Trong chương này, chúng ta sẽ tìm hiểu cách thêm bảng dữ liệu vào trang web. Hãy tạo một trang HTML mới, nhưng ở đây chúng tôi cũng muốn áp dụng Mẫu Web Động cho trang HTML của mình.
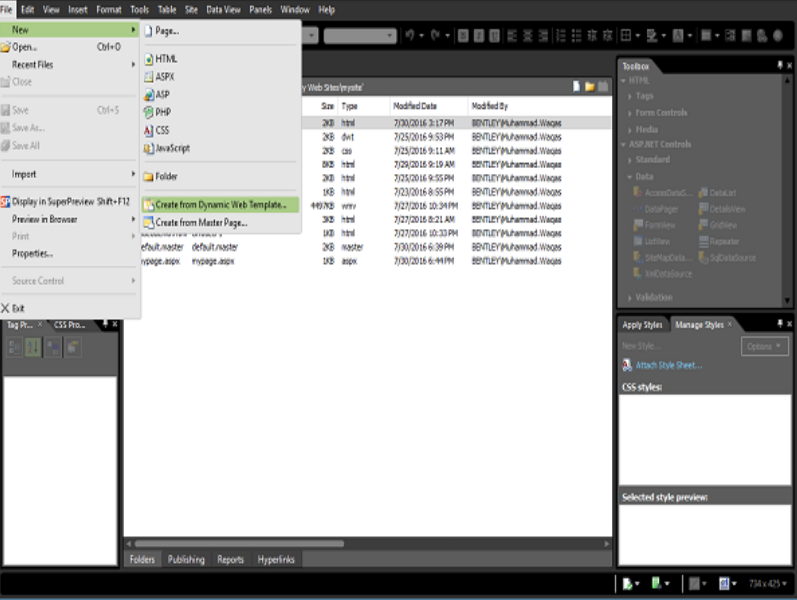
Bước 1 – Hãy chuyển đến menu Tệp và chọn Mới → Tạo từ Mẫu web động…

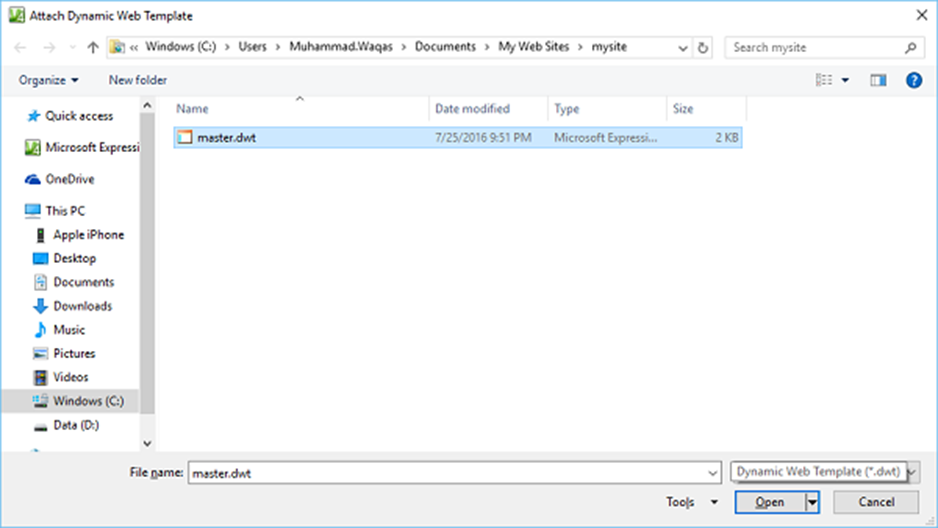
Nó sẽ mở hộp thoại sau như được hiển thị trong ảnh chụp màn hình sau.
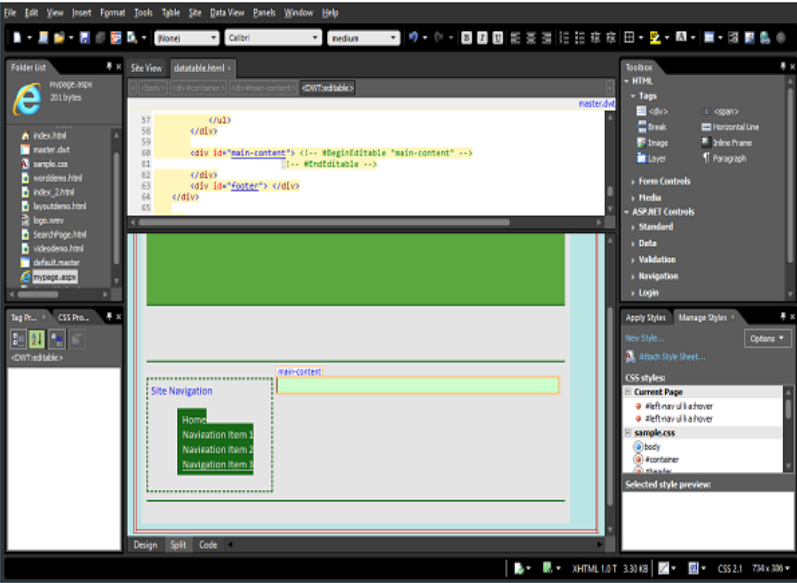
Bước 2 – Chọn tệp master.dwt và sau đó nhấp vào nút Mở.

Bước 3 – Lưu trang web và gọi nó là datatable.html .

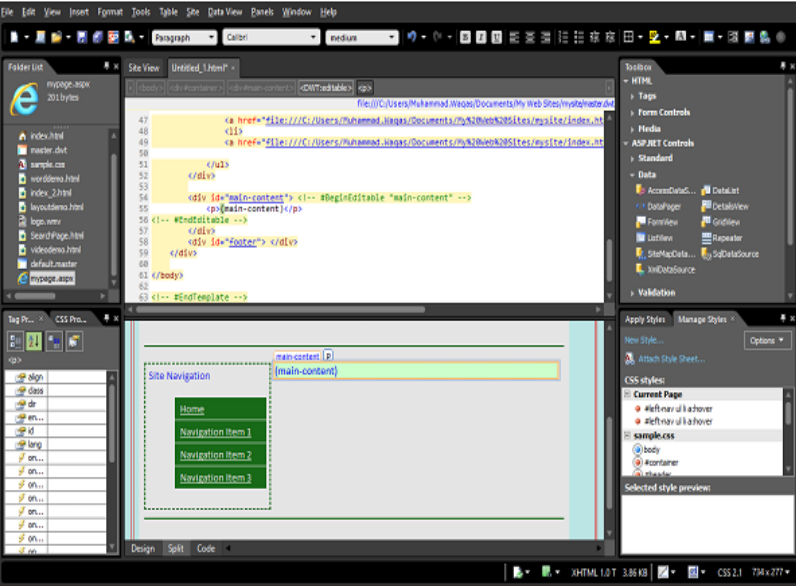
Bước 4 – Trong Dạng xem thiết kế, chuyển đến phần nội dung chính và xóa văn bản

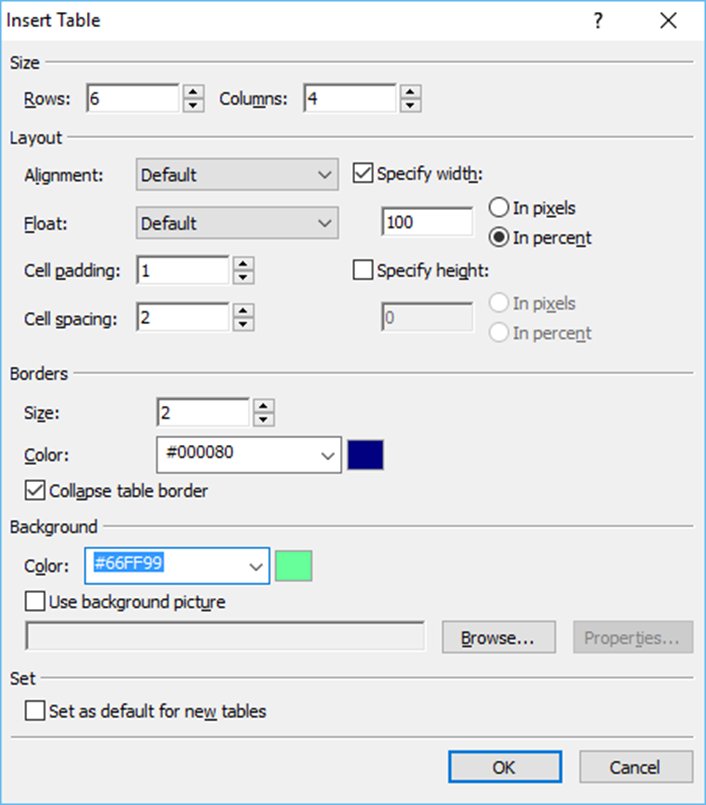
Bước 5 – Tiếp theo, đi tới tùy chọn menu Bảng → Chèn Bảng… sẽ mở hộp thoại Chèn Bảng. Chọn số hàng và cột. Bạn cũng có thể đặt các tùy chọn bố cục khác nhau như căn chỉnh, đệm, kích thước và màu sắc của đường viền, và màu nền, v.v. Sau khi hoàn tất, hãy nhấp vào OK.

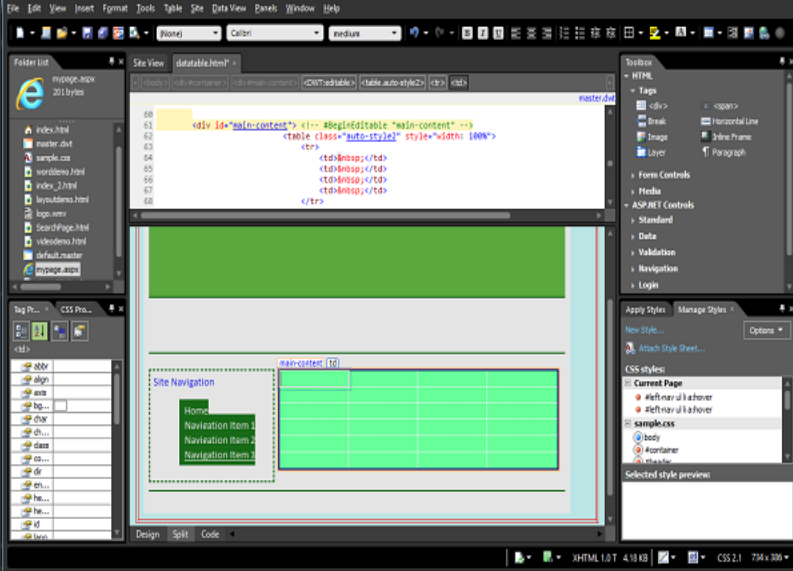
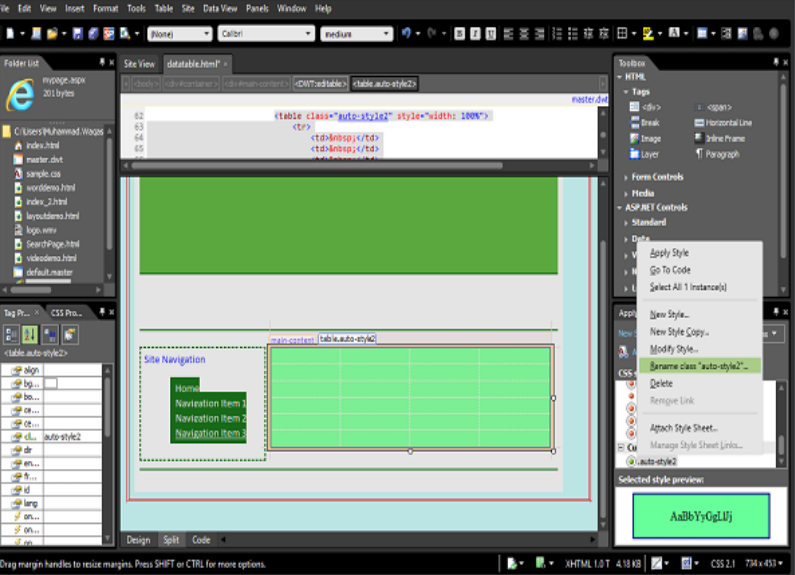
Bước 6 – Chế độ xem Thiết kế của datatable.html bây giờ sẽ xuất hiện như sau:

Bây giờ, nếu bạn nhìn vào Chế độ xem mã của trang, bạn sẽ thấy đoạn mã sau được thêm vào bởi Web Biểu thức.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
Bước 7 – Trên bảng tác vụ Quản lý kiểu, nhấp chuột phải vào “.auto-style2” . Nhấp vào Chọn đổi tên lớp “auto-style2”.

