Một nút bitmap hiển thị một hình ảnh hoặc một hình ảnh và văn bản trên bề mặt của nó. Điều này thường nhằm làm cho nút rõ ràng hơn một chút. Nút bitmap được tạo bằng cách sử dụng lớp CBitmapButton , có nguồn gốc từ CButton.
Đây là danh sách các phương thức trong lớp CBitmapButton.
| Sơ Không. | Tên & Mô tả |
| 1 | Tự động tải Liên kết một nút trong hộp thoại với một đối tượng của lớp CBitmapButton, tải (các) ảnh bitmap theo tên và định cỡ nút cho vừa với ảnh bitmap. |
| 2 | TảiBitmap Khởi tạo đối tượng bằng cách tải một hoặc nhiều tài nguyên ảnh bitmap đã đặt tên từ tệp tài nguyên của ứng dụng và đính kèm ảnh bitmap vào đối tượng. |
| 3 | Kích thước nội dung Nó thay đổi kích thước nút thành kích thước của ảnh bitmap. |
Đây là danh sách ánh xạ thông báo cho điều khiển Nút Bitmap –
| Thông điệp | nhập bản đồ | Sự mô tả |
| BN_CLICKED | ON_BN_CLICKED( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi nhấp vào nút. |
| BN_DISABLE | ON_BN_DISABLE( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi nút bị tắt. |
| BN_DOUBLECLICKED | ON_BN_DOUBLECLICKED( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi nút được nhấp đúp. |
| BN_PAINT | ON_BN_PAINT( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi một ứng dụng đưa ra yêu cầu sơn lại một nút. |
Chúng ta hãy xem xét một ví dụ đơn giản bằng cách tạo một dự án mới.
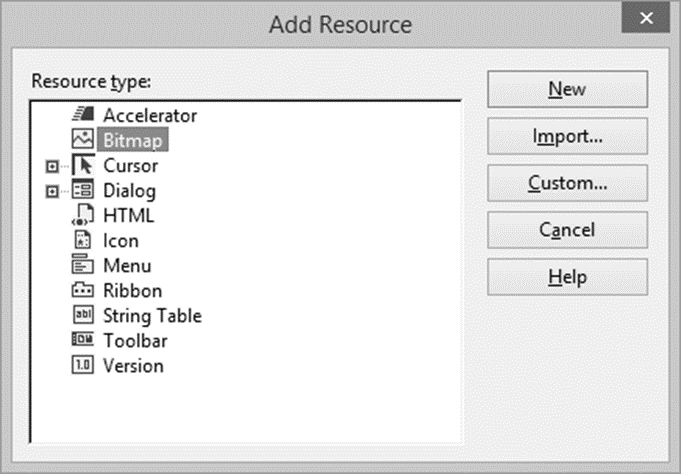
Bước 1 – Thêm Bitmap từ hộp thoại Thêm tài nguyên.

Bước 2 – Chọn Bitmap và nhấp vào Mới.

