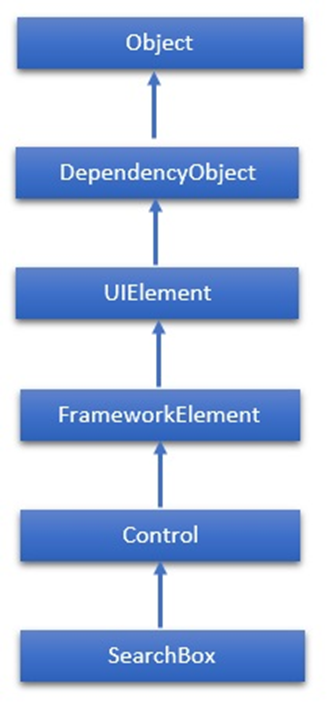
SearchBox đại diện cho một điều khiển có thể được sử dụng để nhập văn bản truy vấn tìm kiếm. Các dự án WPF không hỗ trợ SearchBox, vì vậy nó sẽ được triển khai trong Ứng dụng Windows. Kế thừa phân cấp của lớp SearchBox như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của lớp SearchBox.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của SearchBox.
Phương pháp
Dưới đây là các phương pháp thường được sử dụng của SearchBox.
Thí dụ
Ví dụ sau đây cho thấy việc sử dụng SearchBox trong ứng dụng XAML. Đây là mã XAML để tạo và khởi tạo một SearchBox với một số thuộc tính và sự kiện.
<Page x:Class = "XAML_SearchBox.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAML_SearchBox"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<SearchBox x:Name = "mySearchBox"
FocusOnKeyboardInput = "False"
QuerySubmitted = "mySearchBox_QuerySubmitted"
Height = "35" Width = "400" Margin = "234,132,732,601"/>
</Grid>
</Page>
Đây là cách triển khai trong C # cho truy vấn tìm kiếm
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=2344387
namespace XAML_SearchBox {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void mySearchBox_QuerySubmitted(SearchBox sender,
SearchBoxQuerySubmittedEventArgs args) {
this.Frame.Navigate(typeof(SearchResultsPage1), args.QueryText);
}
}
}
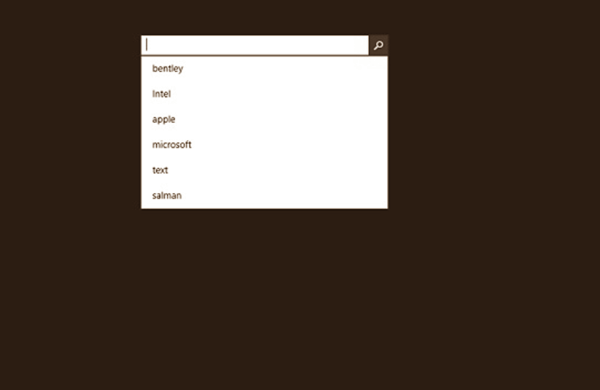
Trong dự án Ứng dụng Windows cho ví dụ này, hãy thêm Trang kết quả tìm kiếm với tên SearchResultsPage1.xaml . Việc triển khai mặc định là đủ để chạy Ứng dụng này. Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

