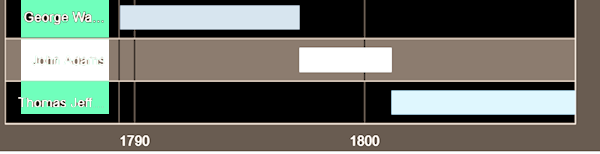
Sau đây là ví dụ về biểu đồ dòng thời gian với màu tùy chỉnh. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình dòng thời gian để ẩn nhãn hàng.
// Set chart options
var options = {
colors: ['#cbb69d', '#603913', '#c69c6e']
};
Ví dụ
googlecharts_timelines_color.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js"></script>
<script type = "text/javascript" src = "https://www.google.com/jsapi"></script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['timeline']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn({
type: 'string', id: 'President'
});
data.addColumn({
type: 'date', id: 'Start'
});
data.addColumn({
type: 'date', id: 'End'
});
data.addRows([
[ 'George Washington', new Date(1789, 3, 30), new Date(1797, 2, 4) ],
[ 'John Adams', new Date(1797, 2, 4), new Date(1801, 2, 4) ],
[ 'Thomas Jefferson', new Date(1801, 2, 4), new Date(1809, 2, 4) ]
]);
var options = {
width: '100%',
height: '100%',
colors: ['#cbb69d', '#603913', '#c69c6e']
};
// Instantiate and draw the chart.
var chart = new google.visualization.Timeline(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

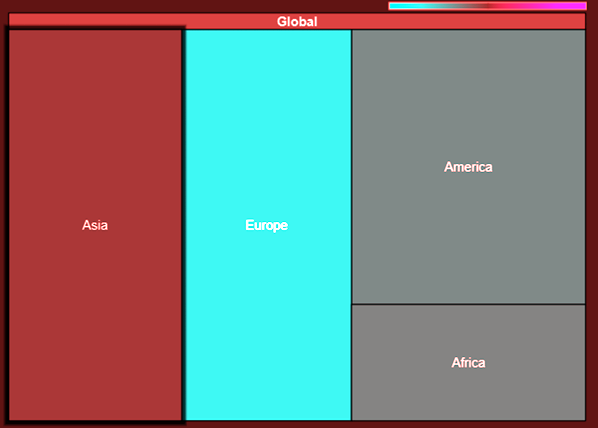
Biểu đồ của Google – Biểu đồ TreeMap
TreeMap là biểu diễn trực quan của cây dữ liệu, trong đó mỗi nút có thể có 0 hoặc nhiều nút con và một nút cha (ngoại trừ nút gốc). Mỗi nút được hiển thị dưới dạng hình chữ nhật, có thể thay đổi kích thước và tô màu theo các giá trị mà chúng ta chỉ định. Kích thước và màu sắc có giá trị tương đối so với tất cả các nút khác trong biểu đồ. Sau đây là một ví dụ về biểu đồ dạng cây. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp TreeMap để hiển thị sơ đồ cây.
//TreeMap chartvar chart = new google.visualization.TreeMap(document.getElementById(‘container’));
Ví dụ
googlecharts_treemap.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript" src = "https://www.google.com/jsapi">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['treemap']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
var data = google.visualization.arrayToDataTable([
['Location', 'Parent', 'Market trade volume (size)', 'Market increase/decrease (color)'],
['Global', null, 0, 0],
['America', 'Global', 0, 0],
['Europe', 'Global', 0, 0],
['Asia', 'Global', 0, 0],
['Australia', 'Global', 0, 0],
['Africa', 'Global', 0, 0],
['USA', 'America', 52, 31],
['Mexico', 'America', 24, 12],
['Canada', 'America', 16, -23],
['France', 'Europe', 42, -11],
['Germany', 'Europe', 31, -2],
['Sweden', 'Europe', 22, -13],
['China', 'Asia', 36, 4],
['Japan', 'Asia', 20, -12],
['India', 'Asia', 40, 63],
['Egypt', 'Africa', 21, 0],
['Congo', 'Africa', 10, 12],
['Zaire', 'Africa', 8, 10]
]);
var options = {
minColor: '#f00',
midColor: '#ddd',
maxColor: '#0d0',
headerHeight: 15,
fontColor: 'black',
showScale: true
};
// Instantiate and draw the chart.
