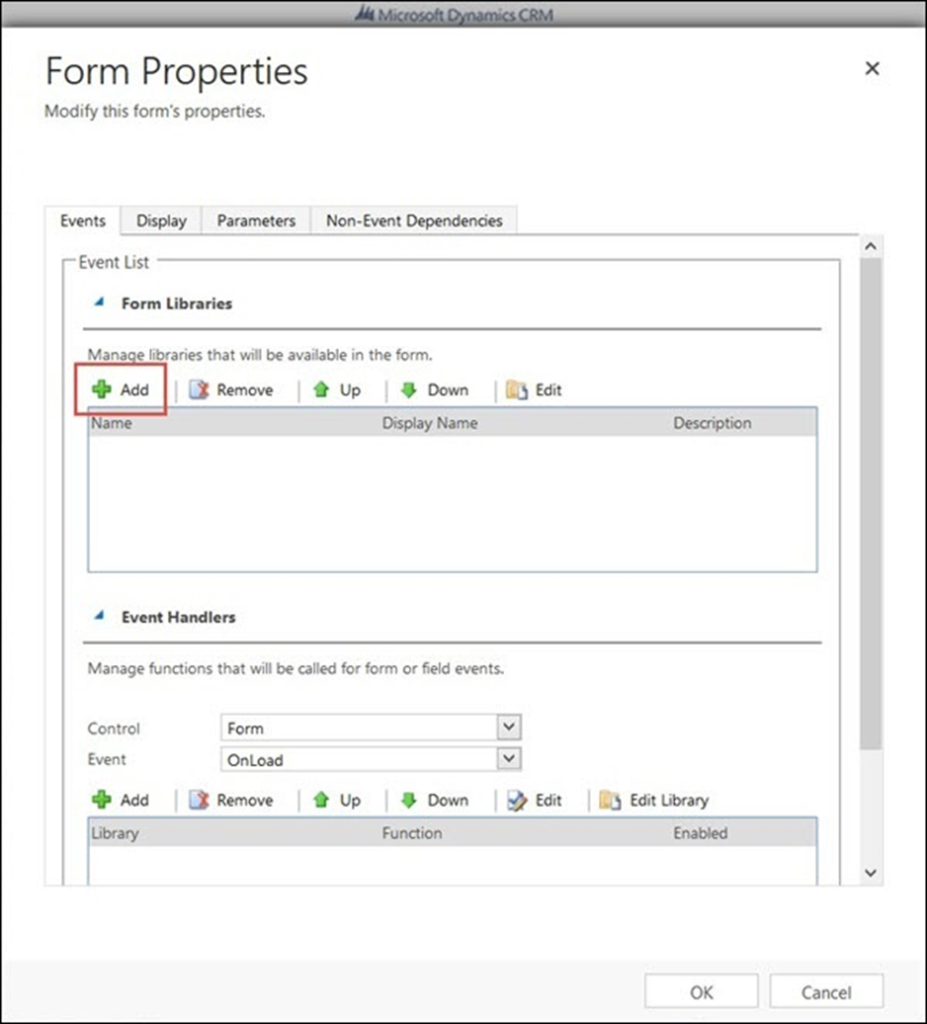
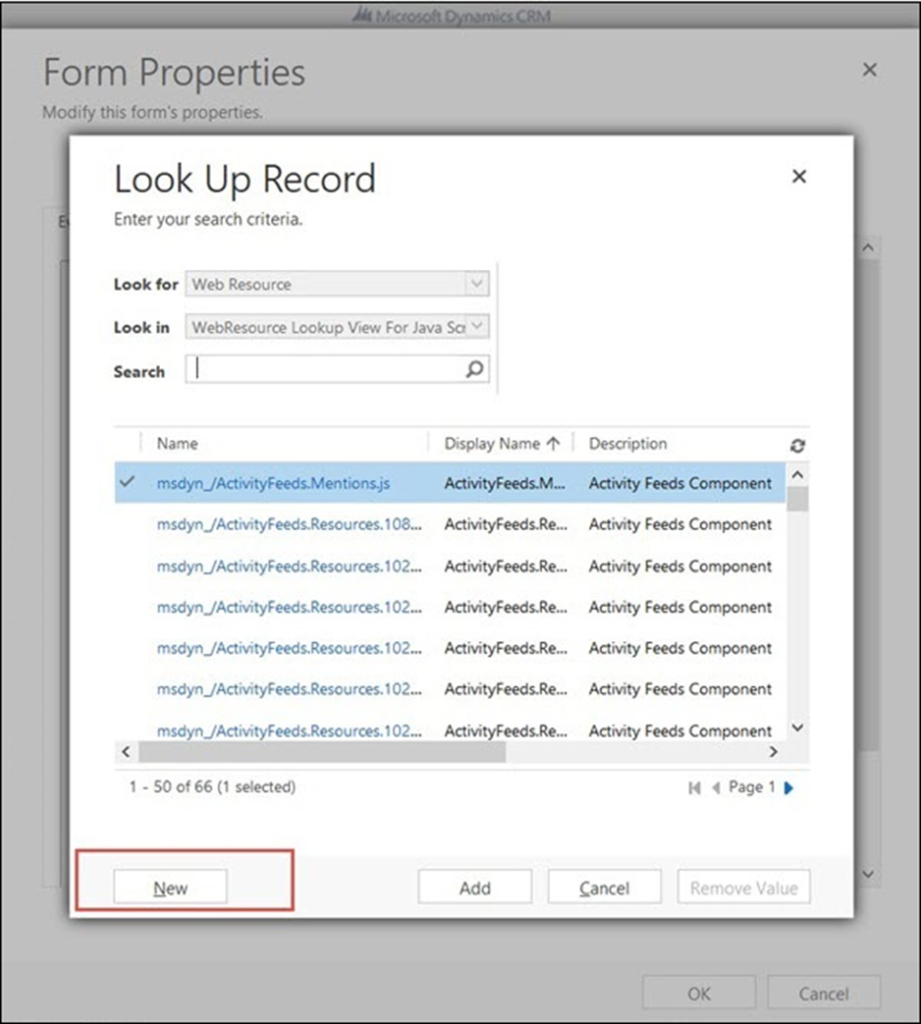
Bước 4 – Từ cửa sổ Thuộc tính biểu mẫu, nhấp vào Thêm.

Bước 5 – Trong cửa sổ Tra cứu Bản ghi Tài nguyên Web tiếp theo, nhấp vào Mới vì chúng tôi đang tạo một tài nguyên web mới.