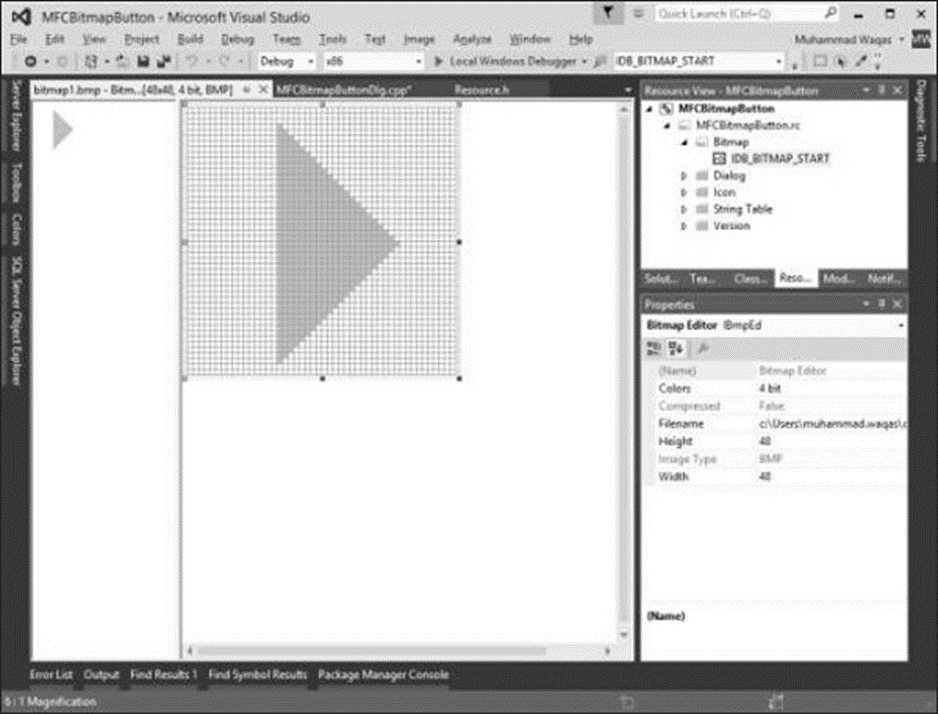
Bước 3 – Thiết kế bitmap của bạn và thay đổi ID của nó thành IDB_BITMAP_START như hình trên.
Bước 4 – Thêm một nút vào hộp thoại của bạn và cũng thêm một biến điều khiển m_buttonStart cho nút đó.
Bước 5 – Thêm một biến bitmap trong tệp tiêu đề của bạn. Bây giờ bạn có thể thấy hai biến sau.
CBitmap m_bitmapStart;
CButton m_buttonStart;
Bước 6 – Sửa đổi phương thức OnInitDialog() của bạn như trong đoạn mã sau.
m_bitmapStart.LoadBitmap(IDB_BITMAP_START);
HBITMAP hBitmap = (HBITMAP)m_bitmapStart.GetSafeHandle();
m_buttonStart.SetBitmap(hBitmap);
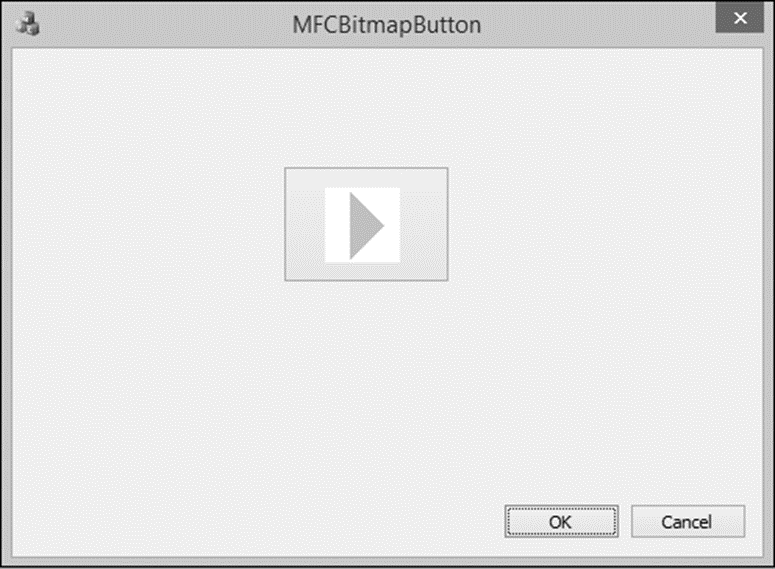
Bước 7 – Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy đầu ra sau.

MFC – Nút Lệnh
Nút lệnh là phiên bản nâng cao của nút thông thường. Nó hiển thị biểu tượng mũi tên màu xanh lục ở bên trái, theo sau là chú thích ở kích thước thông thường. Bên dưới chú thích chính, nó có thể hiển thị một chú thích khác nhỏ hơn đóng vai trò là gợi ý để cung cấp thêm thông tin.
Đây là danh sách các phương thức trong lớp CommandButton.
Đây là danh sách ánh xạ thông báo cho điều khiển Nút lệnh –
| Thông điệp | nhập bản đồ | Sự mô tả |
| BN_CLICKED | ON_BN_CLICKED( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi nhấp vào nút. |
| BN_DISABLE | ON_BN_DISABLE( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi nút bị tắt. |
| BN_DOUBLECLICKED | ON_BN_DOUBLECLICKED( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi nút được nhấp đúp. |
| BN_PAINT | ON_BN_PAINT( <id>, <thành viênFxn> ) | Khung gọi chức năng thành viên này khi một ứng dụng đưa ra yêu cầu sơn lại một nút. |
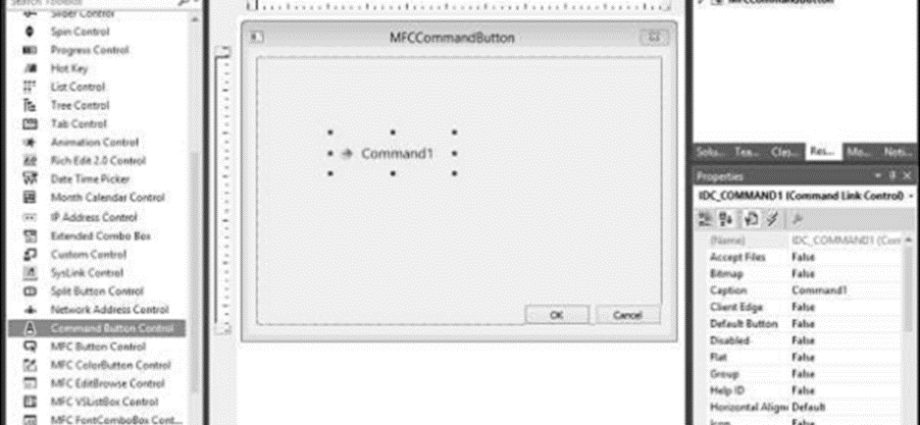
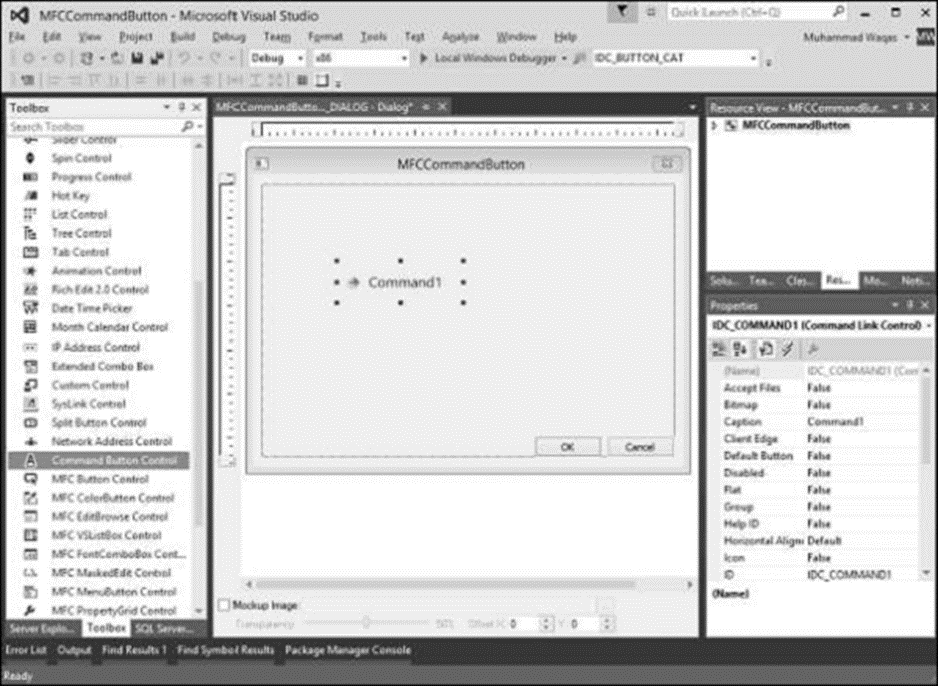
Chúng ta hãy xem xét một ví dụ đơn giản về nút lệnh bằng cách tạo một dự án MFCCommandButton dựa trên hộp thoại MFC mớiBước 1 – Từ Hộp công cụ, thêm Điều khiển nút lệnh.

Bước 2 – Thay đổi chú thích thành nút Lệnh của tôi.
Bước 3 – Thêm trình xử lý sự kiện cho nút này và thêm thông báo sau vào trình xử lý sự kiện.
void CMFCCommandButtonDlg::OnBnClickedCommand1() {
// TODO: Add your control notification handler code here
MessageBox(L"My Command Button Clicked");
}
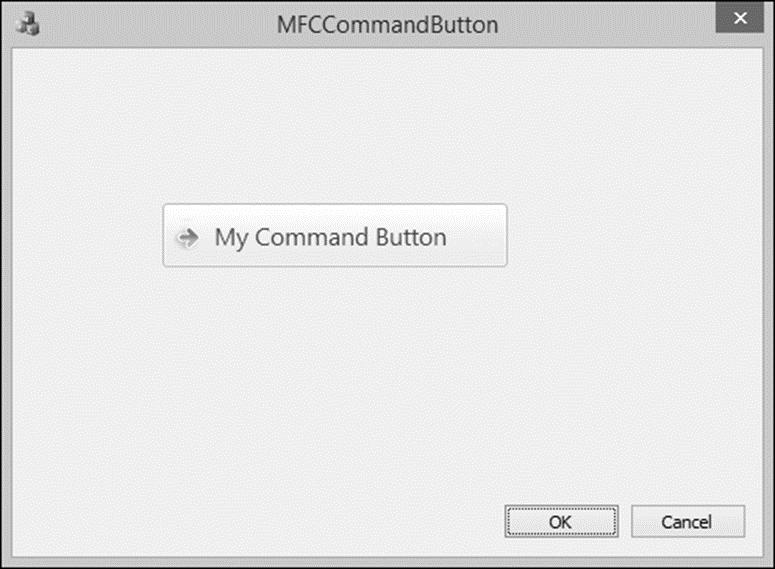
Bước 4 – Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy đầu ra sau.

Bước 5 – Khi nút Lệnh của tôi được nhấp; thông báo sau sẽ được hiển thị.