Chúng ta đã biết cách lấy các giá trị của một bản ghi bằng cách sử dụng bộ điều khiển tiêu chuẩn. Nhưng chúng tôi cũng có thể hiển thị các giá trị trường theo cách định dạng hơn bằng cách sử dụng bộ điều khiển bổ sung.
Trong chương này, chúng ta sẽ xem cách hiển thị các trường của một đối tượng và dữ liệu của bảng chi tiết trong quan hệ Master-detail.
Trường hiển thị
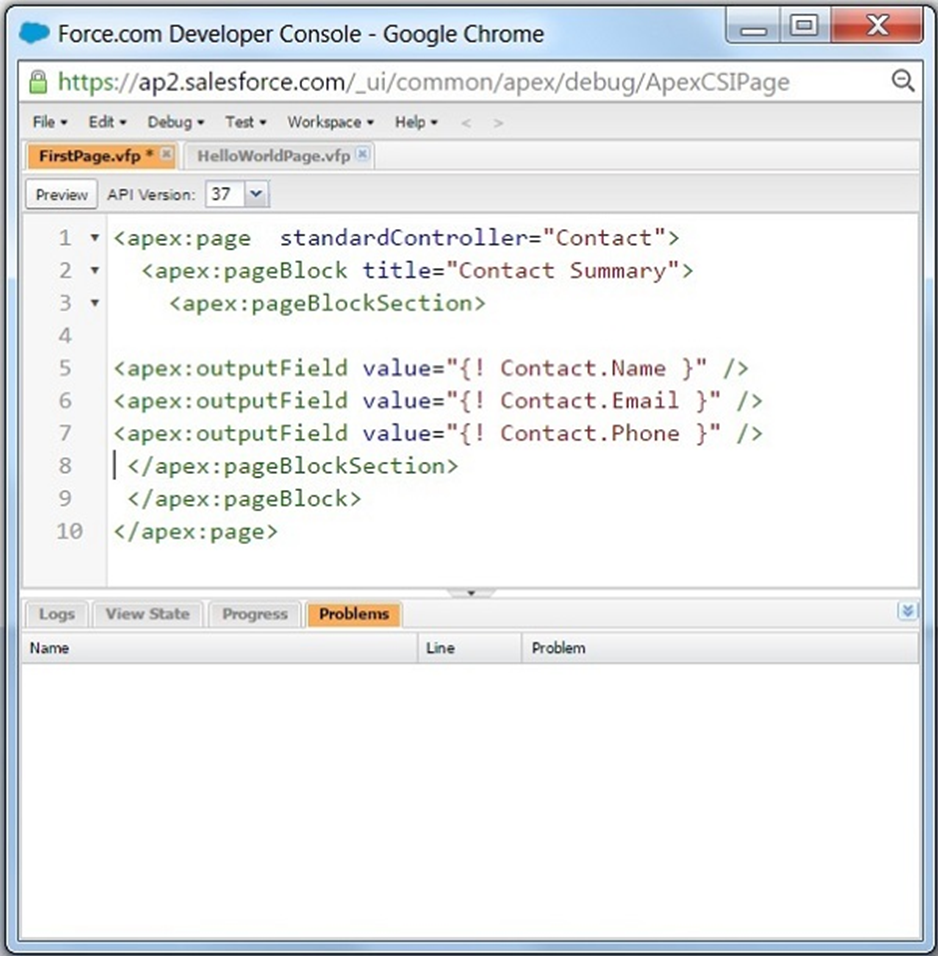
Khi chúng ta muốn hiển thị các trường của bản ghi theo cách được định dạng với tiêu đề cột, thay vì chỉ nhãn và giá trị, chúng ta có thể sử dụng tùy chọn OutputField . Đoạn mã dưới đây cho thấy chương trình đỉnh để hiển thị dữ liệu đã điền từ Liên hệ. Như bạn có thể thấy, chúng tôi không cần có nhãn để chỉ ra các giá trị trường.

