Trong chương này, ta sẽ đề cập đến các API REST. Đây không phải là một API truyền thống, nơi chúng ta có một tập hợp các thư viện chứa các loại và các loại đó chứa các thuộc tính và phương thức.
API REST được triển khai dưới dạng dịch vụ web lấy dữ liệu làm trung tâm dựa trên Giao thức dữ liệu mở hoặc OData. Cách thức hoạt động của các dịch vụ web này, sử dụng mỗi tài nguyên trong hệ thống có thể xác định được bằng một URL cụ thể mà bạn chuyển cho máy chủ.
Hãy để chúng tôi xem xét điều này trong Internet Explorer, nơi trang SharePoint đang mở.
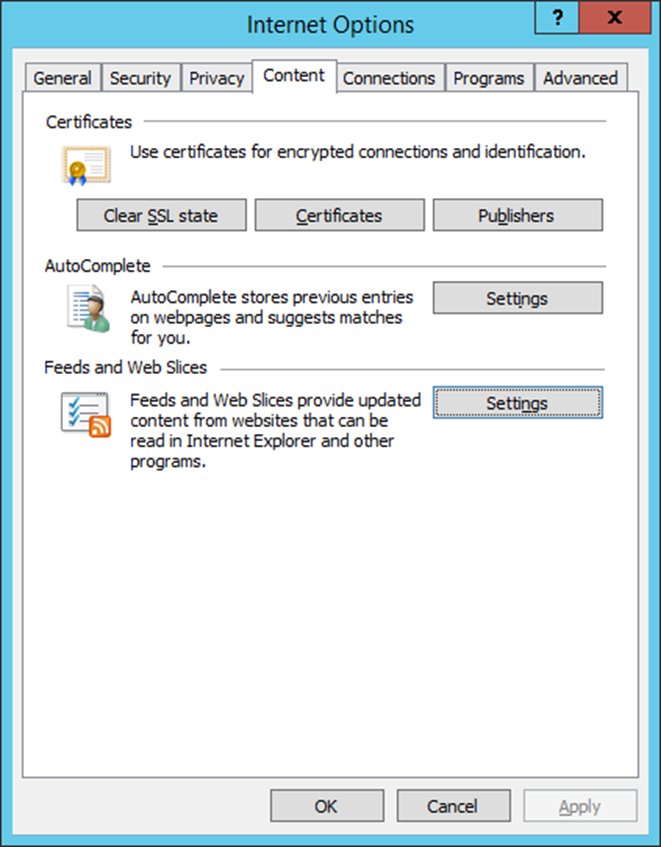
Bước 1 – Nếu bạn đang sử dụng Internet Explorer, hãy chuyển đến cài đặt Internet Explorer và trên tab Nội dung, chọn cài đặt cho Nguồn cấp dữ liệu và Lát web như thể hiện trong ảnh chụp màn hình bên dưới.

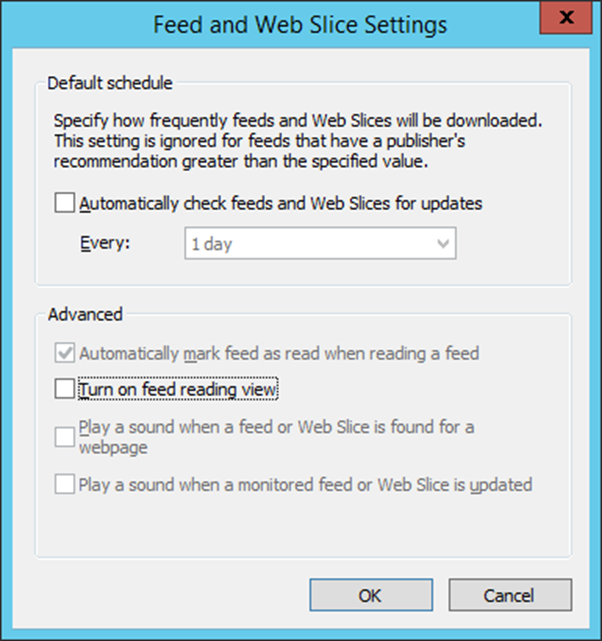
Bạn sẽ thấy hộp thoại sau. Đảm bảo rằng chế độ xem đọc nguồn cấp dữ liệu đã tắt và nhấp vào OK.
Bước 2 – Bây giờ chúng ta hãy thay đổi URL thành URL của trang web + / _ api / web và nhấn Enter.

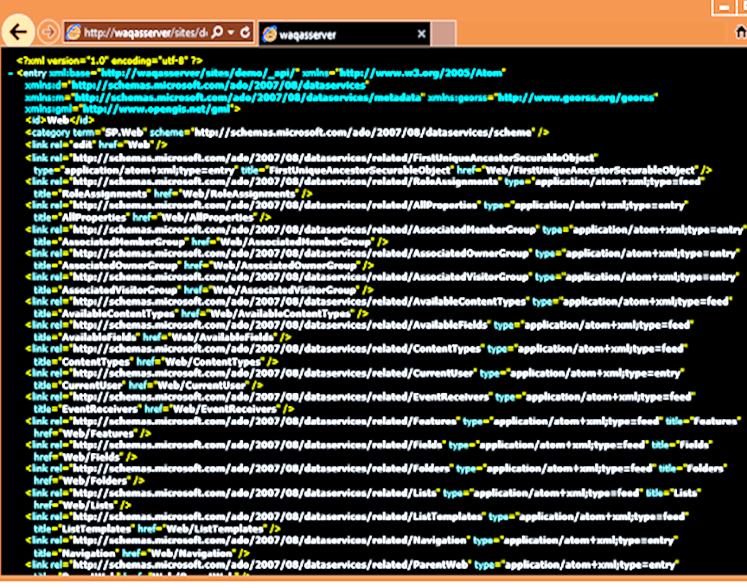
Bây giờ bạn sẽ có một chế độ xem giống như ảnh chụp màn hình sau đây.
Chúng tôi muốn thông tin về trang web hiện tại hoặc trang web hiện tại. Do đó, URL trang + / _ api là URL cơ sở cho API REST của SharePoint 2013 và web là truy vấn của chúng tôi. Chúng tôi muốn thông tin về trang web hiện tại.
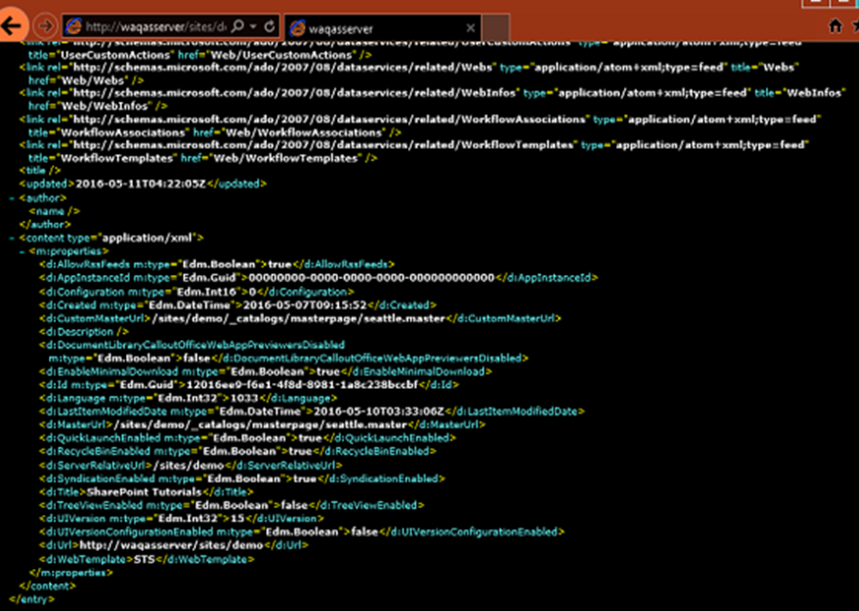
Chúng tôi nhận được một tài liệu XML trở lại và nếu chúng tôi cuộn xuống, chúng tôi sẽ nhận được thông tin về web hiện tại của chúng tôi.

