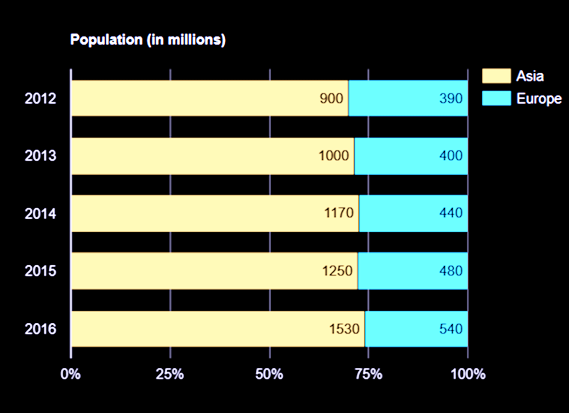
Sau đây là ví dụ về biểu đồ thanh có nhãn dữ liệu. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng vai trò làm cấu hình chú thích để hiển thị nhãn dữ liệu trong biểu đồ thanh
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', { role: 'annotation'} ,'Europe', { role: 'annotation'}],
['2012', 900,'900', 390, '390']
]);
Ví dụ
googlecharts_bar_labels.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Year', 'Asia', { role: 'annotation'} ,'Europe', { role: 'annotation'}],
['2012', 900,'900', 390, '390'],
['2013', 1000,'1000', 400,'400'],
['2014', 1170,'1170', 440,'440'],
['2015', 1250,'1250', 480,'480'],
['2016', 1530,'1530', 540,'540']
]);
var options = {title: 'Population (in millions)', isStacked:'percent'};
// Instantiate and draw the chart.
var chart = new google.visualization.BarChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Biểu đồ của Google – Biểu đồ bong bóng
Biểu đồ của Google – Biểu đồ bong bóng cơ bản
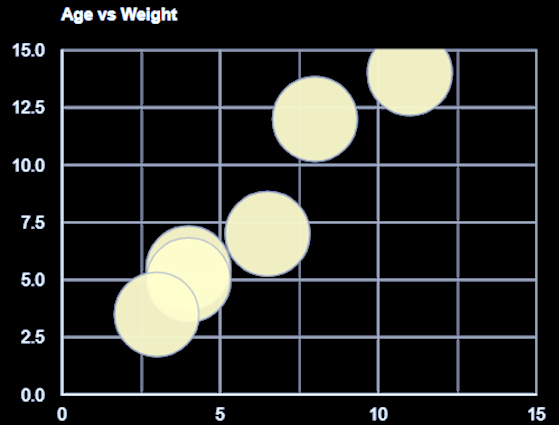
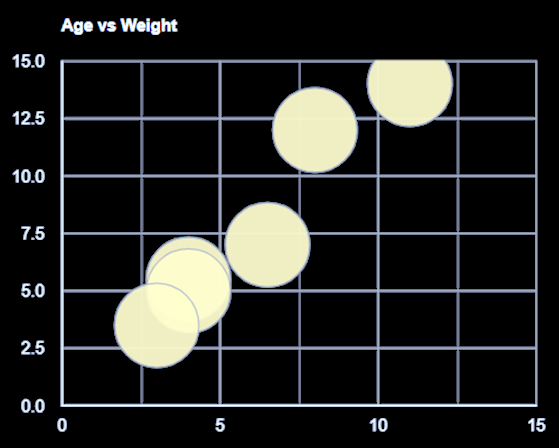
Sau đây là một ví dụ về biểu đồ bong bóng cơ bản. Biểu đồ bong bóng được sử dụng để trực quan hóa tập dữ liệu có từ hai đến bốn chiều. Hai chiều đầu tiên được hiển thị dưới dạng tọa độ, chiều thứ ba là màu sắc và chiều thứ tư là kích thước. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp BubbleChart để hiển thị biểu đồ dựa trên bong bóng.
//bubble chartvar chart = new google.visualization.BubbleChart(document.getElementById(‘container’));
Ví dụ
googlecharts_bubble_basic.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Id');
data.addColumn('number', 'Age');
data.addColumn('number', 'Weight');
data.addRows([
[ '', 8, 12],
[ '', 4, 5.5],
[ '', 11, 14],
[ '', 4, 5],
[ '', 3, 3.5],
[ '', 6.5, 7]
]);
// Set chart options
var options = {'title':'Age vs Weight', 'width':550, 'height':400};
// Instantiate and draw the chart.
var chart = new google.visualization.BubbleChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Biểu đồ của Google – Biểu đồ bong bóng có nhãn
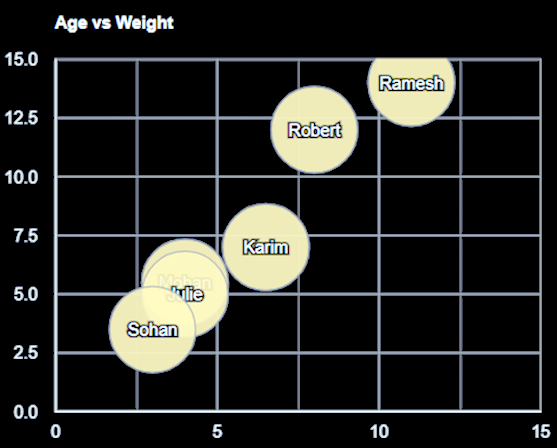
Sau đây là ví dụ về biểu đồ bong bóng có nhãn dữ liệu. Biểu đồ bong bóng được sử dụng để trực quan hóa tập dữ liệu có từ hai đến bốn chiều. Hai chiều đầu tiên được hiển thị dưới dạng tọa độ, chiều thứ ba là màu sắc và chiều thứ tư là kích thước. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp BubbleChart để hiển thị biểu đồ dựa trên bong bóng.
//area chart
var chart = new google.visualization.BubbleChart(document.getElementById('container'));
Ví dụ
googlecharts_bubble_labels.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Id');
data.addColumn('number', 'Age');
data.addColumn('number', 'Weight');
data.addRows([
[ 'Robert', 8, 12],
[ 'Mohan', 4, 5.5],
[ 'Ramesh', 11, 14],
[ 'Julie', 4, 5],
[ 'Sohan', 3, 3.5],
[ 'Karim', 6.5, 7]
]);
// Set chart options
var options = {'title':'Age vs Weight', 'width':550, 'height':400};
// Instantiate and draw the chart.
var chart = new google.visualization.BubbleChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

xem thêm : Biểu đồ của Google – Biểu đồ lịch