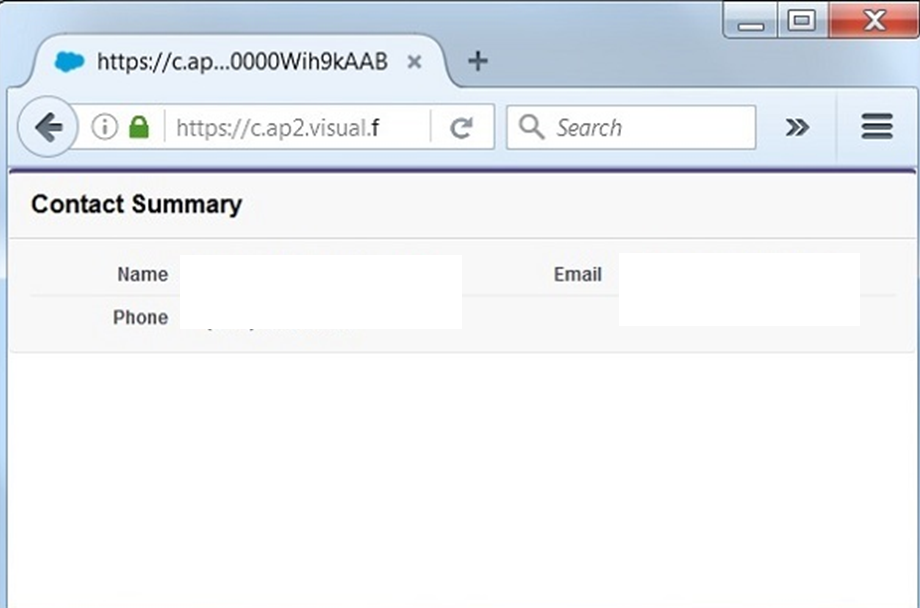
Để xem trước kết quả của đoạn mã trên, chúng ta sử dụng ID của bản ghi như được mô tả trong chương trước. Kết quả hiển thị đầu ra sau đây hiển thị giá trị trường của các bản ghi cùng với tiêu đề cột.

Bảng hiển thị
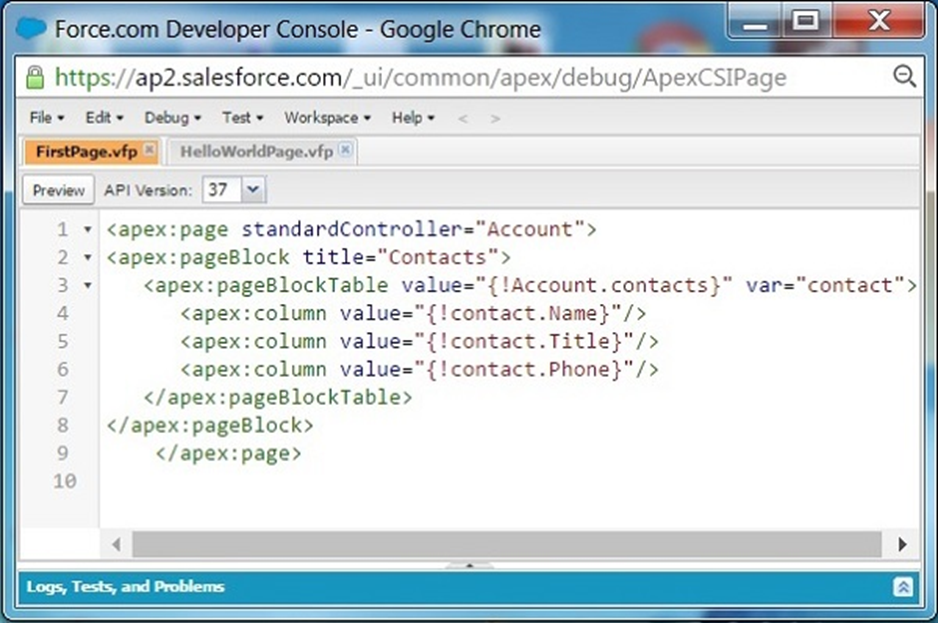
Chúng ta có thể hiển thị tất cả các bản ghi của một bảng chi tiết bằng cách lấy một giá trị từ một bảng chính. Ví dụ: chúng tôi có thể hiển thị tất cả các địa chỉ liên hệ được liên kết với một tài khoản. Trong trường hợp này, chúng tôi sử dụng thành phần lặp lại mà trong trường hợp của chúng tôi là bảng liên hệ được liên kết với tài khoản. Dưới đây là mã để hiển thị tất cả các địa chỉ liên hệ được liên kết với bảng Tài khoản.

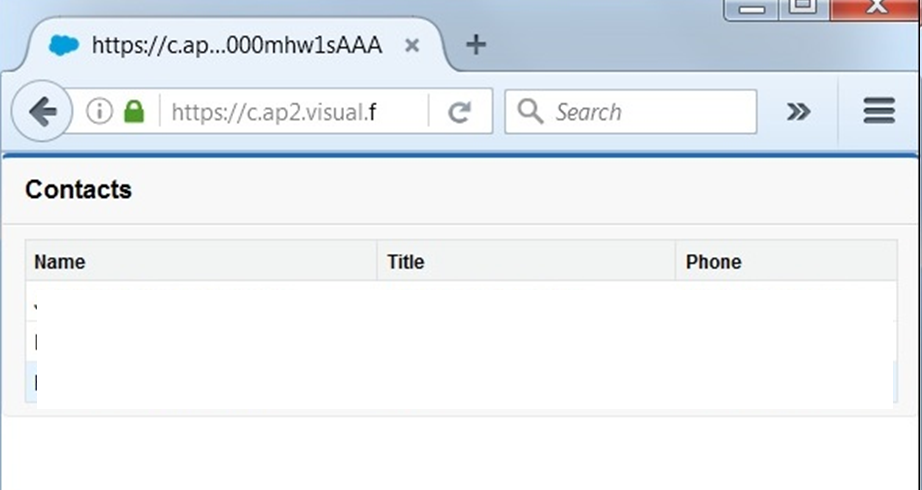
Khi xem trước mẫu đầu ra đoạn mã trên, chúng tôi nhận được kết quả sau.

Salesforce – Using Forms Sử dụng Biểu mẫu
Salesforce là một nền tảng dựa trên dữ liệu. Vì vậy, xem và chỉnh sửa dữ liệu trong các ứng dụng của nó là một yêu cầu cơ bản. Giống như các biểu mẫu HTML truyền thống, chúng tôi có thể tạo các biểu mẫu tương tự trong Saleforce để chỉnh sửa dữ liệu trong Salesforce.
Tạo biểu mẫu đầu vào