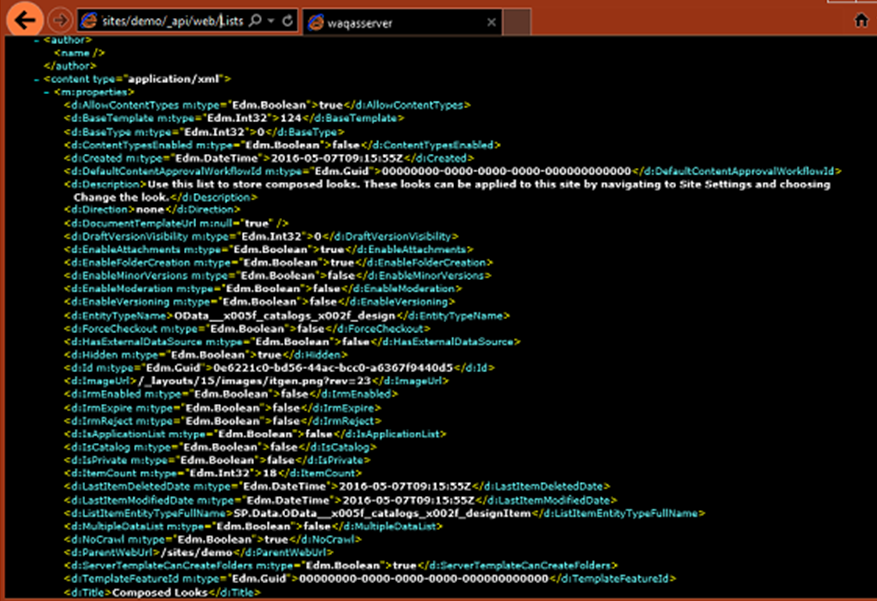
Tiếp theo, nếu bạn muốn biết về các danh sách trên web, bạn có thể nối các danh sách vào URL của mình. Thay vì thông tin về một đối tượng riêng lẻ, chúng tôi sẽ nhận được một bộ sưu tập thông tin về tất cả các danh sách trong trang web hiện tại.

Khi chúng tôi sử dụng trình duyệt, chúng tôi đã gửi yêu cầu nhận đến máy chủ, có nghĩa là chúng tôi muốn truy xuất thông tin. Tuy nhiên, chúng tôi cũng có thể thực hiện phần còn lại của các hoạt động CRUD tiêu chuẩn.

Truy xuất tài nguyên bằng API REST
API REST của SharePoint 2013 không hiển thị siêu dữ liệu. Do đó, khi chúng tôi đang làm việc với nó trong Managed Code, chúng tôi không thể sử dụng Visual Studio để tạo proxy dịch vụ bằng hộp thoại tham chiếu dịch vụ. Thay vào đó, chúng ta có thể sử dụng một kiểu như máy khách web của đối tượng yêu cầu web http để gửi một yêu cầu đến máy chủ và chỉ lấy lại kết quả thô.
Việc các kết quả đó được trả về dưới dạng XML hay JSON được xác định bởi tiêu đề chấp nhận mà chúng tôi gửi cùng với yêu cầu.
- Nếu chúng tôi nhận lại được XML thì chúng tôi có thể sử dụng LINQ to XML để truy xuất thông tin từ phản hồi mà chúng tôi cần cho ứng dụng của mình.
- Nếu chúng ta lấy lại JSON, thì chúng ta có thể sử dụng một trong các chuỗi JSON khác nhau để phân tích cú pháp JSON thành các đối tượng .NET và sau đó sử dụng nó để truy xuất thông tin chúng ta cần.
Khi làm việc với REST API trong JavaScript, chúng ta có thể sử dụng jQuery hoặc đối tượng SP.RequestExecutor để thực hiện lệnh gọi dịch vụ. Cũng giống như trong ví dụ Mã được quản lý, chúng ta có thể kiểm soát việc lấy lại XML hay JSON bằng cách sử dụng tiêu đề chấp nhận. Vì chúng tôi đang làm việc với JavaScript phần lớn thời gian, chúng tôi sẽ muốn lấy lại JSON.
