Chào mừng bạn đến với hướng dẫn XAML cho người mới bắt đầu. Hướng dẫn này nhấn mạnh nhiều hơn vào việc triển khai khái niệm theo thời gian thực thay vì chỉ thảo luận về phần lý thuyết. Mục tiêu chính của hướng dẫn này là cung cấp cho bạn hiểu rõ hơn về những gì bạn có thể làm với phát triển XAML bất kể nền tảng bạn đang sử dụng.
Hướng dẫn này được thiết kế cho tất cả những độc giả muốn tìm hiểu XAML và áp dụng nó ngay lập tức trong các loại ứng dụng khác nhau.
Trước khi tiếp tục với hướng dẫn này, bạn nên hiểu cơ bản về XML, Công nghệ Web và HTML.
XAML là viết tắt của Ngôn ngữ đánh dấu ứng dụng có thể mở rộng. Đó là một ngôn ngữ đơn giản và dễ khai báo dựa trên XML.
- Trong XAML, rất dễ dàng để tạo, khởi tạo và thiết lập các thuộc tính của một đối tượng có quan hệ phân cấp.
- Nó chủ yếu được sử dụng để thiết kế GUI.
- Nó cũng có thể được sử dụng cho các mục đích khác, ví dụ, để khai báo quy trình làm việc trong Workflow Foundation.
XAML có thể được sử dụng trong các nền tảng khác nhau như WPF (Windows Presentation Foundation), Silverlight, Mobile Development và Windows Store App. Nó có thể được sử dụng trên các phiên bản .Net framework và CLR (thời gian chạy ngôn ngữ chung) khác nhau.
Cách hoạt động của XAML
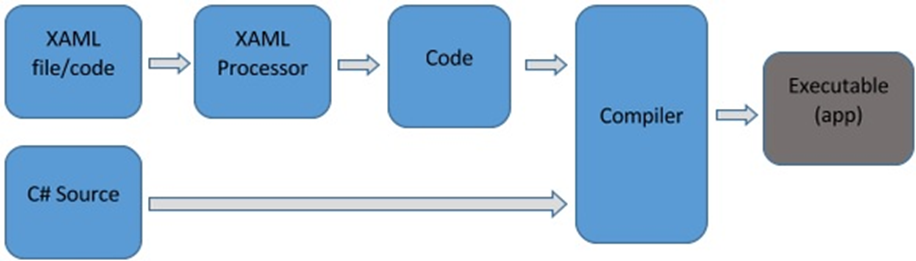
XAML là một ngôn ngữ khai báo theo nghĩa nó xác định CÁI GÌ và CÁCH NÀO bạn muốn làm. Bộ xử lý XAML chịu trách nhiệm về phần CÁCH để tìm ra. Hãy xem lược đồ sau. Nó tổng hợp mặt XAML của mọi thứ

Hình minh họa các thao tác sau:
- Tệp XAML được thông dịch bởi bộ xử lý XAML dành riêng cho nền tảng.
- Bộ xử lý XAML chuyển XAML thành mã nội bộ mô tả phần tử giao diện người dùng.
- Mã nội bộ và mã C # được liên kết với nhau thông qua các định nghĩa từng lớp và sau đó trình biên dịch .NET xây dựng ứng dụng.
Ưu điểm của XAML
Một trong những vấn đề lâu nay mà tất cả chúng ta phải đối mặt với thiết kế GUI có thể được giải quyết bằng cách sử dụng XAML. Nó có thể được sử dụng để thiết kế các phần tử giao diện người dùng trong các ứng dụng Windows Forms.
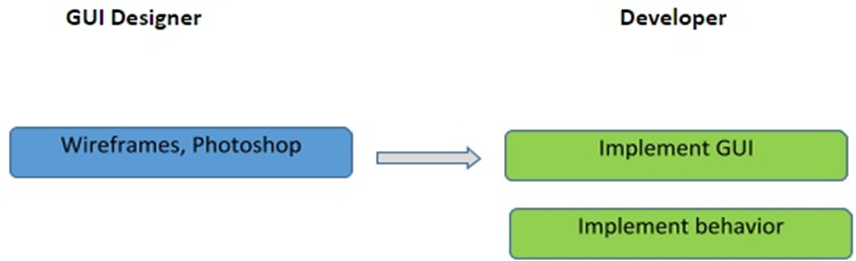
Trong các khung GUI trước đó, không có sự phân tách thực sự giữa cách một ứng dụng trông như thế nào và nó hoạt động như thế nào. Cả GUI và hành vi của nó đều được tạo bằng cùng một ngôn ngữ, ví dụ như C # hoặc VB.net, điều này sẽ đòi hỏi nhà phát triển nỗ lực nhiều hơn để triển khai cả giao diện người dùng và hành vi liên quan đến nó.

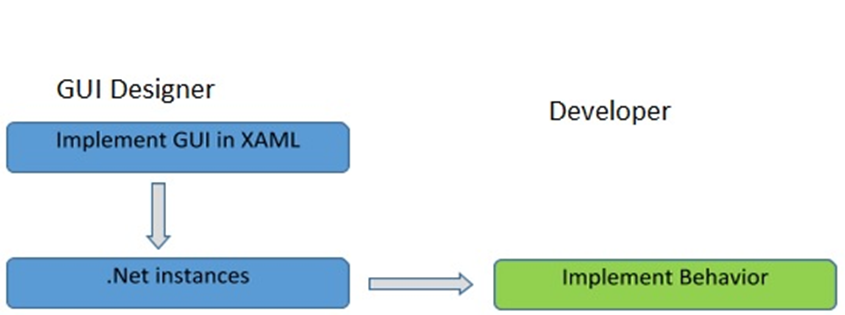
Với XAML, rất dễ dàng để tách hành vi khỏi mã của nhà thiết kế. Do đó, lập trình viên XAML và nhà thiết kế có thể làm việc song song. Mã XAML rất dễ đọc và dễ hiểu.

XAML – Thiết lập môi trường
Microsoft cung cấp hai công cụ quan trọng cho XAML –
- Visual Studio
- Hỗn hợp biểu hiện
Hiện tại, cả hai công cụ này đều có thể tạo XAML, nhưng thực tế là Visual Studio được các nhà phát triển sử dụng nhiều hơn trong khi Expression Blend vẫn được các nhà thiết kế sử dụng thường xuyên hơn.
Microsoft cung cấp phiên bản Visual Studio miễn phí có thể tải xuống từ https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Lưu ý – Đối với hướng dẫn này, chúng tôi chủ yếu sẽ sử dụng các dự án WPF và Ứng dụng Windows Store. Nhưng phiên bản miễn phí của Visual Studio không hỗ trợ Ứng dụng Windows Store. Vì vậy, cho mục đích đó, bạn sẽ cần một phiên bản Visual Studio được cấp phép.
Cài đặt
Làm theo các bước dưới đây để cài đặt Visual Studio trên hệ thống của bạn –
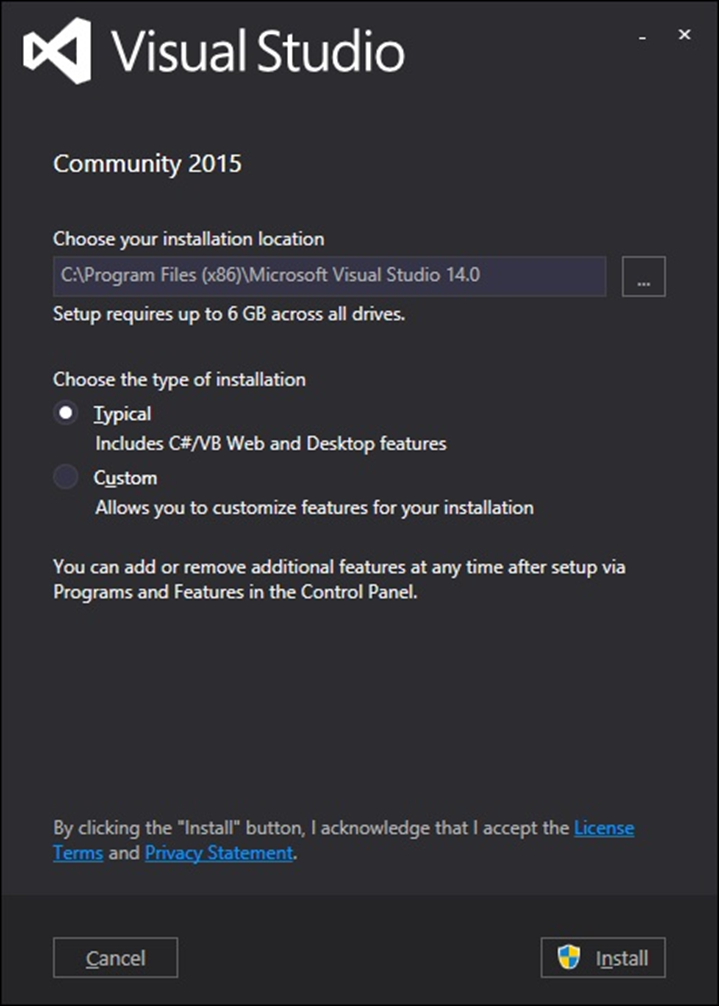
- Sau khi tải xuống các tệp, hãy chạy trình cài đặt. Hộp thoại sau sẽ được hiển thị.

Nhấp vào nút Cài đặt và nó sẽ bắt đầu quá trình cài đặt.

Khi quá trình cài đặt hoàn tất thành công, bạn sẽ thấy màn hình sau.

- Đóng hộp thoại này và khởi động lại máy tính của bạn nếu được yêu cầu.
- Bây giờ mở Visual studio từ Start Menu sẽ hiển thị hộp thoại sau. Sẽ mất một khoảng thời gian cho lần đầu tiên, chỉ để chuẩn bị.

Sau khi tất cả hoàn tất, bạn sẽ thấy cửa sổ chính của Visual Studio.

Bước đầu tiên hướng tới việc triển khai
Hãy để chúng tôi bắt đầu với một thực hiện đơn giản. Làm theo các bước dưới đây –
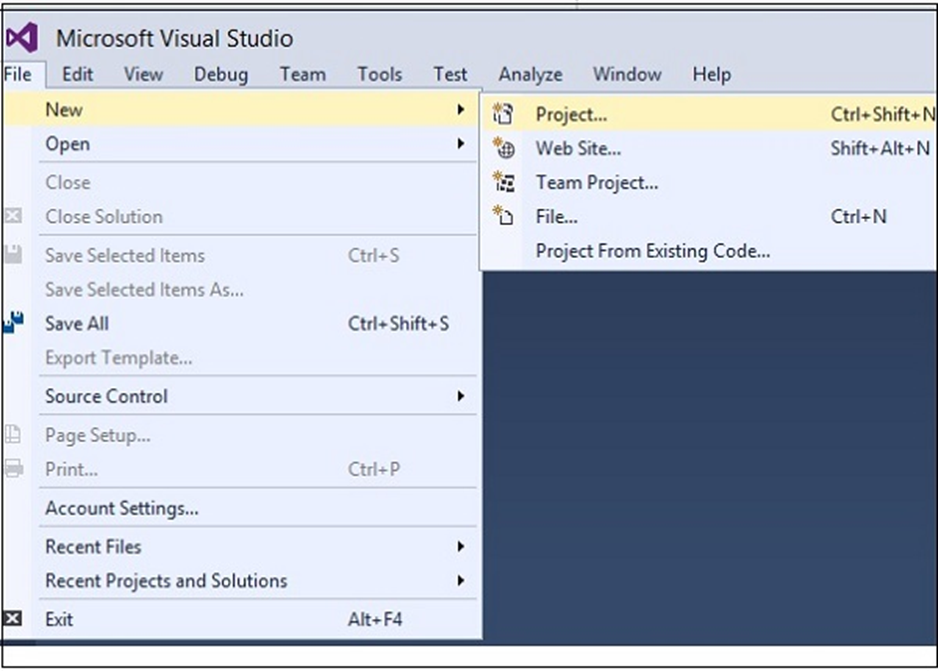
- Nhấp vào tùy chọn menu Tệp → Mới → Dự án.

