Arduino IDE đã là trải nghiệm mã hóa đầu tiên cho nhiều người. Trong khi nó hoàn thành công việc, nó thiếu các tính năng chính mà hầu hết các trình soạn thảo mã hiện đại đều có.
Visual Studio Code (VS Code) đã nhanh chóng trở thành một trong những trình soạn thảo mã phổ biến nhất nhưng không hỗ trợ phát triển Arduino theo tiêu chuẩn.
Nhập PlatformIO, một công cụ nguồn mở để lập trình các bảng Arduino (và nhiều hơn nữa)! Tìm hiểu cách lấy PlatformIO và sử dụng nó để tạo một bản phác thảo Arduino đơn giản trong VS Code.
Yêu cầu dự án
Bạn sẽ cần:
- Một bảng tương thích Arduino. Hướng dẫn này sử dụng bản sao Nano .
- Arduino IDE có sẵn từ trang web Arduino (Miễn phí).
- Visual Studio Code, có sẵn từ Microsoft (Miễn phí).
Hướng dẫn hôm nay dành cho Windows 10, nhưng điều này cũng sẽ hoạt động trên Linux và Mac.
Lưu ý: Các Windows 10 App phiên bản của Arduino IDE sẽ không làm việc với hướng dẫn này.
Cách cài đặt PlatformIO
Mã VS có nhiều phần mở rộng để giúp lập trình viên và PlatformIO không khác. Mở Thị trường mở rộng mã VS từ bảng điều khiển bên trái và tìm kiếm PlatformIO IDE . Nhấp vào cài đặt và được chuẩn bị cho một thời gian ngắn.
Lưu ý : Không đóng Mã VS trong quá trình này vì nó có thể gây ra lỗi khi cài đặt.

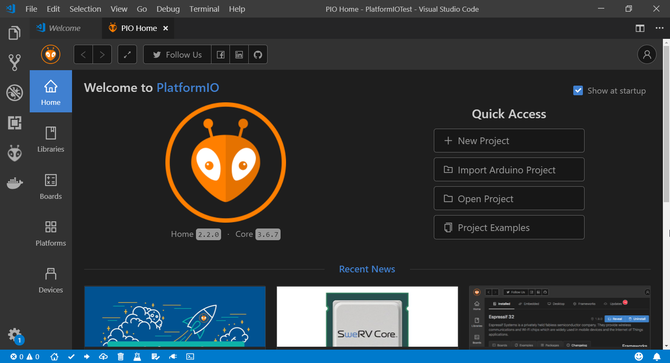
Khi quá trình cài đặt hoàn tất, một dấu nhắc sẽ xuất hiện ở góc dưới bên phải để tải lại Mã VS. Nhấp vào nó và chương trình sẽ khởi động lại, hiển thị trang chủ tiện ích mở rộng PlatformIO.
Thiết lập dự án
Trang chủ PlatformIO cung cấp cho bạn một số tùy chọn, bao gồm mở các dự án Arduino hiện có và liên kết đến các ý tưởng dự án. Hôm nay bạn sẽ bắt đầu mới, vì vậy hãy nhấp vào Dự án mới .

Bạn sẽ được nhắc nhập tên cho dự án của bạn và bảng bạn sẽ sử dụng. Hướng dẫn này sử dụng Arduino Nano; PlatformIO hỗ trợ hơn 650 bảng, vì vậy bạn có thể sẽ tìm thấy bảng của mình trong danh sách.
Các khung tab nên tự động điền như Arduino nếu bạn đang sử dụng một bảng tương thích Arduino. Để lại hộp kiểm Vị trí được điền để sử dụng vị trí cài đặt mặc định. Bạn sẽ chỉ cần bỏ chọn điều này nếu bạn đang làm việc với một dự án Arduino đã thực hiện trước đó.

Nhấp vào Kết thúc và được chuẩn bị cho một sự chờ đợi ngắn. PlatformIO sẽ tải xuống và cài đặt bất kỳ phụ thuộc nào cần thiết cho dự án và khởi động lại IDE sau khi hoàn thành.

Quy trình làm việc của PlatformIO
Khi VS Code khởi động lại, bạn sẽ thấy một thư mục dự án mới mở trong bảng điều khiển Explorer . Ở giai đoạn này, bạn không cần biết mỗi tệp trong thư mục này sẽ làm gì, bạn sẽ chỉ sử dụng thư mục SRC cho bản phác thảo Arduino của bạn.