Một điều khác cần lưu ý là khi bạn xây dựng URL cho dịch vụ, chúng ta có thể sử dụng đối tượng _spPageContextInfo để lấy URL tuyệt đối từ trang web và sau đó chỉ cần nối URL dịch vụ cùng với truy vấn vào nó. Điều này là do dịch vụ REST API không hiển thị siêu dữ liệu và bạn không thể tạo tham chiếu dịch vụ trong Visual Studio, việc sử dụng API REST trong Managed Code thực sự không phải là cách khởi động.
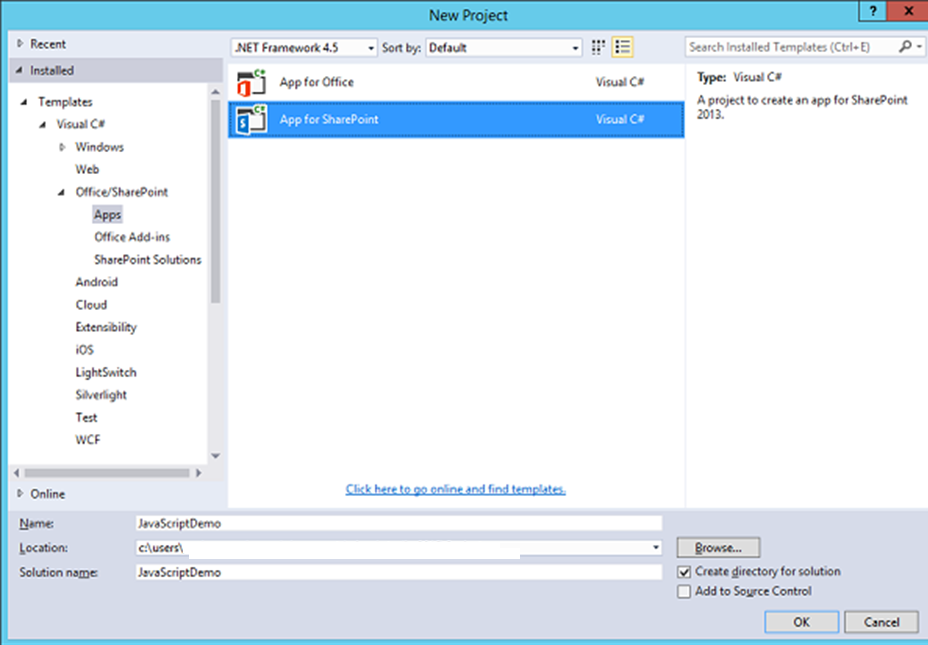
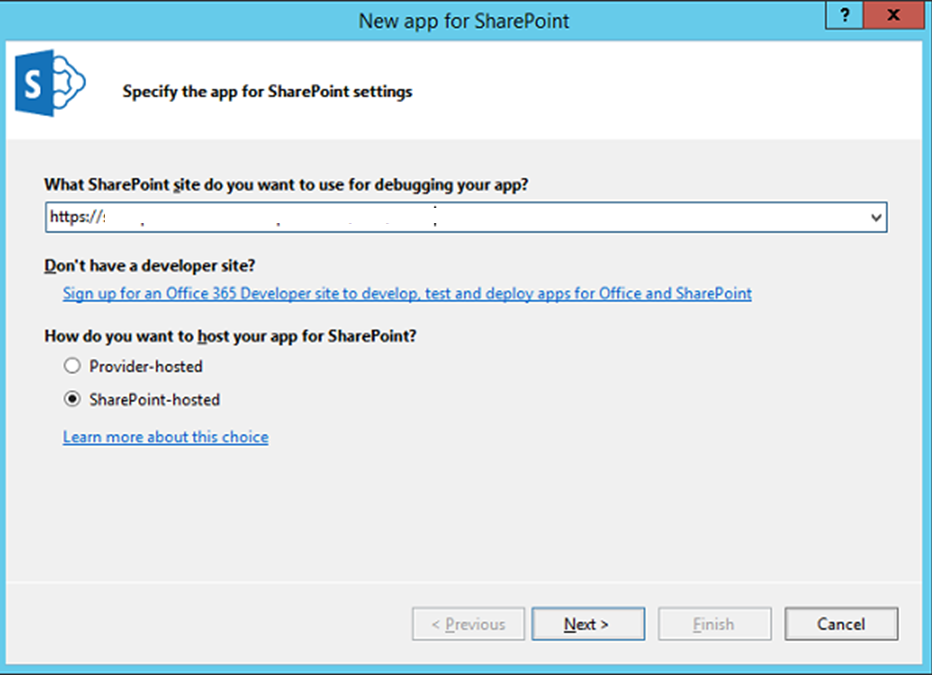
Chúng ta hãy xem cách gọi API REST từ JavaScript bằng cách tạo một dự án mới.Bước 1 – Chọn Ứng dụng cho SharePoint trong ngăn giữa và nhập tên cho dự án của bạn. Bấm OK .

