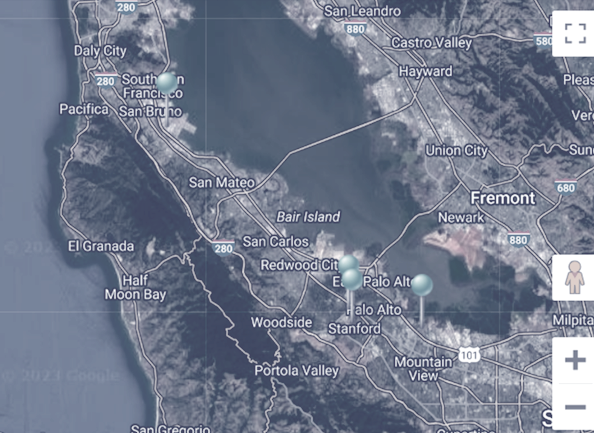
Sau đây là ví dụ về bản đồ sử dụng các điểm đánh dấu tùy chỉnh. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình biểu tượng để đánh dấu tùy chỉnh.
// Set chart options
var options = {
showTip: true,
icons: {
default: {
normal: 'http://icons.iconarchive.com/icons/icons-land/vista-map-markers/48/Map-Marker-Ball-Azure-icon.png',
selected: 'http://icons.iconarchive.com/icons/icons-land/vista-map-markers/48/Map-Marker-Ball-Right-Azure-icon.png'
}
}
};
Ví dụ
googlecharts_map_markers.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js"></script>
<script type = "text/javascript" src = "https://www.google.com/jsapi"></script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['map']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Lat', 'Long', 'Name'],
[37.4232, -122.0853, 'Work'],
[37.4289, -122.1697, 'University'],
[37.6153, -122.3900, 'Airport'],
[37.4422, -122.1731, 'Shopping']
]);
// Set chart options
var options = {
showTip: true,
icons: {
default: {
normal: 'http://icons.iconarchive.com/icons/icons-land/vista-map-markers/48/Map-Marker-Ball-Azure-icon.png',
selected: 'http://icons.iconarchive.com/icons/icons-land/vista-map-markers/48/Map-Marker-Ball-Right-Azure-icon.png'
}
}
};
// Instantiate and draw the chart.
var chart = new google.visualization.Map(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

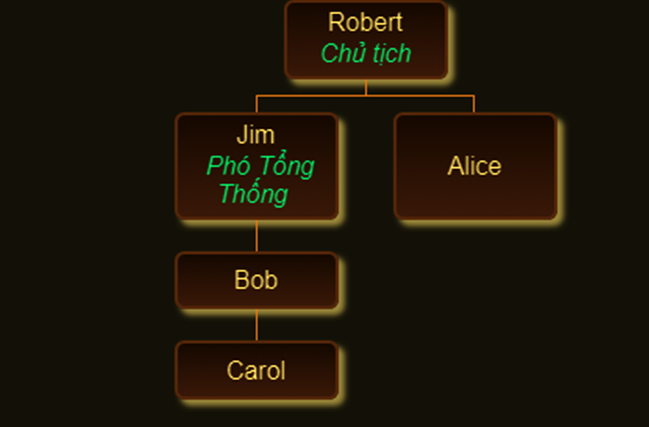
Biểu đồ Google – Sơ đồ tổ chức
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['orgchart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
// For each orgchart box, provide the name, manager, and tooltip to show.
data.addRows([
[{v:'Robert', f:'Robert<div style="color:red; font-style:italic">President</div>'},'', 'President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},'Robert', 'Vice President'],
['Alice', 'Robert', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
]);
// Set chart options
var options = {allowHtml:true};
// Instantiate and draw the chart.
var chart = new google.visualization.OrgChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

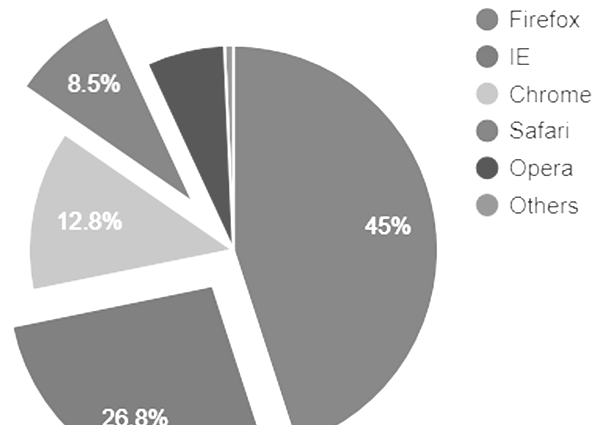
Biểu đồ của Google – Biểu đồ hình tròn
Biểu đồ hình tròn được sử dụng để vẽ biểu đồ dựa trên hình tròn. Trong phần này chúng ta sẽ thảo luận về các loại biểu đồ dựa trên hình tròn sau đây.
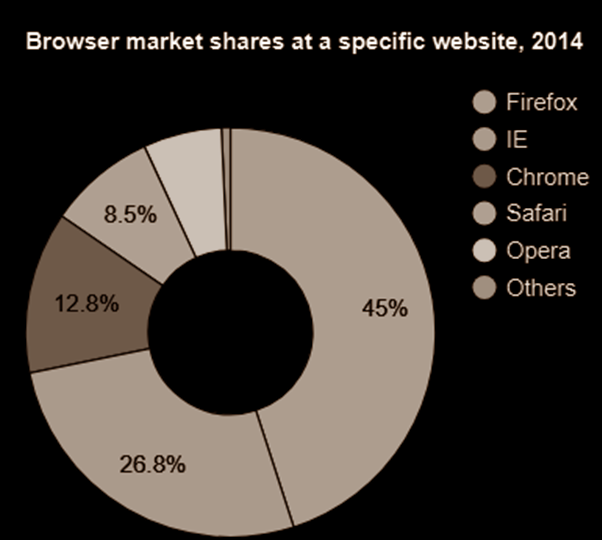
Biểu đồ của Google – Biểu đồ bánh rán cơ bản
Sau đây là một ví dụ về biểu đồ bánh rán. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình pieHole để đặt biểu đồ hình tròn làm biểu đồ bánh rán.
// Set chart options
var options = {
pieHole: 0.4
};
Ví dụ
googlecharts_pie_donut.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Percentage');
data.addRows([
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]);
// Set chart options
var options = {
'title':'Browser market shares at a specific website, 2014',
'width':550,
'height':400,
pieHole: 0.4
};
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

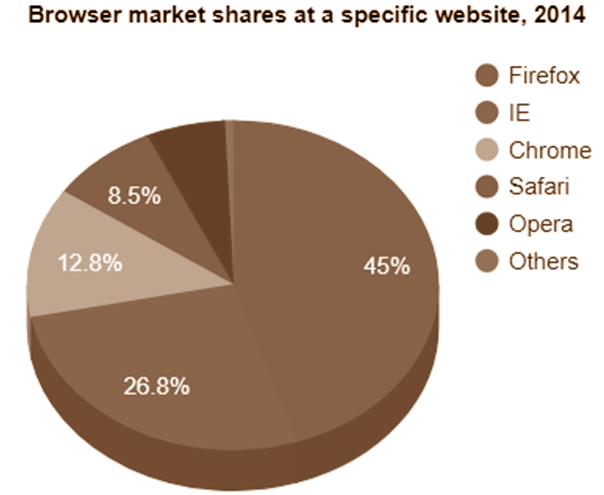
Biểu đồ của Google – Biểu đồ hình tròn 3D
Sau đây là ví dụ về biểu đồ 3d Pie. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình is3D để đặt biểu đồ hình tròn làm biểu đồ bánh rán.
// Set chart options
var options = {
is3D:true
};
Ví dụ
googlecharts_pie_3d.htm
<html>
<head>
<title>Google Charts donthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Percentage');
data.addRows([
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]);
// Set chart options
var options = {
'title':'Browser market shares at a specific website, 2014',
'width':550,
'height':400,
is3D:true
};
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

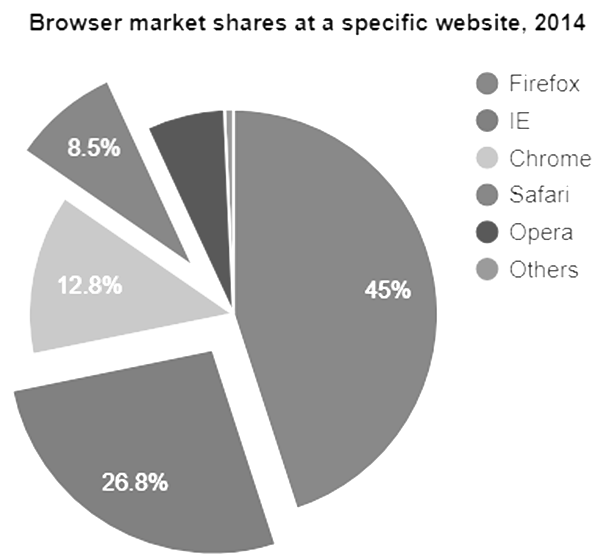
Biểu đồ của Google – Biểu đồ hình tròn bùng nổ
Sau đây là một ví dụ về biểu đồ Pie đã được giải mã. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng các lát cắt có cấu hình bù để đặt biểu đồ hình tròn dưới dạng biểu đồ đã chia nhỏ.
// Set chart options
var options = {
slices: {
1: {offset: 0.2},
3: {offset: 0.3}
}
};
Ví dụ
googlecharts_pie_exploded.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Percentage');
data.addRows([
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]);
// Set chart options
var options = {
'title':'Browser market shares at a specific website, 2014',
'width':550,
'height':400,
slices: {
1: {offset: 0.2},
3: {offset: 0.3}
}
};
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.