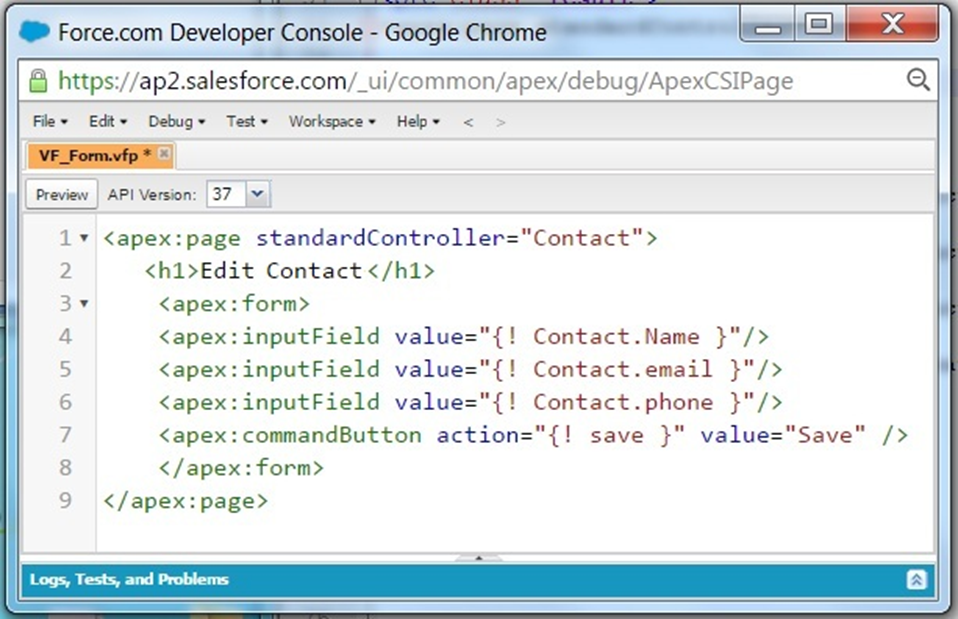
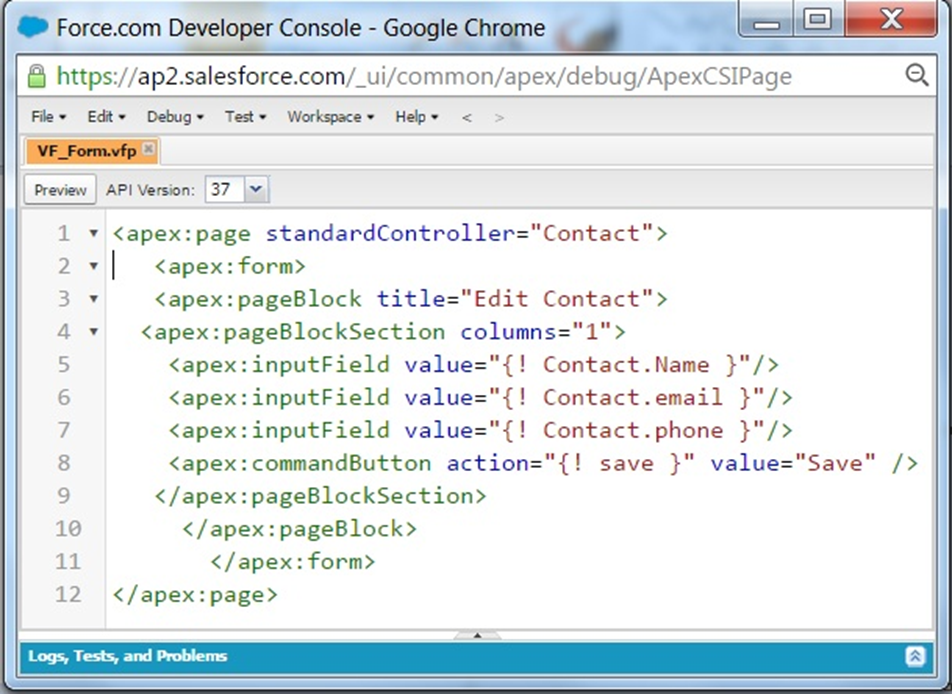
Biểu mẫu đầu vào được tạo bằng cách sử dụng trang Visualforce. Chúng tôi mở một trang Visualforce mới bằng cách sử dụng đường dẫn Bảng điều khiển dành cho nhà phát triển → Tệp → Mới → Trang Visualforce . Chúng tôi viết đoạn mã như hình bên dưới, sử dụng Liên hệ làm bộ điều khiển tiêu chuẩn và mục đích là để chỉnh sửa các giá trị trong 3 trường – Tên, Email và Điện thoại.

