Trong chương này, chúng ta sẽ tìm hiểu một cách khác để thiết kế bố cục của một trang. Trong chương trước, chúng tôi đã sử dụng bảng định kiểu để áp dụng các kiểu cho đầu trang, chân trang, v.v. nhưng bạn cũng có thể chỉ định các kiểu trong chính trang HTML mà không cần sử dụng thêm một bảng định kiểu.
Đây không phải là cách được khuyến nghị để thiết kế bố cục, tuy nhiên chỉ để hiểu mục đích, chúng tôi sẽ trình bày kỹ thuật này ở đây. Hãy thử làm theo các bước dưới đây.
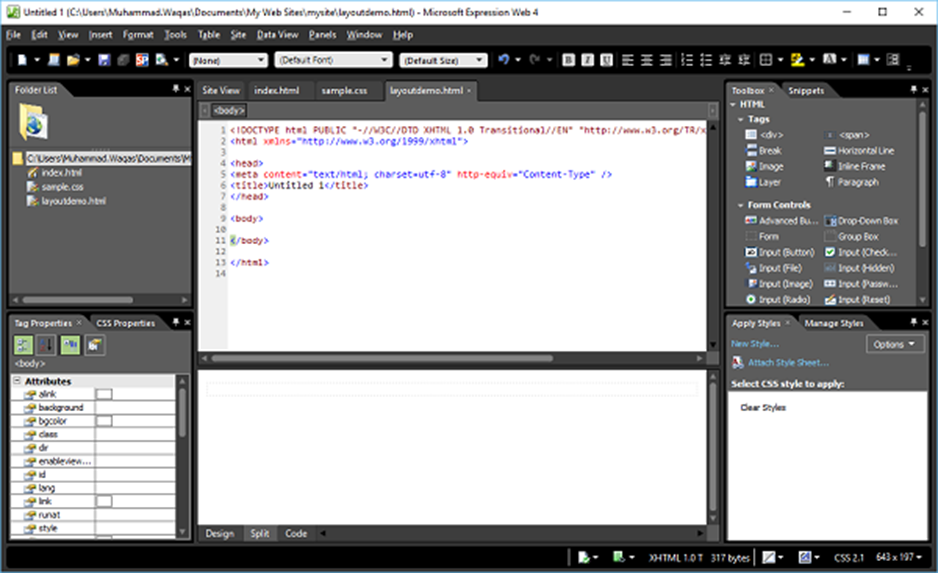
Bước 1 – Hãy thêm một trang HTML và gọi nó là layoutdemo.html

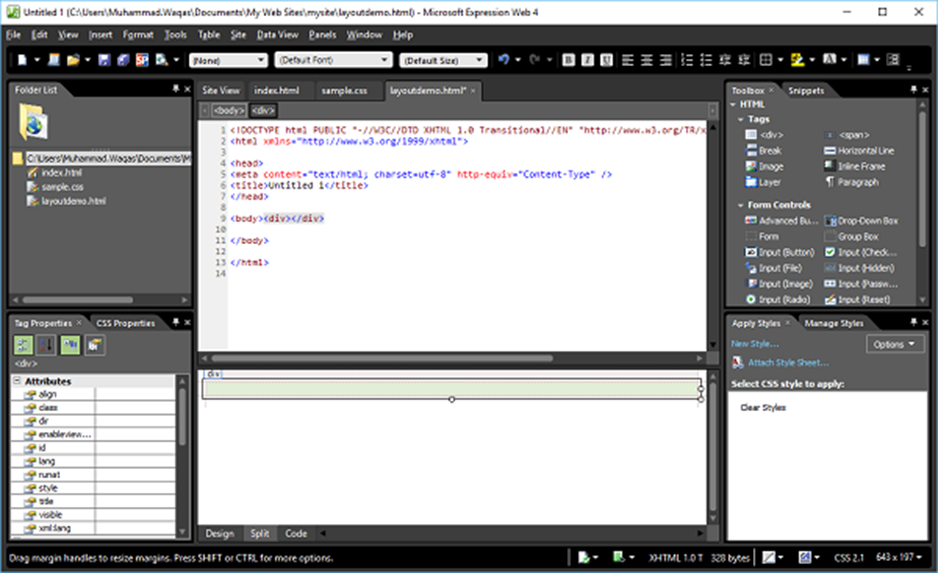
Bước 2 – Bây giờ hãy thêm thẻ <div> từ Hộp công cụ.

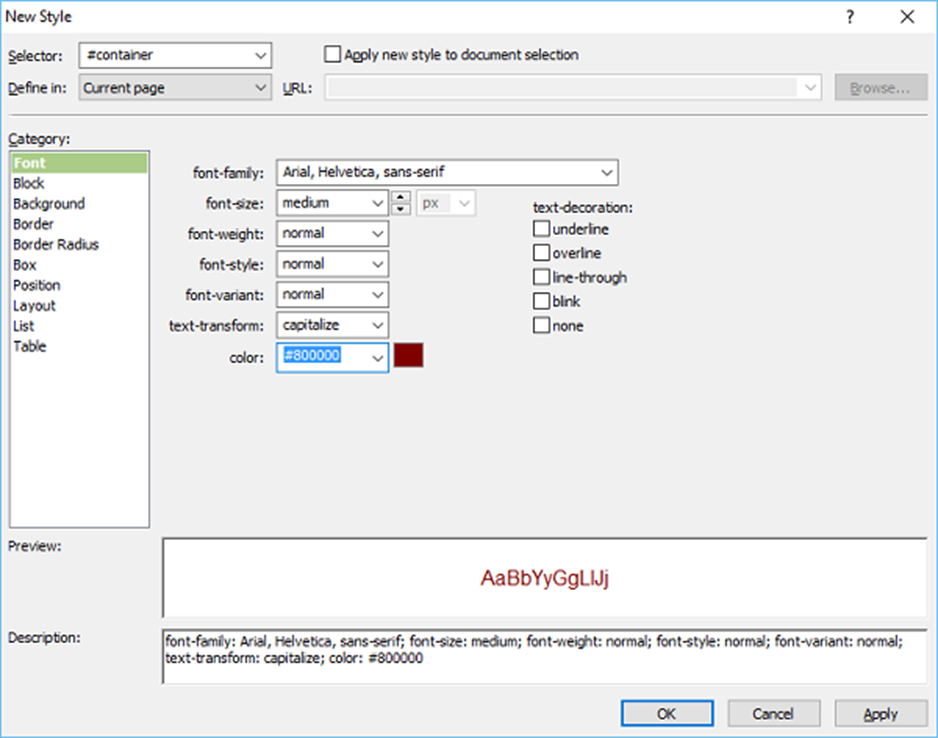
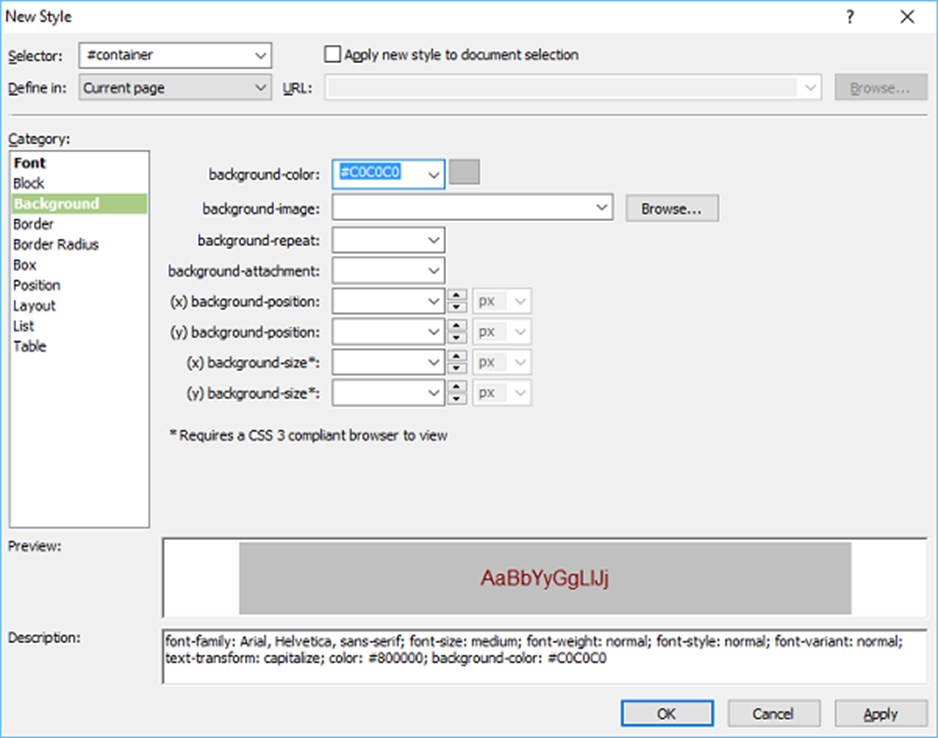
Bước 3 – Trong bảng Áp dụng kiểu , nhấp vào Kiểu mới…

Bước 4 – Khi bạn chọn tùy chọn Trang hiện tại từ menu thả xuống “Xác định trong” thì kiểu sẽ được lưu trong cùng một trang HTML. Đặt Phông chữ cho trang của bạn và sau đó chuyển đến danh mục Nền.

Bước 5 – Đặt màu cho Nền của bạn. Bạn cũng có thể đặt các danh mục Viền, Hộp và Vị trí rồi bấm OK.

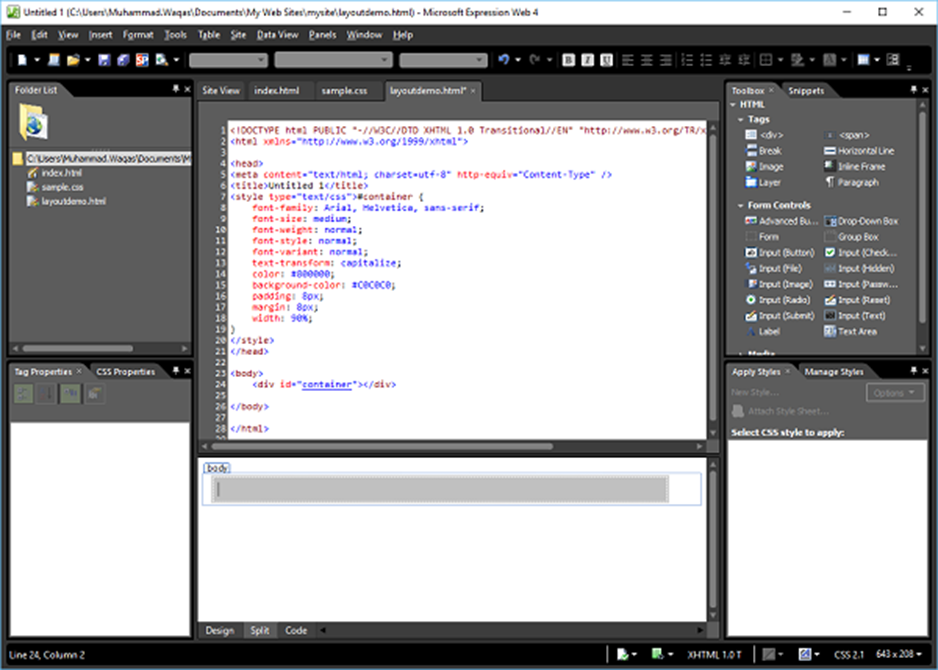
layoutdemo.html
Bạn có thể thấy rằng kiểu được thêm vào trong cùng một tệp HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>
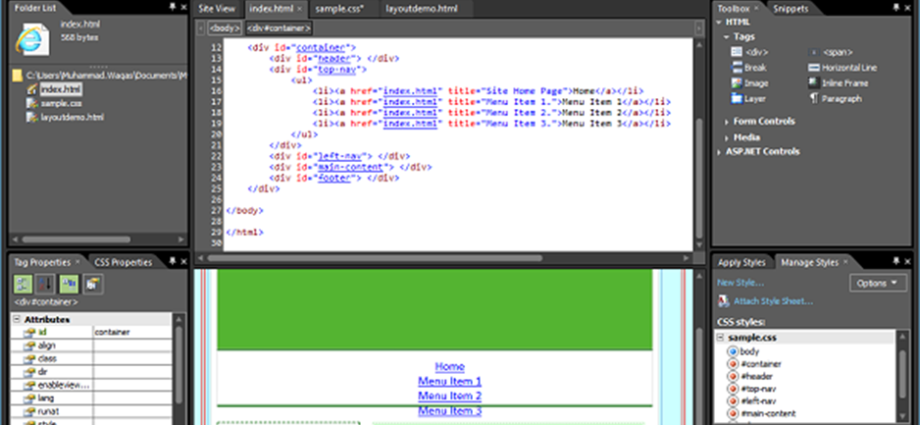
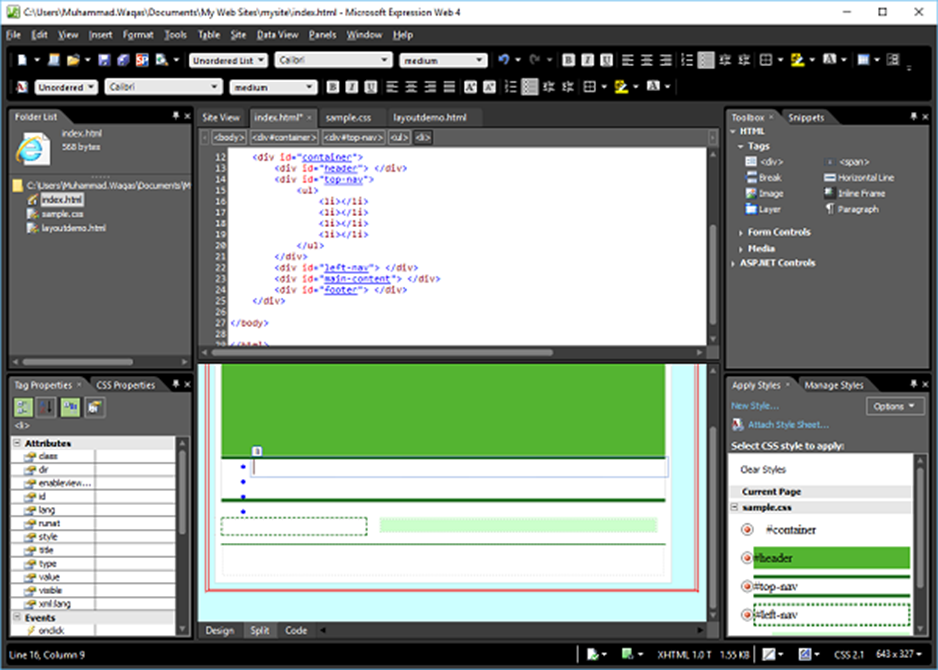
Tương tự, bạn có thể thêm các kiểu khác như header, footer, main content,… như hình trên.
Điều hướng ngang
Trong chương này, sẽ học cách thêm điều hướng ngang hoặc các mục menu vào trang web.
Bước 1 – Để tạo các mục menu hoặc điều hướng ngang, hãy thêm mã sau vào <div id = “top-nav”> trong tệp index.html, chứa danh sách các mục menu.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
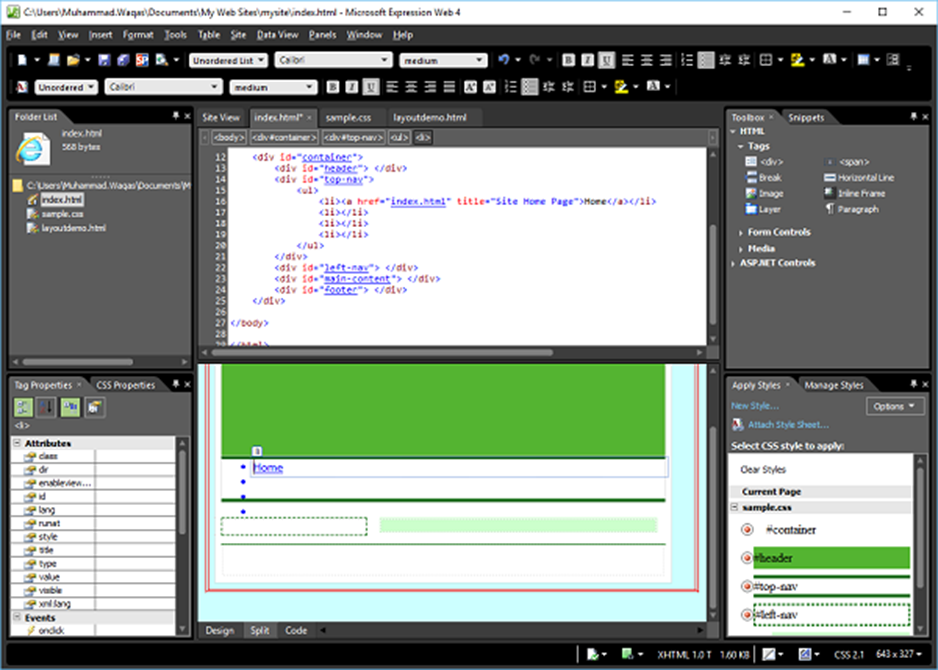
Bước 2 – Đây là một danh sách có dấu đầu dòng đơn giản cho menu trên cùng. Để tạo siêu kết nối, hãy chuyển đến dạng xem thiết kế hoặc dạng xem mã .

Bước 3 – Chọn mục bạn muốn sử dụng làm siêu kết nối và nhấn Ctrl + K.

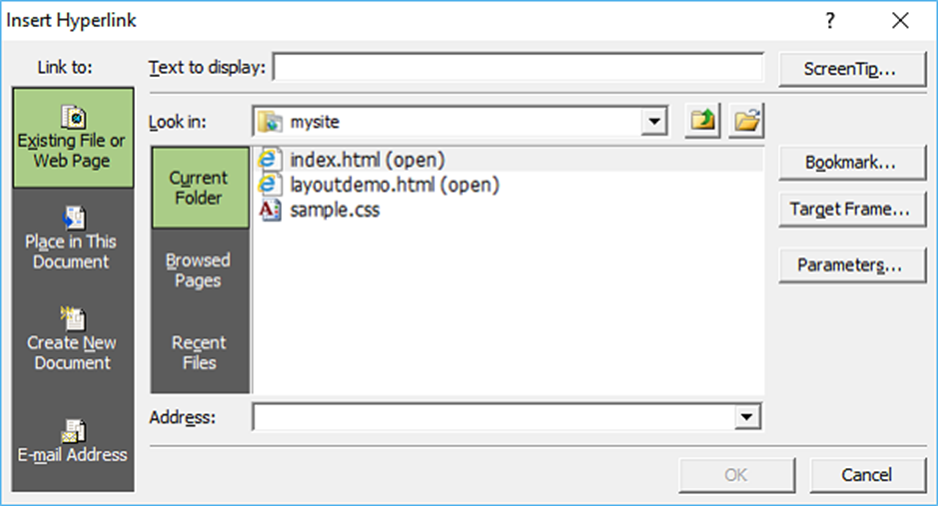
Bước 4 – Nhấp vào nút Mẹo màn hình…

Bước 5 – Nhập văn bản bạn muốn làm mẹo trên màn hình và nhấp vào OK.

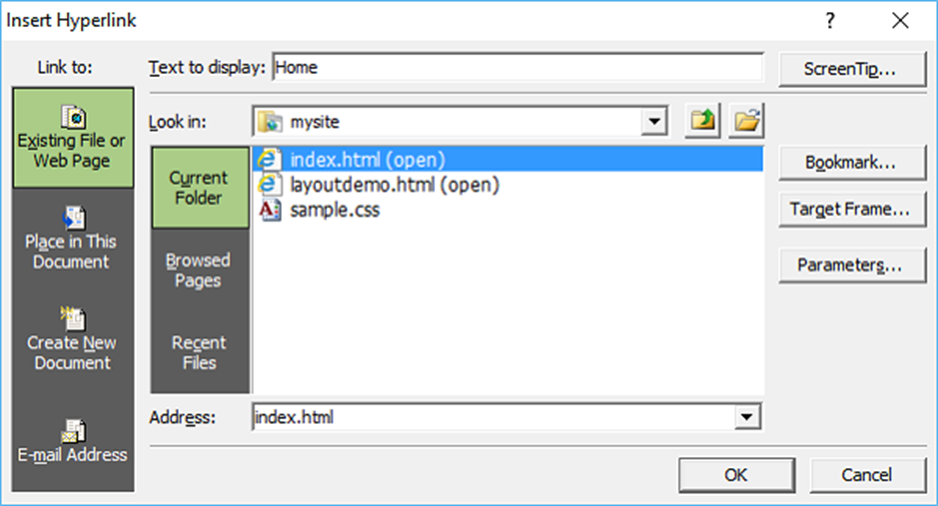
Bước 6 – Trong trường Văn bản để hiển thị , nhập Trang chủ và chọn tệp index.html và sau đó nhấp vào OK.

Bước 7 – Tương tự, thêm siêu liên kết cho các mục menu khác, như được hiển thị trong đoạn mã sau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
</html>
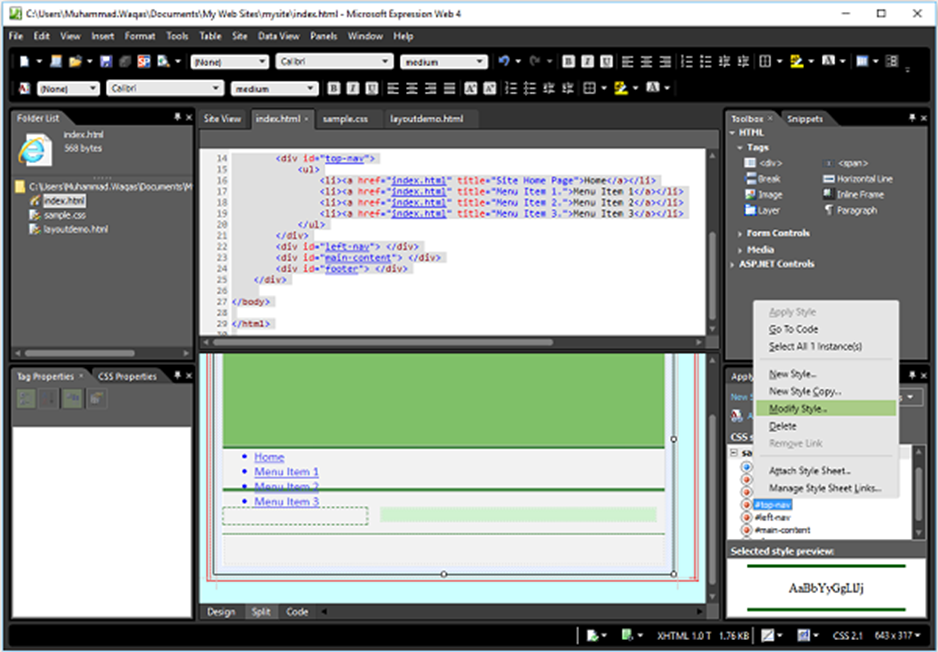
Bước 8 – Để đặt kiểu cho điều hướng trên cùng, hãy chuyển đến bảng Quản lý kiểu .

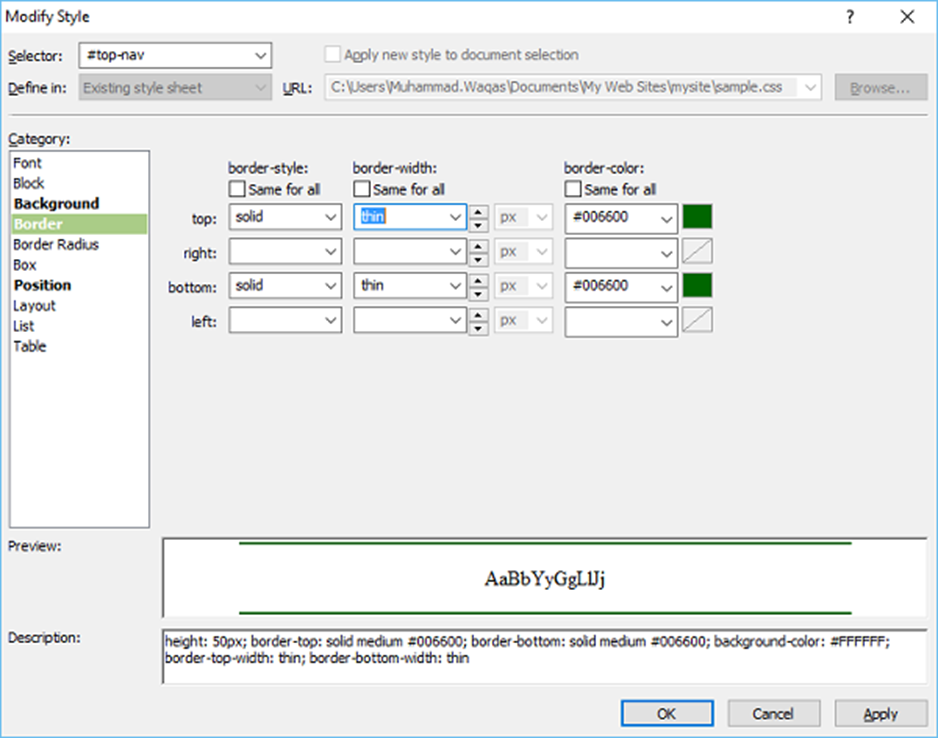
Bước 9 – Nhấp chuột phải vào “# top-nav” và chọn Modify Style. Chọn Danh mục ‘Đường viền’ và thay đổi chiều rộng thành mỏng.

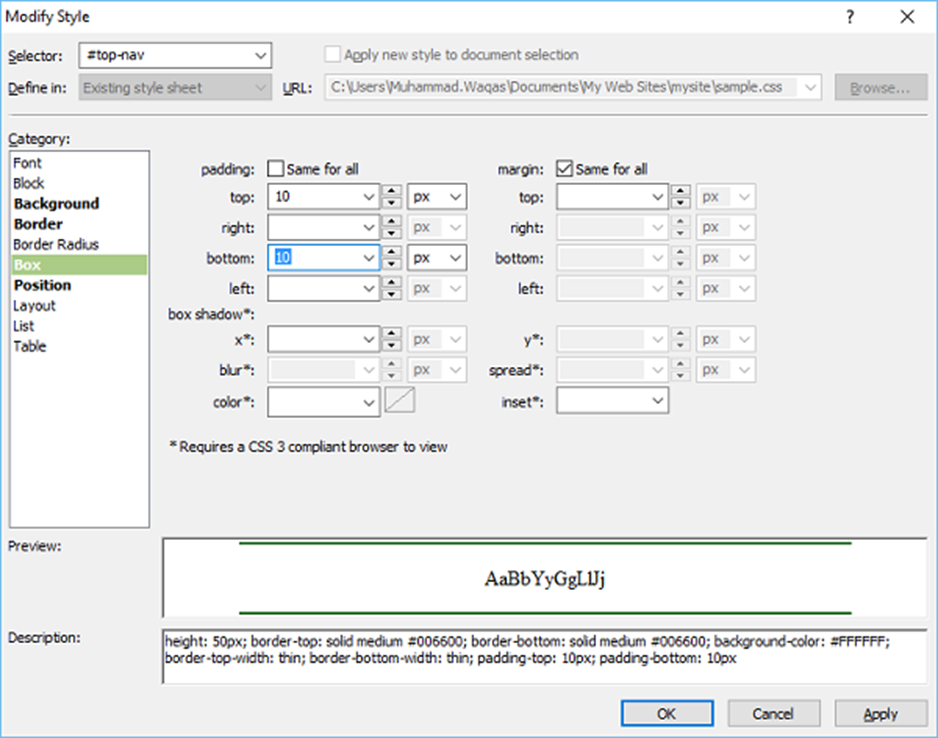
Bước 10 – Chọn danh mục Hộp và bỏ chọn phần đệm ‘Giống nhau cho tất cả’ và nhập 10 vào các trường trên cùng và dưới cùng.

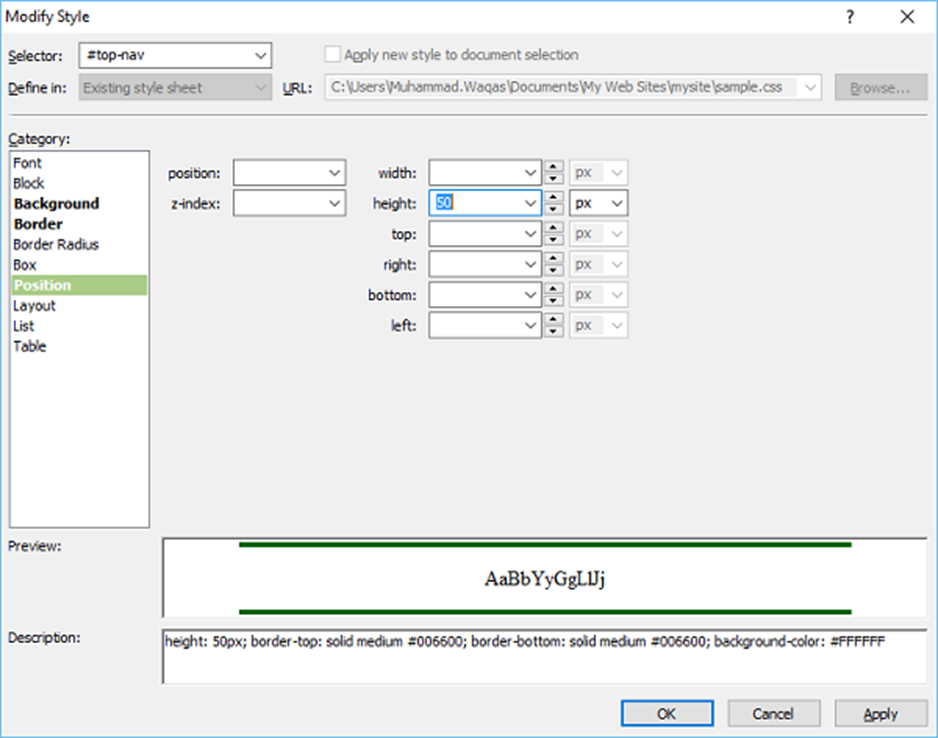
Bước 11 – Chuyển đến danh mục Vị trí .

Bước 12 – Xóa 50 khỏi trường chiều cao và nhấp vào OK. Từ bảng Áp dụng kiểu, nhấp vào Kiểu mới…

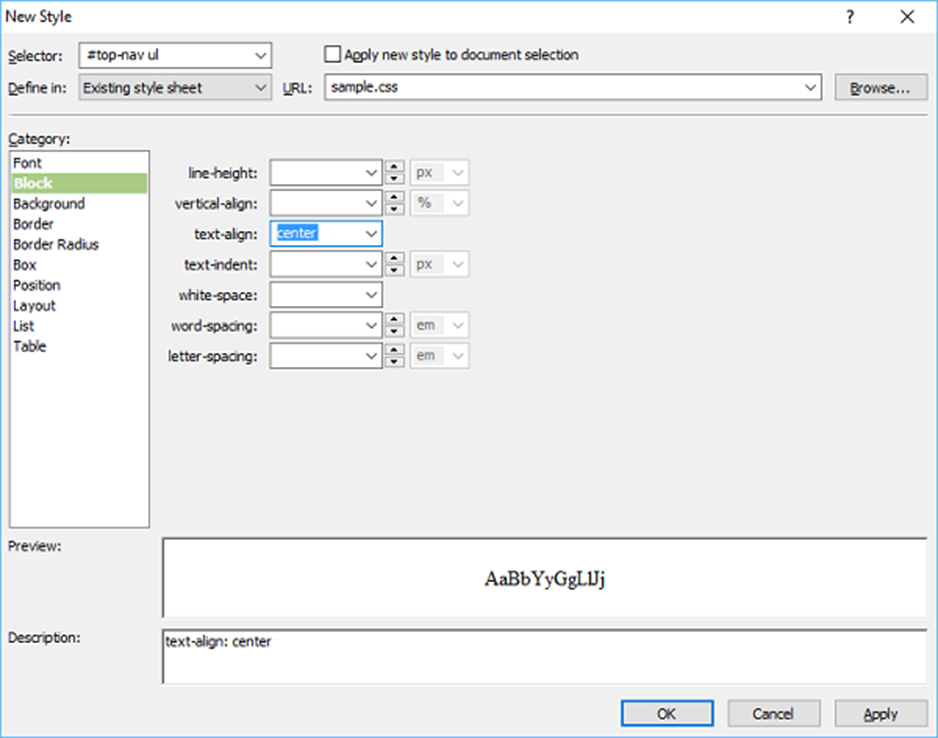
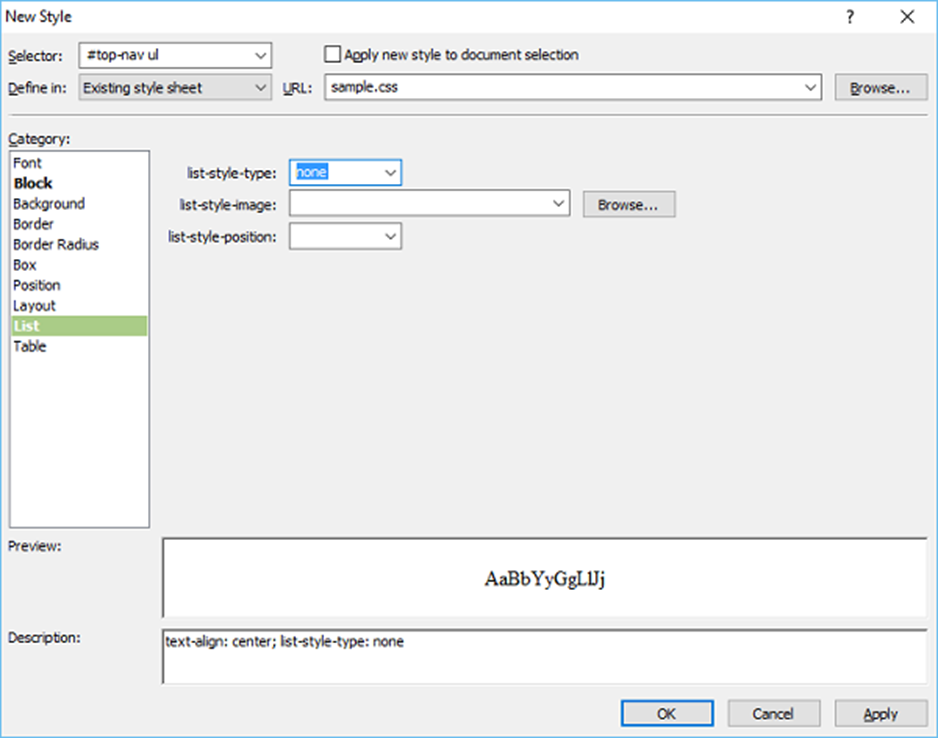
Bước 13 – Nhập # top-nav ul vào trường Bộ chọn và chọn Trang kiểu hiện có từ menu thả xuống “Xác định trong”. Trong danh mục Khối, hãy chọn trung tâm từ trường căn chỉnh thử nghiệm và chuyển đến danh mục Danh sách.

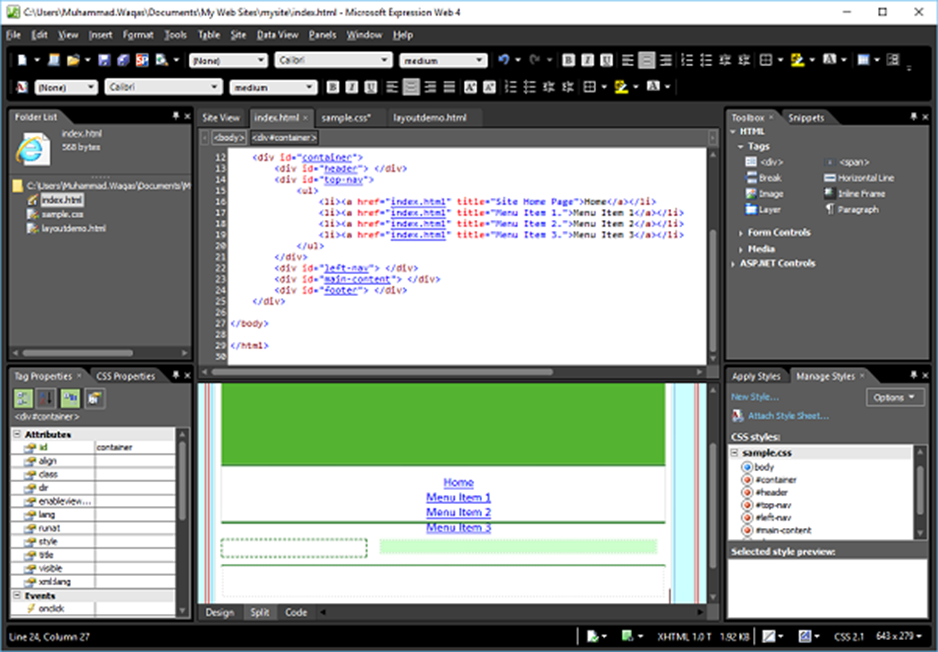
Bước 14 – Chọn không có từ trường kiểu kiểu danh sách và nhấp vào OK.

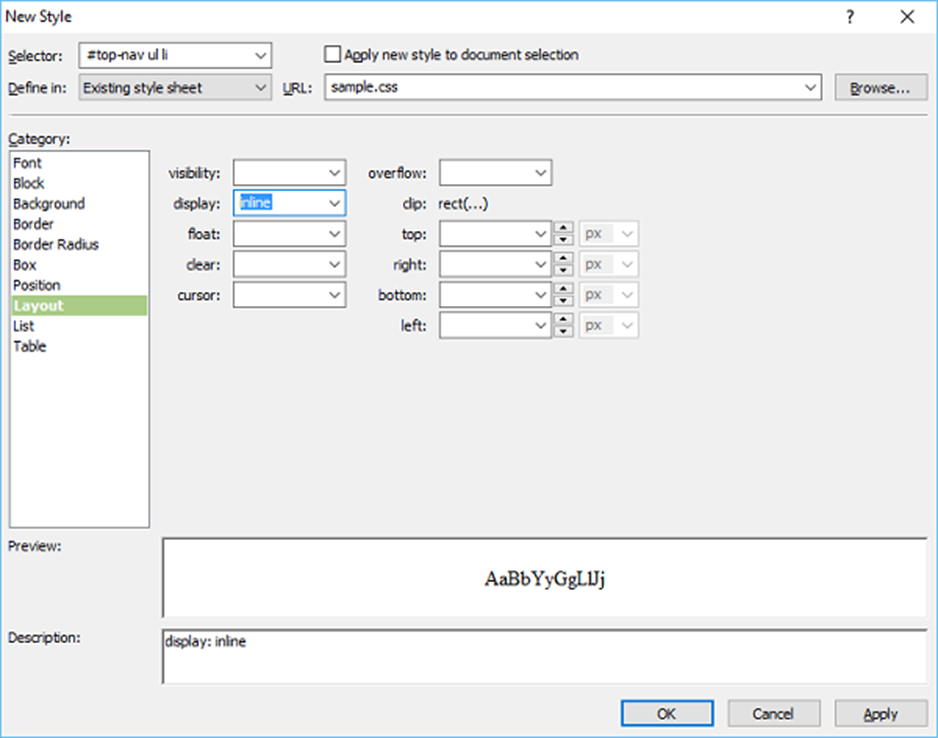
Bước 15 – Một lần nữa, từ bảng Áp dụng kiểu , nhấp vào Kiểu mới… Nhập # top-nav ul li vào trường Bộ chọn. Sau đó, chọn style-sheet Hiện có từ menu thả xuống “Xác định trong” và chuyển đến danh mục Bố cục.

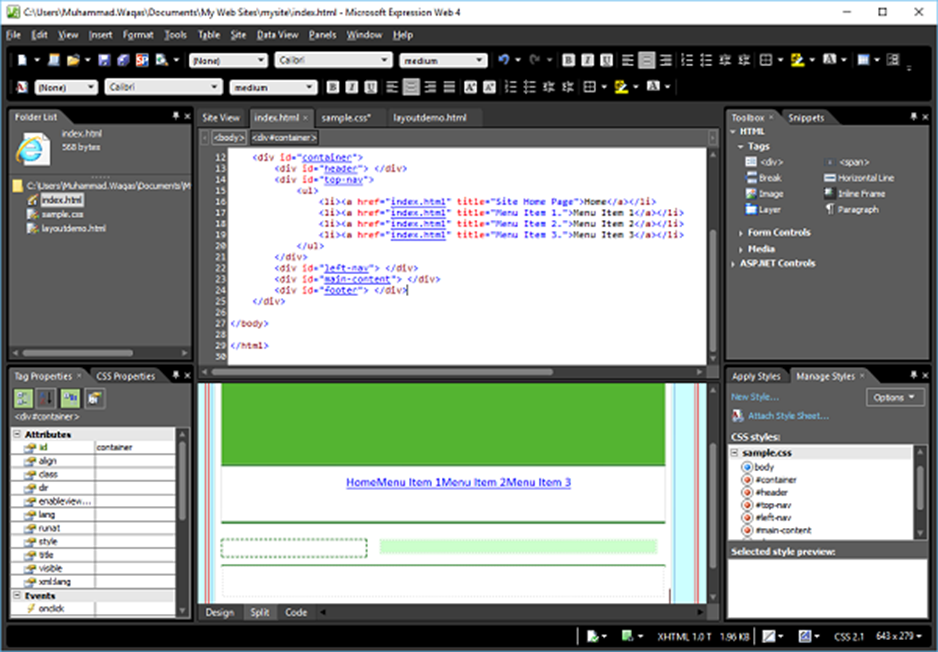
Bước 16 – Chọn nội tuyến từ trường hiển thị và nhấp vào OK.

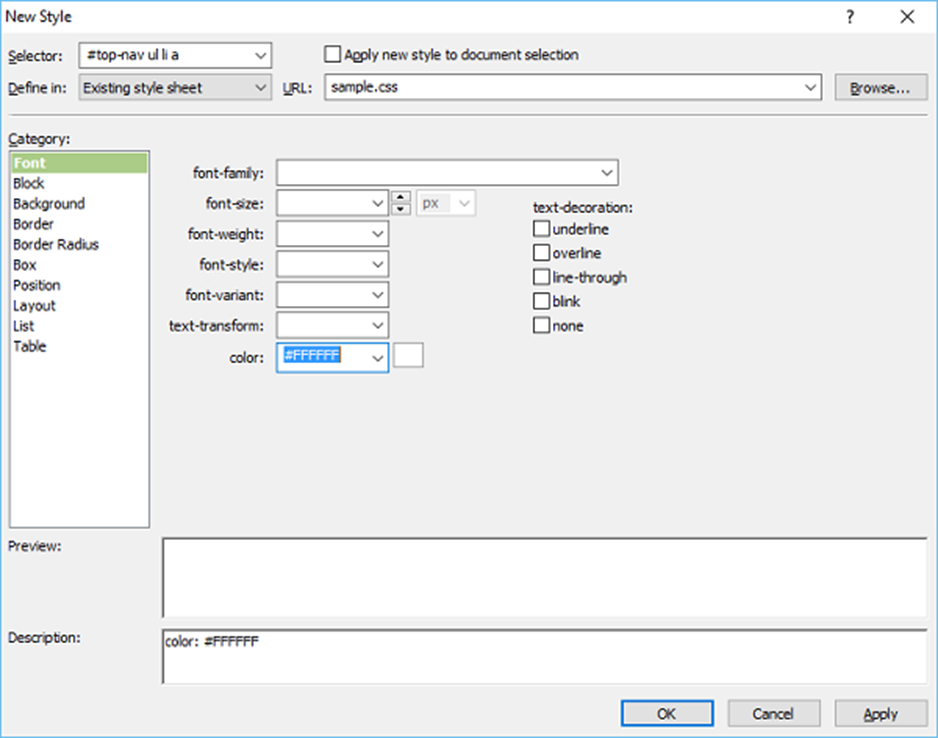
Bước 17 – Đi tới bảng Áp dụng kiểu, nhấp vào Kiểu mới… Nhập # top-nav ul li a vào trường Bộ chọn và chọn Trang kiểu hiện có từ menu thả xuống “Xác định trong” và chọn màu trắng làm màu phông chữ.

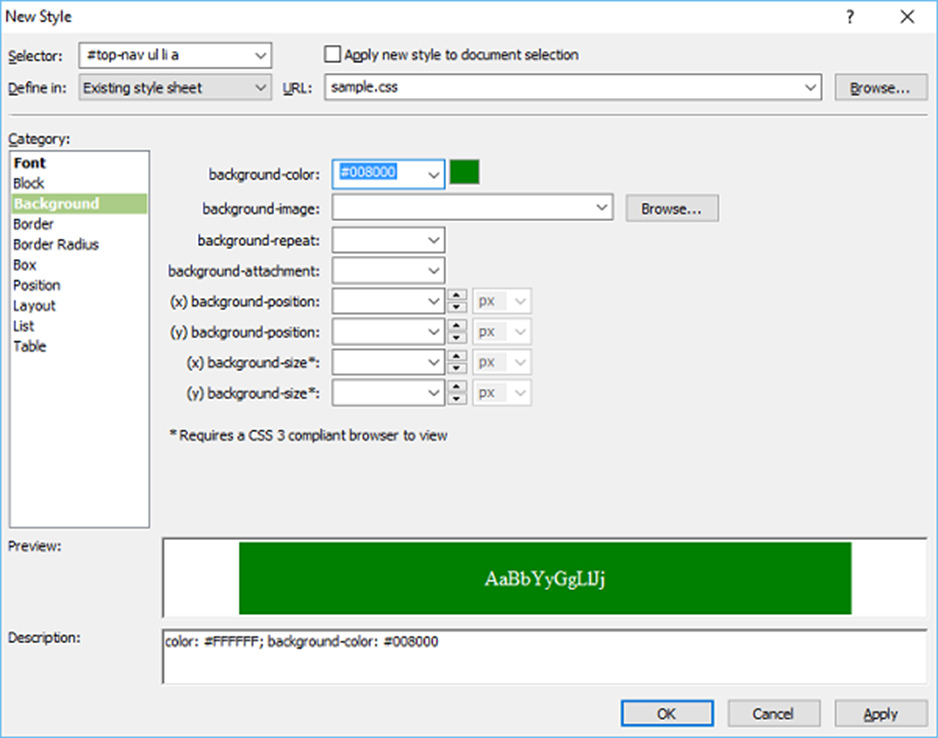
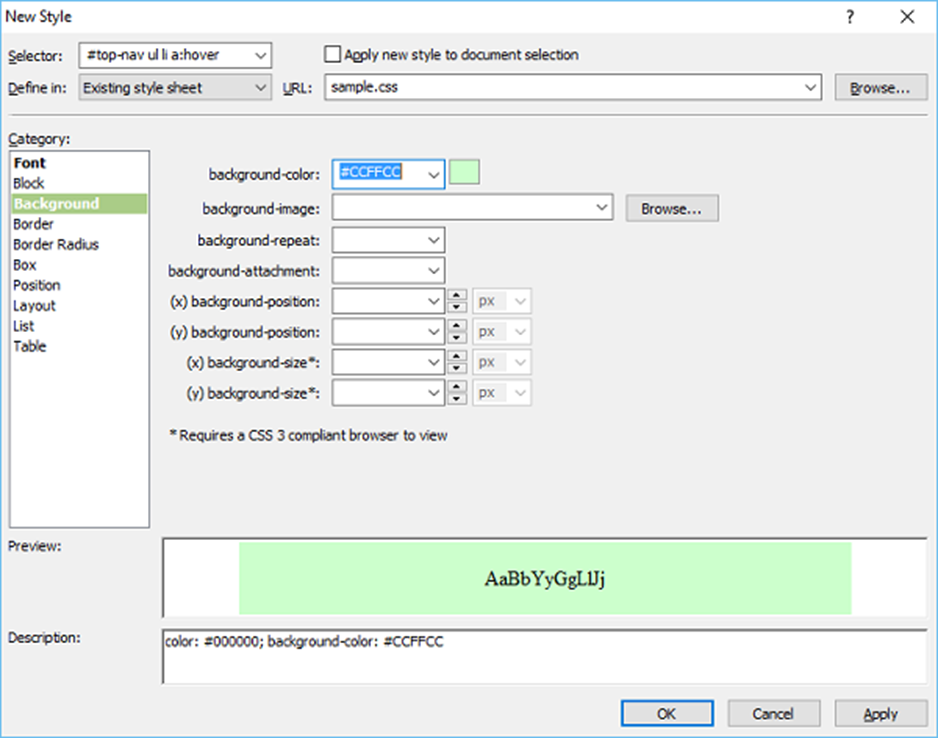
Bước 18 – Chuyển đến danh mục Nền

Bước 19 – Chọn màu xanh lá cây làm màu nền và chuyển đến danh mục Hộp .

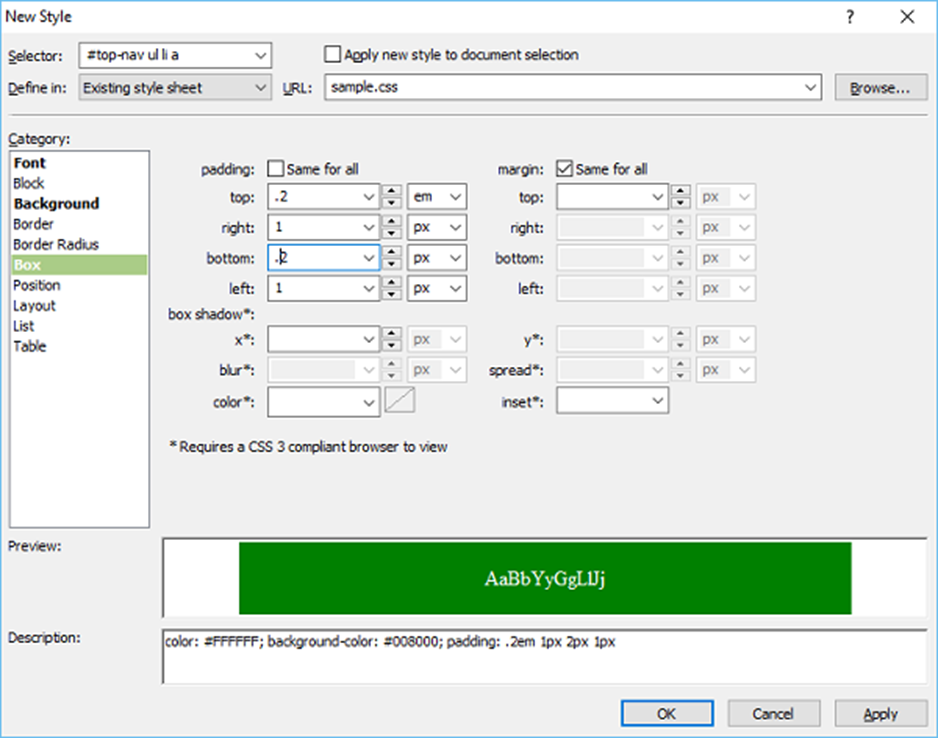
Bước 20 – Đặt các giá trị đệm và nhấp vào OK.
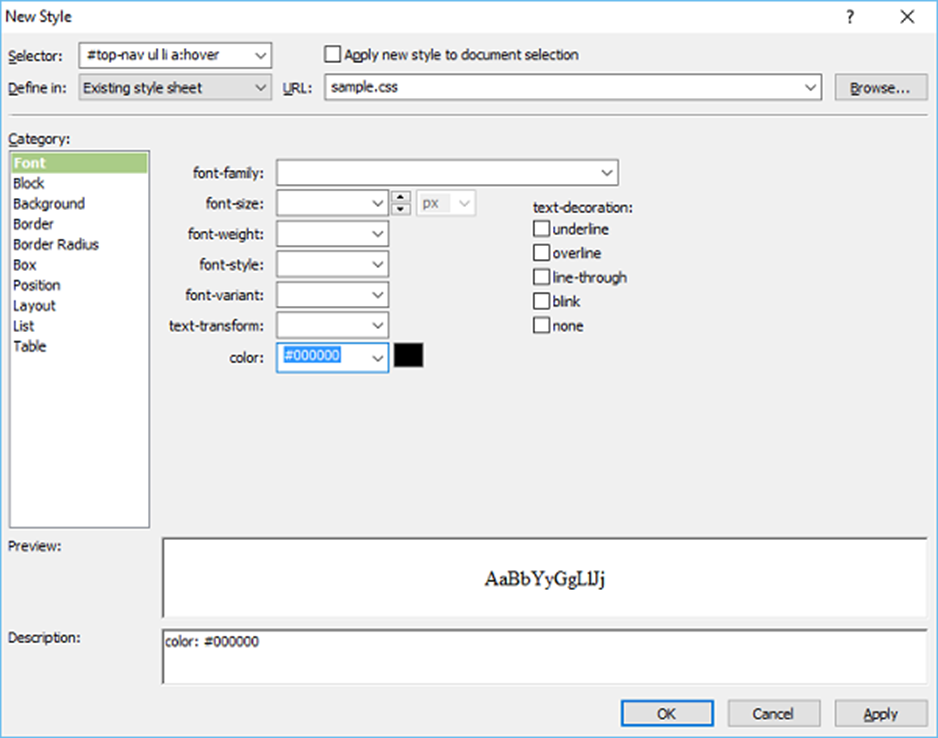
Bước 21 – Bây giờ chúng ta hãy chuyển đến bảng Áp dụng Kiểu một lần nữa và nhấp vào Kiểu mới. Nhập #topnav ul li a: di chuột vào trường Bộ chọn và chọn Trang kiểu hiện có từ menu thả xuống “Xác định trong” và chọn màu đen làm màu phông chữ .

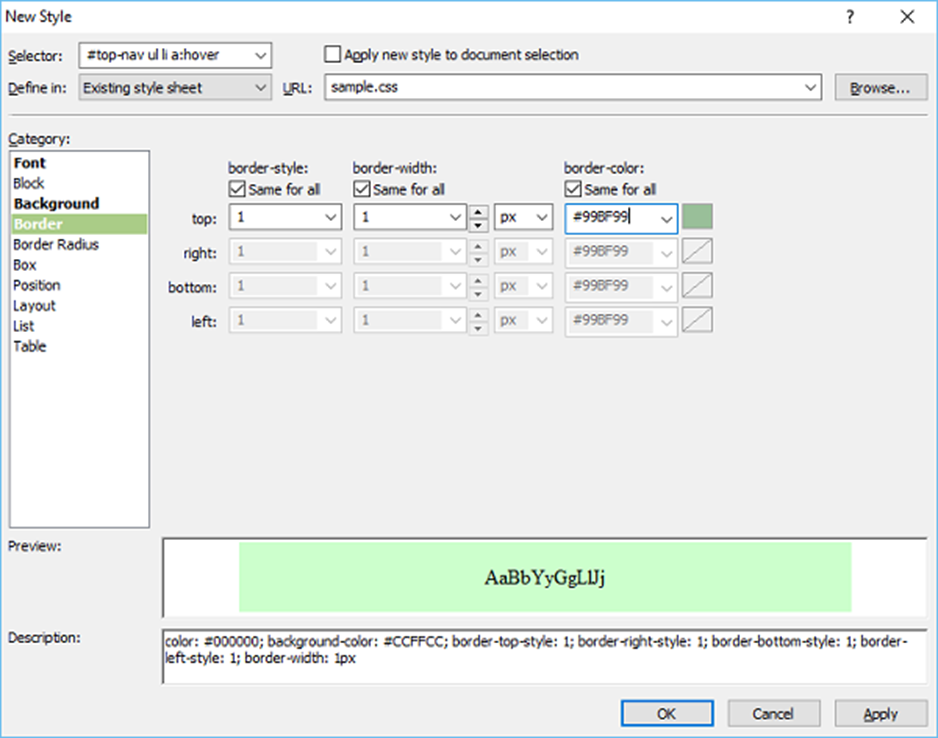
Bước 22 – Bây giờ đi đến danh mục Nền .

Bước 23 – Chọn màu nền cho tùy chọn menu của bạn khi con chuột đang di chuột trên mục menu và chuyển đến danh mục Đường viền.

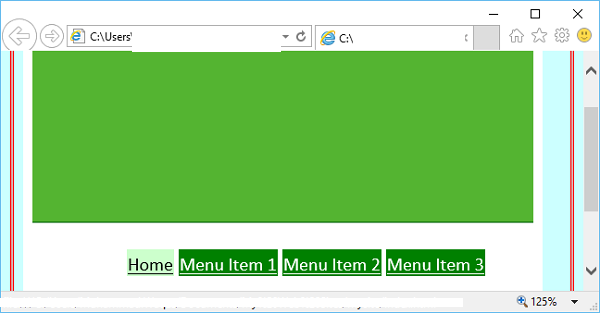
Bước 24 – Chọn kiểu đường viền, chiều rộng và màu sắc, sau đó nhấp vào OK. Để kiểm tra giao diện của nó, hãy chuyển đến menu Tệp và chọn Xem trước trong Trình duyệt.

Khi bạn di chuột vào bất kỳ mục menu nào, nó sẽ thay đổi màu nền và phông chữ