Tài nguyên là một tệp văn bản cho phép trình biên dịch quản lý các đối tượng như hình ảnh, âm thanh, con trỏ chuột, hộp thoại, v.v. Microsoft Visual Studio giúp việc tạo tệp tài nguyên trở nên đặc biệt dễ dàng bằng cách cung cấp các công cụ cần thiết trong cùng một môi trường được sử dụng để lập trình. Điều này có nghĩa là bạn thường không phải sử dụng ứng dụng bên ngoài để tạo hoặc định cấu hình tệp tài nguyên. Sau đây là một số tính năng quan trọng liên quan đến tài nguyên.
- Tài nguyên là các thành phần giao diện cung cấp thông tin cho người dùng.
- Bitmap, biểu tượng, thanh công cụ và con trỏ đều là tài nguyên.
- Một số tài nguyên có thể được thao tác để thực hiện một hành động như chọn từ menu hoặc nhập dữ liệu vào hộp thoại.
- Một ứng dụng có thể sử dụng nhiều tài nguyên khác nhau hoạt động độc lập với nhau, những tài nguyên này được nhóm thành một tệp văn bản có phần mở rộng *.rc.
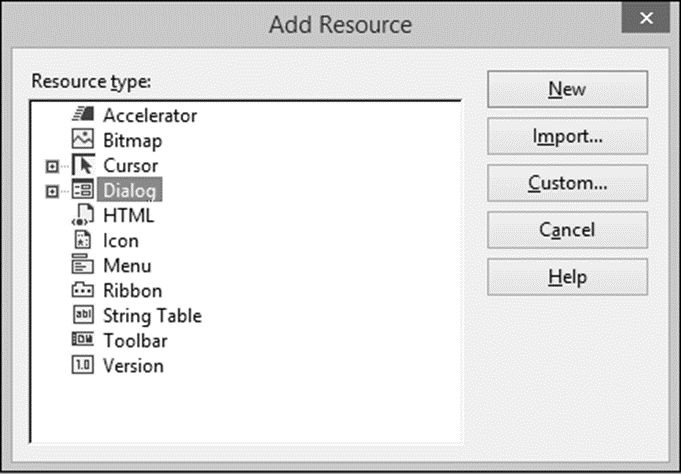
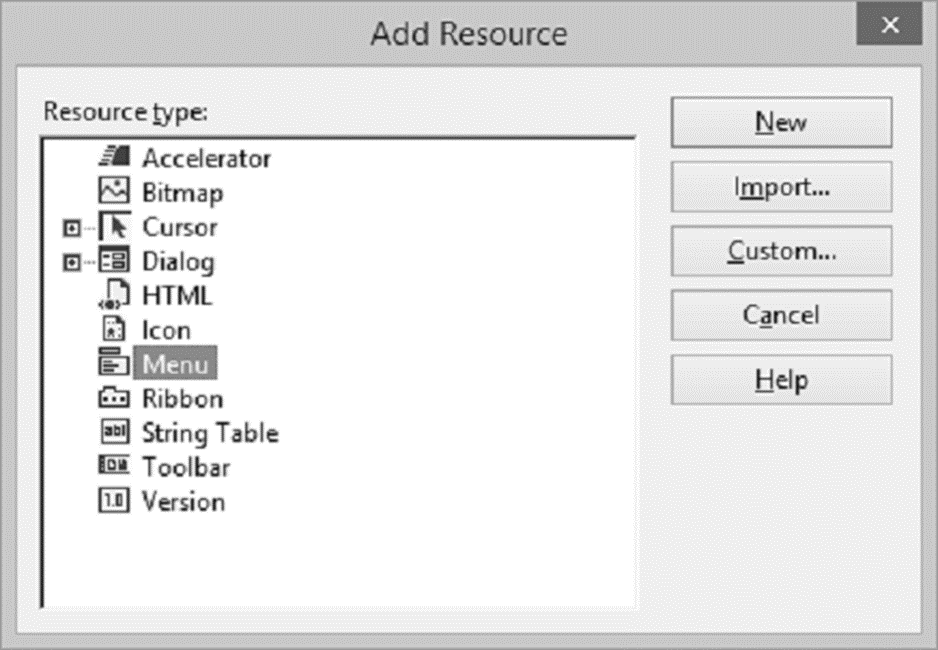
- Hầu hết các tài nguyên được tạo bằng cách chọn tài nguyên mong muốn từ hộp thoại Thêm tài nguyên.

- Hộp thoại Thêm tài nguyên cung cấp một danh sách đầy đủ các tài nguyên có thể được sử dụng theo yêu cầu, nhưng nếu bạn cần thứ gì đó không có sẵn thì bạn có thể thêm thủ công vào tệp *.rc trước khi thực hiện chương trình.
định danh
Mã định danh là một ký hiệu là một số nguyên không đổi có tên thường bắt đầu bằng ID. Nó bao gồm hai phần – một chuỗi văn bản (tên biểu tượng) được ánh xạ tới một giá trị số nguyên (giá trị biểu tượng).
- Các biểu tượng cung cấp một cách mô tả đề cập đến các tài nguyên và đối tượng giao diện người dùng, cả trong mã nguồn của bạn và trong khi bạn đang làm việc với chúng trong trình chỉnh sửa tài nguyên.
- Khi bạn tạo một tài nguyên hoặc đối tượng tài nguyên mới, trình chỉnh sửa tài nguyên sẽ cung cấp tên mặc định cho tài nguyên, ví dụ: IDC_DIALOG1 và gán giá trị cho nó.
- Định nghĩa tên-cộng-giá trị được lưu trữ trong tệp Resource.h.
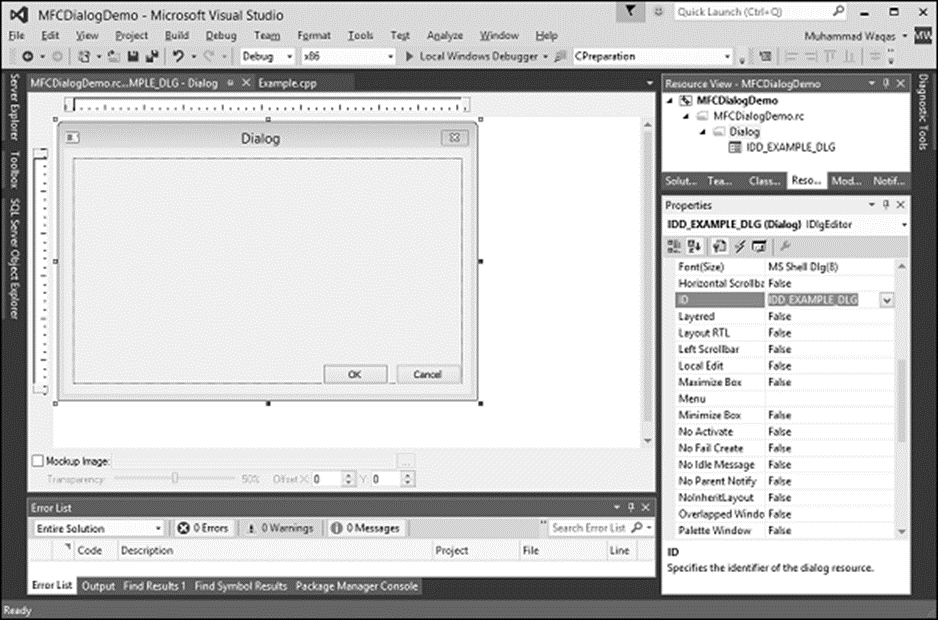
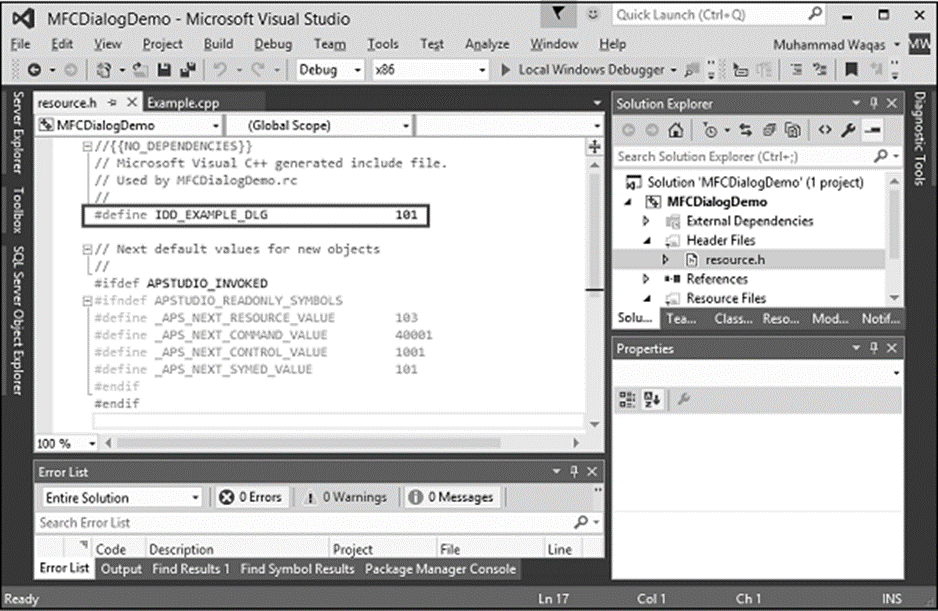
Bước 1 – Chúng ta hãy xem ví dụ CMFCDialogDemo của chúng ta từ chương trước, trong đó chúng ta đã tạo một hộp thoại và ID của nó là IDD_EXAMPLE_DLG .

Bước 2 – Chuyển đến Solution Explorer, bạn sẽ thấy tệp resource.h bên dưới Tệp tiêu đề. Tiếp tục bằng cách mở tệp này trong trình chỉnh sửa và bạn sẽ thấy mã định danh hộp thoại cũng như giá trị số nguyên của nó.

Biểu tượng
Biểu tượng là một hình ảnh nhỏ được sử dụng trên cửa sổ đại diện cho một ứng dụng. Nó được sử dụng trong hai kịch bản chính.
- Trên khung của một Window, nó được hiển thị bên trái tên Window trên thanh tiêu đề.
- Trong Windows Explorer, trên Màn hình nền, trong Máy tính của tôi hoặc trong cửa sổ Bảng điều khiển.
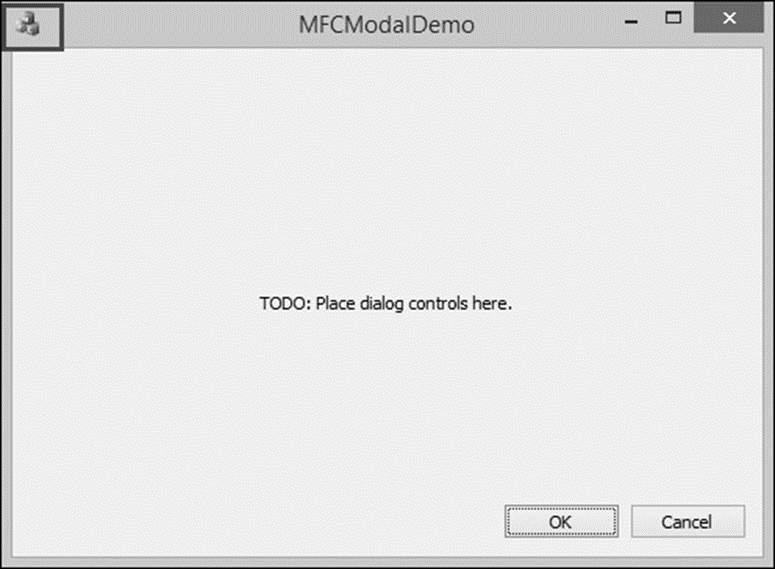
Nếu bạn xem ví dụ MFCModalDemo của chúng tôi, bạn sẽ thấy rằng Visual studio đang sử dụng một biểu tượng mặc định cho thanh tiêu đề như trong ảnh chụp nhanh sau đây.

Bạn có thể tạo biểu tượng của riêng mình bằng cách thực hiện theo các bước dưới đây –
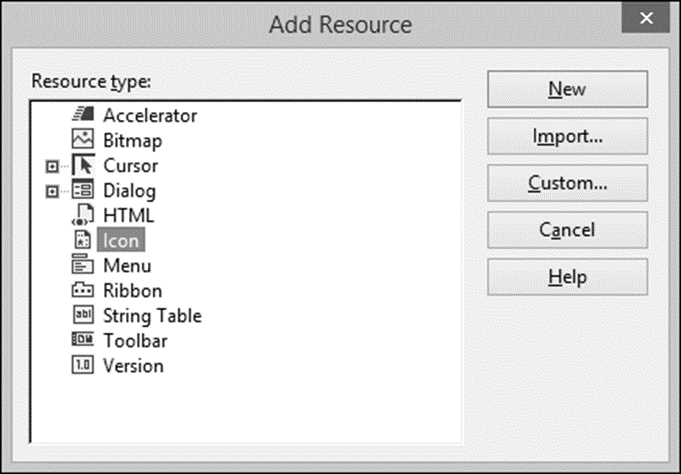
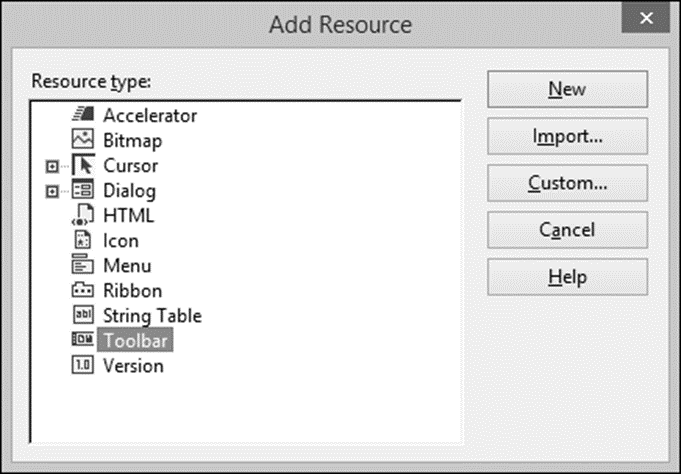
Bước 1 – Nhấp chuột phải vào dự án của bạn và chọn Thêm → Tài nguyên, bạn sẽ thấy hộp thoại Thêm tài nguyên.

Bước 2 – Chọn Biểu tượng và nhấp vào nút Mới và bạn sẽ thấy biểu tượng sau.

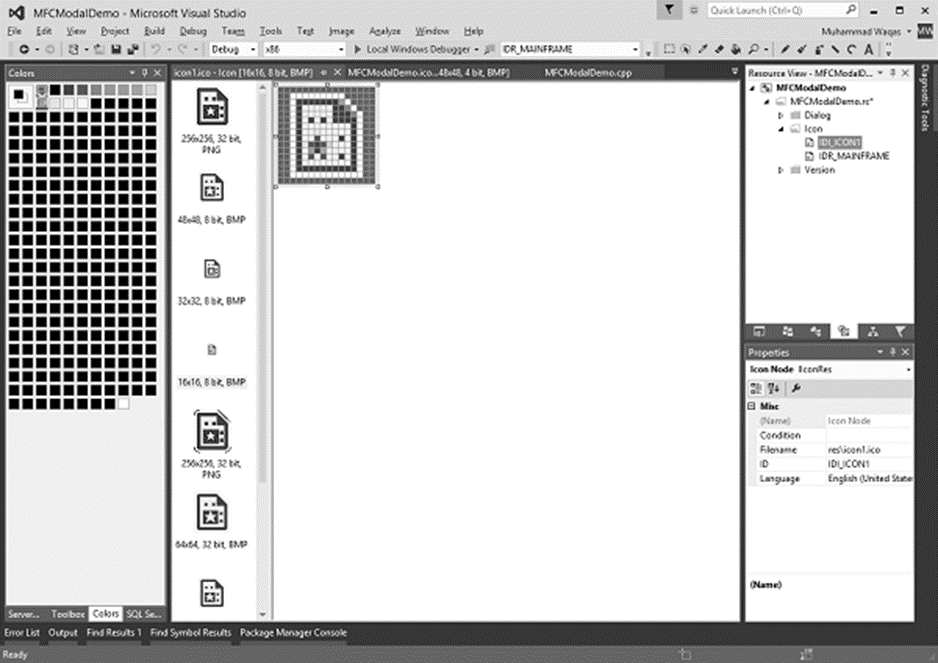
Bước 3 – Trong Solution Explorer, đi tới Resource View và mở rộng MFCModalDemo > Icon. Bạn sẽ thấy hai biểu tượng. IDR_MAINFRAME là mặc định và IDI_ICON1 là biểu tượng mới được tạo.
Bước 4 – Nhấp chuột phải vào biểu tượng vừa tạo và chọn Thuộc tính.
Bước 5 – IDI_ICON1 là ID của biểu tượng này, bây giờ chúng ta hãy thay đổi ID này thành IDR_MYICON.
Bước 6 – Bây giờ bạn có thể thay đổi biểu tượng này trong trình thiết kế theo yêu cầu của mình. Chúng tôi sẽ sử dụng cùng một biểu tượng.
Bước 7 – Lưu biểu tượng này.
Bước 8 – Chuyển đến hàm tạo CMFCModalDemoDlg trong tệp CMFCModalDemoDlg.cpp sẽ trông giống như mã sau.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_MAINFRAME);
}
Bước 9 – Bây giờ bạn có thể thấy rằng biểu tượng mặc định đã được tải trong hàm tạo. Hãy để chúng tôi thay đổi nó thành IDR_ MYICON như trong đoạn mã sau.
CMFCModalDemoDlg::CMFCModalDemoDlg(CWnd* pParent /* = NULL*/)
: CDialogEx(IDD_MFCMODALDEMO_DIALOG, pParent) {
m_hIcon = AfxGetApp() -> LoadIcon(IDR_ MYICON);
}
Bước 10 – Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy biểu tượng mới được hiển thị trên hộp thoại.

thực đơn
Các menu cho phép bạn sắp xếp các lệnh một cách hợp lý và dễ tìm. Với trình chỉnh sửa Menu, bạn có thể tạo và chỉnh sửa menu bằng cách làm việc trực tiếp với thanh menu gần giống với thanh menu trong ứng dụng đã hoàn thành của bạn. Để tạo một menu, hãy làm theo các bước dưới đây –
Bước 1 – Nhấp chuột phải vào dự án của bạn và chọn Thêm → Tài nguyên. Bạn sẽ thấy hộp thoại Thêm tài nguyên.

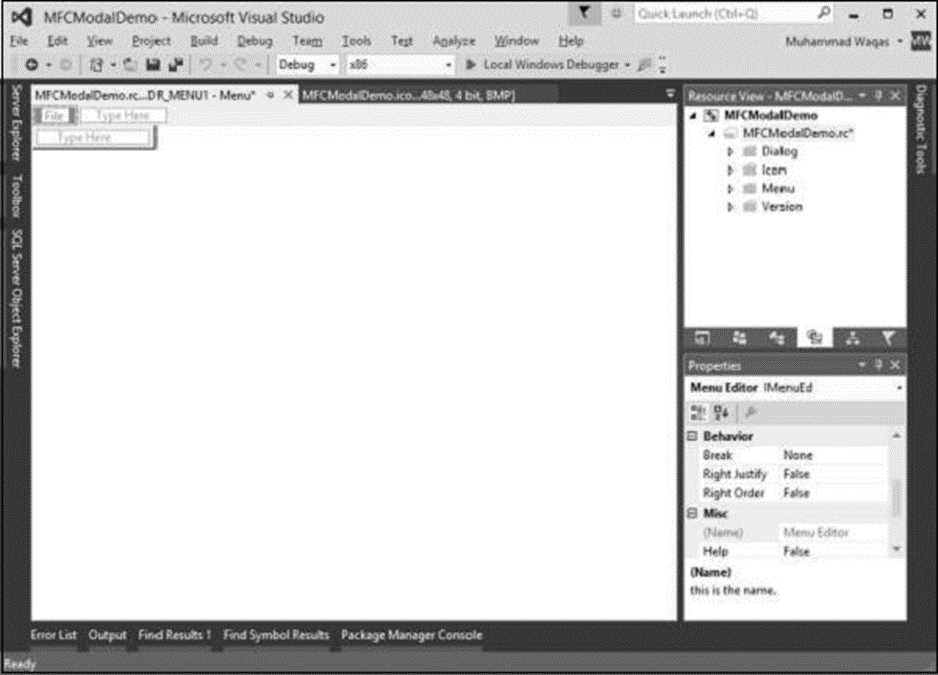
Bước 2 – Chọn Menu và nhấp vào Mới. Bạn sẽ thấy hình chữ nhật có chứa “Type Here” trên thanh menu.

