Lớp dữ liệu có thể được xem như một đối tượng chứa tất cả thông tin cần chuyển và xử lý với Trình quản lý thẻ của Google. Đây là một khái niệm kỹ thuật hơi. Thuật ngữ lớp dữ liệu được sử dụng để biểu thị cấu trúc dữ liệu được Trình quản lý thẻ của Google sử dụng để lưu trữ, xử lý và chuyển dữ liệu giữa trang web / blog của bạn và trình quản lý thẻ.
Để giải thích kỹ hơn, Lớp dữ liệu có thể cung cấp dữ liệu vào công cụ phân tích về khách truy cập của bạn. Theo quan điểm khác cho định nghĩa, Lớp dữ liệu thực sự là một danh sách các yêu cầu và mục tiêu kinh doanh cho từng tập hợp con của ngữ cảnh kỹ thuật số.
Hãy để chúng tôi lấy một ví dụ về trang web thương mại điện tử, các yêu cầu kinh doanh có thể bao gồm:
- Thông tin giao dịch, có các chi tiết về những gì đã mua
- Dữ liệu khách truy cập, liên quan đến người đã mua
- Các chi tiết khác về giao dịch mua, chẳng hạn như giao dịch mua được thực hiện ở đâu và vào thời gian nào
- Cuối cùng, thông tin về các yếu tố khác, chẳng hạn như liệu khách truy cập có đăng ký nhận email cập nhật hay không
Vì vậy, tóm lại, lớp dữ liệu mang thông tin có thể được sử dụng bởi các công cụ / người dùng / bên liên quan khác nhau theo yêu cầu.
Trong Trình quản lý thẻ của Google, dataLayer là một mảng JavaScript. Nó bao gồm các cặp khóa-giá trị. Sau đây là một ví dụ nhanh về dataLayer với các kiểu dữ liệu khác nhau:
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'dongthoigian}
}];
Ở đây, chúng ta có các giá trị khác nhau như mảng đối tượng (sản phẩm), giá trị số (giá), mảng chuỗi (cửa hàng), đối tượng ngày tháng và đối tượng (tên).
Một lưu ý khác, khi bạn đặt Mã vùng chứa Trình quản lý thẻ của Google trong trang web của mình, lớp dữ liệu sẽ tự động được tạo.
Tự nó, lớp dữ liệu là một khái niệm khá phức tạp để hiểu ngay từ đầu. Chương này sẽ cung cấp thêm thông tin chi tiết về cách tương tác với lớp dữ liệu.
Sự kiện lớp dữ liệu
Một ví dụ nhanh về sự kiện lớp dữ liệu có thể là, một biểu mẫu đăng ký bản tin, không thể dễ dàng theo dõi với trình nghe GTM tự động. Nhà phát triển trang web có thể hỗ trợ bạn đẩy sự kiện lớp dữ liệu khi một người đăng ký mới đã nhập email của họ trên trang web của bạn. Mã của sự kiện này sẽ giống như sau:
push({‘event’: ‘new_subscriber’});Nếu bạn yêu cầu, bạn có thể yêu cầu nhà phát triển của bạn cung cấp thêm một số thông tin, chẳng hạn như vị trí biểu mẫu. Điều này là bắt buộc nếu có nhiều hơn một biểu mẫu trên trang web của bạn. Nó có thể đạt được bằng cách sử dụng mã sau.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});
Ngoài ra, Trình quản lý thẻ của Google đẩy một bộ giá trị nhất định vào lớp dữ liệu của ứng dụng web theo mặc định. Các giá trị này là –
- gtm.js – Được đẩy đến lớp dữ liệu ngay khi Trình quản lý thẻ của Google sẵn sàng chạy
- gtm.dom – Được đẩy đến lớp dữ liệu khi DOM đã sẵn sàng
- gtm.load – Được đẩy đến lớp dữ liệu khi cửa sổ được tải đầy đủ
Kiểm tra Lớp dữ liệu
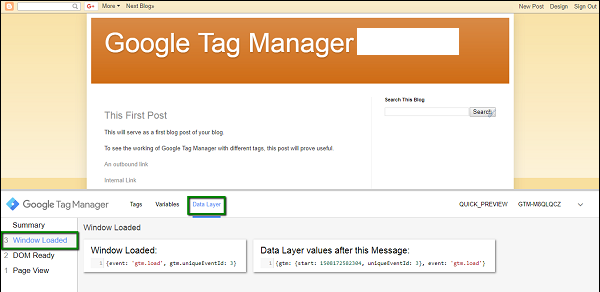
Như chúng ta đã biết, có một số sự kiện nhất định được tạo ra do bất kỳ tương tác nào trên màn hình. Ví dụ: chúng ta hãy xem xét sự kiện tải trang đơn giản này. Để xem các sự kiện, bạn cần chạy trình gỡ lỗi. Khi bạn đã chạy trình gỡ lỗi (ở chế độ xem trước), hãy truy cập blog. Nếu bạn nhìn vào cửa sổ tóm tắt ở góc dưới cùng bên trái, đây là những gì bạn sẽ thấy

Bước 1 – Nhấp vào Cửa sổ đã tải và sau đó nhấp vào Lớp dữ liệu.