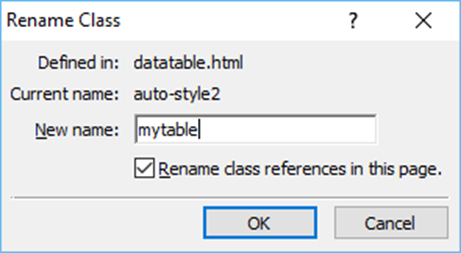
Bước 8 – Trong hộp thoại Đổi tên lớp, nhập bảng của tôi vào trường Tên mới . Đảm bảo rằng Đổi tên các tham chiếu lớp trong trang này được đánh dấu và sau đó bấm OK.

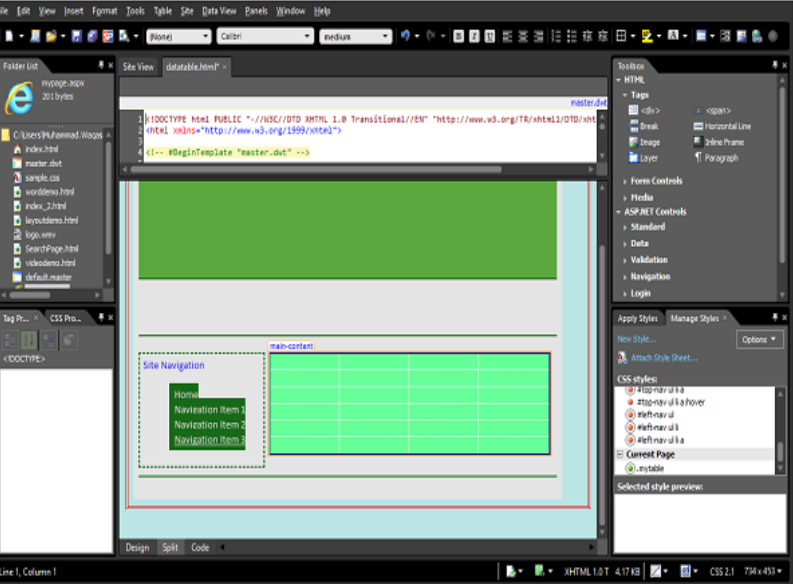
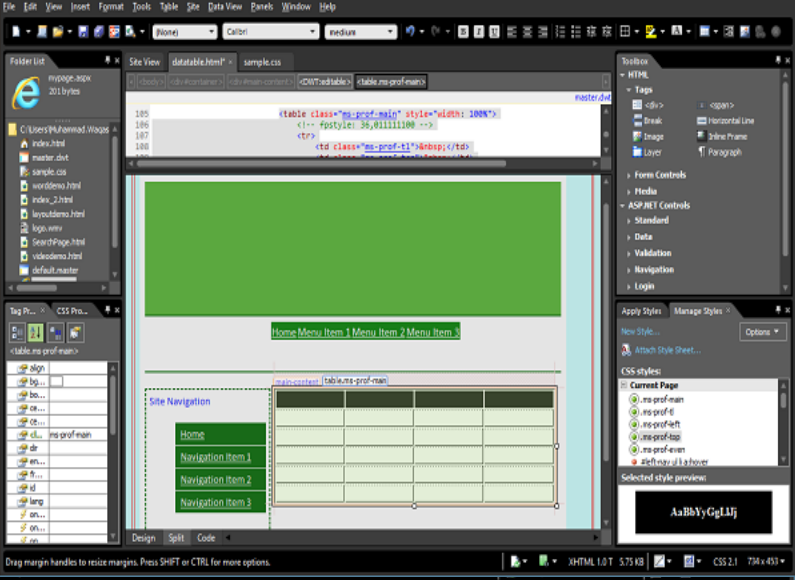
Bây giờ, hãy xem trang web của bạn trong Chế độ xem thiết kế. Nó sẽ xuất hiện như sau:

Bước 9 – Để định dạng bảng này và áp dụng một số kiểu cho nó, hãy chuyển đến bảng tác vụ Quản lý kiểu và nhấp vào Kiểu mới…

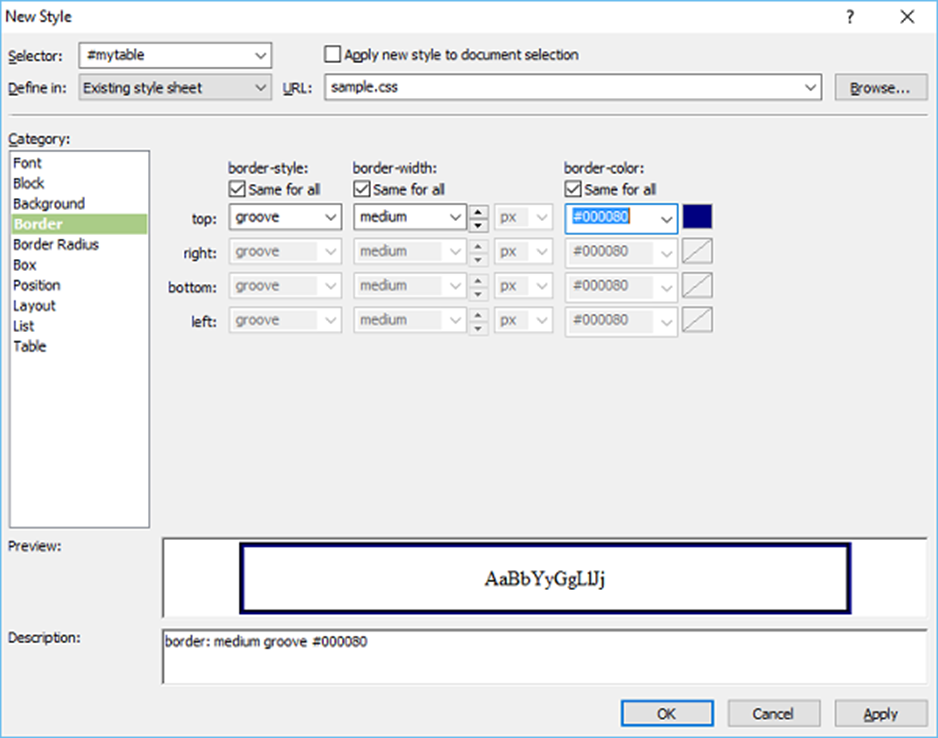
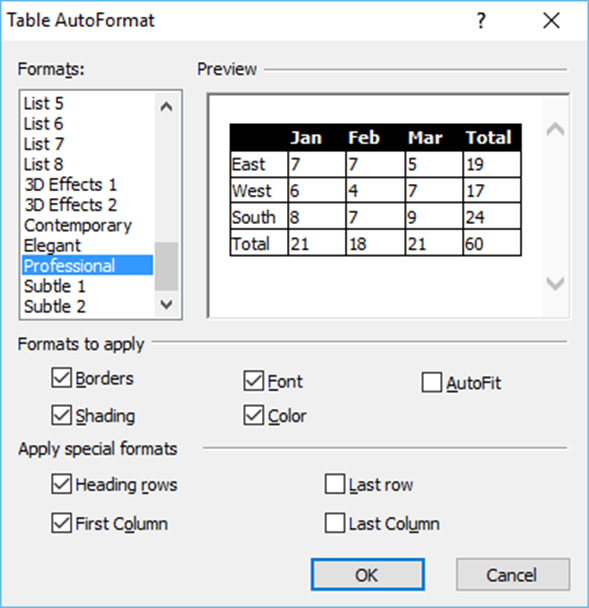
Bước 10 – Trong hộp thoại Kiểu mới, đặt cài đặt đường viền và sau đó nhấp vào Ok. Có một tùy chọn khác để định dạng bảng dữ liệu của bạn. Trong Dạng xem thiết kế, nhấp chuột phải vào bảng và chọn Sửa đổi → Tự động định dạng bảng…

