Bước 1: Tạo cấu trúc HTML
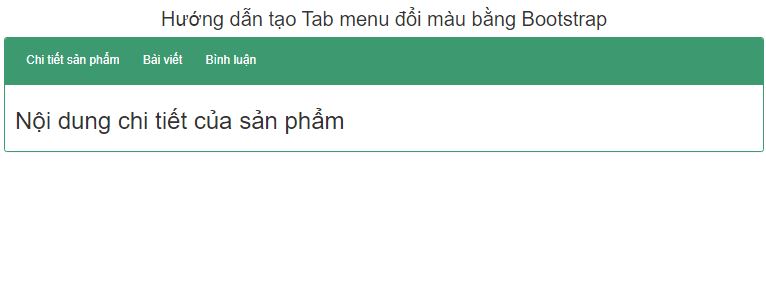
<h2 class="text-center">Hướng dẫn tạo Tab menu đổi màu bằng Bootstrap</h2>
<div class="container">
<div class="row">
<div class="col-xs-12 col-lg-12">
<div id="panelBox" class="panel panelBox panelFilter">
<div class="panel-heading">
<ul class="nav panelbox nav-tabs"><div class="logo_menuchinh" style="float:left; padding-top:5px; padding-left:10px; color:#fff; margin-left:auto; margin-right:auto; text-align=center; line-height:40px; font-size:16px;font-weight:bold;font-family:Arial">dongthoigian.net</div><div class="menu-icon"><span>Menu</span></div>
<li class="active"><a href="https://hocwebgiare.com/#tabFilters" data-toggle="tab">Chi tiết sản phẩm</a>
</li>
<li><a href="https://hocwebgiare.com/#tabResults" data-toggle="tab">Bài viết</a>
</li>
<li><a href="https://hocwebgiare.com/#tabMetrics" data-toggle="tab">Bình luận</a>
</li>
</ul>
</div>
<div class="panel-body">
<div class="tab-content">
<div class="tab-pane fade in active" id="tabFilters">
<h1>Nội dung chi tiết của sản phẩm</h1>
</div>
<div class="tab-pane fade" id="tabResults">
<h1>Nội dung về bài viết</h1>
</div>
<div class="tab-pane fade" id="tabMetrics">
<h1>Nội dung bình luận</h1>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Bước 2: Tạo cấu trúc CSS
.panelbox.nav-tabs {
border-color:transparent;
}
.panelbox.nav-tabs>.active>a,
.panelbox.nav-tabs>.active:hover>a,
.panelbox.nav-tabs a,
.panelbox.nav-tabs a:hover{
background-color:transparent!important;
border-color:transparent!important;
border-radius:0px!important;
color:white!important;
font-size:18px;
}
.panelFilter {
border-color: #3D9970;
-webkit-transition: border-color 4s ease-out;
-moz-transition: border-color 4s ease-out;
-o-transition: border-color 4s ease-out;
transition: border-color 4s ease-out;
}
.panelFilter > .panel-heading {
color: #ffffff;
background-color: #3D9970;
border-color: #3D9970;
-webkit-transition: background-color 4s ease-out;
-moz-transition: background-color 4s ease-out;
-o-transition: background-color 4s ease-out;
transition: background-color 4s ease-out;
}
.panelResults {
border-color: #FF4136;
-webkit-transition: border-color 4s ease-out;
-moz-transition: border-color 4s ease-out;
-o-transition: border-color 4s ease-out;
transition: border-color 4s ease-out;
}
.panelResults > .panel-heading {
color: #ffffff;
background-color: #FF4136;
border-color: #FF4136;
-webkit-transition: background-color 4s ease-out;
-moz-transition: background-color 4s ease-out;
-o-transition: background-color 4s ease-out;
transition: background-color 4s ease-out;
}
.panelMetrics {
border-color: #0074D9;
-webkit-transition: border-color 4s ease-out;
-moz-transition: border-color 4s ease-out;
-o-transition: border-color 4s ease-out;
transition: border-color 4s ease-out;
}
.panelMetrics > .panel-heading {
color: #ffffff;
background-color: #0074D9;
border-color: #0074D9;
-webkit-transition: background-color 4s ease-out;
-moz-transition: background-color 4s ease-out;
-o-transition: background-color 4s ease-out;
transition: background-color 4s ease-out;
}Bước 3: Gọi thư viện Bootstrap
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>Bước 4 : Gọi thư viện JQUERY
<script src="js/jquery-1.11.1.min.js"></script>Bước 5: Tạo hiệu ứng đổi màu bằng JQUERY
$(function() {
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var target = $(e.target).attr("href")
if (target == "#tabFilters") {
$('#panelBox').removeClass();
$('#panelBox').addClass('panel panelBox panelFilter');
}
if (target == "#tabResults") {
$('#panelBox').removeClass();
$('#panelBox').addClass('panel panelBox panelResults');
}
if (target == "#tabMetrics") {
$('#panelBox').removeClass();
$('#panelBox').addClass('panel panelBox panelMetrics');
}
})
;});