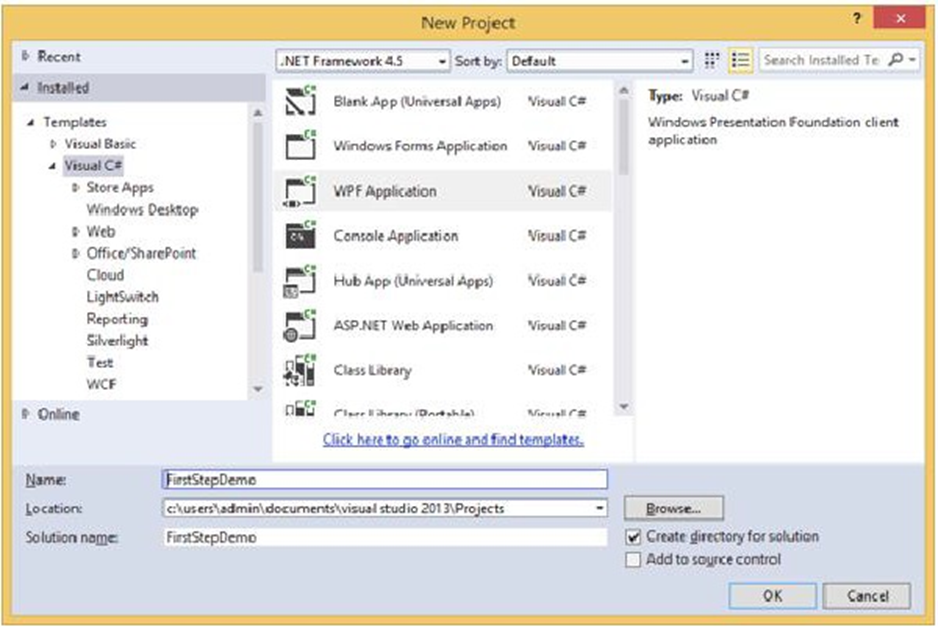
Hộp thoại sau sẽ được hiển thị:

- Trong Mẫu, chọn Visual C # và chọn Ứng dụng WPF. Đặt tên cho dự án và nhấp vào nút OK.
Trong tệp mainwindow.xaml, các thẻ XAML sau được viết theo mặc định. Bạn sẽ hiểu tất cả các thẻ này sau trong hướng dẫn này.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>
Theo mặc định, lưới được đặt làm phần tử đầu tiên sau trang.
Hãy thêm một nút và một khối văn bản trong phần tử Grid. Đây được gọi là cú pháp phần tử đối tượng , một dấu ngoặc nhọn bên trái theo sau là tên của thứ chúng ta muốn khởi tạo, ví dụ như một nút, sau đó xác định một thuộc tính nội dung. Chuỗi được gán cho Nội dung sẽ được hiển thị trên nút. Bây giờ đặt chiều cao và chiều rộng của nút tương ứng là 30 và 50. Tương tự khởi tạo các thuộc tính của khối Text. Bây giờ hãy nhìn vào cửa sổ thiết kế. Bạn sẽ thấy một nút. Bây giờ nhấn F5 để thực thi mã XAML này
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>
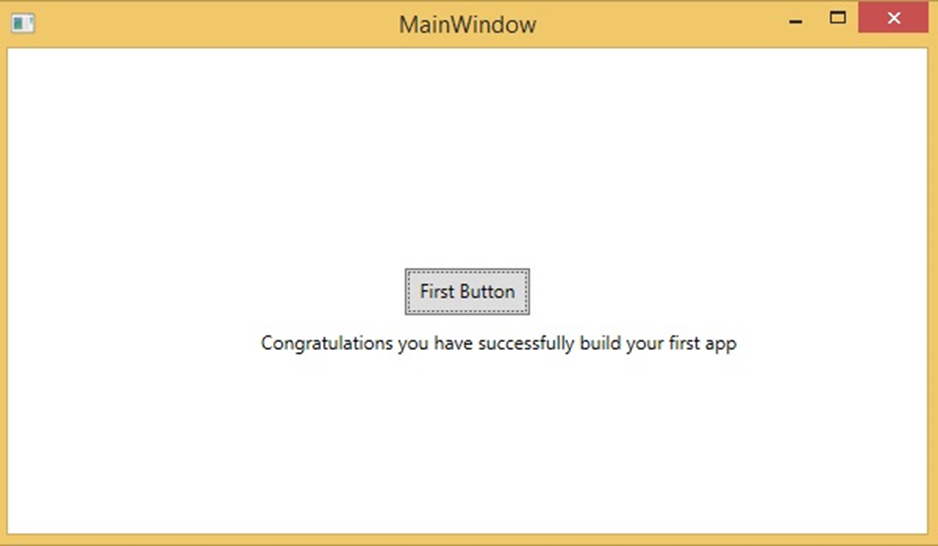
Khi bạn biên dịch và thực thi đoạn mã trên, bạn sẽ thấy cửa sổ sau.

Xin chúc mừng! Bạn đã thiết kế Nút đầu tiên của mình.