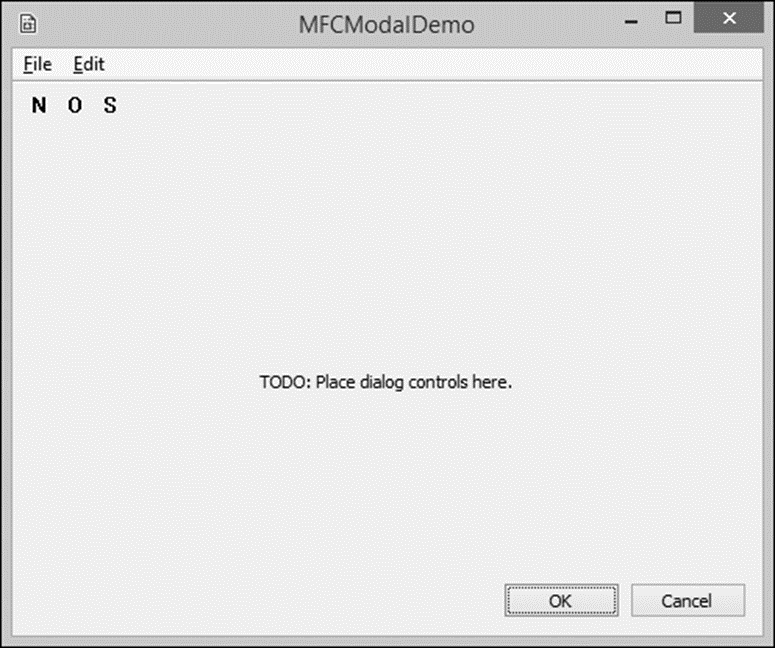
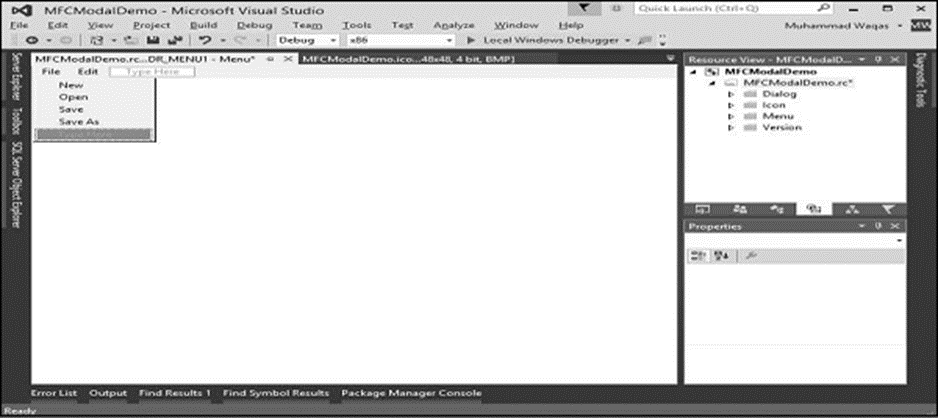
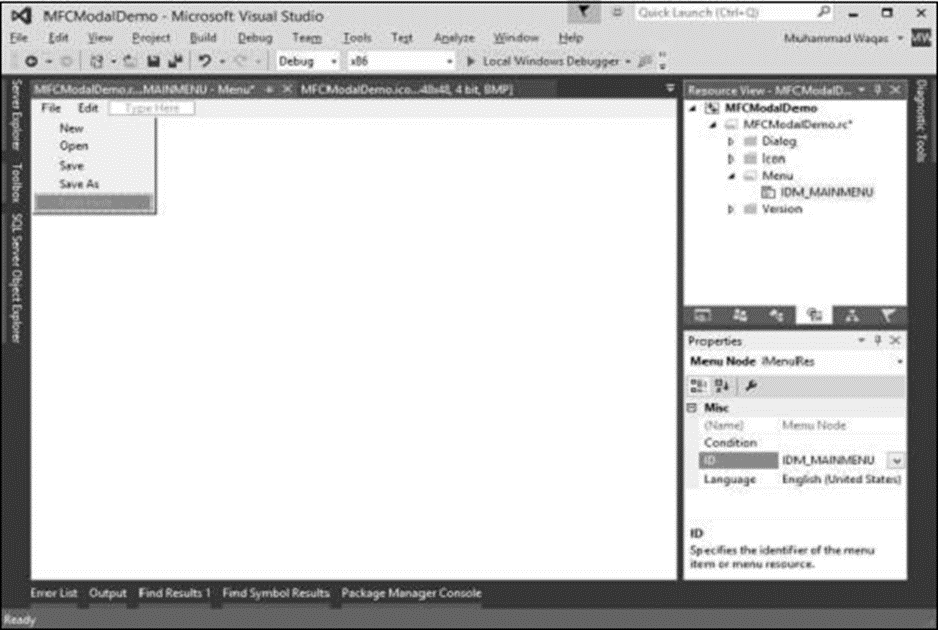
Bước 3 – Viết một số tùy chọn menu như Tệp, Chỉnh sửa, v.v. như trong ảnh chụp nhanh sau đây

Bước 4 – Nếu bạn mở rộng thư mục Menu trong Chế độ xem tài nguyên, bạn sẽ thấy mã định danh Menu IDR_MENU1. Nhấp chuột phải vào mã định danh này và thay đổi nó thành IDM_MAINMENU.

Bước 5 – Lưu tất cả các thay đổi.
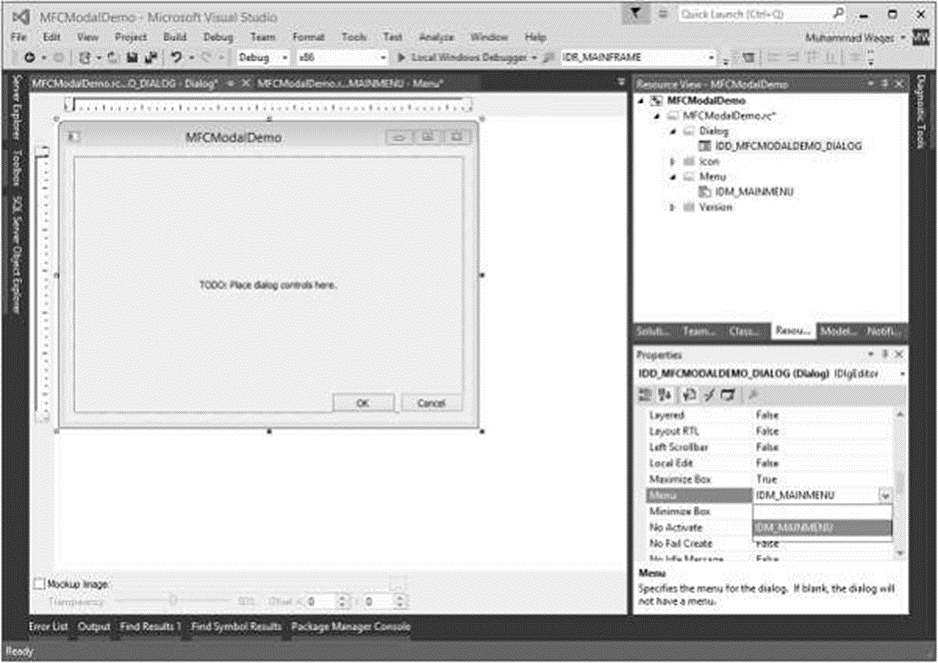
Bước 6 – Chúng ta cần đính kèm menu này vào hộp thoại của mình. Mở rộng thư mục Hộp thoại của bạn trong Solution Explorer và nhấp đúp vào mã định danh hộp thoại.

Bước 7 – Bạn sẽ thấy trường menu trong Thuộc tính. Chọn định danh Menu từ danh sách thả xuống như hình trên.
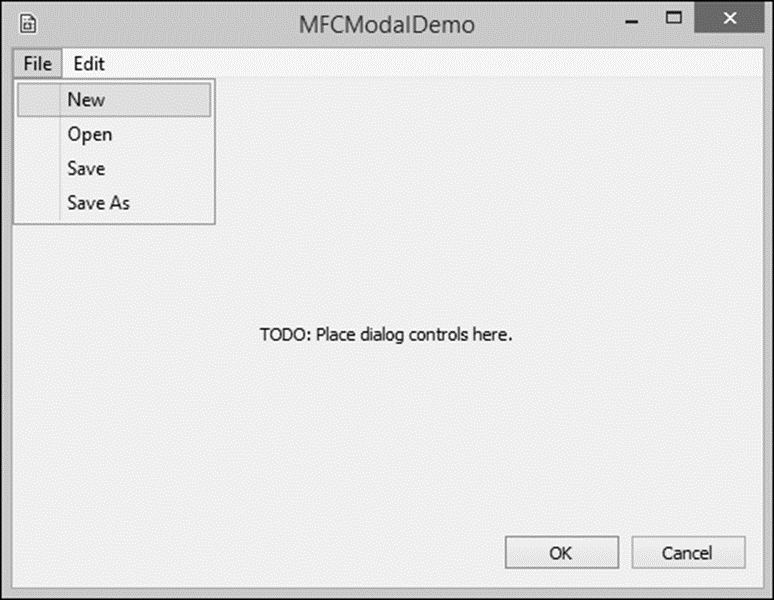
Bước 8 – Chạy ứng dụng này và bạn sẽ thấy hộp thoại sau đây cũng chứa các tùy chọn menu.

