Biểu đồ Google – Biểu đồ lịch cơ bản
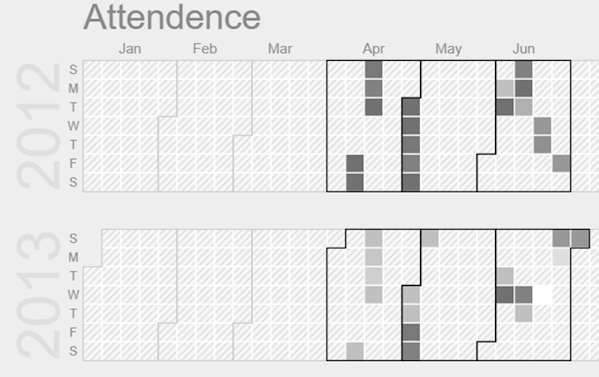
Sau đây là một ví dụ về biểu đồ lịch cơ bản. Biểu đồ lịch được sử dụng để trực quan hóa dữ liệu theo một khoảng thời gian. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp Lịch để hiển thị biểu đồ dựa trên lịch.
//Calendar chartvar chart = new google.visualization.Calendar(document.getElementById(‘container’));
Ví dụ
googlecharts_calendar_basic.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart','calendar']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn({ type: 'date', id: 'Date' });
data.addColumn({ type: 'number', id: 'Students' });
data.addRows([
[ new Date(2012, 3, 13), 50 ],
[ new Date(2012, 3, 14), 50 ],
[ new Date(2012, 3, 15), 49 ],
[ new Date(2012, 3, 16), 48 ],
[ new Date(2012, 3, 17), 50 ],
[ new Date(2012, 4, 1), 50 ],
[ new Date(2012, 4, 2), 50 ],
[ new Date(2012, 4, 3), 49 ],
[ new Date(2012, 4, 4), 48 ],
[ new Date(2012, 4, 5), 50 ],
[ new Date(2012, 5, 4), 40 ],
[ new Date(2012, 5, 5), 50 ],
[ new Date(2012, 5, 10), 48 ],
[ new Date(2012, 5, 11), 50 ],
[ new Date(2012, 5, 12), 42 ],
[ new Date(2012, 5, 20), 45 ],
[ new Date(2012, 5, 21), 46 ],
[ new Date(2012, 5, 29), 45 ],
[ new Date(2013, 3, 13), 40 ],
[ new Date(2013, 3, 14), 40 ],
[ new Date(2013, 3, 15), 39 ],
[ new Date(2013, 3, 16), 38 ],
[ new Date(2013, 3, 17), 40 ],
[ new Date(2013, 4, 1), 40 ],
[ new Date(2013, 4, 2), 40 ],
[ new Date(2013, 4, 3), 49 ],
[ new Date(2013, 4, 4), 48 ],
[ new Date(2013, 4, 5), 40 ],
[ new Date(2013, 5, 4), 40 ],
[ new Date(2013, 5, 5), 50 ],
[ new Date(2013, 5, 12), 48 ],
[ new Date(2013, 5, 13), 40 ],
[ new Date(2013, 5, 19), 32 ],
[ new Date(2013, 5, 23), 45 ],
[ new Date(2013, 5, 24), 36 ],
[ new Date(2013, 5, 30), 45 ]
]);
// Set chart options
var options = {'title':'Attendence', 'width':550, 'height':400};
// Instantiate and draw the chart.
var chart = new google.visualization.Calendar(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Biểu đồ Google – Biểu đồ lịch tùy chỉnh
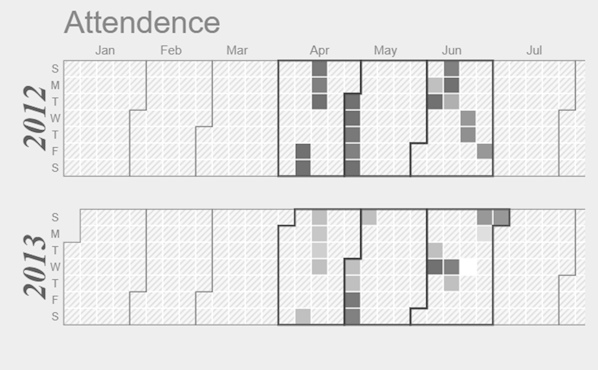
Sau đây là ví dụ về biểu đồ lịch tùy chỉnh. Biểu đồ lịch được sử dụng để trực quan hóa dữ liệu theo một khoảng thời gian. Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng cấu hình lịch để tùy chỉnh lịch.
// Set chart options
var options = {
calendar: {
yearLabel: {
fontName: 'Times-Roman',
fontSize: 32,
color: '#1A8763',
bold: true,
italic: true
},
monthOutlineColor: {
stroke: '#981b48',
strokeOpacity: 0.8,
strokeWidth: 2
},
unusedMonthOutlineColor: {
stroke: '#bc5679',
strokeOpacity: 0.8,
strokeWidth: 1
}
}
};
Ví dụ
googlecharts_calendar_customized.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart','calendar']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn({ type: 'date', id: 'Date' });
data.addColumn({ type: 'number', id: 'Students' });
data.addRows([
[ new Date(2012, 3, 13), 50 ],
[ new Date(2012, 3, 14), 50 ],
[ new Date(2012, 3, 15), 49 ],
[ new Date(2012, 3, 16), 48 ],
[ new Date(2012, 3, 17), 50 ],
[ new Date(2012, 4, 1), 50 ],
[ new Date(2012, 4, 2), 50 ],
[ new Date(2012, 4, 3), 49 ],
[ new Date(2012, 4, 4), 48 ],
[ new Date(2012, 4, 5), 50 ],
[ new Date(2012, 5, 4), 40 ],
[ new Date(2012, 5, 5), 50 ],
[ new Date(2012, 5, 10), 48 ],
[ new Date(2012, 5, 11), 50 ],
[ new Date(2012, 5, 12), 42 ],
[ new Date(2012, 5, 20), 45 ],
[ new Date(2012, 5, 21), 46 ],
[ new Date(2012, 5, 29), 45 ],
[ new Date(2013, 3, 13), 40 ],
[ new Date(2013, 3, 14), 40 ],
[ new Date(2013, 3, 15), 39 ],
[ new Date(2013, 3, 16), 38 ],
[ new Date(2013, 3, 17), 40 ],
[ new Date(2013, 4, 1), 40 ],
[ new Date(2013, 4, 2), 40 ],
[ new Date(2013, 4, 3), 49 ],
[ new Date(2013, 4, 4), 48 ],
[ new Date(2013, 4, 5), 40 ],
[ new Date(2013, 5, 4), 40 ],
[ new Date(2013, 5, 5), 50 ],
[ new Date(2013, 5, 12), 48 ],
[ new Date(2013, 5, 13), 40 ],
[ new Date(2013, 5, 19), 32 ],
[ new Date(2013, 5, 23), 45 ],
[ new Date(2013, 5, 24), 36 ],
[ new Date(2013, 5, 30), 45 ]
]);
// Set chart options
var options = {
'title':'Attendence',
'width':550,
'height':400,
calendar: {
yearLabel: {
fontName: 'Times-Roman',
fontSize: 32,
color: '#1A8763',
bold: true,
italic: true
},
monthOutlineColor: {
stroke: '#981b48',
strokeOpacity: 0.8,
strokeWidth: 2
},
unusedMonthOutlineColor: {
stroke: '#bc5679',
strokeOpacity: 0.8,
strokeWidth: 1
}
}
};
// Instantiate and draw the chart.
var chart = new google.visualization.Calendar(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Biểu đồ Google – Biểu đồ nến
Biểu đồ nến được sử dụng để hiển thị giá trị mở và đóng trên một phương sai giá trị và thường được sử dụng để thể hiện cổ phiếu. Trong phần này chúng ta sẽ thảo luận về các loại biểu đồ dựa trên nến sau đây.
Biểu đồ Google – Biểu đồ nến cơ bản
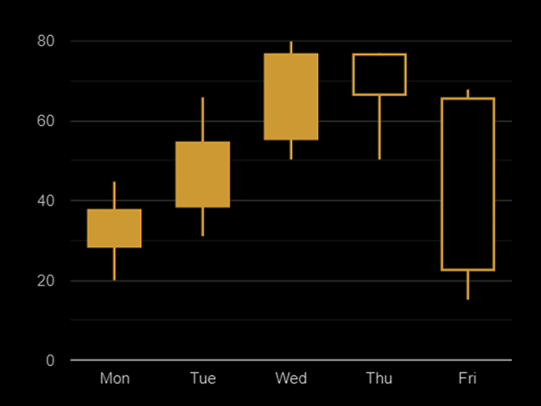
Sau đây là một ví dụ về biểu đồ nến cơ bản. Biểu đồ hình nến thường được sử dụng để hiển thị giá trị mở và đóng được phủ lên trên tổng phương sai. Biểu đồ nến thường được sử dụng để thể hiện hành vi giá trị cổ phiếu. Trong biểu đồ này, các ô đã điền được vẽ cho các mục có giá trị mở nhỏ hơn giá trị đóng (tăng) và , và các ô rỗng được vẽ khi giá trị mở của mục lớn hơn giá trị đóng (mất). Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ này trong chương Cú pháp cấu hình biểu đồ của Google . Vì vậy, hãy xem ví dụ đầy đủ.
Cấu hình
Chúng tôi đã sử dụng lớp CandlestickChart để hiển thị biểu đồ dựa trên nến.
//candlestick chart
var chart = new google.visualization.CandlestickChart
(document.getElementById('container'));
Ví dụ
googlecharts_candlestick_basic.htm Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigian</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = google.visualization.arrayToDataTable([
['Mon', 20, 28, 38, 45],
['Tue', 31, 38, 55, 66],
['Wed', 50, 55, 77, 80],
['Thu', 77, 77, 66, 50],
['Fri', 68, 66, 22, 15]
// Treat first row as data as well.
], true);
// Set chart options
var options = {legend: 'none'};
// Instantiate and draw the chart.
var chart = new google.visualization.CandlestickChart(document.getElementById('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Kết quả Xác minh kết quả.

Xem thêm Biểu đồ nến tùy chỉnh