Trong chương này, sẽ đề cập đến các mô hình Ứng dụng triển khai SharePoint. Vì SharePoint đang tiến tới đám mây, nên các mô hình triển khai sau có sẵn để sử dụng Ứng dụng cho SharePoint –
- Được lưu trữ trên SharePoint
- Tự động lưu trữ
Ứng dụng được lưu trữ trên SharePoint
Kiểu triển khai được lưu trữ trên SharePoint đại diện cho một cách để triển khai các ứng dụng nhẹ, phía máy khách cho SharePoint. Cách dễ nhất để nghĩ về Ứng dụng được lưu trữ trên SharePoint là một ứng dụng không có mã phía máy chủ.
Các tính năng chính của Ứng dụng được lưu trữ trên SharePoint là:
- Nó là một ứng dụng được tạo thành từ các tệp ứng dụng tĩnh hoặc các trang nằm trên SharePoint của bạn như tệp HTML và JavaScript cho phép mã hóa phía máy khách.
- Khi người dùng truy cập Ứng dụng được lưu trữ trên SharePoint, họ được chuyển hướng đến trang chứa ứng dụng của bạn.
- Kiểu triển khai được lưu trữ trên máy chủ SharePoint phù hợp với các Ứng dụng nhẹ hơn, chẳng hạn như chế độ xem danh sách có thương hiệu, ứng dụng phương tiện hoặc ứng dụng thời tiết.
- Nếu bạn quyết định tận dụng mô hình triển khai được lưu trữ trên SharePoint, thì bạn sẽ bị giới hạn ở mã không chạy trên máy chủ.
- Bạn có thể sử dụng Silverlight với SharePoint và tận dụng lợi thế của HTML cùng với JavaScript.
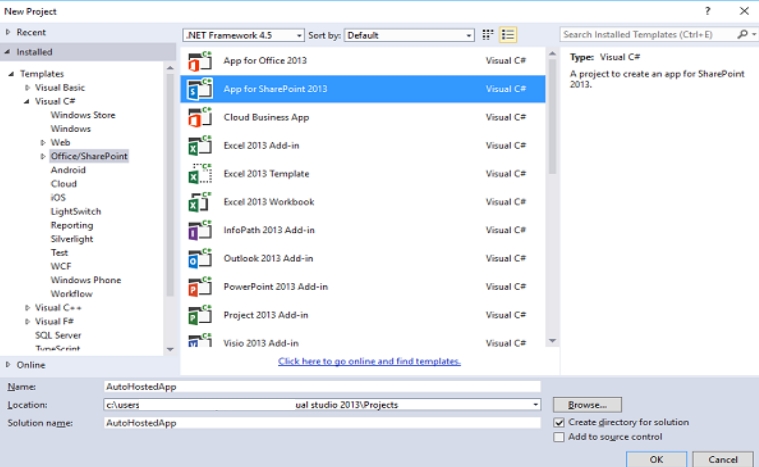
Hãy để chúng tôi xem một ví dụ đơn giản về ứng dụng được lưu trữ trên SharePoint.Bước 1 – Mở Visual Studio và chọn menu Tệp → Mới → Dự án .

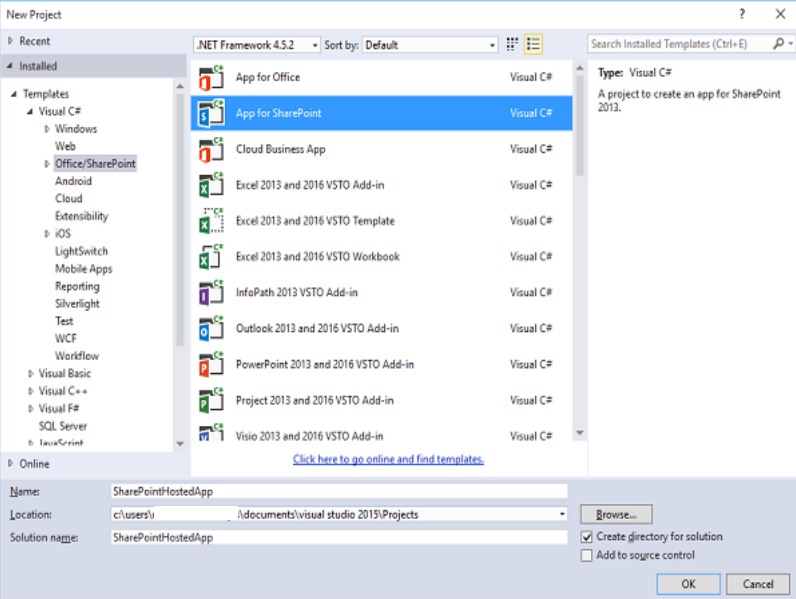
Bước 2 – Trong ngăn bên trái, chọn Mẫu → Visual C # → Office / SharePoint , sau đó trong ngăn giữa, chọn Ứng dụng cho SharePoint . Nhập Tên vào trường Tên, Bấm OK và bạn sẽ thấy hộp thoại sau.

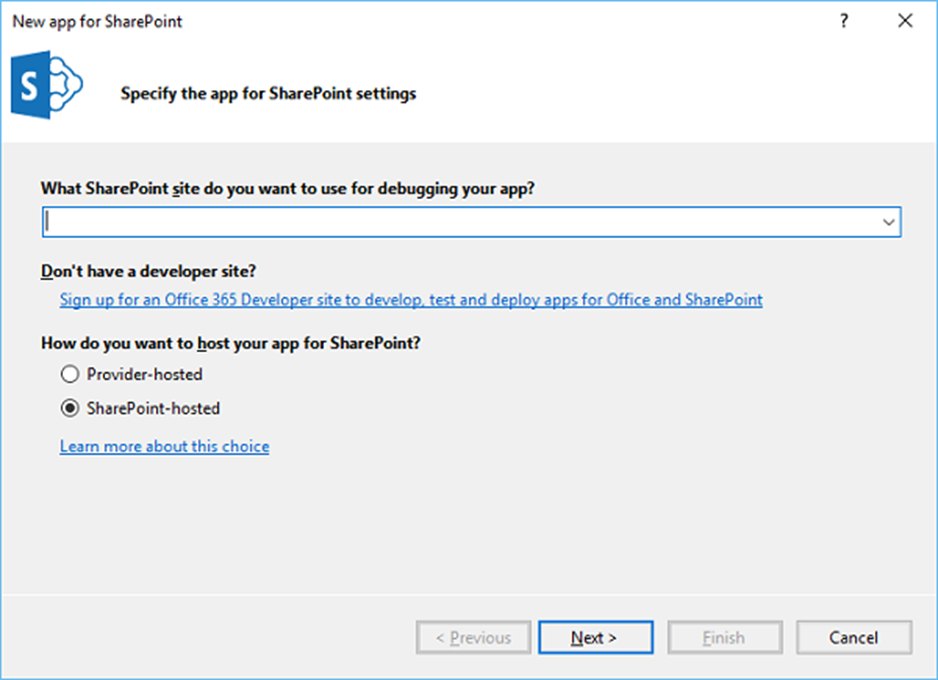
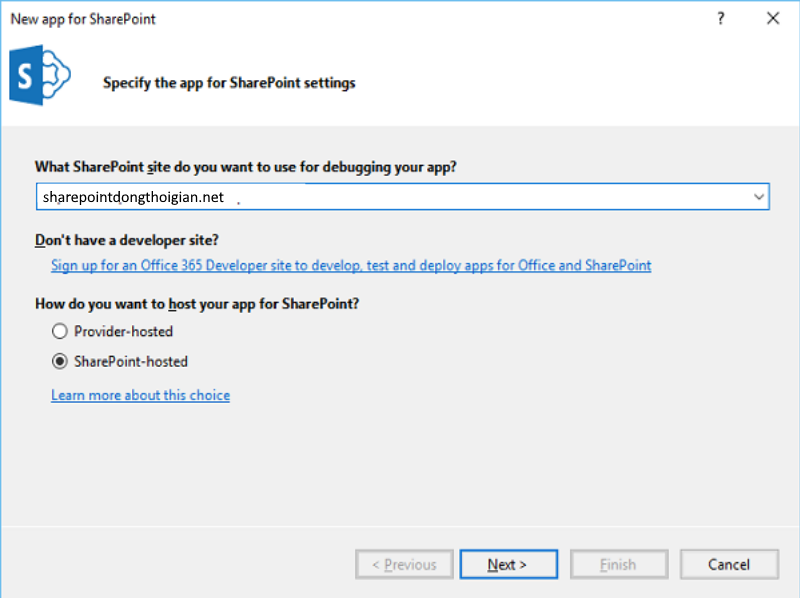
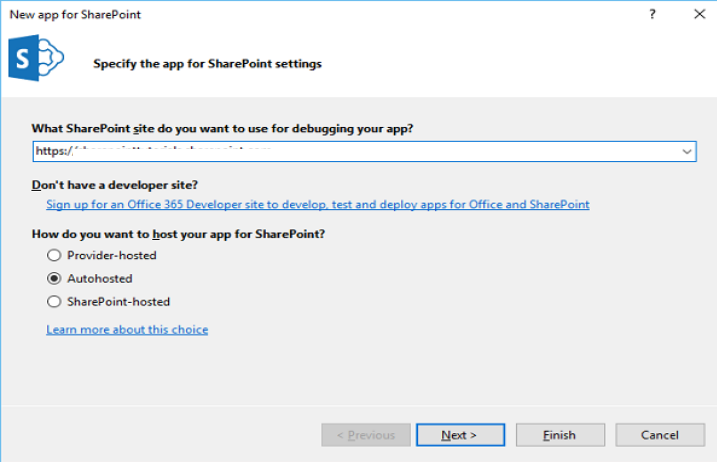
Trong Ứng dụng mới cho SharePoint, chúng tôi cần thêm URL site SharePoint mà chúng tôi muốn gỡ lỗi và sau đó chọn mô hình được lưu trữ trên SharePoint như cách bạn muốn lưu trữ ứng dụng của mình cho SharePoint.

Bước 4 – Dán URL vào hộp thoại Ứng dụng mới cho SharePoint như được hiển thị bên dưới

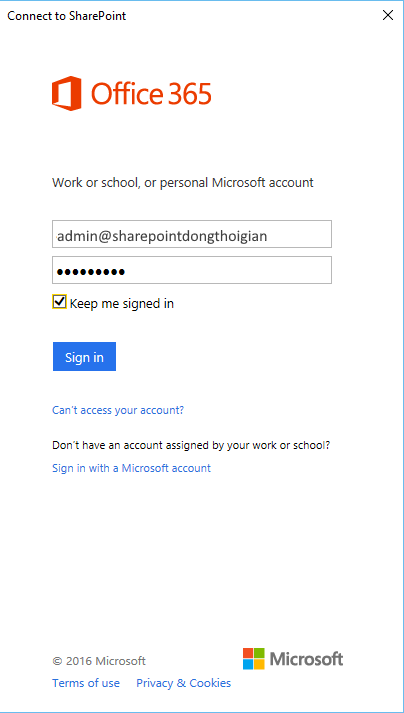
Bước 5 – Nhấp vào Tiếp theo và nó sẽ mở hộp thoại Kết nối với SharePoint nơi chúng ta cần đăng nhập.

Bước 6 – Nhập thông tin đăng nhập của bạn và nhấp vào nút Đăng nhập . Khi bạn đã đăng nhập thành công vào site SharePoint, bạn sẽ thấy hộp thoại sau:

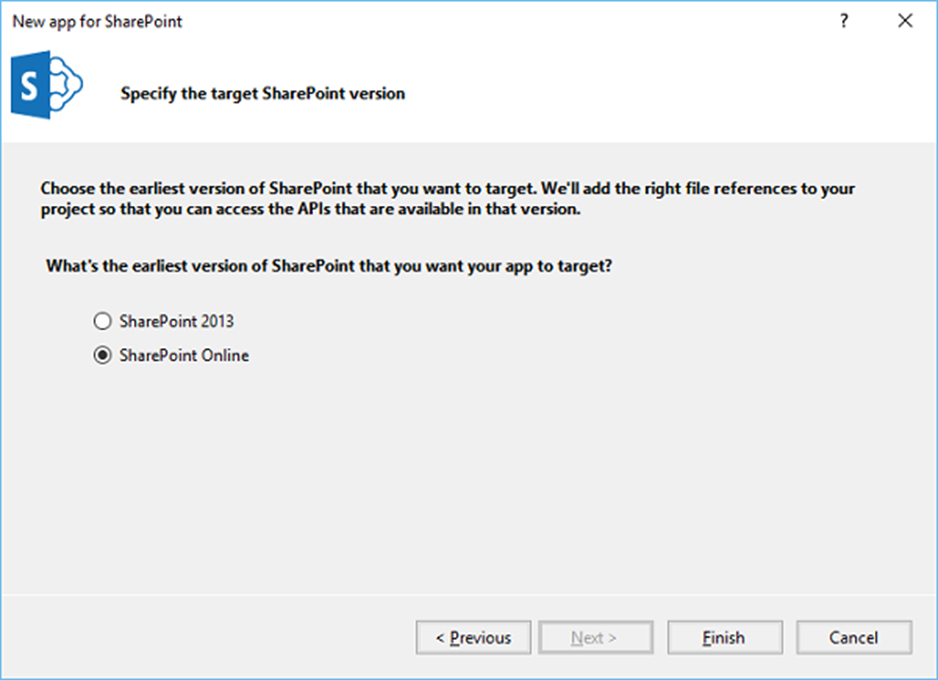
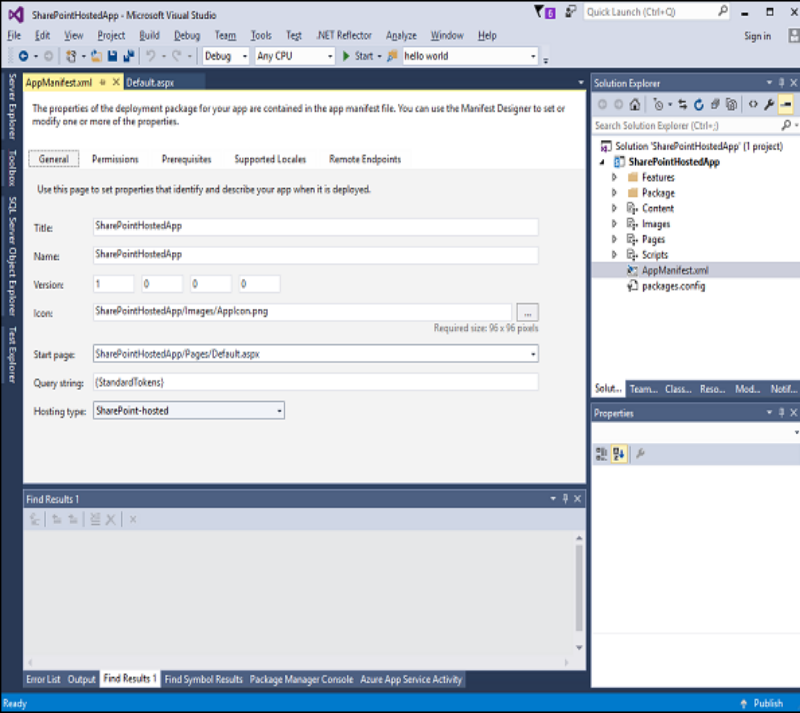
Bước 7 – Nhấp vào Kết thúc . Sau khi dự án được tạo, hãy nhấp vào tệp AppMenifest.xml trong Trình khám phá giải pháp.

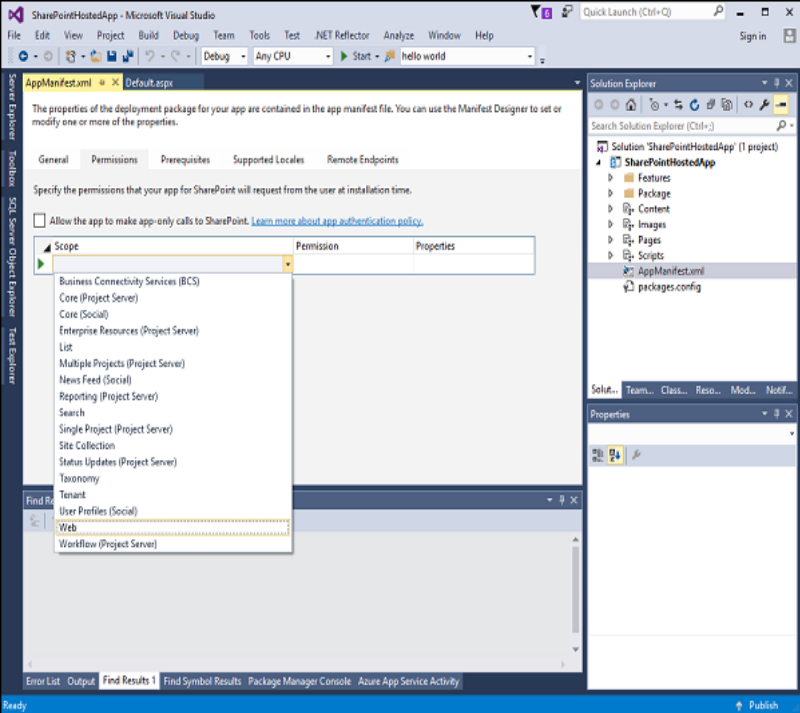
Bước 8 – Nhấp vào tab Quyền . Danh sách Phạm vi thả xuống sẽ mở ra.

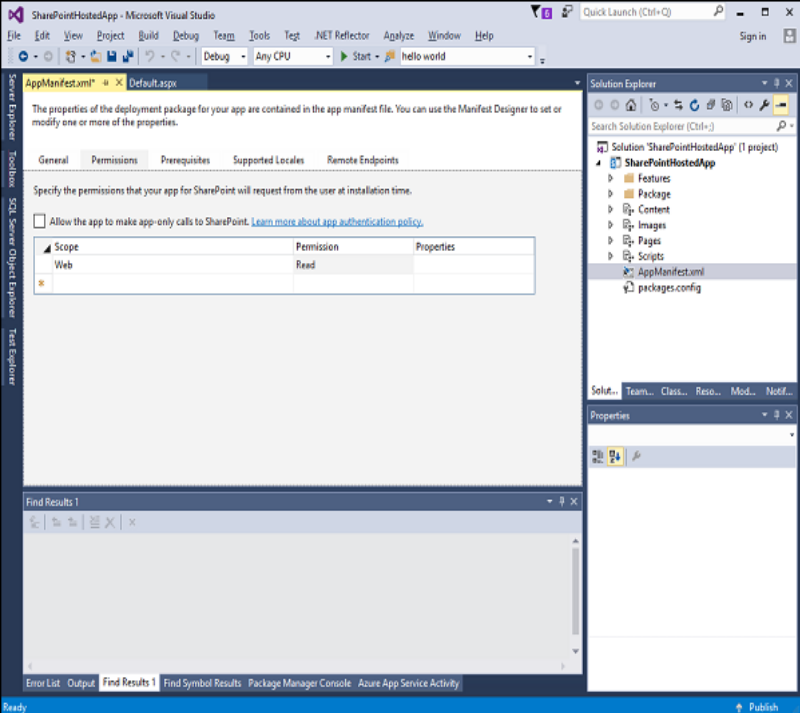
Bước 9 – Trong danh sách Scope thả xuống, chọn Web , là phạm vi quyền mà bạn đang định cấu hình. Trong danh sách thả xuống Quyền, hãy chọn Đọc, đây là loại quyền bạn đang định cấu hình.

Bước 10 – Mở tệp Default.aspx và thay thế nó bằng mã sau.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
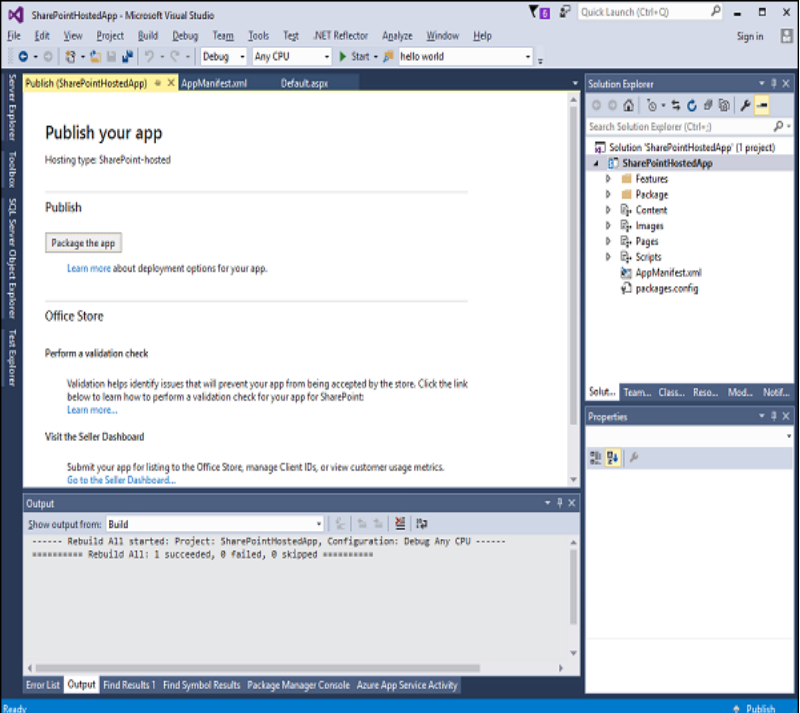
Bước 11 – Đi tới Trình khám phá giải pháp, nhấp chuột phải vào dự án và chọn Xuất bản. Nhấp vào nút Đóng gói ứng dụng . Điều này xây dựng ứng dụng được lưu trữ trên máy chủ SharePoint của bạn và chuẩn bị ứng dụng này cho bạn để triển khai tới site SharePoint của bạn.

Bạn sẽ thấy thư mục sau, chứa tệp * .app.

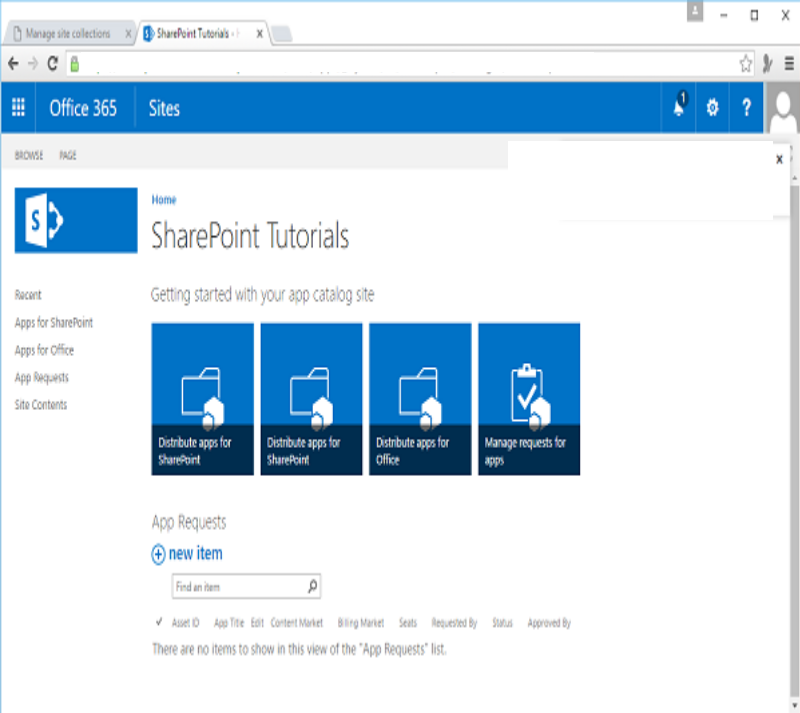
Bước 12 – Điều hướng đến trang trực tuyến SharePoint của bạn.

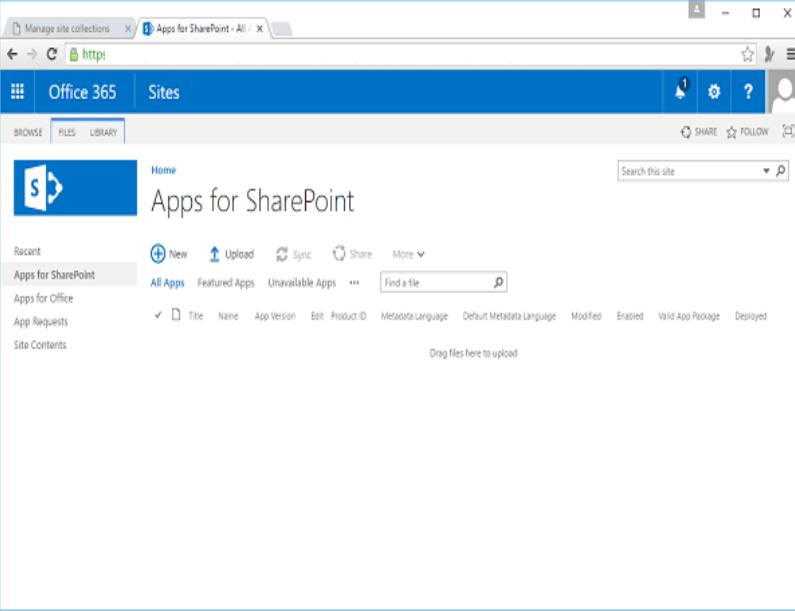
Bước 13 – Nhấp vào Ứng dụng cho SharePoint trong ngăn bên trái. Một trang mới sẽ mở ra.

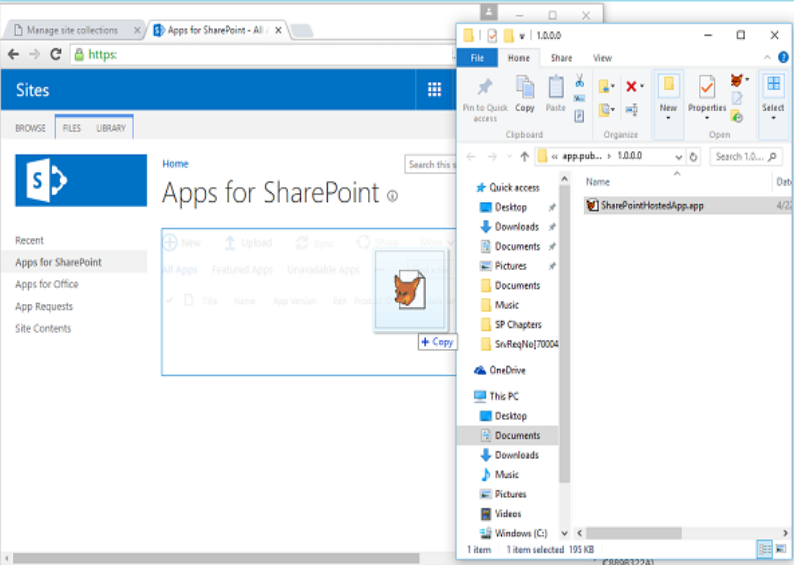
Bước 14 – Kéo các tệp của bạn vào đây để tải lên.

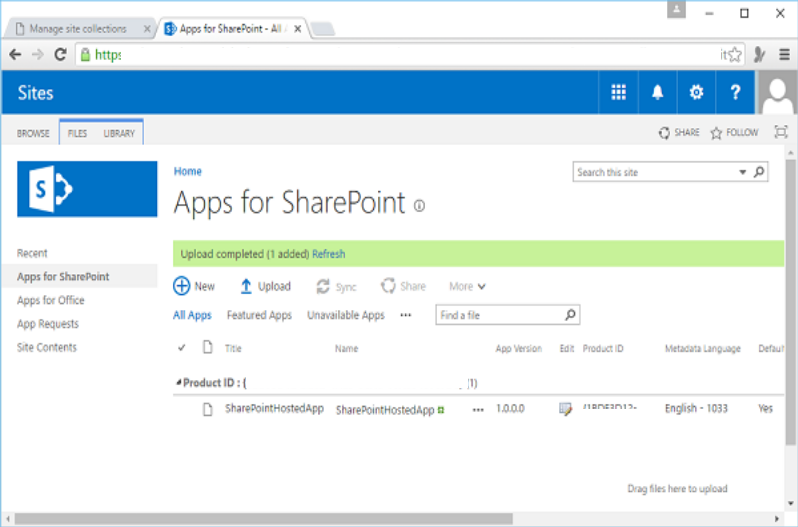
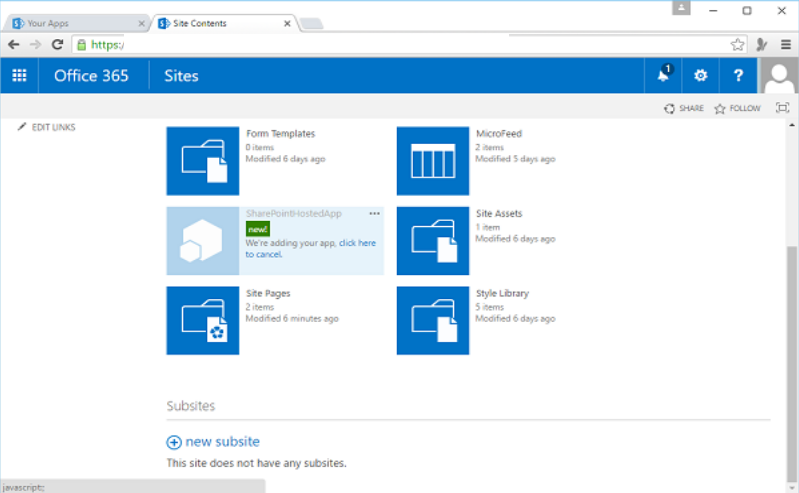
Sau khi tệp được tải lên, bạn sẽ thấy trang sau:

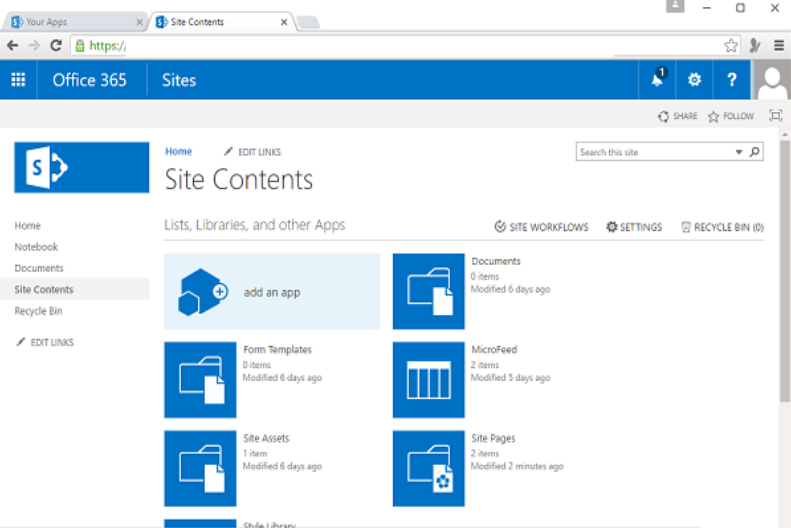
Bước 15 – Nhấp vào tùy chọn – Nội dung trang trong ngăn bên trái. Nhấp vào biểu tượng thêm ứng dụng như được hiển thị trong ảnh chụp màn hình sau:

Một trang mới sẽ mở ra.
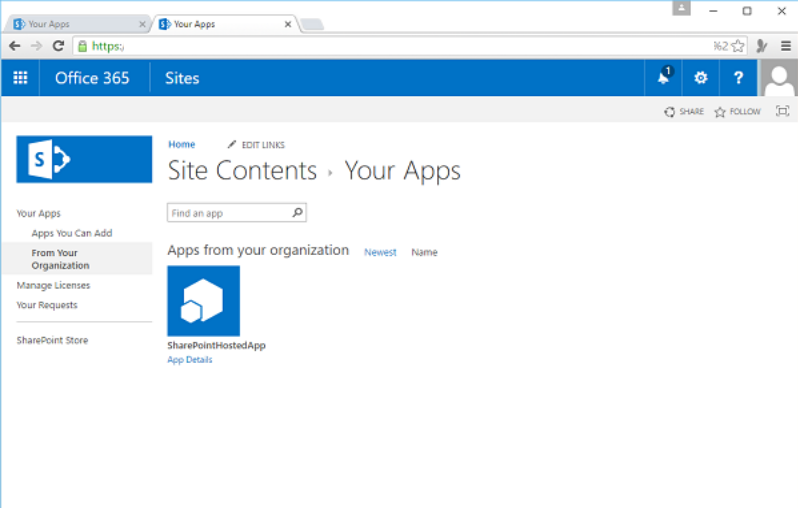
Bước 16 – Chọn Ứng dụng của bạn → Từ Tổ chức của bạn trong ngăn bên trái và bạn sẽ thấy rằng ứng dụng có sẵn để cài đặt. Nhấp vào ứng dụng.

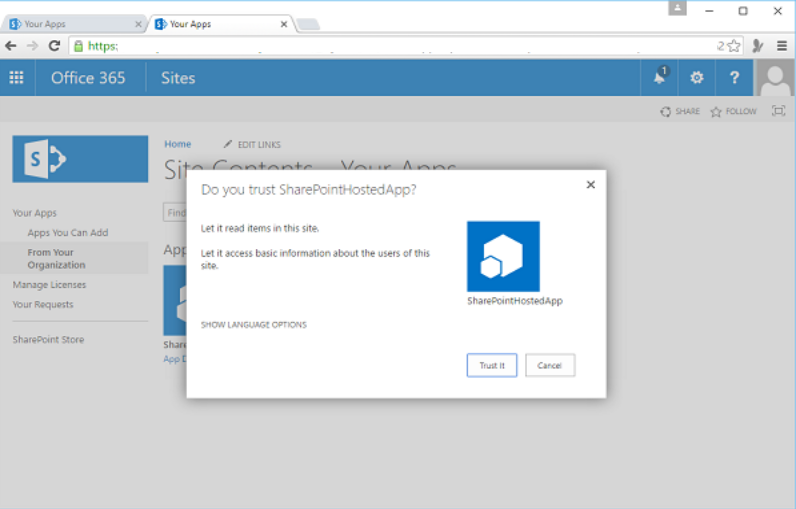
Bước 17 – Khi bạn nhấp vào ứng dụng, một hộp thoại sẽ mở ra như được hiển thị trong ảnh chụp màn hình sau đây. Nhấp vào Tin cậy .

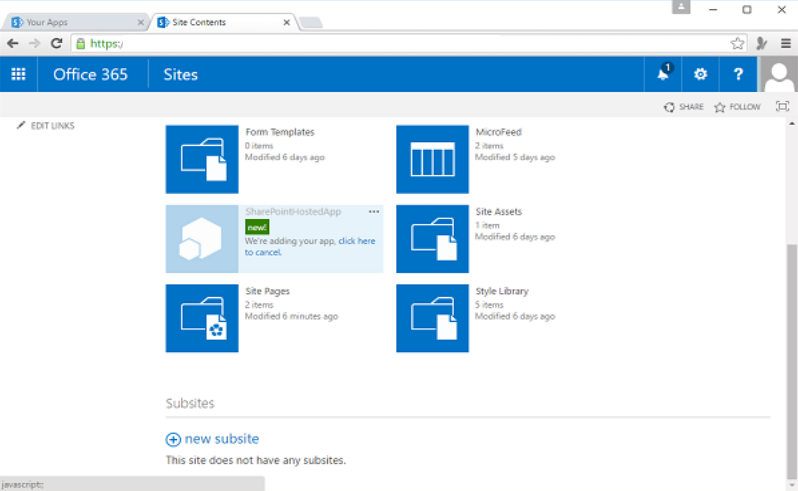
Bước 18 – Bạn sẽ thấy rằng ứng dụng đã được cài đặt. Sau khi cài đặt xong, bạn có thể nhấp vào ứng dụng

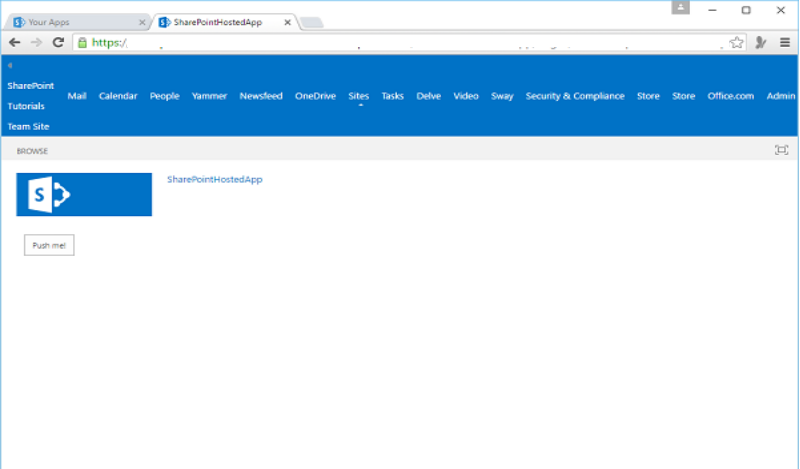
Bạn sẽ thấy trang sau, trang này chứa một nút

Bạn sẽ thấy trang sau, trang này chứa một nút

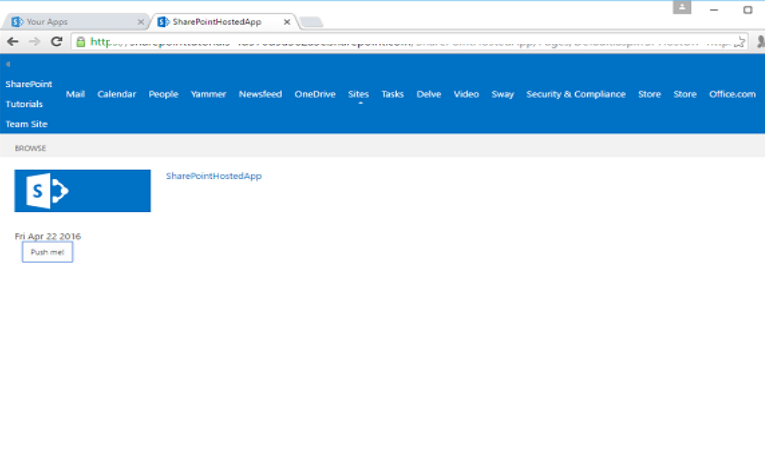
Khi bạn nhấp vào nút Đẩy tôi , nó sẽ hiển thị ngày hiện tại.

Tự động lưu trữ
Mô hình triển khai Autohosted là một sự khởi đầu đáng kể so với các ứng dụng SharePoint trước đó. Trong mô hình này, bạn tạo Ứng dụng cho SharePoint, nhưng mã được triển khai liền mạch cho Windows Azure ở chế độ nền, vì vậy SharePoint tự động tạo ứng dụng được lưu trữ trên đám mây cho bạn.
Các tính năng quan trọng là –
- Có vẻ như nó đang chạy trên SharePoint, nhưng trong nền, nó thực sự được triển khai cho phiên bản Office 365 Windows Azure đặc biệt và được đăng ký làm Ứng dụng được xác thực và ủy quyền với SharePoint.
- Bạn không có quyền truy cập đầy đủ vào toàn bộ khả năng nền tảng của nền tảng Windows Azure với mô hình triển khai Autohosted, nhưng bạn có đủ nền tảng để xây dựng một số ứng dụng thú vị.
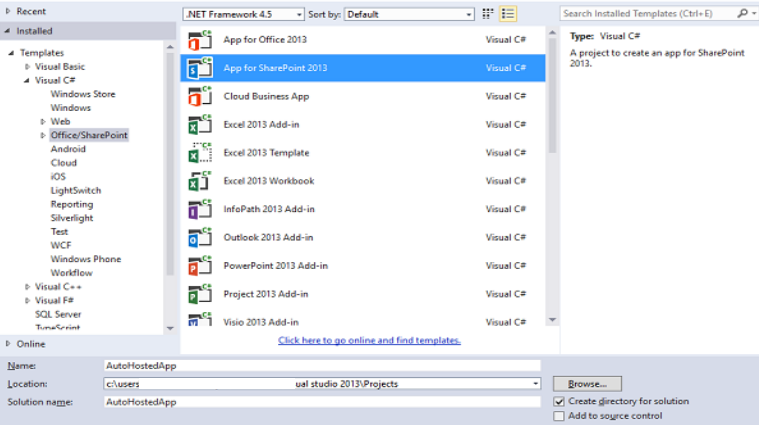
Chúng ta hãy xem một ví dụ đơn giản về Autohosted bằng cách tạo một dự án mới.Bước 1 – Chọn Ứng dụng cho SharePoint 2013 và bấm OK

Một hộp thoại mới sẽ mở ra.
Bước 2 – Chọn Autohosted và nhấp vào Tiếp theo .

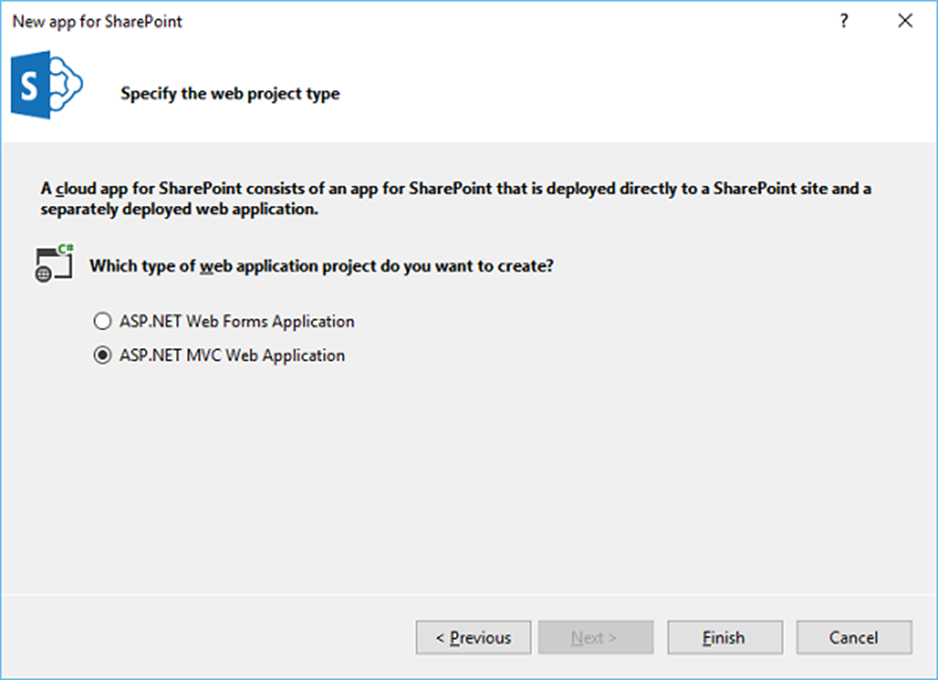
Bước 3 – Một hộp thoại mới sẽ mở ra. Chọn Ứng dụng web ASP.NET MVC và nhấp vào Kết thúc .

Sau khi dự án được tạo, hãy xuất bản ứng dụng của bạn. Phần còn lại của các bước tương tự như đã cung cấp cho tùy chọn được lưu trữ trên SharePoint