Thanh công cụ
Thanh công cụ là một điều khiển Windows cho phép người dùng thực hiện một số hành động trên biểu mẫu bằng cách nhấp vào nút thay vì sử dụng menu.
- Thanh công cụ cung cấp một nhóm các nút thuận tiện giúp đơn giản hóa công việc của người dùng bằng cách đưa các hành động dễ tiếp cận nhất dưới dạng các nút.
- Một thanh công cụ có thể mang những thao tác phổ biến như vậy đến gần hơn với người dùng.
- Thanh công cụ thường hiển thị dưới menu chính.
- Chúng có thể được trang bị các nút nhưng đôi khi các nút của chúng hoặc một số nút của chúng có chú thích.
- Thanh công cụ cũng có thể được trang bị các loại điều khiển khác.
Để tạo một thanh công cụ, sau đây là các bước.
Bước 1 – Nhấp chuột phải vào dự án của bạn và chọn Thêm → Tài nguyên. Bạn sẽ thấy hộp thoại Thêm tài nguyên.

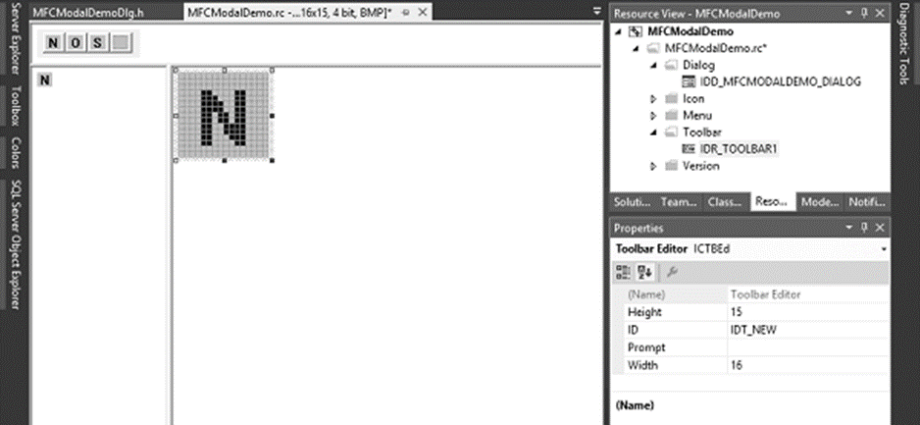
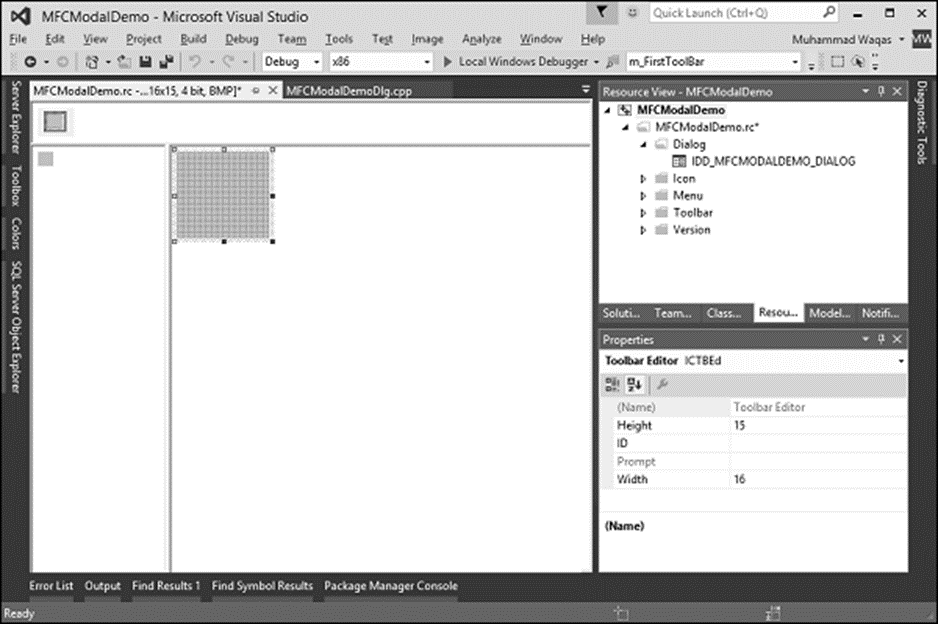
Bước 2 – Chọn Thanh công cụ và nhấp vào Mới. Bạn sẽ thấy màn hình sau.

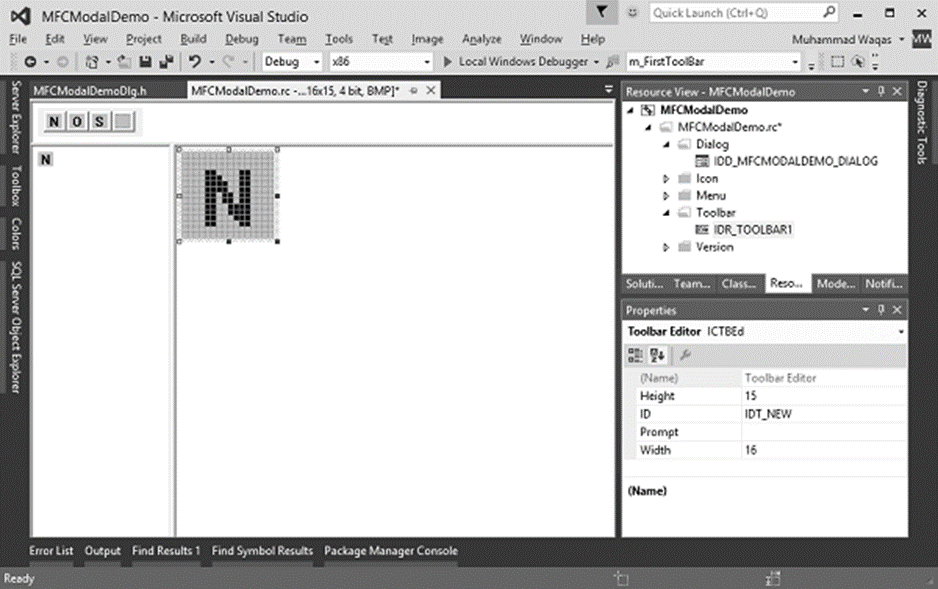
Bước 3 – Thiết kế thanh công cụ của bạn trong trình thiết kế như trong ảnh chụp màn hình sau và chỉ định cả ID.

Bước 4 – Thêm hai biến này vào lớp CMFCModalDemoDlg.
CToolBar m_wndToolBar;
BOOL butD;
Bước 5 − Sau đây là quá trình triển khai hoàn chỉnh CMFCModalDemoDlg trong tệp CMFCModalDemoDlg.h −
class CMFCModalDemoDlg : public CDialogEx {
// Construction
public:
CMFCModalDemoDlg(CWnd* pParent = NULL); // standard constructor
// Dialog Data
#ifdef AFX_DESIGN_TIME
enum { IDD = IDD_MFCMODALDEMO_DIALOG };
#endif
protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support
// Implementation
protected:
HICON m_hIcon;
CToolBar m_wndToolBar;
BOOL butD;
// Generated message map functions
virtual BOOL OnInitDialog();
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
public:
afx_msg void OnBnClickedOk();
};
Bước 6 – Cập nhật CMFCModalDemoDlg::OnInitDialog() như được hiển thị trong đoạn mã sau.
BOOL CMFCModalDemoDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
if (!m_wndToolBar.Create(this)
|| !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1))
//if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD |
// WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS |
// CBRS_FLYBY | CBRS_SIZE_DYNAMIC) ||
// !m_wndToolBar.LoadToolBar(IDR_TOOLBAR1)) {
TRACE0("Failed to Create Dialog Toolbar\n");
EndDialog(IDCANCEL);
}
butD = TRUE;
CRect rcClientOld; // Old Client Rect
CRect rcClientNew; // New Client Rect with Tollbar Added
// Retrive the Old Client WindowSize
// Called to reposition and resize control bars in the client area of a window
// The reposQuery FLAG does not really traw the Toolbar. It only does the calculations.
// And puts the new ClientRect values in rcClientNew so we can do the rest of the Math.
GetClientRect(rcClientOld);
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0, reposQuery, rcClientNew);
// All of the Child Windows (Controls) now need to be moved so the Tollbar does not cover them up.
// Offest to move all child controls after adding Tollbar
CPoint ptOffset(rcClientNew.left - rcClientOld.left, rcClientNew.top - rcClientOld.top);
CRect rcChild;
CWnd* pwndChild = GetWindow(GW_CHILD); //Handle to the Dialog Controls
while (pwndChild) // Cycle through all child controls {
pwndChild -> GetWindowRect(rcChild); // Get the child control RECT
ScreenToClient(rcChild);
// Changes the Child Rect by the values of the claculated offset
rcChild.OffsetRect(ptOffset);
pwndChild -> MoveWindow(rcChild, FALSE); // Move the Child Control
pwndChild = pwndChild -> GetNextWindow();
}
CRect rcWindow;
// Get the RECT of the Dialog
GetWindowRect(rcWindow);
// Increase width to new Client Width
rcWindow.right += rcClientOld.Width() - rcClientNew.Width();
// Increase height to new Client Height
rcWindow.bottom += rcClientOld.Height() - rcClientNew.Height();
// Redraw Window
MoveWindow(rcWindow, FALSE);
// Now we REALLY Redraw the Toolbar
RepositionBars(AFX_IDW_CONTROLBAR_FIRST, AFX_IDW_CONTROLBAR_LAST, 0);
// TODO: Add extra initialization here
return TRUE; // return TRUE unless you set the focus to a control
}
Bước 7 – Chạy ứng dụng này. Bạn sẽ thấy hộp thoại sau đây cũng chứa thanh công cụ.