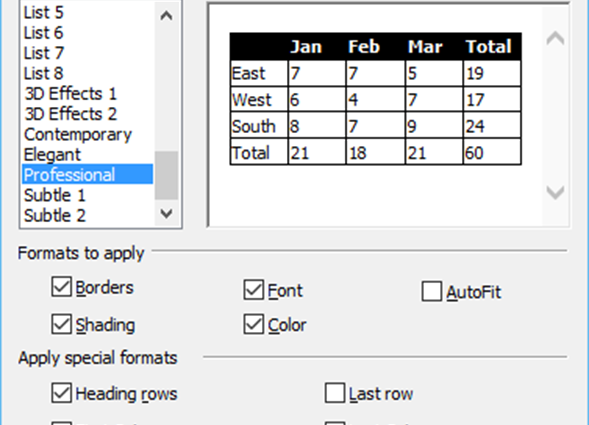
Trong hộp thoại này, bạn sẽ thấy các định dạng khác nhau và các cài đặt khác. Hãy chọn định dạng Chuyên nghiệp và nhấp vào OK.
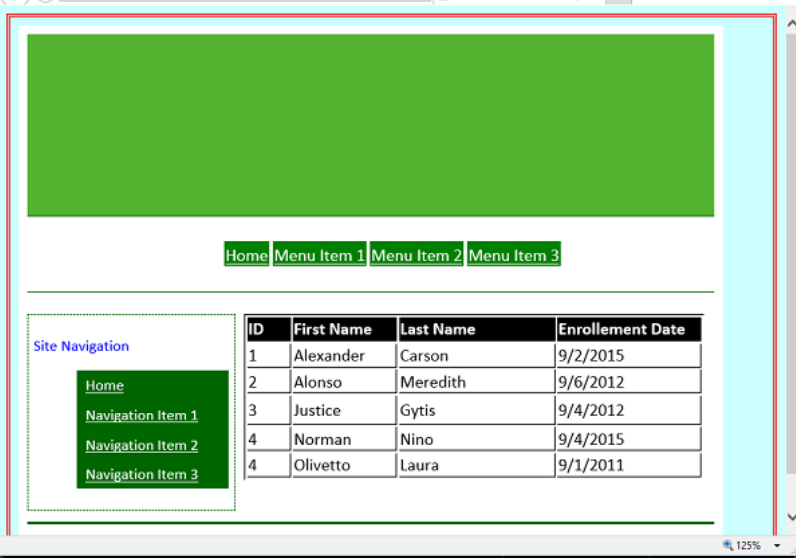
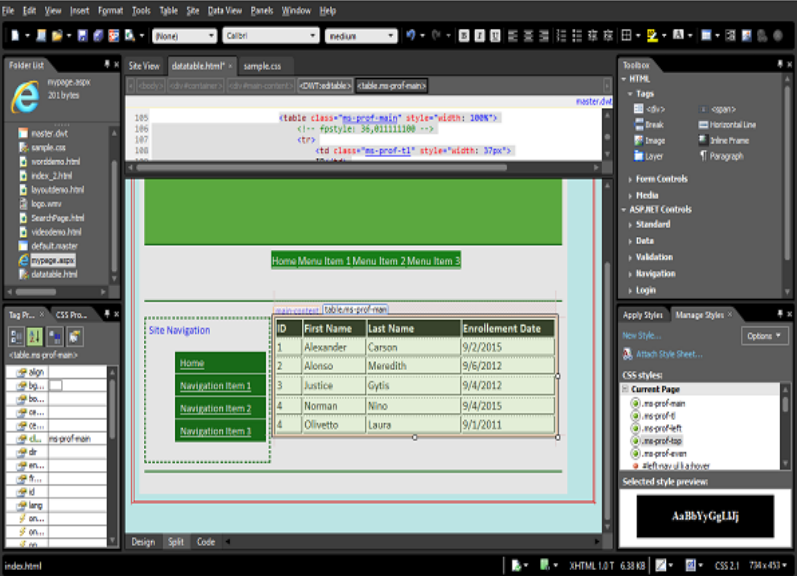
Bước 11 – Bây giờ, Chế độ xem thiết kế của trang web của bạn trông như sau:

Hãy thêm một số dữ liệu trong dạng xem thiết kế.

Bước 12 – Lưu trang web của bạn và xem trước trong trình duyệt. Nó sẽ giống như ảnh chụp màn hình sau đây.