var chart = new google.visualization.TreeMap(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ Google – Biểu đồ đường xu hướng
Đường xu hướng là một đường được xếp chồng lên biểu đồ để thể hiện hướng chung của dữ liệu. Biểu đồ của Google có thể tự động tạo các đường xu hướng cho Biểu đồ Sankey, Biểu đồ phân tán, Biểu đồ vùng từng bước, Bảng, Mốc thời gian, Bản đồ cây, Đường xu hướng, Biểu đồ thanh, Biểu đồ cột và Biểu đồ đường.. Chúng ta sẽ thảo luận về các loại biểu đồ đường xu hướng sau.
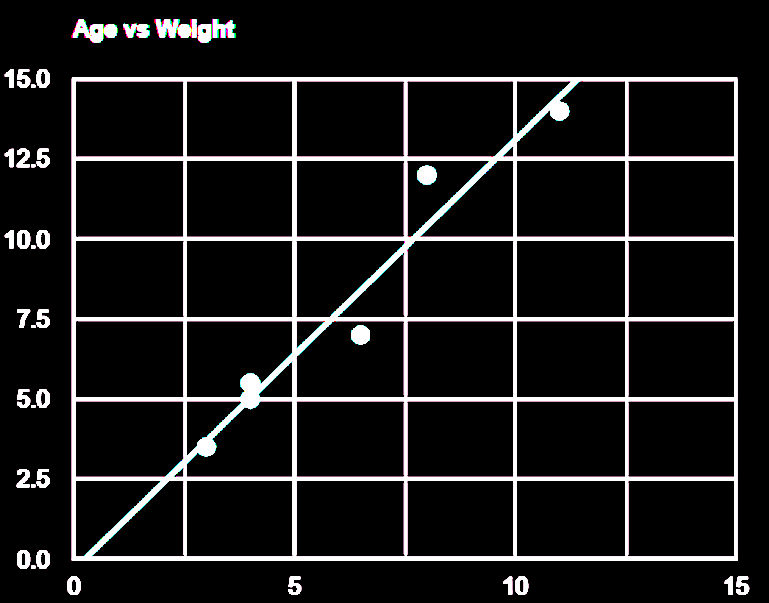
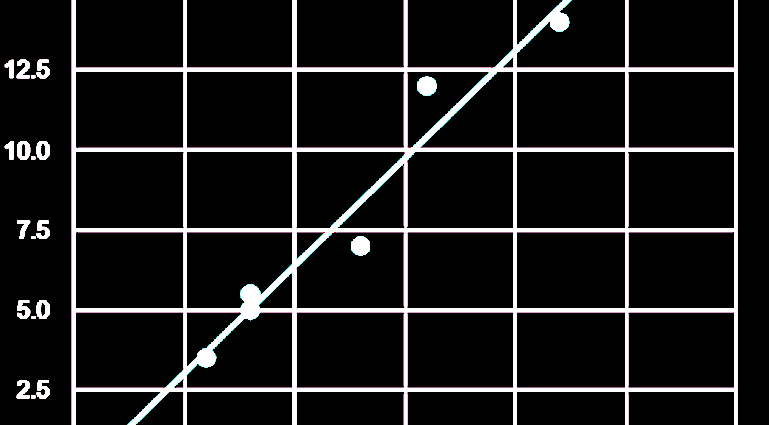
Biểu đồ Google – Đường xu hướng cơ bản
Sau đây là một ví dụ về biểu đồ đường xu hướng cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình đường xu hướng để hiển thị sơ đồ đường xu hướng.
var options = {
trendlines: { 0: {} } // Draw a trendline for data series 0.
};
Ví dụ
googlecharts_trendlines_basic.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript" src = "https://www.google.com/jsapi">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('number', 'Age');
data.addColumn('number', 'Weight');
data.addRows([
[ 8, 12],
[ 4, 5.5],
[ 11, 14],
[ 4, 5],
[ 3, 3.5],
[ 6.5, 7]
]);
// Set chart options
var options = {
'title':'Age vs Weight',
'width':550,
'height':400,
'legend': 'none',
trendlines: { 0: {} } // Draw a trendline for data series 0.
};
// Instantiate and draw the chart.
var chart = new google.visualization.ScatterChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.