Bước 2 – Nhập URL trang web của bạn và chọn tùy chọn được lưu trữ trên SharePoint và nhấp vào Tiếp theo. Nhấp vào Kết thúc.

Bước 3 – Sau khi dự án được tạo, chúng ta hãy mở trang Default.aspx, nằm trong Pages in Solution Explorer và thêm một nút.
Đây là quá trình triển khai hoàn chỉnh của tệp Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9sswwbce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bceww111sse9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bcewsss111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bceww1sss11e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>
Bước 4 – Mở tệp App.js, nằm trong Tập lệnh trong Giải pháp Explorer và thay thế nó bằng mã sau.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
Chúng tôi đang sử dụng jQuery để tạo hàm document.ready . Ở đây, chúng tôi chỉ muốn đính kèm trình xử lý sự kiện nhấp chuột vào nút. Do đó, chúng tôi đã sử dụng bộ chọn để lấy loadButton và sau đó chúng tôi đã thêm trình xử lý sự kiện nhấp chuột bằng cách sử dụng Load .
Vì vậy, khi chúng tôi nhấp vào nút, chúng tôi muốn làm điều tương tự như chúng tôi đã làm trong phiên bản demo được quản lý, chúng tôi muốn hiển thị Tiêu đề của web.
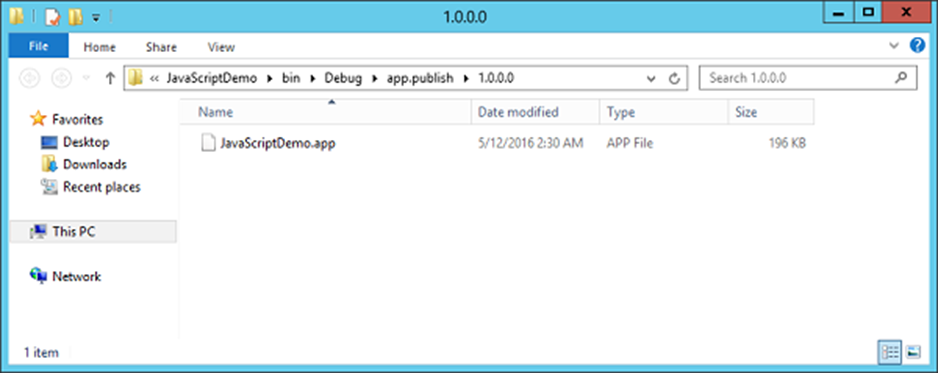
Bước 5 – Xuất bản ứng dụng của bạn và bạn sẽ thấy tệp sau:

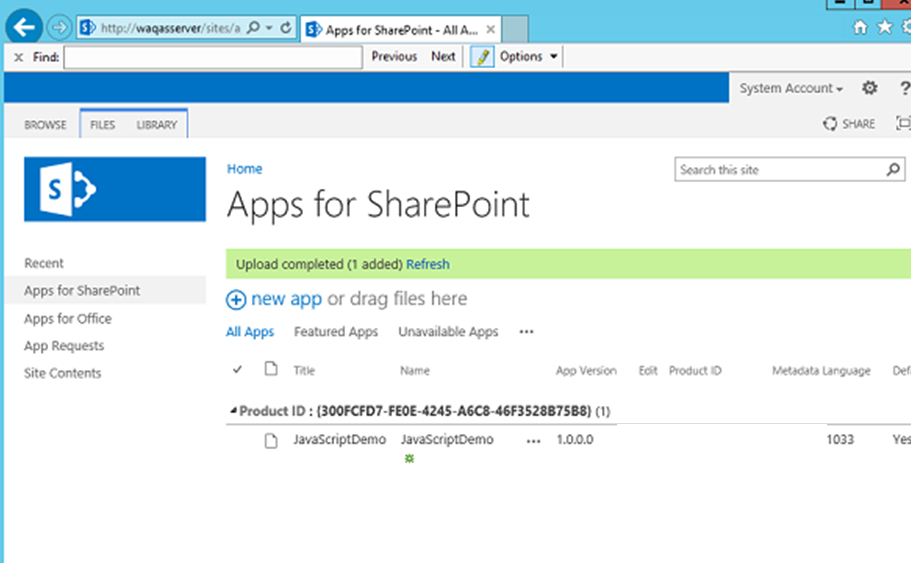
Bước 6 – Kéo tệp này vào trang ứng dụng site SharePoint của bạn.