Thông tin được hiển thị trong tab Lớp dữ liệu là về sự kiện Cửa sổ đã tải.
Nó được hiển thị dưới dạng – {event: ‘gtm.load’, gtm.uniqueEventId: 3}
Hơn nữa, nếu bạn muốn xem xét kỹ hơn, bạn cần nhận hỗ trợ từ tab bảng điều khiển của Chrome. Việc kiểm tra lớp dữ liệu trở nên dễ dàng khi bạn biết cách sử dụng trình gỡ lỗi Chrome theo cách chính xác.
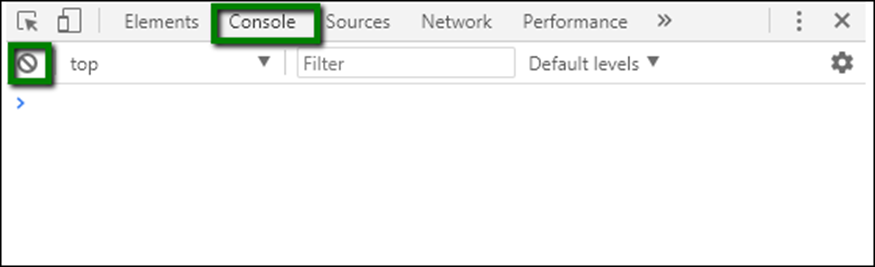
Bước 2 – Khi bạn đang ở trên blog của mình, hãy nhấp chuột phải vào bất kỳ phần nào trong trang. Trong menu ngữ cảnh được hiển thị, hãy nhấp vào Kiểm tra. Bảng điều khiển sẽ được hiển thị ở phía bên phải của màn hình, với tab Thành phần được kích hoạt.
Bước 3 – Nhấp vào Bảng điều khiển. Khi ở chế độ bảng điều khiển, hãy nhấp vào biểu tượng góc trên cùng bên trái để xóa tất cả các thông báo hiển thị. Xem ảnh chụp màn hình sau để tham khảo.

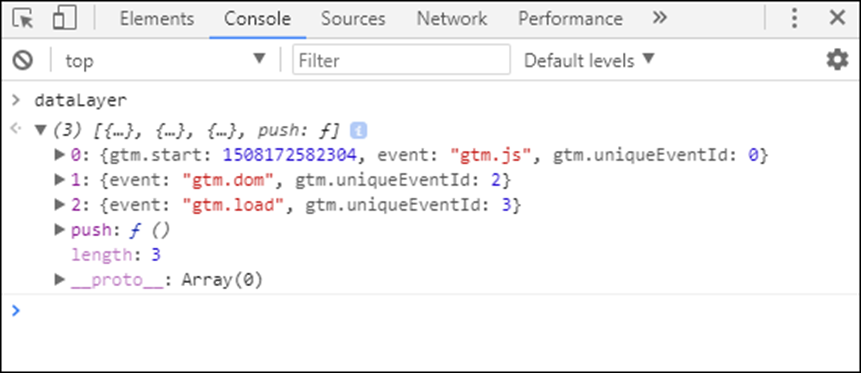
Bước 4 – Sau khi cửa sổ được xóa cho bất kỳ thông báo nào trước đó, hãy nhập dataLayer, đảm bảo viết hoa cho L được hoàn tất. Tên này do Trình quản lý thẻ của Google cung cấp cho lớp dữ liệu của nó. Tuy nhiên, các nhà phát triển của bạn có thể gán cho nó một tên khác khi được yêu cầu.
Bước 5 – Nhấn enter sau dataLayer. Nó sẽ hiển thị các chi tiết sau đây.

Có ba đối tượng và mỗi đối tượng chứa một số thông tin. Bây giờ, những đối tượng này có thể không giống với bạn, vì chúng được hiển thị trong ảnh chụp màn hình ở trên. DataLayer có thể định cấu hình và việc định cấu hình nó theo yêu cầu nằm trong sự kiểm soát của nhà phát triển.
Các giá trị hiện có là do tiện ích Blogger đang được sử dụng tại vị trí / không gian cụ thể đó. Đây là lý do tại sao có một số thông tin nhất định ở đó.
Nếu bạn nhìn vào đối tượng 1, bạn sẽ nhận thấy rằng sự kiện được kích hoạt, là – gtm.dom . Nó được GTM kích hoạt trong khi tải trang.
Bằng cách này, bạn có thể kiểm tra lớp dữ liệu và thêm thông tin vào đó khi cần thiết.
Các biến trong Lớp dữ liệu
Bây giờ chúng ta đã làm quen với lớp dữ liệu, hãy thử và đọc một trong các biến bằng cách sử dụng Giao diện Trình quản lý thẻ của Google.
Ở đây, chúng ta sẽ thử và đọc sự kiện bằng cách sử dụng một biến lớp dữ liệu.
Nếu chúng ta thấy hình trên, sự kiện biến giữ gtm.dom . Chúng tôi sẽ tạo một biến từ giao diện GTM và xem nó phản ánh như thế nào trong tab Biến trong Trình quản lý thẻ của Google.
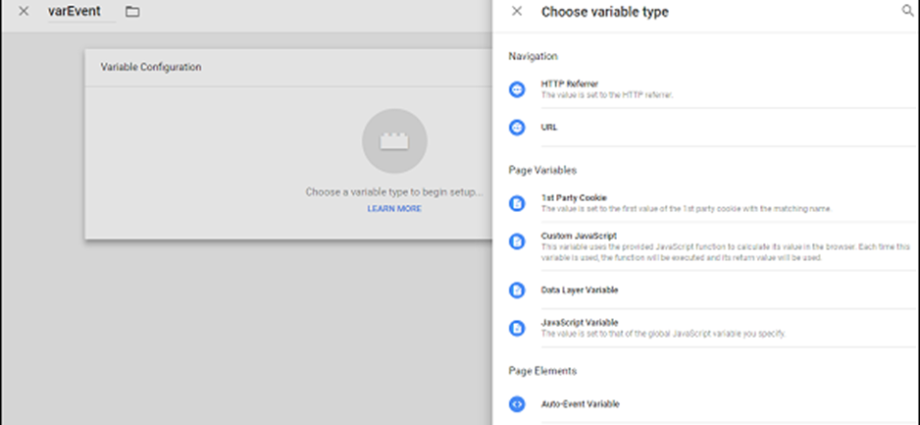
Bước 1 – Trong Giao diện Trình quản lý thẻ của Google, hãy chuyển đến Biến. Cuộn xuống các biến do người dùng xác định. Nhấp vào MỚI.
Bước 2 – Đặt tên cho biến mới này, chúng ta hãy gọi nó là varEvent.
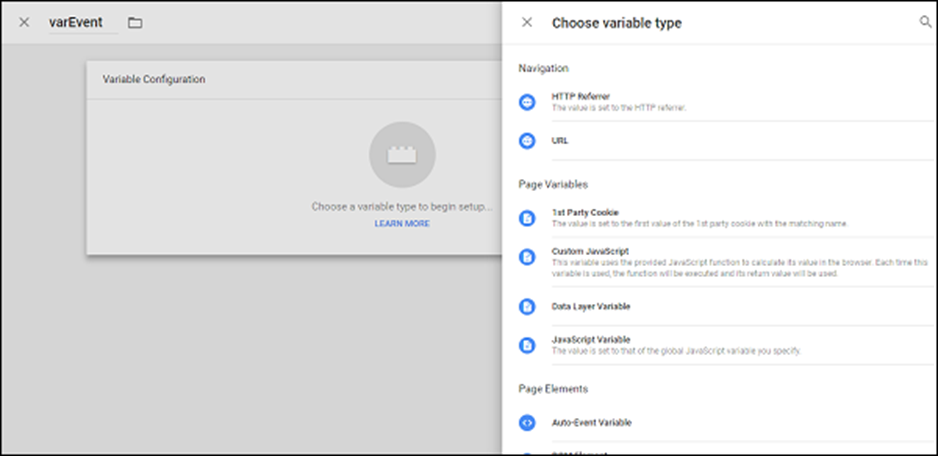
Bước 3 – Nhấp vào Chọn loại biến để bắt đầu thiết lập

Bước 4 – Chọn Biến lớp dữ liệu từ danh sách.
