Sử dụng bộ chọn
Bộ chọn bao gồm một chế độ xem có thể cuộn xoay, được sử dụng để chọn một giá trị từ danh sách các mục.
Thuộc tính quan trọng
- ủy nhiệm
- nguồn dữ liệu
Các phương pháp quan trọng
Sử dụng bộ chọn
Bộ chọn bao gồm một chế độ xem có thể cuộn xoay, được sử dụng để chọn một giá trị từ danh sách các mục.
Thuộc tính quan trọng
• ủy nhiệm
• nguồn dữ liệu
Các phương pháp quan trọng
- (void)reloadAllComponents
- (void)reloadComponent:(NSInteger)component
- (NSInteger)selectedRowInComponent:(NSInteger)component
- (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animatedCập nhật ViewController.h
Chúng tôi sẽ thêm các phiên bản cho một trường văn bản, một chế độ xem bộ chọn và một mảng. Chúng tôi sẽ áp dụng các giao thức UITextFieldDelegate, UIPickerViewDataSource và UIPickerViewDelegate . Các ViewController.h là như sau
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
<UITextFieldDelegate, UIPickerViewDataSource, UIPickerViewDelegate> {
UITextField *myTextField;
UIPickerView *myPickerView;
NSArray *pickerArray;
}
@endThêm phương thức tùy chỉnh addPickerView
-(void)addPickerView {
pickerArray = [[NSArray alloc]initWithObjects:@"Chess",
@"Cricket",@"Football",@"Tennis",@"Volleyball", nil];
myTextField = [[UITextField alloc]initWithFrame:
CGRectMake(10, 100, 300, 30)];
myTextField.borderStyle = UITextBorderStyleRoundedRect;
myTextField.textAlignment = UITextAlignmentCenter;
myTextField.delegate = self;
[self.view addSubview:myTextField];
[myTextField setPlaceholder:@"Pick a Sport"];
myPickerView = [[UIPickerView alloc]init];
myPickerView.dataSource = self;
myPickerView.delegate = self;
myPickerView.showsSelectionIndicator = YES;
UIBarButtonItem *doneButton = [[UIBarButtonItem alloc]
initWithTitle:@"Done" style:UIBarButtonItemStyleDone
target:self action:@selector(done:)];
UIToolbar *toolBar = [[UIToolbar alloc]initWithFrame:
CGRectMake(0, self.view.frame.size.height-
myDatePicker.frame.size.height-50, 320, 50)];
[toolBar setBarStyle:UIBarStyleBlackOpaque];
NSArray *toolbarItems = [NSArray arrayWithObjects:
doneButton, nil];
[toolBar setItems:toolbarItems];
myTextField.inputView = myPickerView;
myTextField.inputAccessoryView = toolBar;
}Thực hiện các đại biểu như hình dưới đây
#pragma mark - Text field delegates
-(void)textFieldDidBeginEditing:(UITextField *)textField {
if ([textField.text isEqualToString:@""]) {
[self dateChanged:nil];
}
}
#pragma mark - Picker View Data source
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
-(NSInteger)pickerView:(UIPickerView *)pickerView
numberOfRowsInComponent:(NSInteger)component {
return [pickerArray count];
}
#pragma mark- Picker View Delegate
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:
(NSInteger)row inComponent:(NSInteger)component {
[myTextField setText:[pickerArray objectAtIndex:row]];
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:
(NSInteger)row forComponent:(NSInteger)component {
return [pickerArray objectAtIndex:row];
}Cập nhật viewDidLoad trong ViewController.m như sau:
(void)viewDidLoad {
[super viewDidLoad];
[self addPickerView];
}Đầu ra
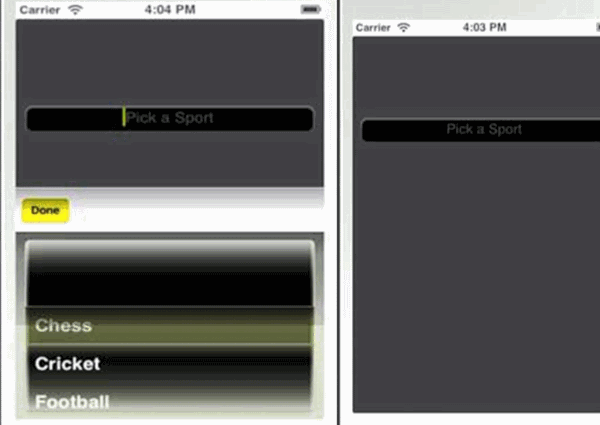
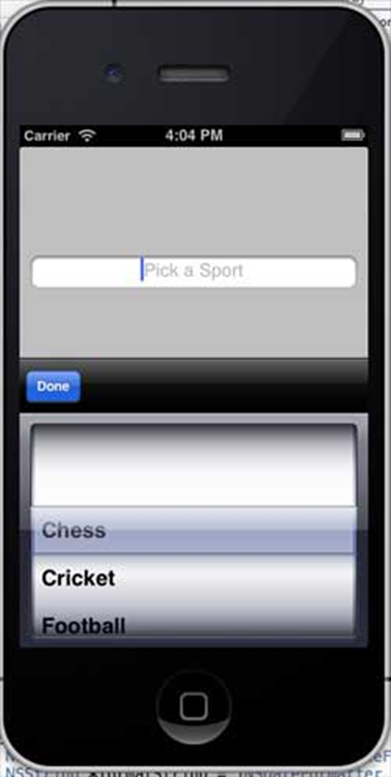
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Khi chọn trường văn bản, chế độ xem bộ chọn sẽ được hiển thị như hình dưới đây, nơi chúng ta có thể chọn lựa chọn của mình

iOS – Công tắc
Sử dụng công tắc
Công tắc được sử dụng để chuyển đổi giữa các trạng thái bật và tắt.
Thuộc tính quan trọng
- onImage
- offImage
- on
Phương pháp quan trọng
- (void)setOn:(BOOL)on animated:(BOOL)animatedThêm phương thức tùy chỉnh addSwitch và chuyển đổi
-(IBAction)switched:(id)sender {
NSLog(@"Switch current state %@", mySwitch.on ? @"On" : @"Off");
}
-(void)addSwitch {
mySwitch = [[UISwitch alloc] init];
[self.view addSubview:mySwitch];
mySwitch.center = CGPointMake(150, 200);
[mySwitch addTarget:self action:@selector(switched:)
forControlEvents:UIControlEventValueChanged];
}Cập nhật viewDidLoad trong ViewController.m như sau:
(void)viewDidLoad {
[super viewDidLoad];
[self addSwitch];
}Đầu ra
Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau:

Khi vuốt công tắc sang phải, kết quả như sau: