Trong mục này, tìm hiểu về về sự tương tác với người dùng thông qua các ô. Đây là phần mang tính biểu tượng của Windows 10. Các ô được hiển thị trên Màn hình Bắt đầu cũng như trên Menu Bắt đầu . Nói cách khác, nó là một tài sản biểu tượng ứng dụng, xuất hiện ở nhiều dạng khác nhau trong toàn bộ hệ điều hành Windows 10. Chúng là thẻ gọi cho ứng dụng Universal Windows Platform (UWP) của bạn.
Tile Anatomy
Có ba trạng thái của ngói.
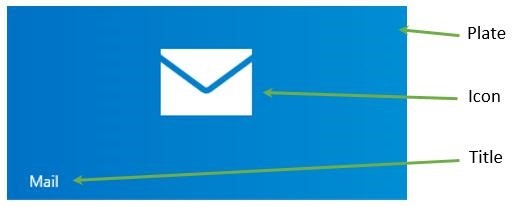
- Trạng thái cơ bản – Các thành phần cơ bản của ô Bắt đầu bao gồm tấm nền, biểu tượng và tiêu đề ứng dụng.

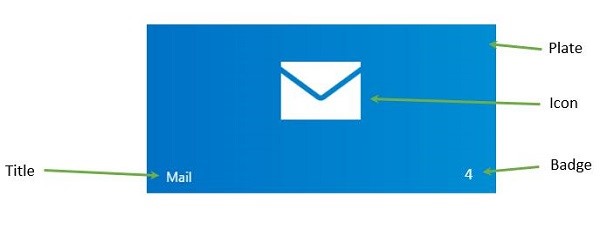
- Trạng thái Bán trực tiếp – Nó giống như ô cơ bản với sự khác biệt duy nhất là huy hiệu, là một con số, có thể hiển thị các số từ 0-99.

- Trạng thái trực tiếp – Ô này chứa tất cả các yếu tố của ô trạng thái bán trực tiếp và cũng hiển thị mảng nội dung bổ sung, nơi bạn có thể đặt bất kỳ thứ gì bạn muốn như ảnh, văn bản, v.v.
Updating Tiles
Có bốn cách để cập nhật các ô.
- Scheduled – Bạn có thể đặt mẫu và thời gian với SchedisedTileNotification .
- Periodic – Khi thông tin được truy xuất từ URI và bạn có thể chỉ định thời gian để lấy thông tin sau khoảng thời gian đó, chẳng hạn như 30 phút, 1 giờ, 6 giờ. Vân vân.
- Local– Địa phương có thể được cập nhật từ ứng dụng của bạn; từ nền trước hoặc ứng dụng nền.
- Push– Nó được cập nhật từ máy chủ bằng cách đẩy thông tin từ máy chủ.
Để tạo một ô, hãy làm theo mã đã cho.
var tileXml =
TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquare150x150Text01);
var tileAttributes = tileXml.GetElementsByTagName("text");
tileAttributes[0].AppendChild(tileXml.CreateTextNode("Hello"));
var tileNotification = new TileNotification(tileXml);
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
Update badge : Cập nhật huy hiệu khá đơn giản vì nó chỉ là một con số và bạn có thể đặt giá trị của huy hiệu như hình bên dưới.
var type = BadgeTemplateType.BadgeNumber;
var xml = BadgeUpdateManager.GetTemplateContent(type);
var elements = xml.GetElementsByTagName("badge");
var element = elements[0] as Windows.Data.Xml.Dom.XmlElement;
element.SetAttribute("value", "7");
var updator = BadgeUpdateManager.CreateBadgeUpdaterForApplication();
var notification = new BadgeNotification(xml);
updator.Update(notification);
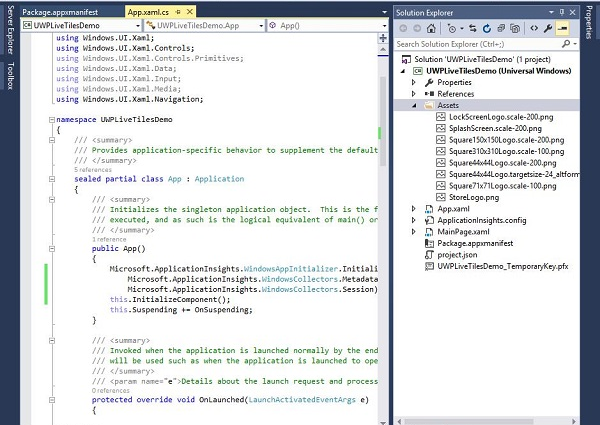
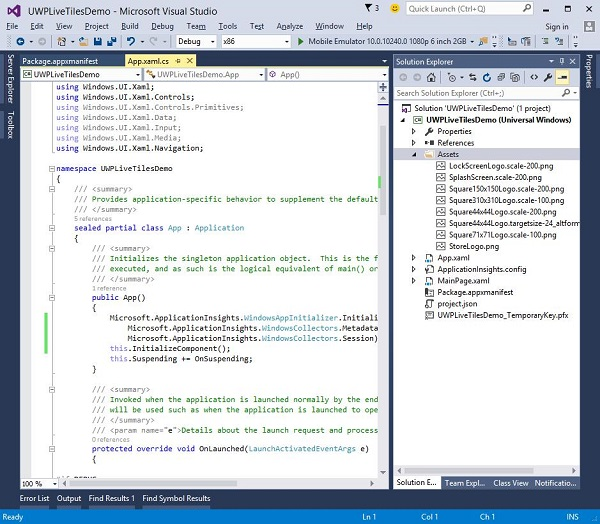
Hãy để chúng tôi tạo một dự án UWP mới trong Visual Studio. Bạn sẽ thấy các tệp png khác nhau trong thư mục Tài sản trong Giải pháp Explorer

- Hãy để chúng tôi xác định một ô mặc định và hình ảnh của nó trong tệp kê khai gói.
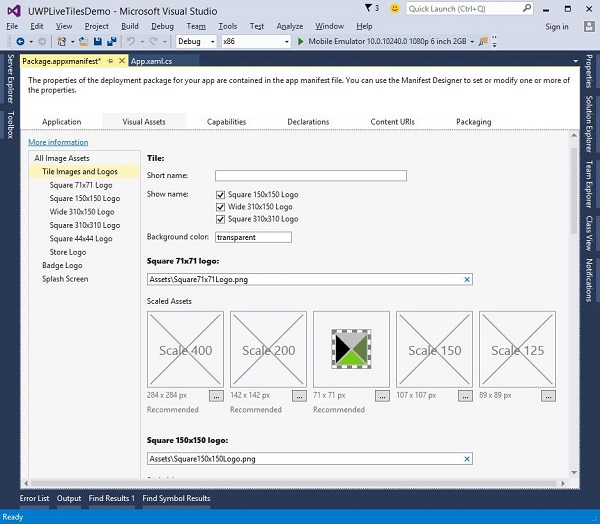
- Bấm đúp vào package.appxmanifest . Thao tác này sẽ mở ra cửa sổ trình chỉnh sửa tệp kê khai.
- Chọn tab Nội dung trực quan .

- Bạn có thể chọn hình ảnh và biểu tượng cho ô ứng dụng của mình với bất kỳ kích thước nào được chỉ định. Trong Hình ảnh và Biểu trưng xếp , hình ảnh mặc định được cung cấp cho tất cả các biểu trưng, chẳng hạn như
- Biểu trưng hình vuông 71×71
- Biểu trưng hình vuông 150×150
- Biểu trưng hình vuông 310×310
- Biểu trưng cửa hàng
- Khi bạn thực thi ứng dụng của mình và sau đó chuyển đến màn hình bắt đầu, bạn sẽ thấy ô cho ứng dụng của mình.