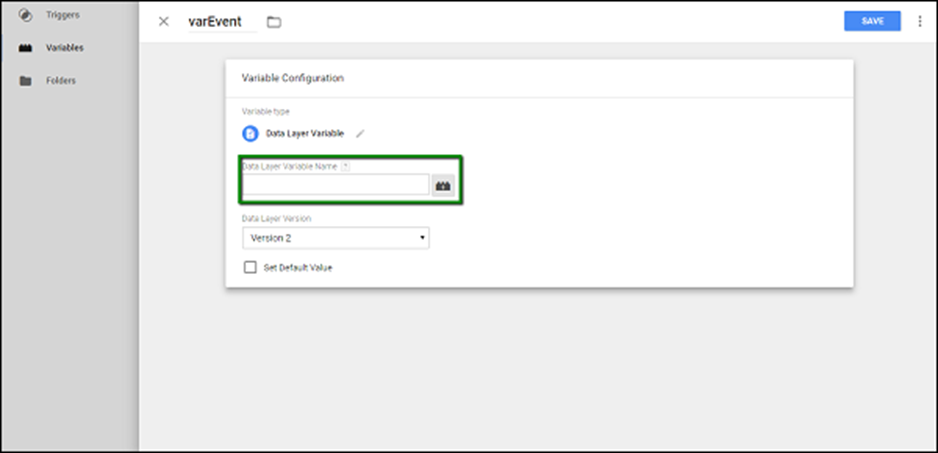
Bước 5 – Khi bạn chọn Biến lớp dữ liệu, bạn sẽ được yêu cầu cung cấp tên và phiên bản.

Tên này sẽ là từ Lớp dữ liệu thực tế của Trình quản lý thẻ của Google. Như đã đề cập trước đây, biến mà chúng ta sẽ theo dõi là – event.
Bước 6 – Nhập sự kiện vào Tên biến lớp dữ liệu.
Bước 7 – Nhấp vào LƯU.
Bước 8 – Nhấp vào Xem trước để xem các thay đổi được phản ánh trong trình gỡ lỗi.

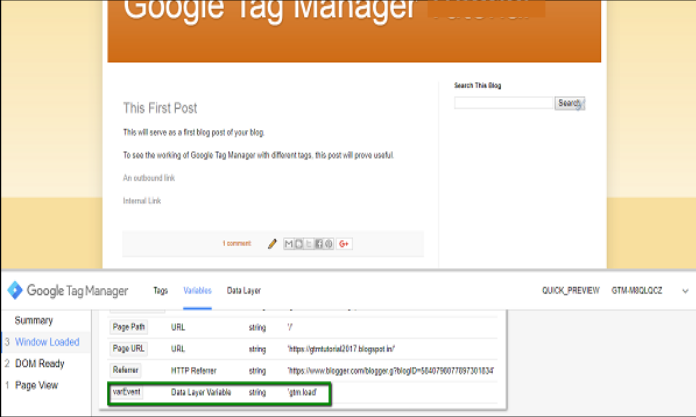
Bước 9 – Sau khi trang được tải, hãy nhấp vào Cửa sổ đã tải và sau đó nhấp vào Biến. Cuộn xuống cuối phần Biến, bạn sẽ thấy varEvent, như được đánh dấu trong ảnh chụp màn hình ở trên.
Như đã thấy trong ảnh chụp màn hình ở trên, giá trị sẽ là gtm.load.
Bằng cách này, người ta có thể kiểm tra lớp dữ liệu và nắm bắt các giá trị trong lớp dữ liệu theo yêu cầu.