XAML – Thanh trượt
Slider là một điều khiển với sự trợ giúp mà người dùng có thể chọn từ một loạt các giá trị bằng cách di chuyển một điều khiển Ngón cái dọc theo một bản nhạc. Sự kế thừa phân cấp của lớp Slider như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của Slider.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng trong lớp Slider.
Phương pháp
Dưới đây là các phương thức thường được sử dụng trong lớp Slider.
Thí dụ
Ví dụ sau đây cho thấy cách sử dụng Slider trong ứng dụng XAML. Đây là mã XAML để tạo Slider và các khối văn bản với một số thuộc tính và sự kiện.
<Window x:Class = "XAMLSlider.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<StackPanel>
<TextBlock Text = "Slider with ValueChanged event handler:" Margin = "10"/>
<Slider x:Name = "slider2" Minimum = "0" Maximum = "100"
TickFrequency = "2" TickPlacement = "BottomRight"
ValueChanged = "slider2_ValueChanged" Margin = "10"/>
<TextBlock x:Name = "textBlock1" Margin = "10" Text = "Current value: 0" />
</StackPanel>
</Grid>
</Window>
Đây là cách triển khai trong C # cho sự kiện ValueChanged
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLSlider {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
//private void slider2_ValueChanged(object sender,RangeBaseValueChangedEventArgs e)
//{
// string msg = String.Format("Current value: {0}", e.NewValue);
// this.textBlock1.Text = msg;
//}
private void slider2_ValueChanged(object sender,RoutedPropertyChangedEventArgs<double> e) {
int val = Convert.ToInt32(e.NewValue);
string msg = String.Format("Current value: {0}", val);
this.textBlock1.Text = msg;
}
}
}
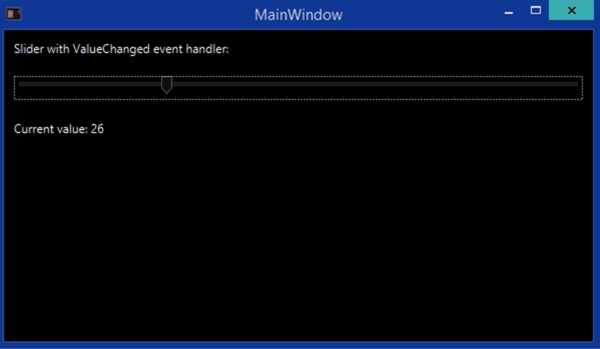
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau:

XAML – TextBlock
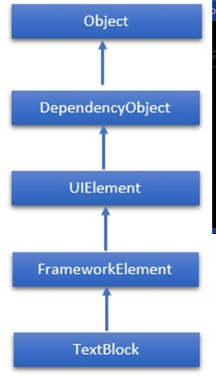
TextBlock cung cấp một điều khiển nhẹ để hiển thị một lượng nhỏ văn bản chỉ đọc. Sự kế thừa phân cấp của lớp TextBlock như sau:

Đặc tính
Dưới đây là các thuộc tính thường được sử dụng của lớp TextBlock.
Sự kiện
Dưới đây là các sự kiện thường được sử dụng của lớp TextBlock.
Phương pháp
Dưới đây là các phương thức thường được sử dụng trong lớp TextBlock.
Thí dụ
Ví dụ sau đây cho thấy việc sử dụng TextBlock trong ứng dụng XAML. Đây là mã XAML để tạo và khởi tạo TextBlock với một số thuộc tính.
<Window x:Class = "XAMLTextBlock.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel>
<TextBlock FontFamily = "Verdana"
LineStackingStrategy = "MaxHeight"
LineHeight = "10" Width = "500" TextWrapping = "Wrap">
Use the <Run FontSize = "30"> LineStackingStrategy</Run>
property to determine how a line box is created for each line.
A value of <Run FontSize = "20">MaxHeight</Run>
specifies that the stack height is the smallest value
that contains all the inline elements on that line
when those elements are properly aligned.
A value of <Run FontSize = "20">BlockLineHeight</Run>
specifies that the stack height is determined by
the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Grid>
</Window>
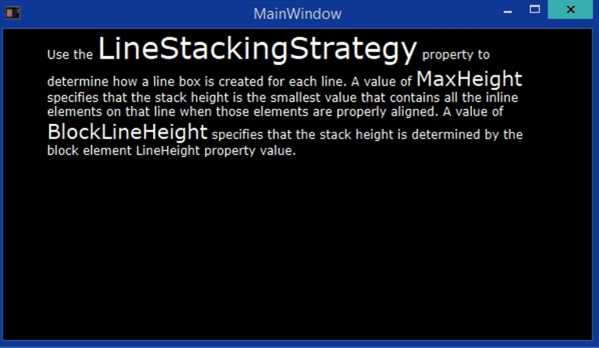
Khi bạn biên dịch và thực thi đoạn mã trên, nó sẽ tạo ra kết quả sau: