Trong chương này, isẽ trình bày về Ứng dụng SharePoint. Mô hình ứng dụng là một mô hình lưu trữ và triển khai phát triển mới dành cho các tiện ích mở rộng cho SharePoint. Với tư cách là nhà phát triển trong SharePoint 2013, chúng tôi có tùy chọn sử dụng mô hình giải pháp, giải pháp trang trại hoặc hộp cát hoặc sử dụng mô hình ứng dụng.
Tài liệu và hướng dẫn của Microsoft gợi ý rằng bạn nên ưu tiên mô hình ứng dụng hơn mô hình giải pháp và đó có thể là hướng dẫn rất hợp lệ. Tuy nhiên, bạn phải xem xét rằng mô hình ứng dụng, là một bổ sung đáng kể cho SharePoint 2013, trong khi mô hình giải pháp đã có từ SharePoint 2007.
Do đó, cơ sở kiến thức để phát triển với mô hình giải pháp tốt hơn đáng kể so với trạng thái hiện tại của cơ sở kiến thức để phát triển ứng dụng.
Ứng dụng đã xuất hiện chưa đủ lâu để mọi người chia sẻ trải nghiệm thế giới thực của họ bằng cách sử dụng nó. Tôi nghĩ điều rất quan trọng là bạn phải tìm hiểu mô hình ứng dụng và những điểm mạnh và điểm yếu của nó.
Đặc điểm ứng dụng
Các đặc điểm của ứng dụng được đưa ra bên dưới –
- Điều đầu tiên và có lẽ là quan trọng nhất, theo quan điểm của nhà phát triển, là tất cả các mã trong một ứng dụng được thực thi bên ngoài máy chủ SharePoint. Điều này có nghĩa là mã là JavaScript đang chạy trong trình duyệt của người dùng hoặc là mã đang chạy trên một số máy chủ bên ngoài.
- Vì tất cả mã đang chạy bên ngoài SharePoint, giao tiếp với SharePoint được thực hiện thông qua các dịch vụ web, có nghĩa là bạn đang sử dụng Mô hình đối tượng khách hoặc API REST.
- Không có trường hợp nào bạn có thể sử dụng Mô hình Đối tượng Máy chủ trong ứng dụng SharePoint.
- Sau khi xây dựng xong ứng dụng của mình, bạn sẽ đưa nó vào cửa hàng ứng dụng công cộng hoặc danh mục ứng dụng địa phương. Điều này đòi hỏi quá trình xem xét và có một số quy tắc mà bạn cần tuân theo để ứng dụng của mình đủ điều kiện xuất hiện trong cửa hàng ứng dụng công cộng.
- Tùy chọn khác là đặt ứng dụng của bạn trong một danh mục ứng dụng cục bộ, đây chỉ là một tuyển tập trang, trong ứng dụng web của bạn, đã được quản trị trung tâm định cấu hình để trở thành danh mục ứng dụng.
- Sau khi ứng dụng của bạn đã được triển khai đến cửa hàng của danh mục, người dùng có quyền của chủ sở hữu tuyển tập trang có thể cài đặt nó trong các site SharePoint.
Các loại ứng dụng
Có nhiều loại ứng dụng khác nhau mà bạn có thể tạo, như sau:
Ứng dụng được lưu trữ trên SharePoint
Đầu tiên là Ứng dụng được lưu trữ trên SharePoint. Như tên cho thấy, loại ứng dụng này được lưu trữ trong trang trại SharePoint của bạn.
Các tính năng quan trọng là –
- Nó được lưu trữ trong một trang con của trang web nơi nó được cài đặt và phần lớn trang con này hoạt động giống như các trang khác.
- Nó có thể chứa danh sách, thư viện, trang, loại nội dung, v.v.
- Khái niệm cơ bản về xây dựng Ứng dụng được lưu trữ trên SharePoint tương tự như kiến thức cơ bản về xây dựng Giải pháp SharePoint.
- Chúng tôi có một tính năng.
- Chúng tôi có thể thêm các phần tử vào đối tượng địa lý đó và các phần tử đó được xác định bằng CAML.
- Đối với nhiều yếu tố, chúng tôi có các nhà thiết kế trong Visual Studio.
- Chúng tôi có thể thêm các trang của trang web.
- Chúng tôi có thể thêm điều khiển máy chủ vào các trang web đó.
- Chúng tôi không thể thêm mã phía sau vào các trang của trang web đó, nhưng chúng tôi có thể thêm mã JavaScript.
- Bây giờ một khi bạn vượt ra ngoài những điều cơ bản, mọi thứ bắt đầu ngày càng ít giống nhau hơn.
Ứng dụng được lưu trữ trên đám mây
Hai loại ứng dụng khác, được nhà cung cấp lưu trữ và được lưu trữ tự động, được phân loại cùng nhau là Ứng dụng được lưu trữ trên đám mây. Các tính năng quan trọng là –
- Các ứng dụng này nằm trong một trang bên ngoài SharePoint.
- Sự khác biệt lớn giữa Nhà cung cấp được lưu trữ và được lưu trữ tự động là ai sẽ tạo và quản lý trang web bên ngoài này –
- Trong Ứng dụng do nhà cung cấp lưu trữ, đó là bạn hoặc tổ chức của bạn.
- Trong một ứng dụng được lưu trữ tự động, đó là Microsoft.
- Xây dựng Ứng dụng được lưu trữ trên nền tảng đám mây cũng giống như xây dựng bất kỳ trang web nào khác.
- Nếu bạn là nhà phát triển .NET, có thể bạn đang sử dụng MVC hoặc Web Forms. Tuy nhiên, bạn không bị giới hạn bởi những công nghệ đó. Bạn có thể tạo Ứng dụng được lưu trữ trên đám mây bằng bất kỳ công nghệ web nào bạn muốn. Khi bạn hoàn tất việc xây dựng ứng dụng của mình, trong trường hợp Nhà cung cấp lưu trữ, bạn sẽ triển khai ứng dụng lên trang web của mình theo cách bạn sẽ làm đối với bất kỳ trang web nào khác.
- Trong trường hợp được lưu trữ tự động, bạn sử dụng Visual Studio để tạo gói ứng dụng. Nó là một ứng dụng tương đương với một gói giải pháp và sau đó bạn có thể tải nó lên SharePoint Online và một site. Nếu cần, một cơ sở dữ liệu sẽ được cung cấp để bạn lưu trữ ứng dụng của mình.
- Ứng dụng được lưu trữ tự động chỉ có thể được sử dụng với SharePoint Online, chúng không được hỗ trợ với trang trại tại chỗ.
Đây là ví dụ tương tự, mà chúng ta đã đề cập trong chương Mô hình ứng dụng.
Chúng ta hãy xem một ví dụ đơn giản về ứng dụng được lưu trữ trên SharePoint bằng cách mở Visual Studio và chọn tùy chọn menu Tệp → Mới → Dự án.
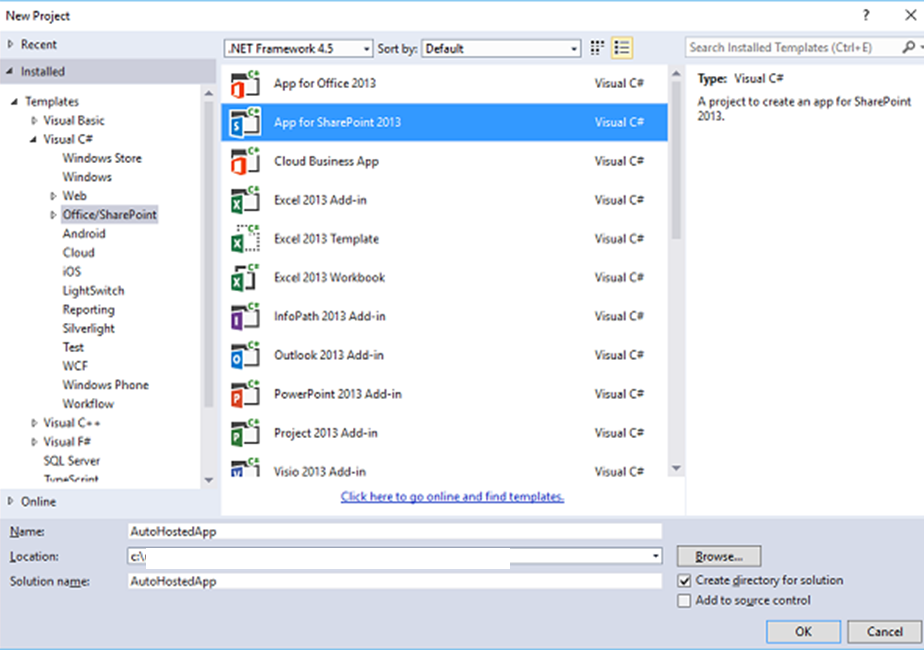
Bước 1 – Mở Visual Studio và chọn menu Tệp → Mới → Dự án

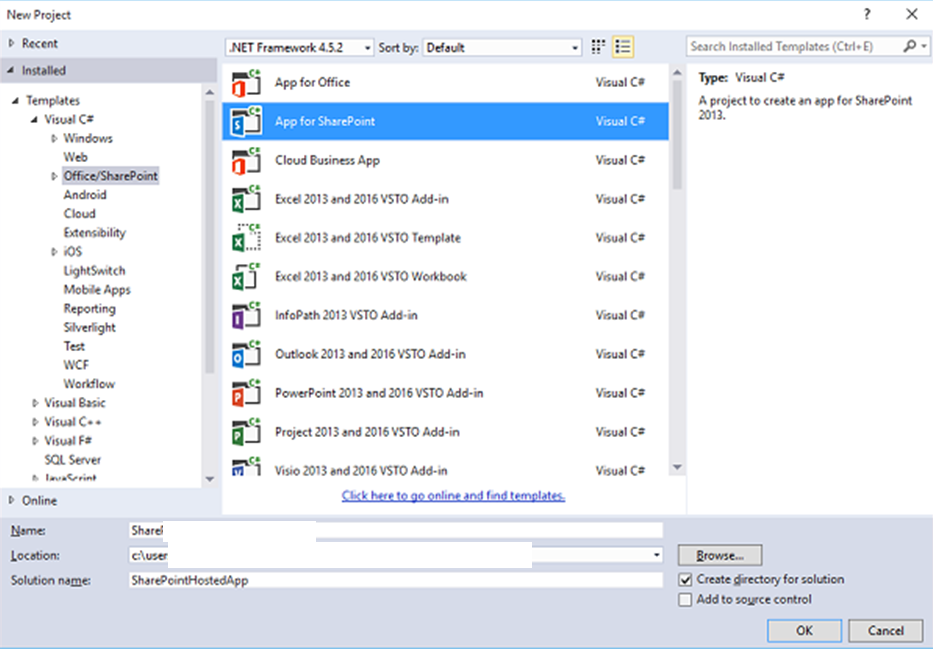
Bước 2 – Trong ngăn bên trái, chọn Mẫu → Visual C # → Office / SharePoint , sau đó trong ngăn giữa, chọn Ứng dụng cho SharePoint .
Nhập Tên vào trường Tên, Bấm OK và bạn sẽ thấy hộp thoại sau.

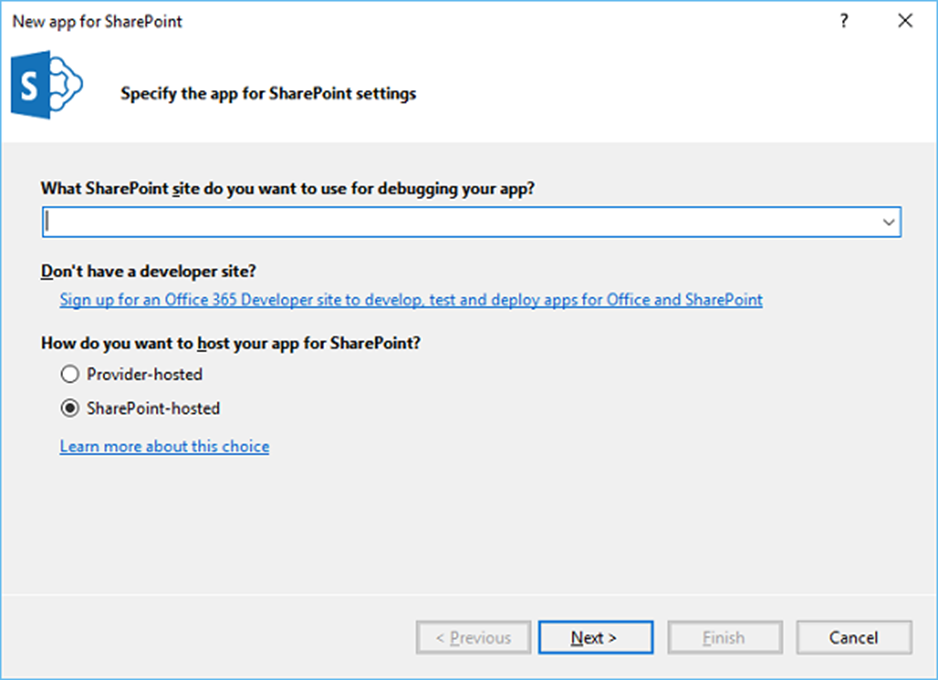
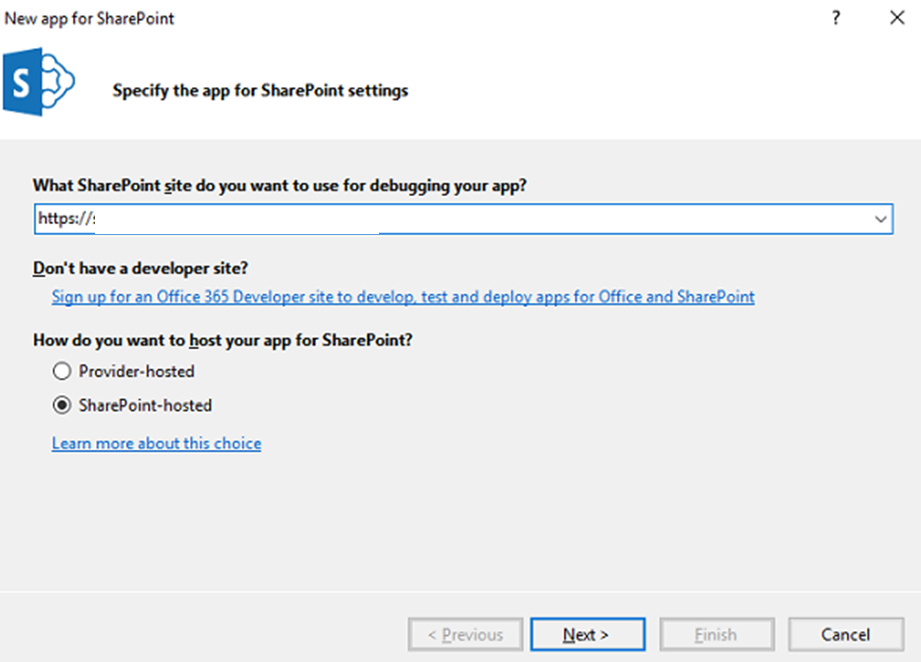
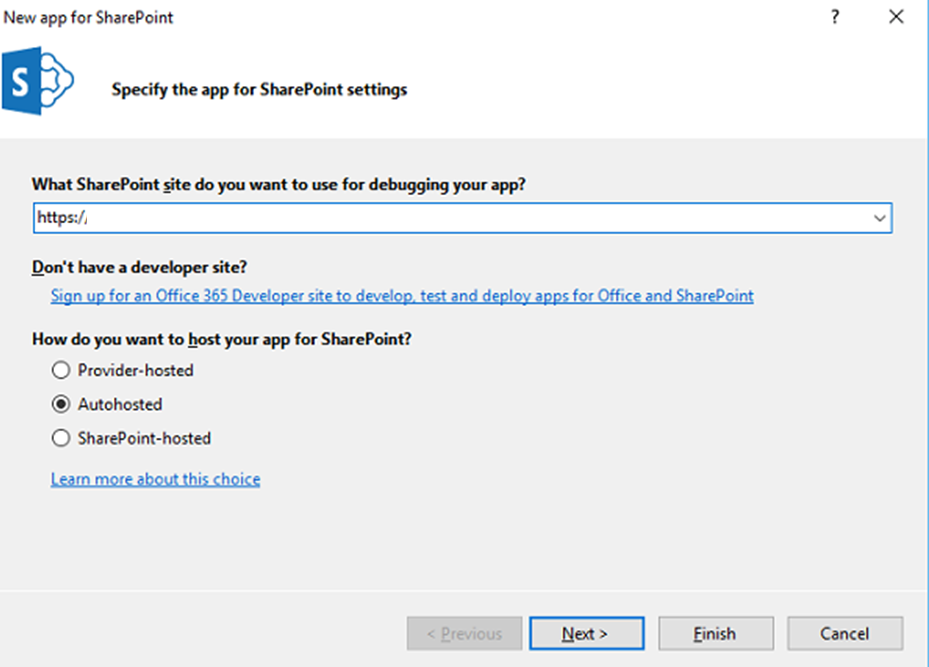
Trong Ứng dụng mới cho SharePoint, chúng tôi cần thêm URL site SharePoint mà chúng tôi muốn gỡ lỗi và sau đó chọn mô hình được lưu trữ trên SharePoint như cách bạn muốn lưu trữ ứng dụng của mình cho SharePoint.
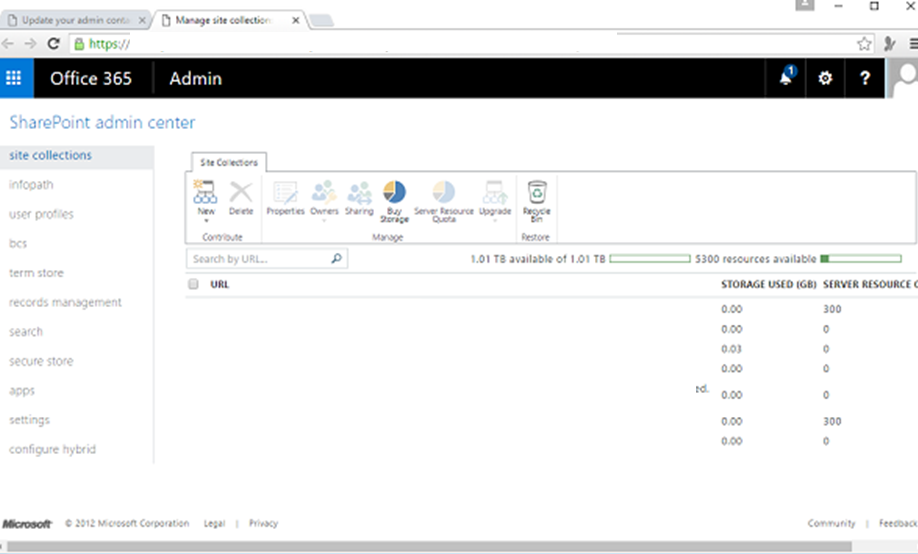
Bước 3 – Đi tới trung tâm quản trị SharePoint và sao chép URL SharePoint.

Bước 4 – Dán URL vào hộp thoại Ứng dụng mới cho SharePoint như được hiển thị bên dưới.

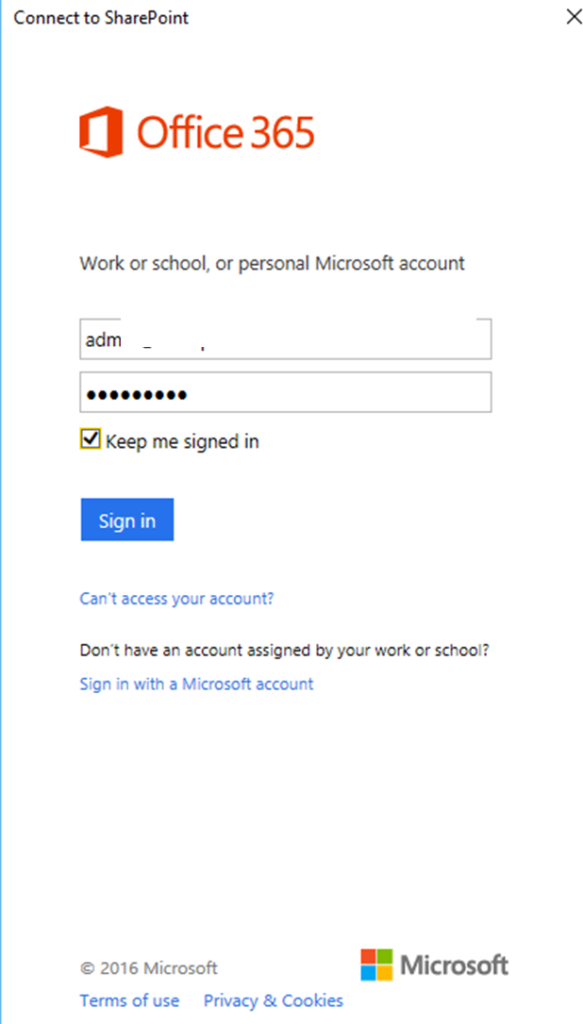
Bước 5 – Nhấp vào Tiếp theo và nó sẽ mở hộp thoại Kết nối với SharePoint nơi chúng ta cần đăng nhập.

Bước 6 – Nhập thông tin đăng nhập của bạn và nhấp vào nút Đăng nhập . Khi bạn đã đăng nhập thành công vào site SharePoint, bạn sẽ thấy hộp thoại sau:

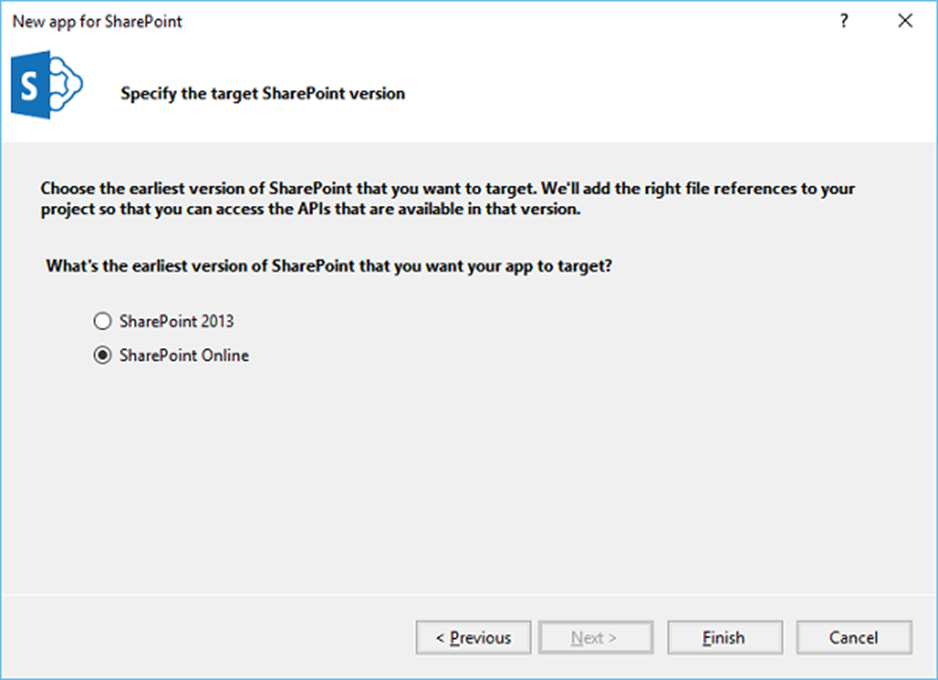
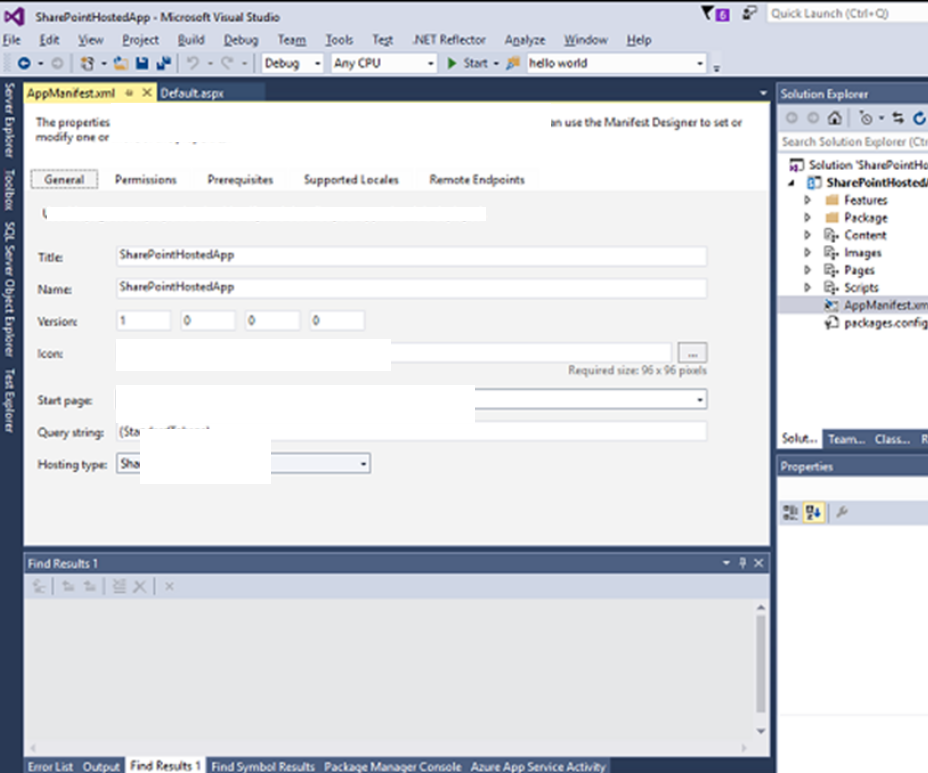
Bước 7 – Nhấp vào Kết thúc . Sau khi dự án được tạo, hãy nhấp vào tệp AppMenifest.xml trong Trình khám phá giải pháp.

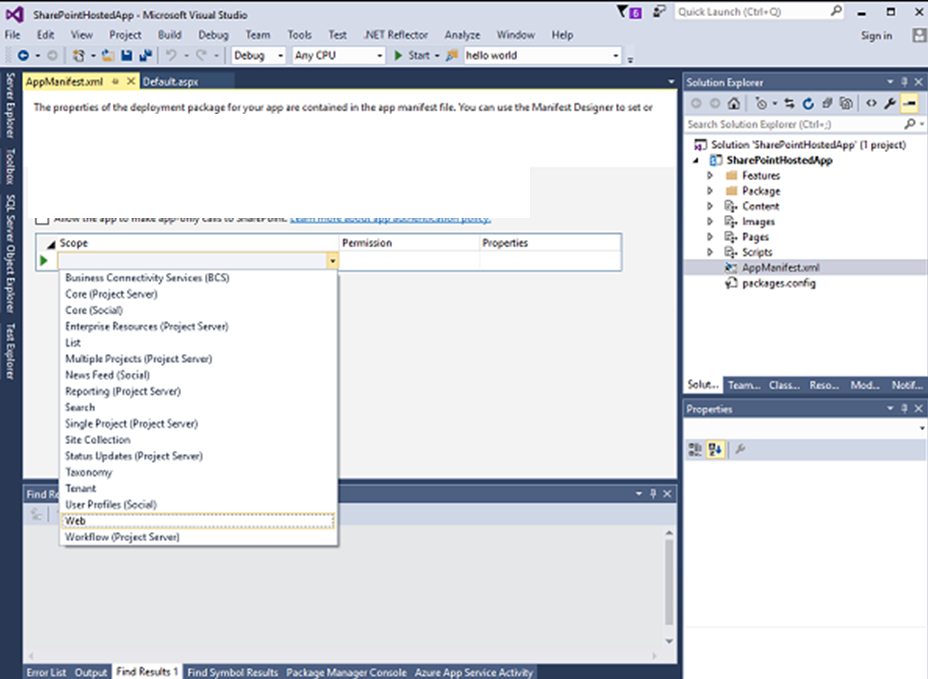
Bước 8 – Nhấp vào tab Quyền . Danh sách Phạm vi thả xuống sẽ mở ra.

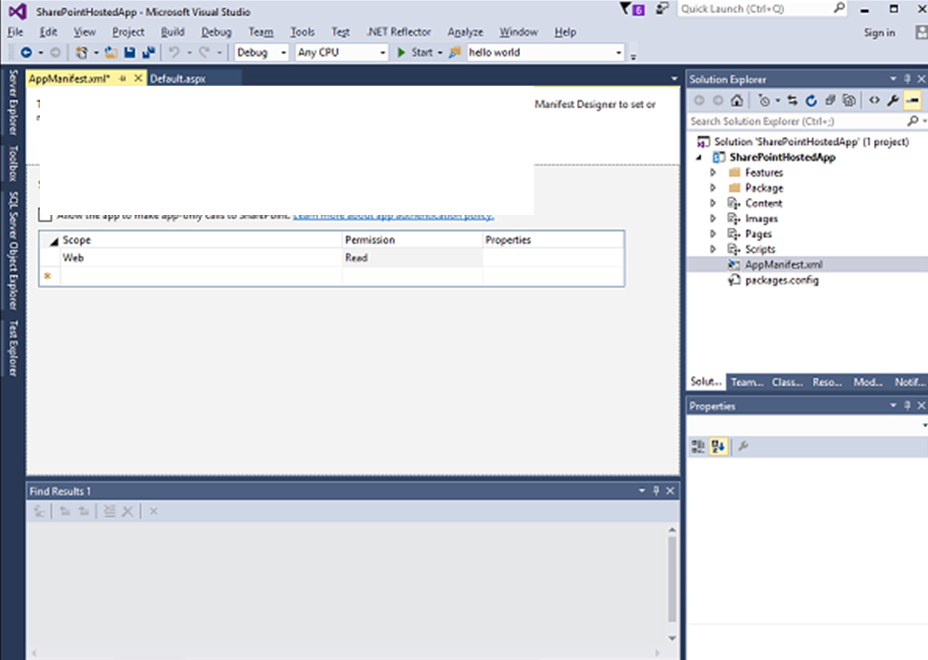
Bước 9 – Trong danh sách Scope thả xuống, chọn Web , là phạm vi quyền mà bạn đang định cấu hình. Trong danh sách thả xuống Quyền, hãy chọn Đọc, đây là loại quyền bạn đang định cấu hình.

Bước 10 – Mở tệp Default.aspx và thay thế nó bằng mã sau.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce1111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce1111e911429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e911bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9b1111ce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
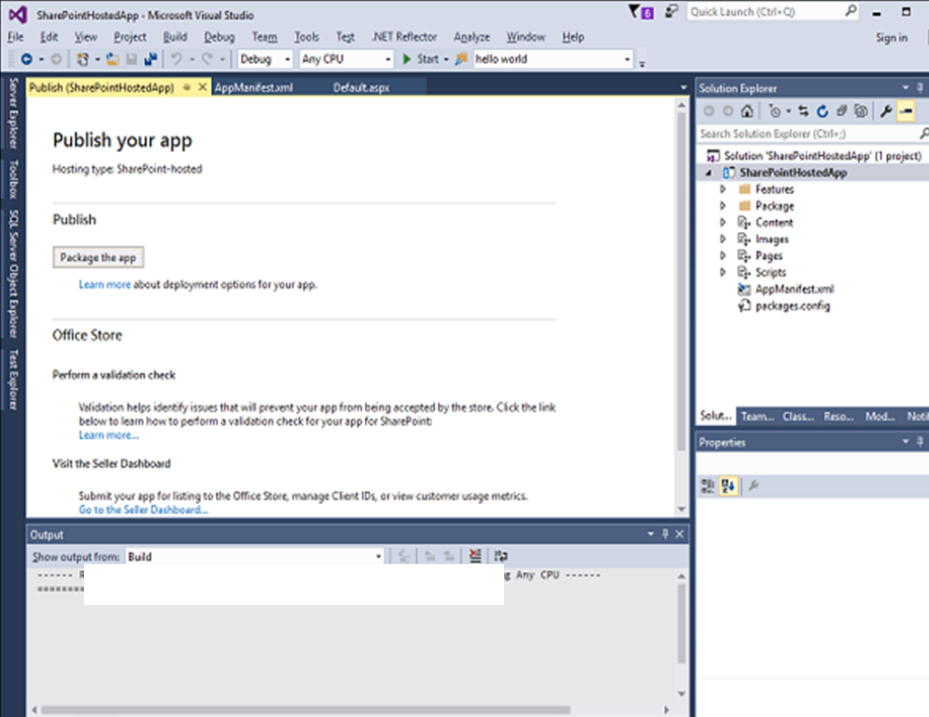
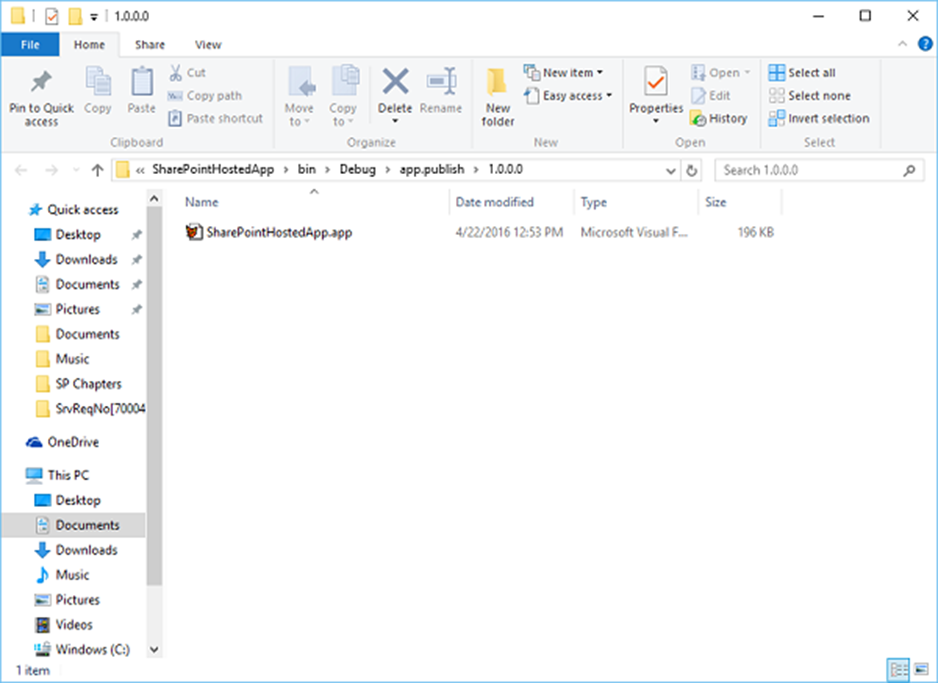
Bước 11 – Đi tới Trình khám phá giải pháp, nhấp chuột phải vào dự án và chọn Xuất bản. Nhấp vào nút Đóng gói ứng dụng . Điều này xây dựng ứng dụng được lưu trữ trên máy chủ SharePoint của bạn và chuẩn bị ứng dụng này cho bạn để triển khai tới site SharePoint của bạn.

Bạn sẽ thấy thư mục sau, chứa tệp * .app.

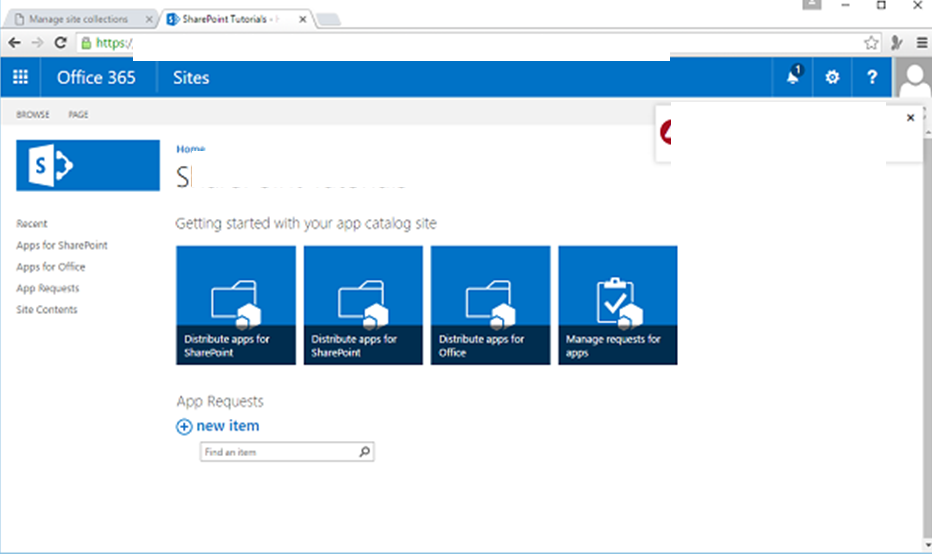
Bước 12 – Điều hướng đến trang trực tuyến SharePoint của bạn.

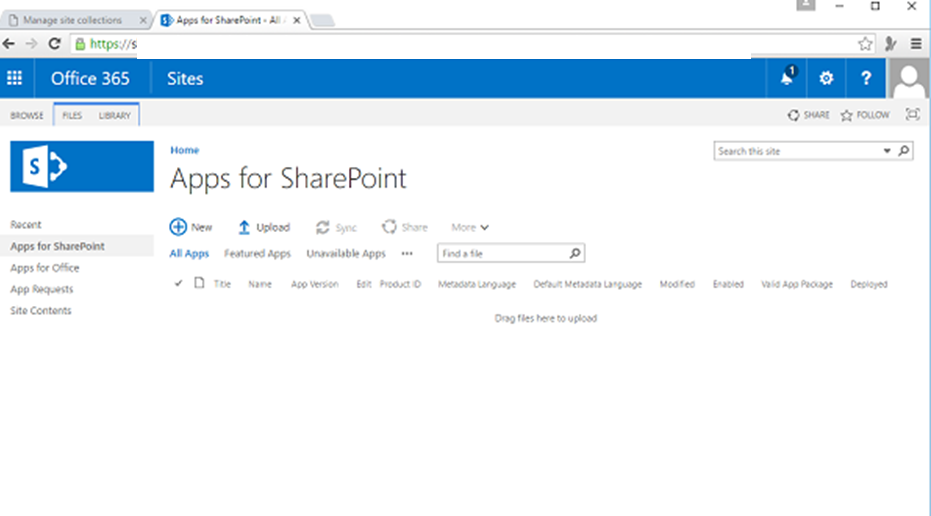
Bước 13 – Nhấp vào Ứng dụng cho SharePoint trong ngăn bên trái. Một trang mới sẽ mở ra.

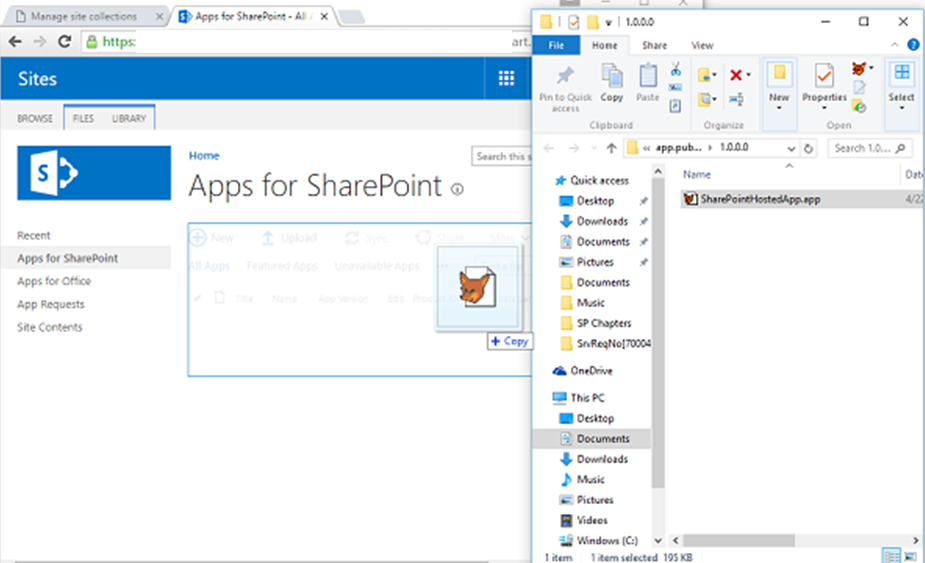
Bước 14 – Kéo các tệp của bạn vào đây để tải lên.

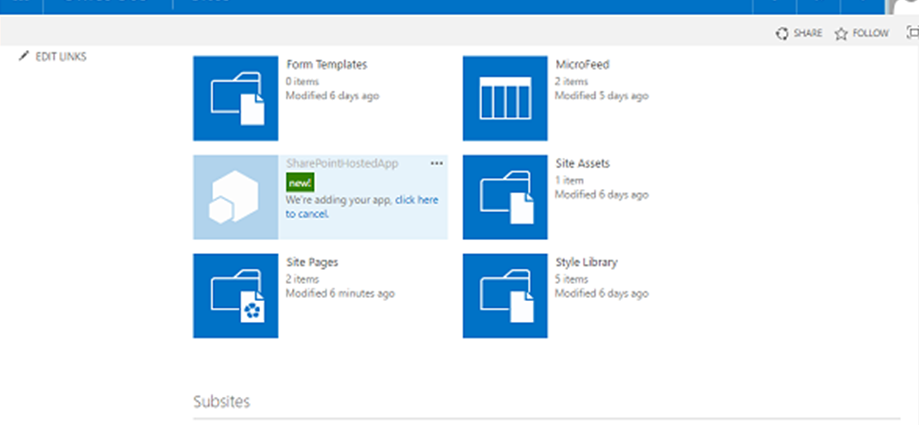
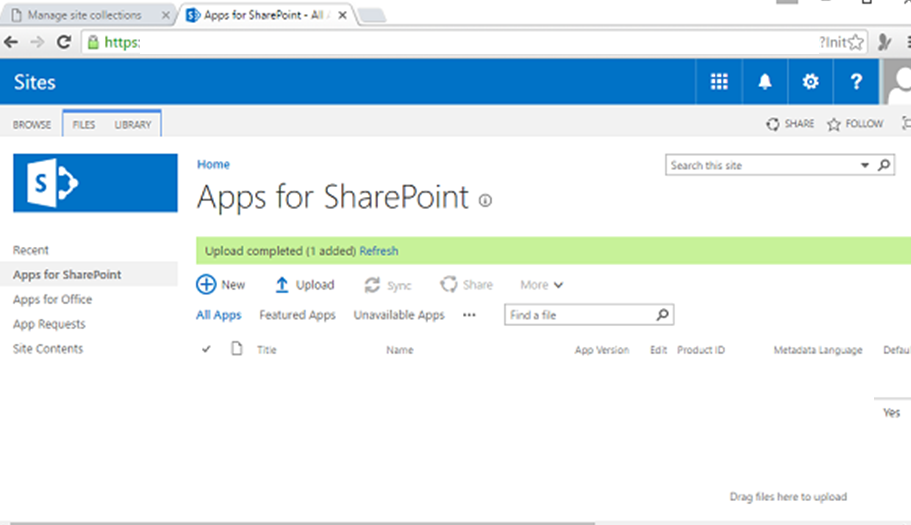
Sau khi tệp được tải lên, bạn sẽ thấy trang sau:

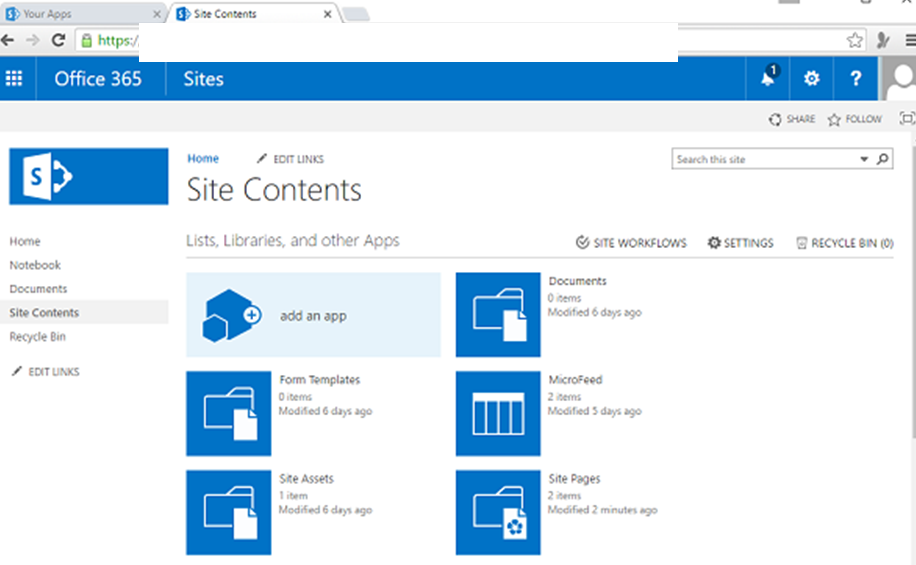
Bước 15 – Nhấp vào tùy chọn – Nội dung trang trong ngăn bên trái. Nhấp vào biểu tượng thêm ứng dụng như được hiển thị trong ảnh chụp màn hình sau:

Một trang mới sẽ mở ra.
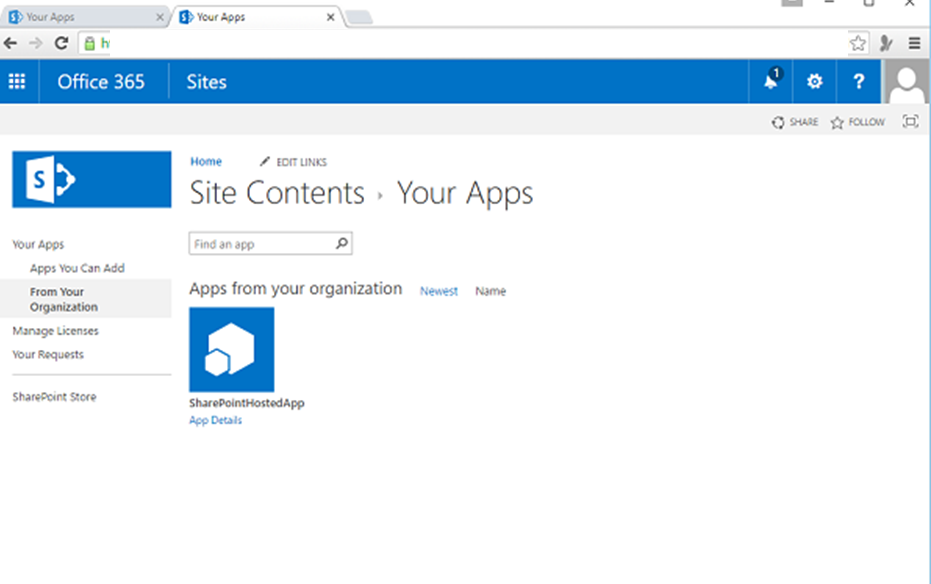
Bước 16 – Chọn Ứng dụng của bạn → Từ Tổ chức của bạn trong ngăn bên trái và bạn sẽ thấy rằng ứng dụng có sẵn để cài đặt. Nhấp vào ứng dụng.

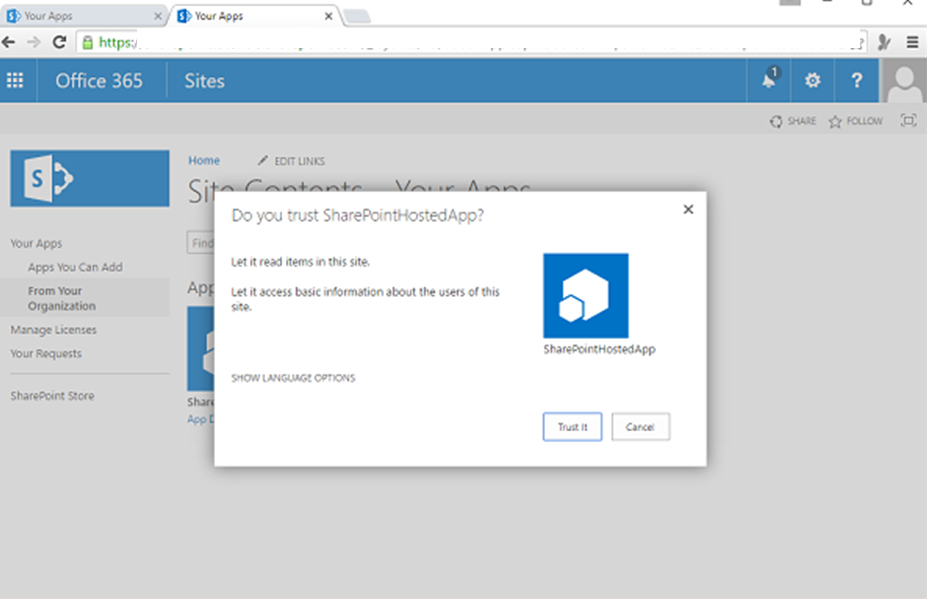
Bước 17 – Khi bạn nhấp vào ứng dụng, một hộp thoại sẽ mở ra như được hiển thị trong ảnh chụp màn hình sau đây. Nhấp vào Tin cậy .

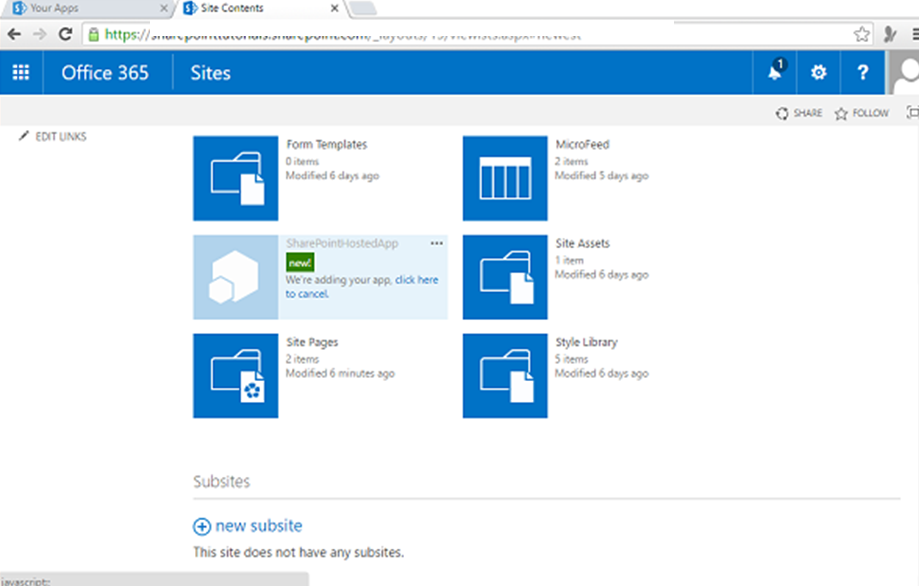
Bước 18 – Bạn sẽ thấy rằng ứng dụng đã được cài đặt. Sau khi cài đặt xong, bạn có thể nhấp vào ứng dụng.

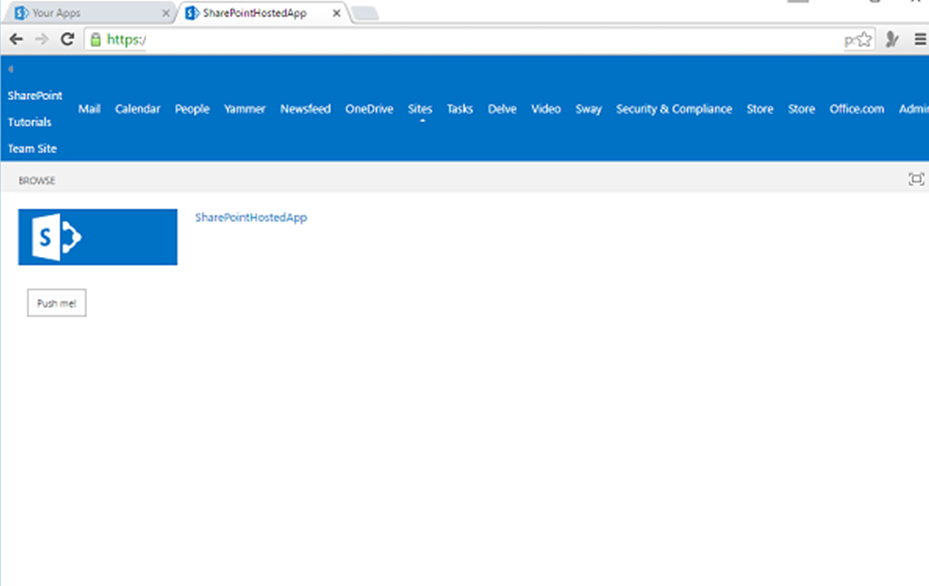
Bạn sẽ thấy trang sau, trang này chứa một nút –

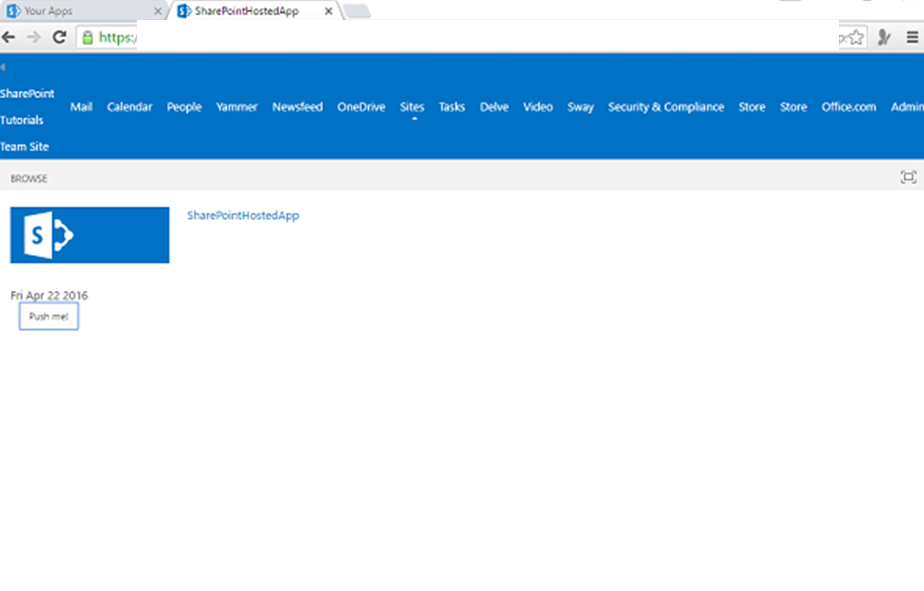
Khi bạn nhấp vào nút Đẩy tôi , nó sẽ hiển thị ngày hiện tại.

Tự động lưu trữ
Chúng ta hãy xem một ví dụ đơn giản về Autohosted bằng cách tạo một dự án mới.
Bước 1 – Chọn Ứng dụng cho SharePoint 2013 và bấm OK .

Bước 2 – Chọn Autohosted.

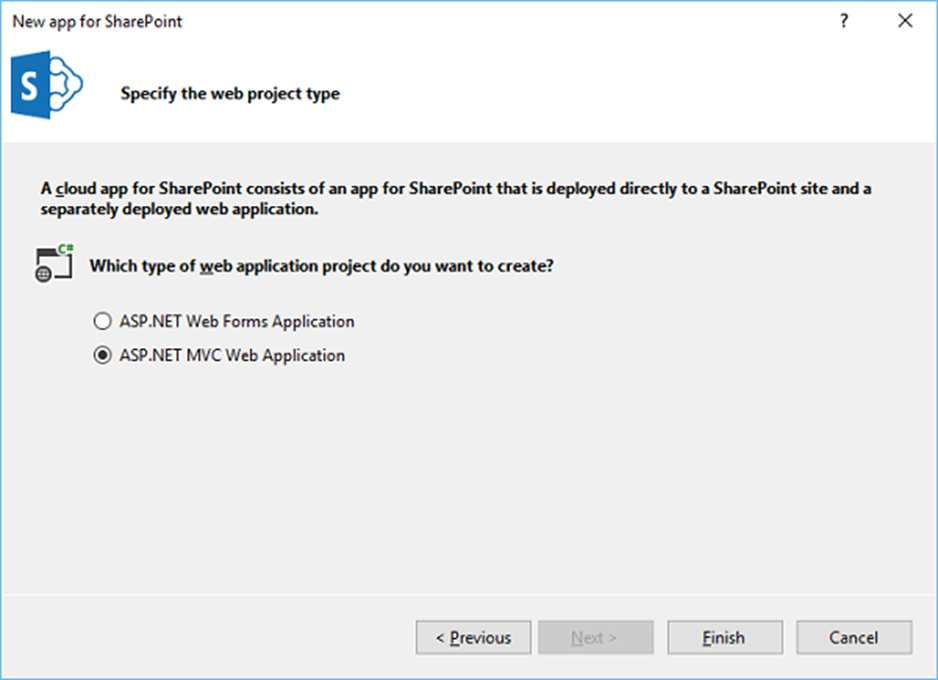
Bước 3 – Chọn Ứng dụng web ASP.NET MVC và nhấp vào Kết thúc.

Sau khi dự án được tạo, hãy xuất bản ứng dụng của bạn. Phần còn lại của các bước tương tự như đã cung cấp cho tùy chọn được lưu trữ trên SharePoint.