Giao diện người dùng văn bản có sẵn của Unity là một điểm khởi đầu tuyệt vời để người học bắt đầu thiết kế giao diện người dùng, ngay cả khi nó có xu hướng bị lu mờ bởi các nội dung do cộng đồng xây dựng mạnh mẽ và hiệu quả hơn.
Đối với mục đích của chúng tôi, phần tử Văn bản vani là quá đủ để bắt đầu.
Văn bản là một phần tử giao diện người dùng riêng biệt của riêng nó chủ yếu là do tính năng động của phần tử đó. Ví dụ: việc in điểm số hiện tại của người chơi ra màn hình yêu cầu giá trị số của điểm số phải được chuyển đổi thành một chuỗi, thường thông qua phương thức .toString () , trước khi nó được hiển thị. Để chèn một phần tử Giao diện người dùng văn bản, hãy chuyển đến Sơ đồ hệ thống cảnh, Tạo → Giao diện người dùng → Văn bản .

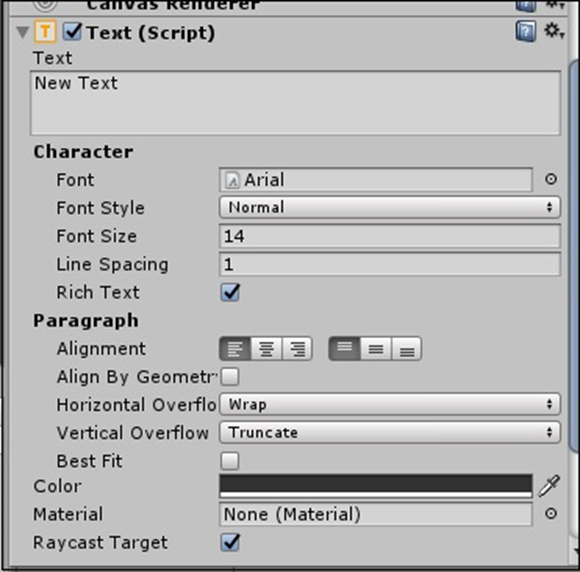
Một phần tử Văn bản mới sẽ hiển thị trong vùng Canvas của bạn. Nếu chúng ta xem xét các thuộc tính của nó, chúng ta sẽ thấy một số tùy chọn rất hữu ích.

Tuy nhiên, điều quan trọng nhất là trường Văn bản . Bạn có thể nhập những gì bạn muốn hộp văn bản nói trong trường đó, nhưng chúng tôi muốn tiến xa hơn thế.
Để thay đổi phông chữ của văn bản, trước tiên bạn phải nhập tệp phông chữ từ máy tính của mình vào Unity, dưới dạng Nội dung. Phông chữ không cần phải được gắn vào bất kỳ thứ gì trong cảnh và nó có thể được tham chiếu trực tiếp từ Nội dung.
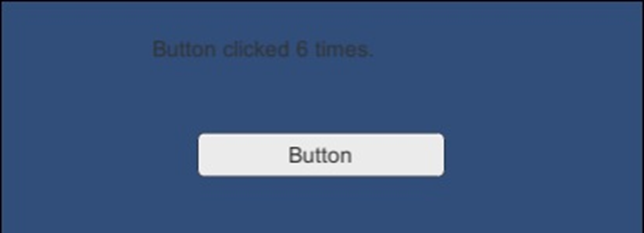
Phần tử Text cũng có thể được truy cập thông qua script; đây là lúc tầm quan trọng của giao diện người dùng động . Thay vì bảng điều khiển, xuất ra số lần nút đã được nhấn, như trong chương trước; hãy để chúng tôi thực sự in nó ra trên màn hình trò chơi. Để làm như vậy, chúng ta sẽ mở tập lệnh ButtonBehaviour của mình từ bài học trước và thực hiện một vài thay đổi đối với nó.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
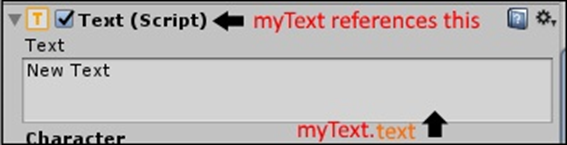
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}
Thay đổi đầu tiên mà chúng tôi đã làm là thêm một tham chiếu không gian tên mới. Tham chiếu này được sử dụng để làm việc với các thành phần giao diện người dùng của Unity và do đó chúng tôi thêm dòng sử dụng UnityEngine.UI .
Tiếp theo, chúng tôi tạo một biến Văn bản công khai, nơi chúng tôi có thể kéo và thả phần tử Giao diện người dùng Văn bản của mình vào.
Cuối cùng, chúng tôi truy cập văn bản thực mà phần tử giao diện người dùng này chứa bằng cách sử dụng myText.text .

Nếu chúng ta lưu tập lệnh của mình, bây giờ chúng ta sẽ thấy một vị trí mới cho phần tử Text UI trong ButtonManager của chúng ta. Chỉ cần kéo và thả gameObject có chứa phần tử Văn bản đó vào vị trí và nhấn nút Phát.

Unity – Thanh trượt
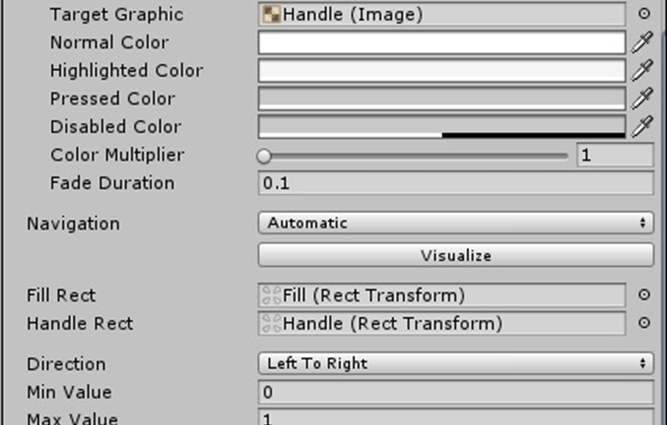
Trong chương này, chúng ta sẽ tìm hiểu về phần tử UI cuối cùng trong loạt bài này. Thanh trượt thường được sử dụng trong đó một giá trị nhất định phải được đặt giữa một cặp giá trị lớn nhất và nhỏ nhất. Một trong những cách sử dụng phổ biến nhất của điều này là cho âm lượng âm thanh hoặc độ sáng màn hình. Để tạo thanh trượt, hãy chuyển đến Tạo → Giao diện người dùng → Thanh trượt. Một phần tử Slider mới sẽ hiển thị trên cảnh của bạn.

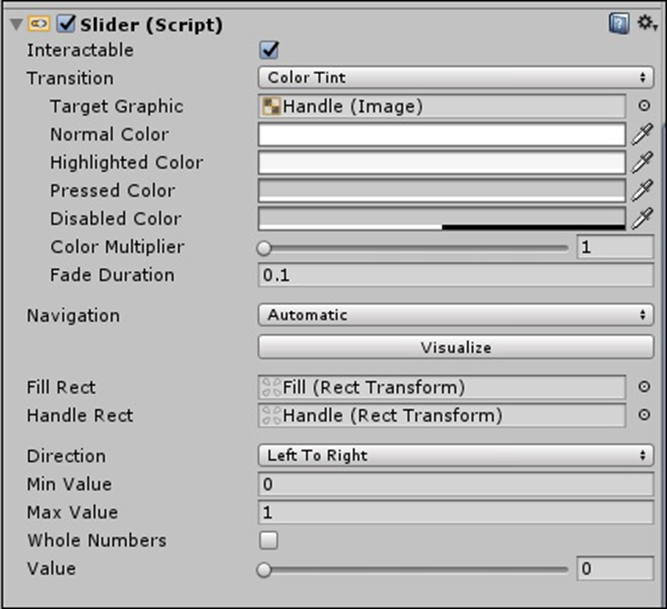
Nếu bạn đi đến các thuộc tính của Slider này, bạn sẽ nhận thấy một loạt các tùy chọn để tùy chỉnh nó.

Chúng ta hãy thử tạo thanh trượt âm lượng từ thanh trượt này. Đối với điều này, hãy mở tập lệnh ButtonBehaviour (bạn có thể đổi tên ButtonManager GameObject vì nó chắc chắn làm được nhiều việc hơn là chỉ quản lý một nút bây giờ) và thêm một tham chiếu vào Slider. Chúng tôi cũng sẽ thay đổi mã xung quanh một lần nữa.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
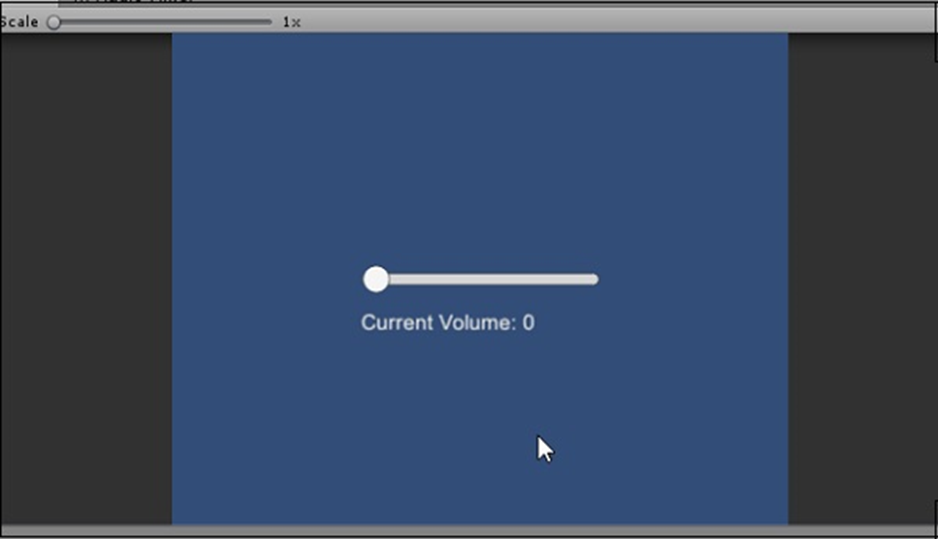
myText.text = "Current Volume: " + mySlider.value;
}
}
Hiểu cách chúng tôi đang sử dụng phương pháp Cập nhật để cập nhật liên tục giá trị của myText.text.
Trong thuộc tính thanh trượt, chúng ta hãy chọn hộp “Số nguyên” và đặt giá trị tối đa thành 100.
Chúng tôi sẽ đặt màu của văn bản thông qua các thuộc tính của nó để có màu dễ nhìn hơn. Chúng ta hãy làm theo cùng một quy trình kéo Slider GameObject vào vị trí mới và nhấn chơi.

Bạn cũng nên khám phá và thử nghiệm với các điều khiển giao diện người dùng khác để xem cái nào hoạt động theo cách nào. Trong phần tiếp theo, chúng ta sẽ tìm hiểu về ánh sáng, vật liệu và bộ đổ bóng.