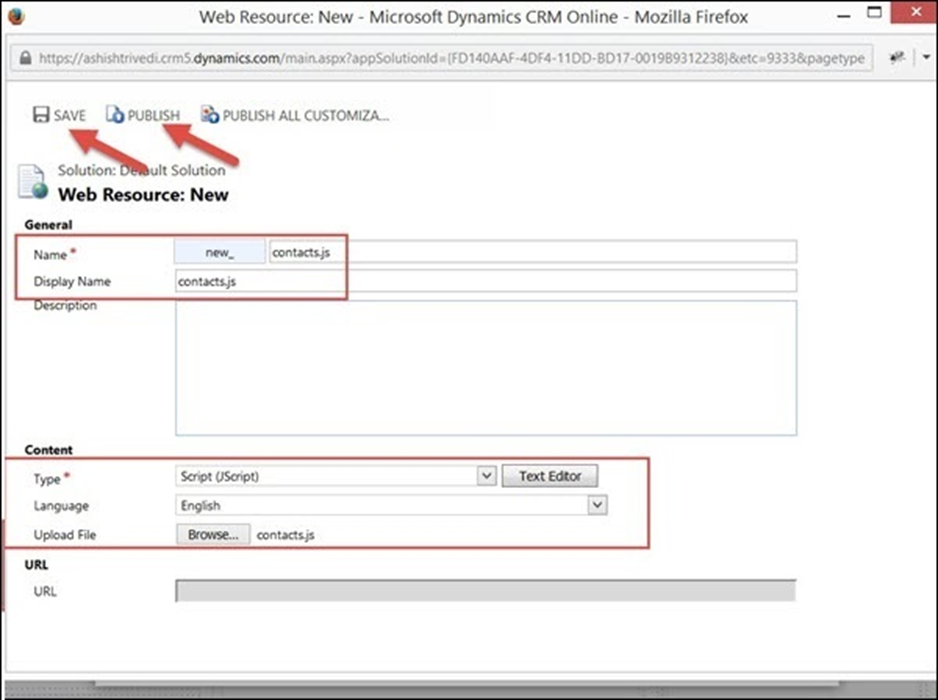
Bước 6 – Trong cửa sổ Tài nguyên web mới, nhập các chi tiết sau –
Tên − new_contacts.js
Tên hiển thị − contact.js
Nhập – JScriptTải lên tệp – Tải lên tệp JavaScript mà bạn đã tạo từ máy cục bộ của mình.

Bước 7 – Nhấp vào Lưu, sau đó là Xuất bản. Sau khi đóng cửa sổ này lại và bạn sẽ quay lại cửa sổ Tra cứu Bản ghi Tài nguyên Web.
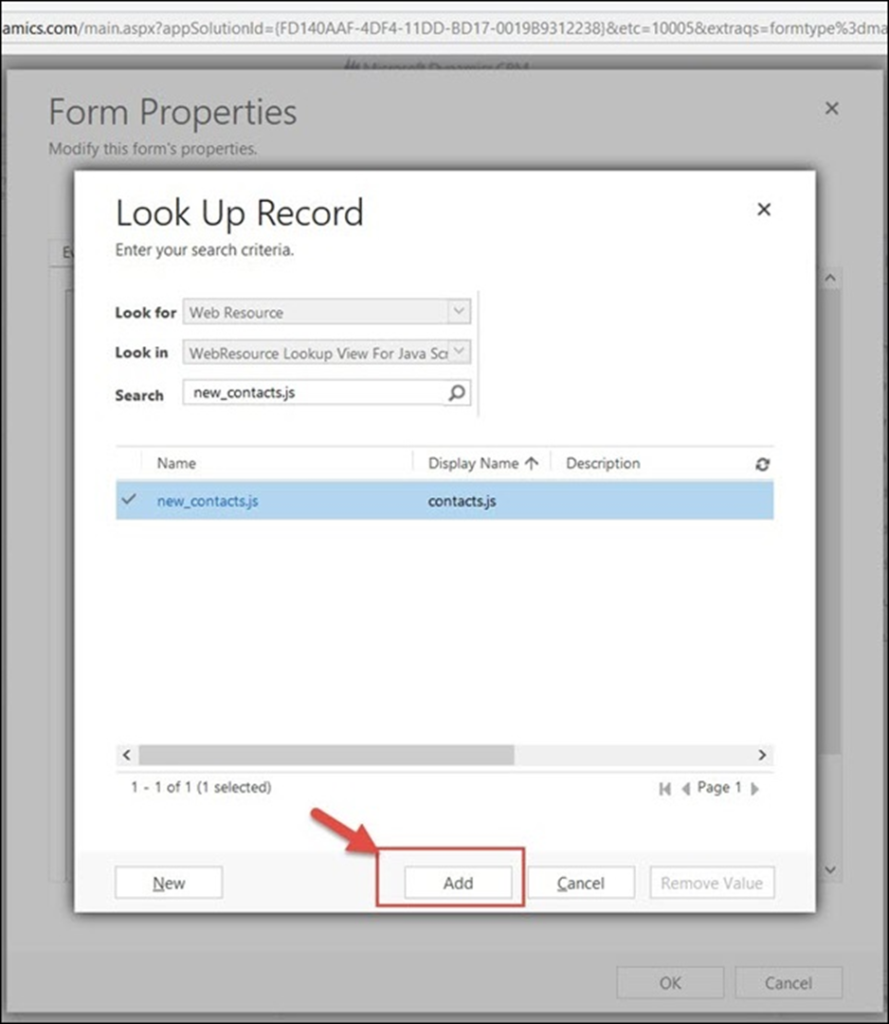
Bước 8 – Tại đây, giờ đây bạn có thể xem tài nguyên web new_contacts.js. Chọn nó và nhấp vào Thêm. Bây giờ bạn đã thêm thành công một tài nguyên web mới và đăng ký nó trên biểu mẫu.

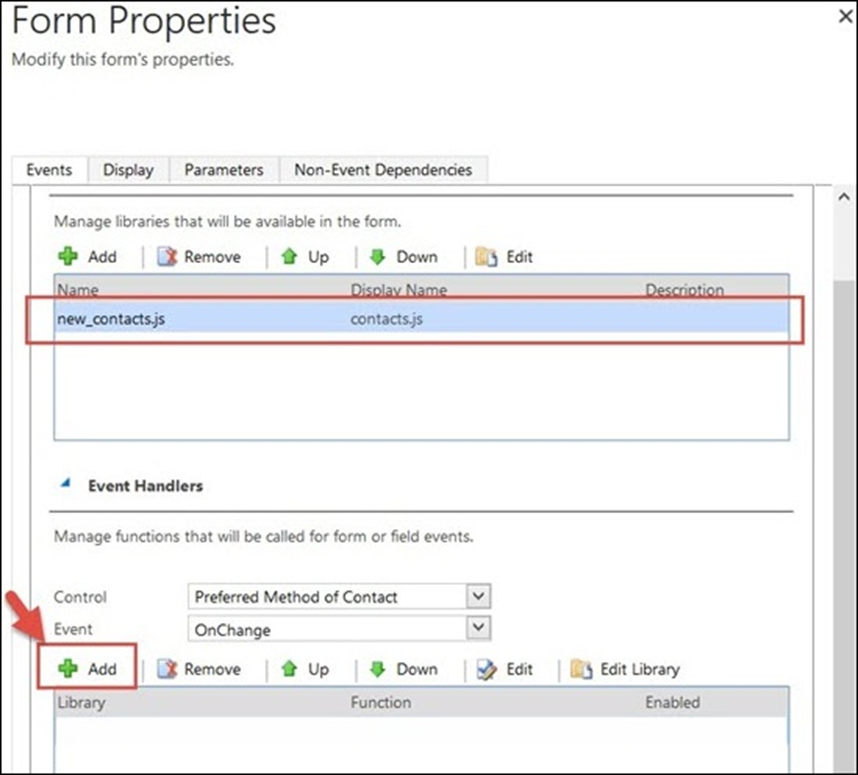
Bước 9 – Bây giờ chúng tôi sẽ thêm một trình xử lý sự kiện khi thay đổi trường Phương thức liên lạc ưa thích. Trình xử lý sự kiện này sẽ gọi hàm JavaScript mà chúng ta vừa viết. Chọn các tùy chọn sau từ phần Trình xử lý sự kiện.
Kiểm soát – Phương thức giao tiếp ưa thích
Sự kiện − OnChange Sau đó, nhấp vào nút Thêm , như thể hiện trong ảnh chụp màn hình sau.

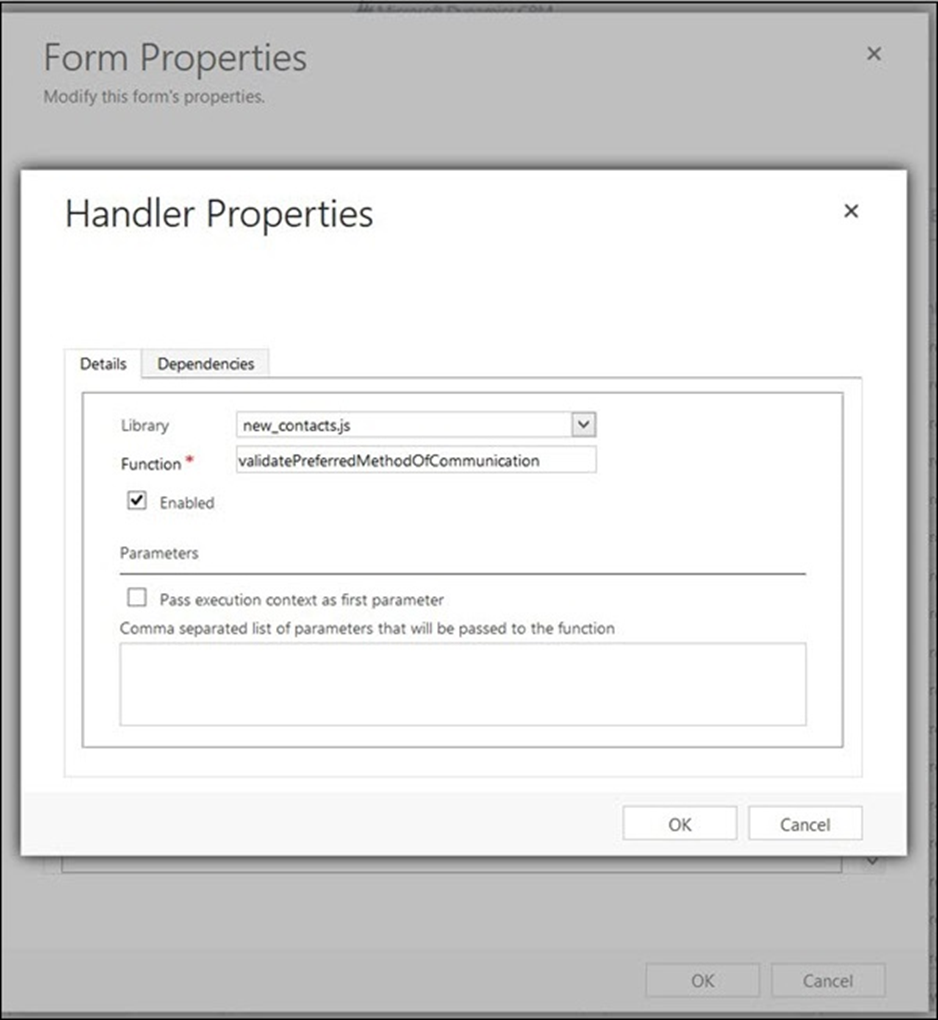
Bước 10 – Trong cửa sổ tiếp theo của Thuộc tính trình xử lý, chúng tôi sẽ chỉ định phương thức sẽ được gọi khi sự kiện thay đổi xảy ra. Chọn Thư viện là new_contacts.js và Chức năng là validatePreferredMethodOfCommunication. Nhấp vào OK

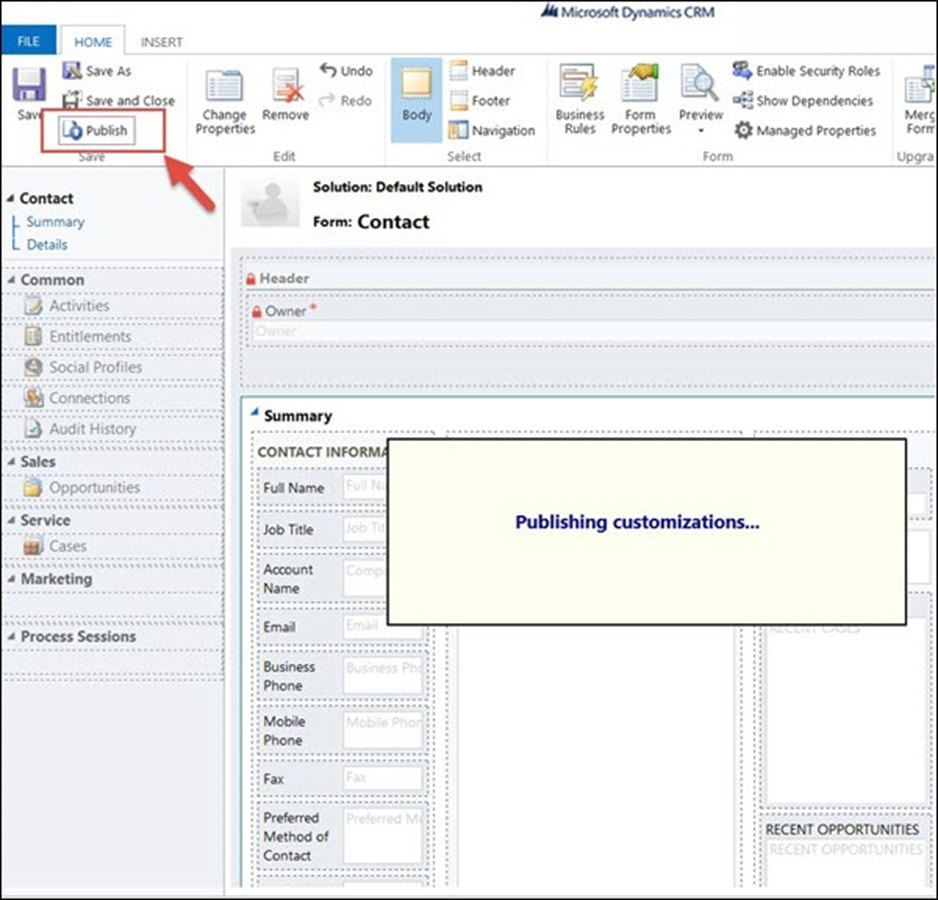
Bước 12 – Nhấp vào Lưu, sau đó là Xuất bản.

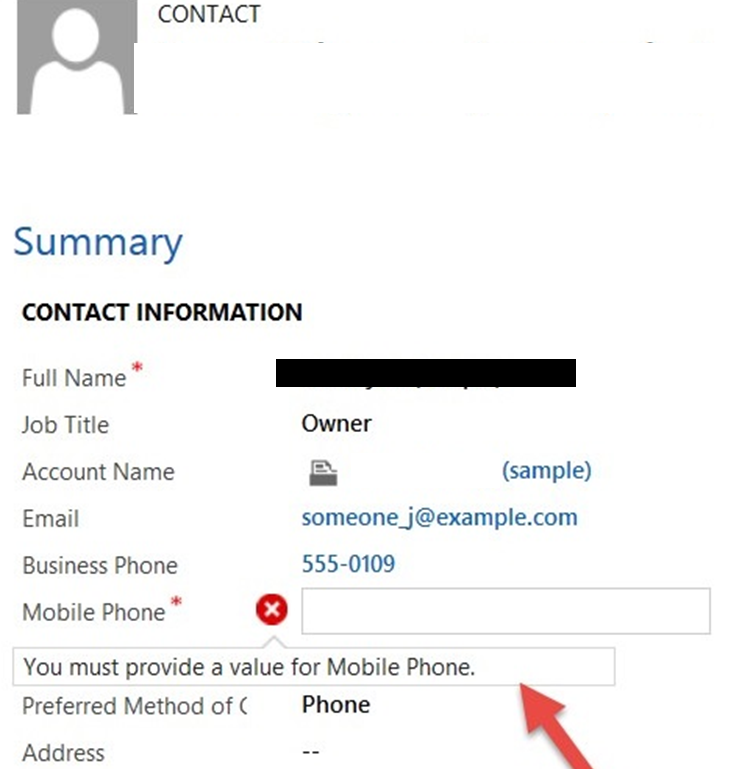
Bước 13 – Bây giờ hãy mở bất kỳ biểu mẫu Liên hệ nào và đặt Phương thức liên lạc ưa thích là Điện thoại. Điều này sẽ làm cho trường Điện thoại di động trở thành bắt buộc. Nếu bây giờ bạn cố gắng lưu liên hệ này mà không nhập bất kỳ số điện thoại di động nào, nó sẽ báo lỗi cho bạn rằng ‘Bạn phải cung cấp một giá trị cho Điện thoại di động’.

Phần kết luận
Trong chương này, chúng ta bắt đầu bằng cách tìm hiểu ba ứng dụng quan trọng của JavaScript trong CRM. Sau đó, chúng tôi đã khám phá mô hình Xrm.Page và sử dụng nó để học lập trình Biểu mẫu cùng với một ví dụ.