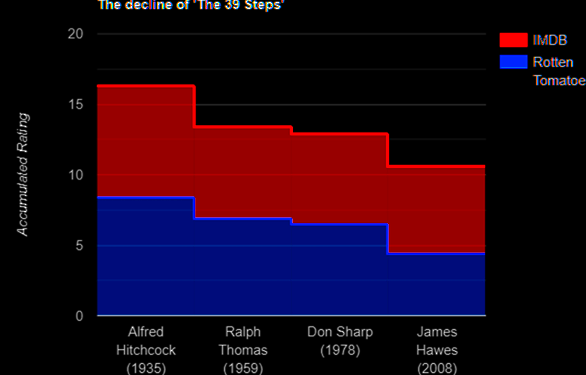
Sau đây là một ví dụ về biểu đồ vùng có bậc xếp chồng lên nhau. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình isStacked để hiển thị biểu đồ xếp chồng.
// Set chart options
var options = {
isStacked: true
};
Ví dụ
googlecharts_stepped_stacked.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript" src = "https://www.google.com/jsapi">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Director (Year)', 'Rotten Tomatoes', 'IMDB'],
['Alfred Hitchcock (1935)', 8.4, 7.9],
['Ralph Thomas (1959)', 6.9, 6.5],
['Don Sharp (1978)', 6.5, 6.4],
['James Hawes (2008)', 4.4, 6.2]
]);
var options = {
title: 'The decline of \'The 39 Steps\'',
vAxis: {title: 'Accumulated Rating'},
isStacked: true
};
// Instantiate and draw the chart.
var chart = new google.visualization.SteppedAreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

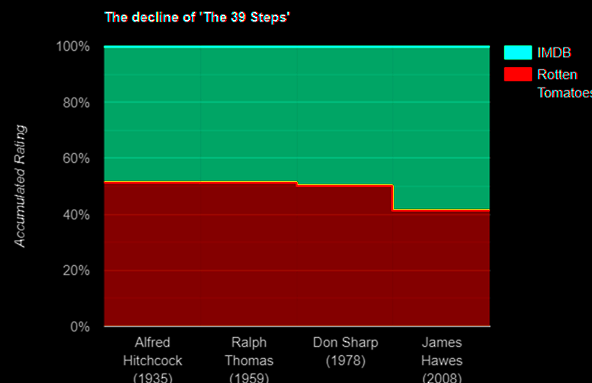
Biểu đồ bậc xếp chồng 100%
Sau đây là ví dụ về biểu đồ vùng bậc thang xếp chồng 100%. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình isStacked để hiển thị biểu đồ xếp chồng.
// Set chart options
var options = {
isStacked: 'percent'
};
Ví dụ
googlecharts_stepped_percent.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript" src = "https://www.google.com/jsapi">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Director (Year)', 'Rotten Tomatoes', 'IMDB'],
['Alfred Hitchcock (1935)', 8.4, 7.9],
['Ralph Thomas (1959)', 6.9, 6.5],
['Don Sharp (1978)', 6.5, 6.4],
['James Hawes (2008)', 4.4, 6.2]
]);
var options = {
title: 'The decline of \'The 39 Steps\'',
vAxis: {title: 'Accumulated Rating'},
isStacked: 'percent'
};
// Instantiate and draw the chart.
var chart = new google.visualization.SteppedAreaChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

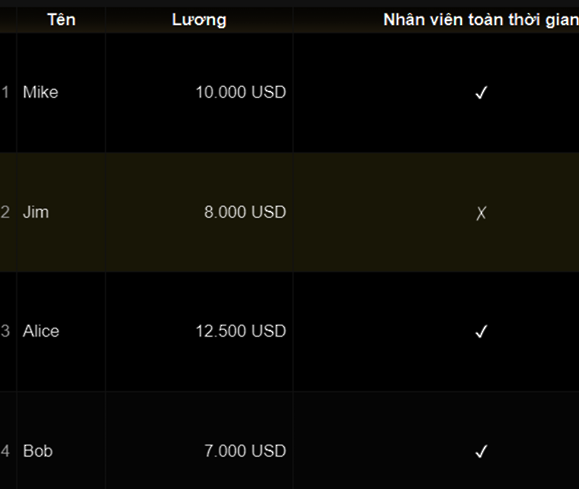
Biểu đồ của Google – Biểu đồ dạng bảng
Biểu đồ bảng giúp hiển thị một bảng có thể được sắp xếp và phân trang. Các ô trong bảng có thể được định dạng bằng chuỗi định dạng hoặc bằng cách chèn trực tiếp HTML dưới dạng giá trị ô. Các giá trị số được căn phải theo mặc định; giá trị boolean được hiển thị dưới dạng dấu kiểm hoặc dấu chéo. Người dùng có thể chọn các hàng đơn bằng bàn phím hoặc chuột. Tiêu đề cột có thể được sử dụng để sắp xếp. Hàng tiêu đề vẫn cố định trong quá trình cuộn. Bảng kích hoạt các sự kiện tương ứng với tương tác của người dùng. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp Bảng để hiển thị biểu đồ dựa trên Bảng. //table chartvar chart = new google.visualization.Table(document.getElementById(‘container’));
Ví dụ
googlecharts_table_chart.htm
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['table']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('number', 'Salary');
data.addColumn('boolean', 'Full Time Employee');
data.addRows([
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
]);
var options = {
showRowNumber: true,
width: '100%',
height: '100%'
};
// Instantiate and draw the chart.
var chart = new google.visualization.Table(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