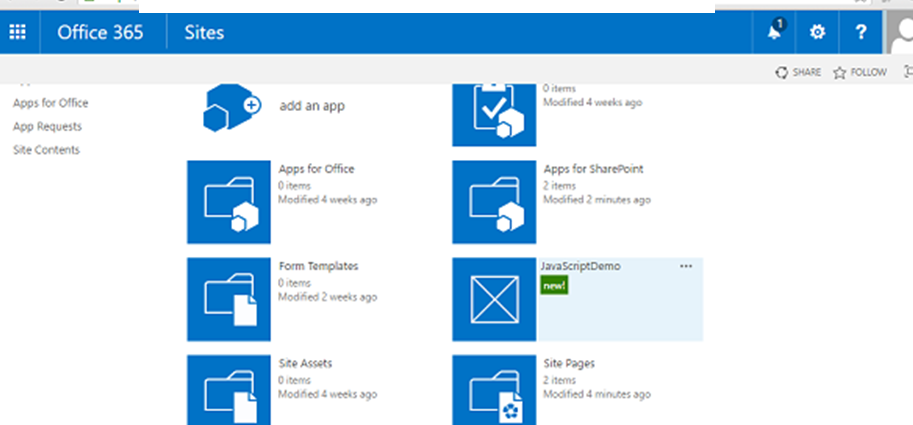
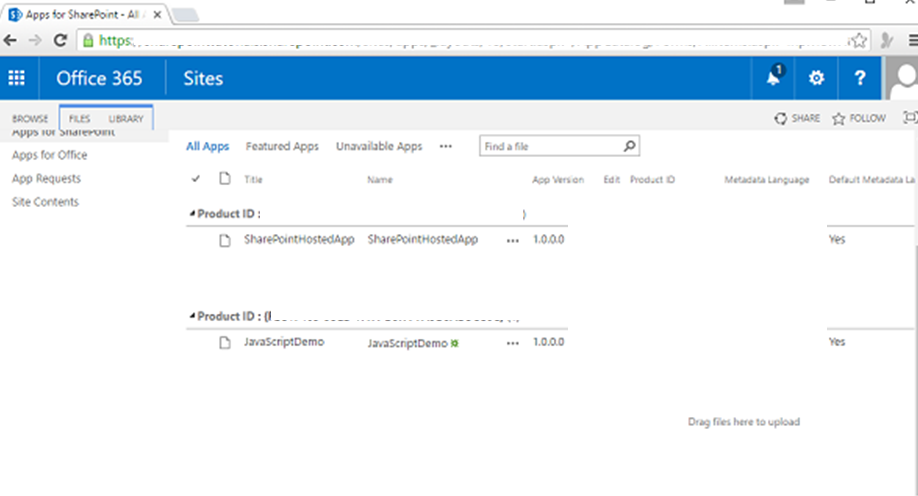
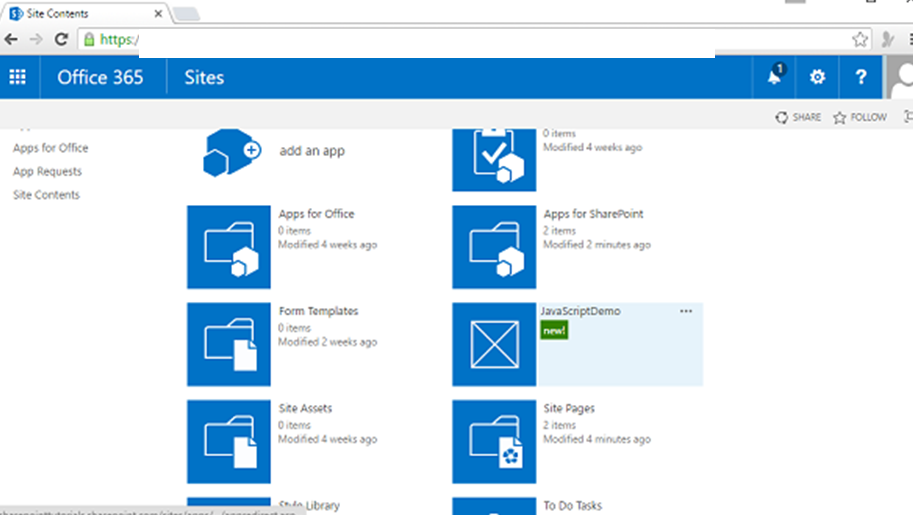
Bạn sẽ thấy tệp JavaScriptDemo trong danh sách.

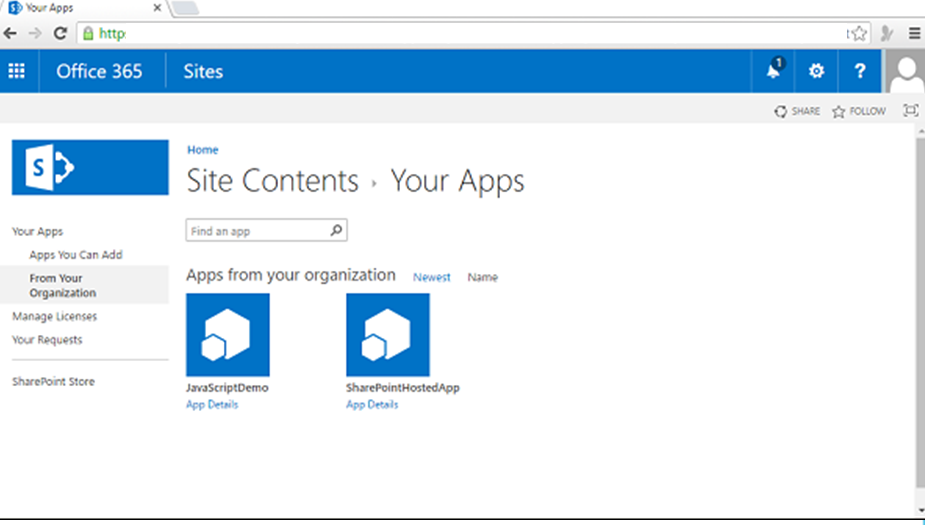
Bước 7 – Nhấp vào Nội dung trang trong ngăn bên trái, sau đó chọn thêm ứng dụng. Nhấp vào biểu tượng JavaScriptDemo .

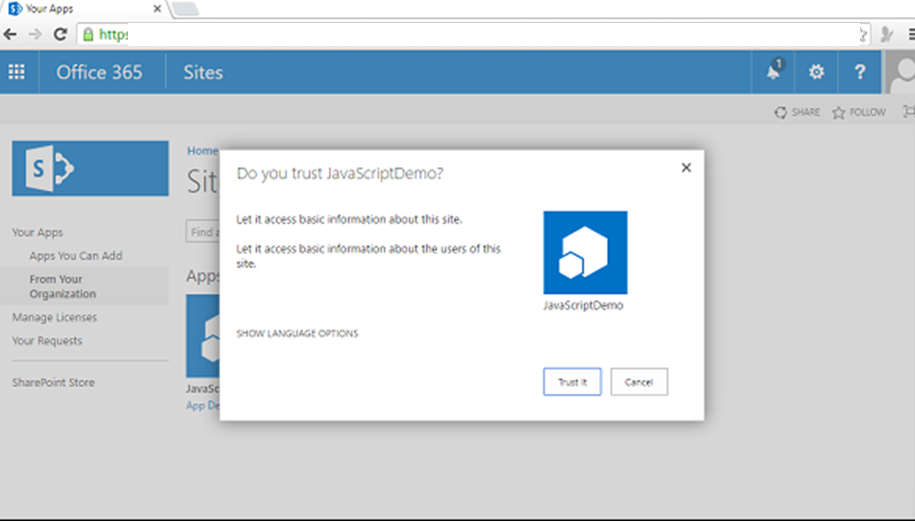
Bước 8 – Nhấp vào Tin cậy

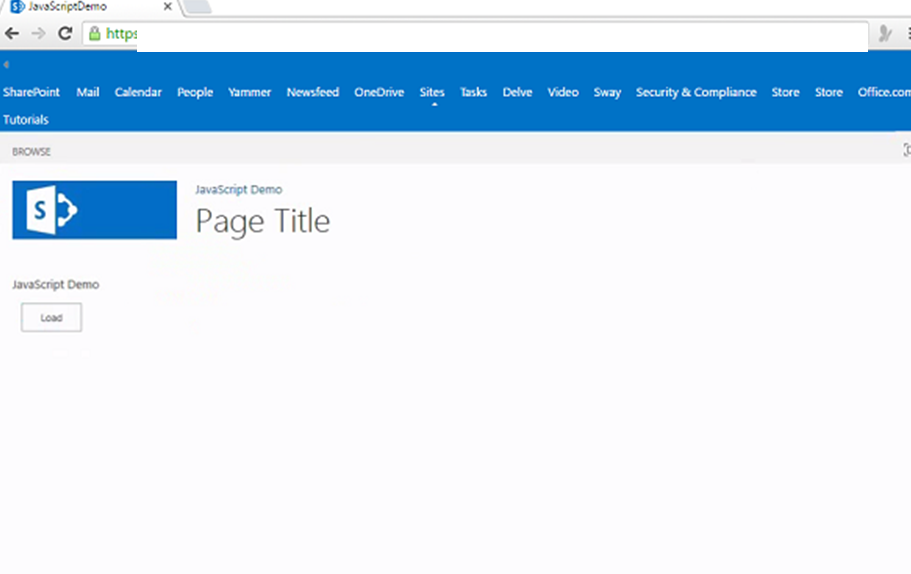
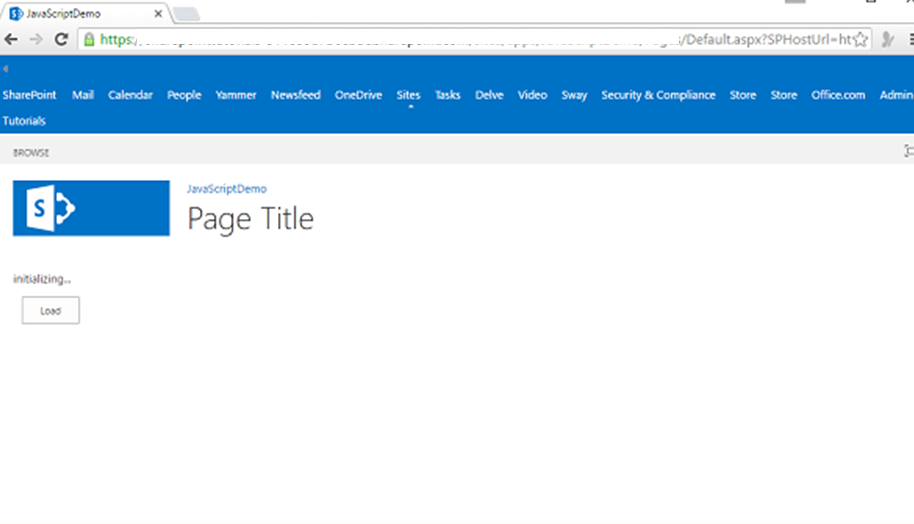
Bước 9 – Bây giờ bạn sẽ thấy ứng dụng của mình. Nhấp vào biểu tượng ứng dụng.

Bước 10 – Khi bạn nhấp vào nút Tải, nó sẽ cập nhật văn bản.

Bạn có thể xem văn bản cập nhật.