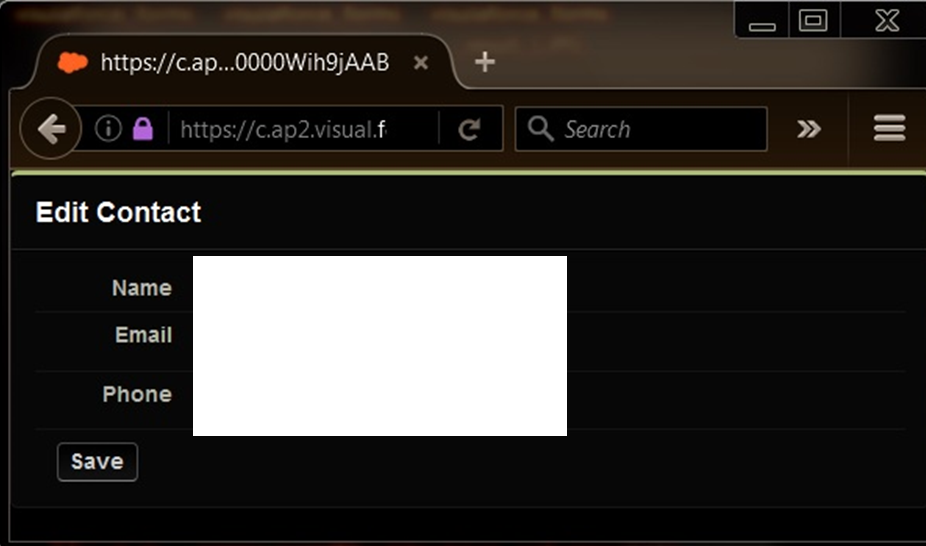
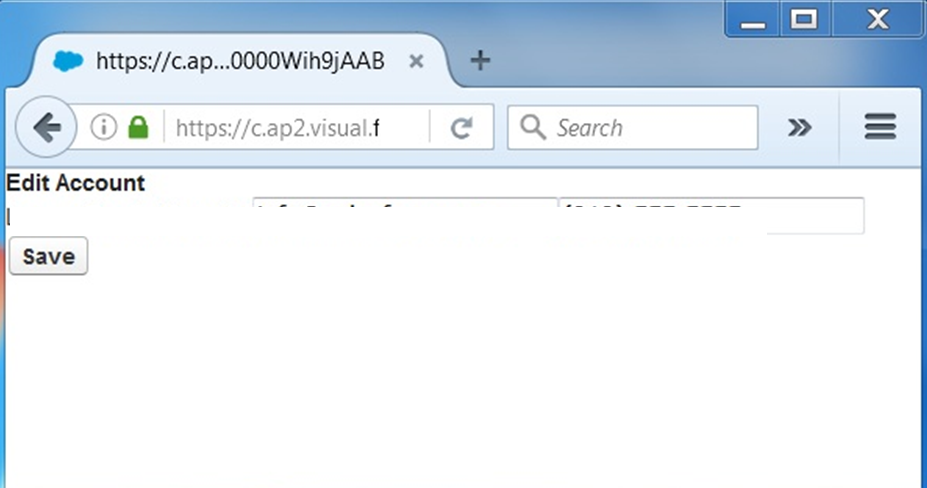
Khi chạy đoạn mã trên cho trang visualforce, chúng tôi nhận được kết quả sau .

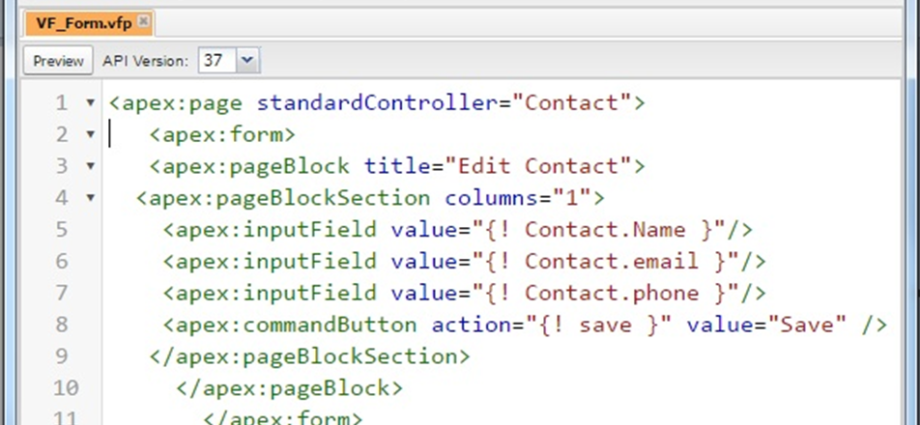
Nhưng chúng ta có thể cải thiện biểu mẫu trên hơn nữa bằng cách căn chỉnh các trường thành một cột và đặt tất cả các trường đầu vào và nhãn vào một khối. Đoạn mã được đưa ra bên dưới cho thấy cách chúng tôi thêm một phần và khối vào biểu mẫu, đồng thời đặt các trường vào một cột.

Khi chạy mã trên cho trang Visualforce, chúng tôi nhận được kết quả sau.