Biểu đồ của Google – Biểu đồ theo dòng thời gian
Các mốc thời gian mô tả cách một tập hợp các tài nguyên được sử dụng theo thời gian. Chúng ta sẽ thảo luận về các loại biểu đồ Dòng thời gian sau đây.
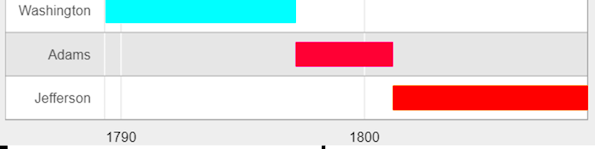
Biểu đồ Google – Biểu đồ mốc thời gian cơ bản
Sau đây là một ví dụ về biểu đồ mốc thời gian cơ bản. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp Dòng thời gian để hiển thị sơ đồ dòng thời gian. //Timeline chartvar chart = new google.visualization.Timeline(document.getElementById(‘container’));
Ví dụ
googlecharts_timelines_basic.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript" src = "https://www.google.com/jsapi">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['timeline']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn({ type: 'string', id: 'President' });
data.addColumn({ type: 'date', id: 'Start' });
data.addColumn({ type: 'date', id: 'End' });
data.addRows([
[ 'Washington', new Date(1789, 3, 30), new Date(1797, 2, 4) ],
[ 'Adams', new Date(1797, 2, 4), new Date(1801, 2, 4) ],
[ 'Jefferson', new Date(1801, 2, 4), new Date(1809, 2, 4) ]]);
var options = {
width: '100%',
height: '100%'
};
// Instantiate and draw the chart.
var chart = new google.visualization.Timeline(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

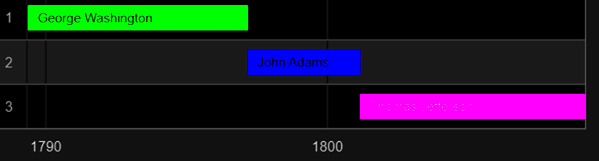
Biểu đồ mốc thời gian có nhãn dữ liệu
Sau đây là ví dụ về biểu đồ dòng thời gian có nhãn dữ liệu. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp Dòng thời gian để hiển thị sơ đồ dòng thời gian.
//Timeline chartvar chart = new google.visualization.Timeline(document.getElementById(‘container’));
Ví dụ
googlecharts_timelines_labels.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript" src = "https://www.google.com/jsapi">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['timeline']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn({ type: 'string', id: 'President' });
data.addColumn({ type: 'string', id: 'Name' });
data.addColumn({ type: 'date', id: 'Start' });
data.addColumn({ type: 'date', id: 'End' });
data.addRows([
[ '1', 'George Washington', new Date(1789, 3, 30), new Date(1797, 2, 4) ],
[ '2', 'John Adams', new Date(1797, 2, 4), new Date(1801, 2, 4) ],
[ '3', 'Thomas Jefferson', new Date(1801, 2, 4), new Date(1809, 2, 4) ]]);
var options = {
width: '100%',
height: '100%'
};
// Instantiate and draw the chart.
var chart = new google.visualization.Timeline(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.

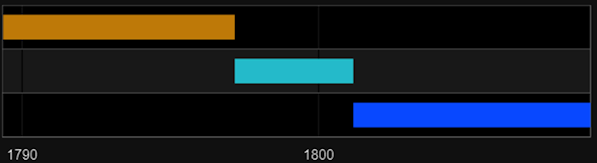
Biểu đồ dòng thời gian không có Nhãn hàng
Sau đây là ví dụ về biểu đồ dòng thời gian không có nhãn hàng. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình dòng thời gian để ẩn nhãn hàng.
// Set chart options
var options = {
timeline: { showRowLabels: false }
};
Ví dụ
googlecharts_timelines_row.htm
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js"></script>
<script type = "text/javascript" src = "https://www.google.com/jsapi"></script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['timeline']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn({
type: 'string', id: 'President'
});
data.addColumn({
type: 'date', id: 'Start'
});
data.addColumn({
type: 'date', id: 'End'
});
data.addRows([
[ 'George Washington', new Date(1789, 3, 30), new Date(1797, 2, 4) ],
[ 'John Adams', new Date(1797, 2, 4), new Date(1801, 2, 4) ],
[ 'Thomas Jefferson', new Date(1801, 2, 4), new Date(1809, 2, 4) ]
]);
var options = {
width: '100%',
height: '100%',
timeline: { showRowLabels: false }
};
// Instantiate and draw the chart.
var chart = new google.visualization.Timeline(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Xác minh kết quả.