Bạn cũng sẽ nhận thấy một vài biểu tượng mới trên thanh dưới cùng của Mã VS. Đây là các nút tương đương với các nút trong Arduino IDE – đánh dấu để biên dịch, mũi tên để tải lên và phích cắm cho màn hình Nối tiếp.

Bây giờ mọi thứ đã được thiết lập, hãy lấy mã hóa!
Một chương trình trống
PlatformIO tạo một bản phác thảo trống với mỗi dự án mới.
Mở nó trong tab Explorer bằng cách điều hướng đến SRC / main.cpp sẽ mở ra bản phác thảo. Bạn sẽ nhận thấy rằng tệp có phần mở rộng khác với bản phác thảo Arduino thông thường. CPP là viết tắt của C Plus Plus (C ++), ngôn ngữ lập trình mà ngôn ngữ Arduino và IDE sử dụng.
Lưu ý: Hướng dẫn này sử dụng bản phác thảo công việc vì nó quen thuộc với những người có nền tảng Arduino IDE. Tuy nhiên, bản phác thảo C ++ thường được gọi là chương trình .
Bạn sẽ thấy một số sự quen thuộc ở đây, bản phác thảo có các chức năng thiết lập và lặp như bản phác thảo Arduino thông thường. Sự khác biệt chính được tìm thấy ở đầu chương trình. Tiêu đề #include <Arduino.h> phải có trong mọi dự án PlatformIO để nó hoạt động.

Bây giờ, hãy thiết lập Hello World của phần cứng một bản phác thảo LED nhấp nháy.
Đèn LED nhấp nháy
Bạn sẽ tạo bản phác thảo Blink này, chúng tôi sẽ đi qua từng dòng dưới đây.

Bắt đầu bằng cách xác định pin LED trên bo mạch của bạn. Nếu bạn đang sử dụng bảng không sử dụng chân 13 cho đèn LED trên bo mạch, hãy thay đổi bảng tương ứng:
#define onboard 13Sử dụng chức năng thiết lập của bạn để thiết lập chế độ pin.
pinMode(onboard,OUTPUT);
Lưu ý cách VS Code sẽ đề xuất mã cho bạn và hoàn thành mã đó khi nhấn phím Enter !

Cuối cùng, tạo logic LED nhấp nháy trong chức năng lặp bằng cách đặt chân CAO và THẤPvới độ trễ .
digitalWrite(onboard, LOW);
delay(1000);
digitalWrite(onboard, HIGH);
delay(1000);Nếu bạn có bất kỳ lỗi nào, Mã VS sẽ cho bạn biết trong khi mã hóa, thay vì phải đợi cho đến khi bạn biên dịch hoặc tải lên mã của mình. Kiểm tra và hoàn thành lỗi trực tiếp làm cho mã hóa bớt bực bội và nhanh hơn!
Tiếp theo, bạn sẽ học cách tải bản phác thảo của mình lên bảng.
Tải lên bảng
Nếu bạn chưa có, hãy cắm bảng của bạn vào cổng USB. Lưu bản phác thảo của bạn và nhấp vào biểu tượng đánh dấu trên thanh dưới cùng để biên dịch hoặc nhấp vào nút mũi tên để biên dịch và tải lên bản phác thảo trong một lần. Sau một thời gian chờ đợi, đèn LED của bạn sẽ nhấp nháy!

Bạn có thể nhận thấy một bước bị thiếu trong quy trình làm việc Arduino thông thường. Thông thường, bạn cần chỉ định cổng COM mà Arduino của bạn được gắn vào. Nếu bạn cuộn qua đầu ra khi bạn tải một bản phác thảo lên bảng, bạn sẽ nhận thấy PlatformIO tự động phát hiện bảng cho bạn.

Màn hình nối tiếp
Cuối cùng, thêm một dòng mã cho mỗi chức năng để kiểm tra màn hình nối tiếp. Trong thiết lập thêm:
Serial.begin(9600);Và trong chức năng lặp của bạn, thêm một thông báo sẽ được in vào màn hình nối tiếp bất cứ khi nào vòng lặp hoàn thành:
Serial.println("loop completed");Tải lên bản phác thảo và nhấp vào biểu tượng cắm trên thanh dưới cùng để mở màn hình nối tiếp và xem tin nhắn của bạn.