Vì chúng tôi đã tạo trang web của mình, bây giờ chúng tôi sẽ cần tạo Trang chủ của mình. Trong chương trước, chúng tôi đã tạo một trang web một trang và Trang chủ của chúng tôi đã được tạo tự động vào thời điểm đó bởi Expression Web. Vì vậy, nếu bạn đã tạo một trang web trống, thì bạn sẽ cần tạo Trang chủ cho trang web của mình.
Microsoft Expression Web có thể tạo các loại trang sau:
- HTML
- ASPX
- ASP
- PHP
- CSS
- Trang chính
- Mẫu web động
- JavaScript
- XML
- Tệp văn bản
Tạo trang trống Để tạo một trang trống, bạn chỉ cần vào menu Tệp và chọn tùy chọn menu Mới → Trang… .

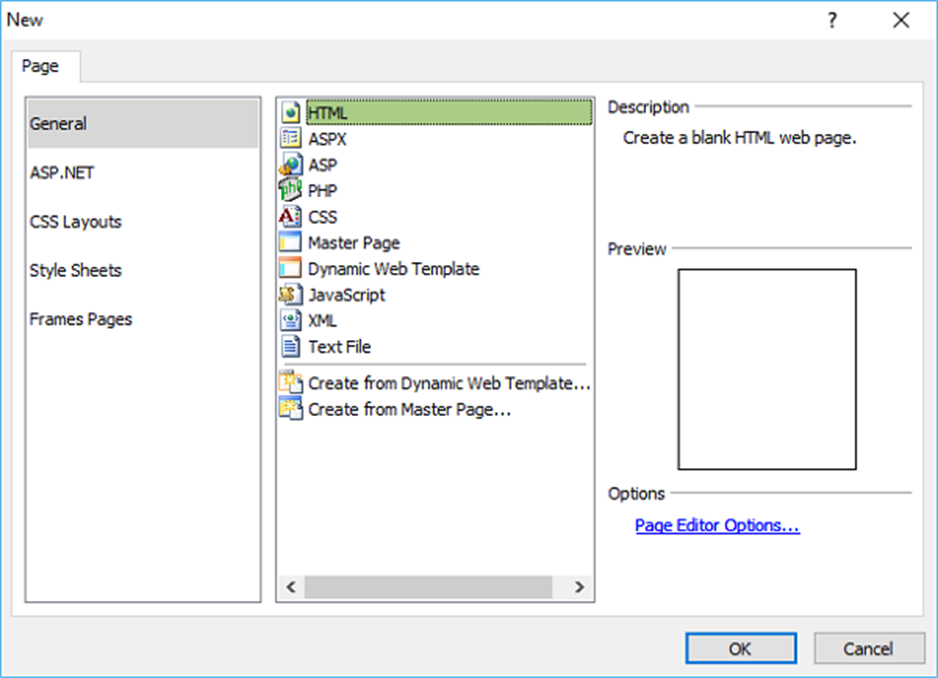
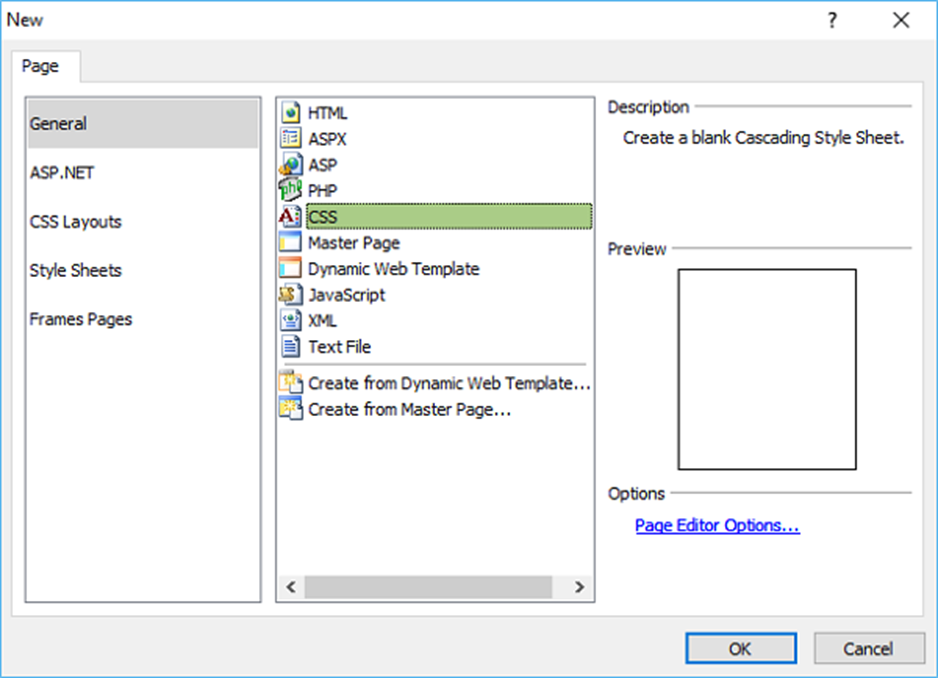
Từ hộp thoại mới, bạn có thể tạo các loại trang trống khác nhau như trang HTML, trang ASPX, trang CSS, v.v. và nhấp vào OK.

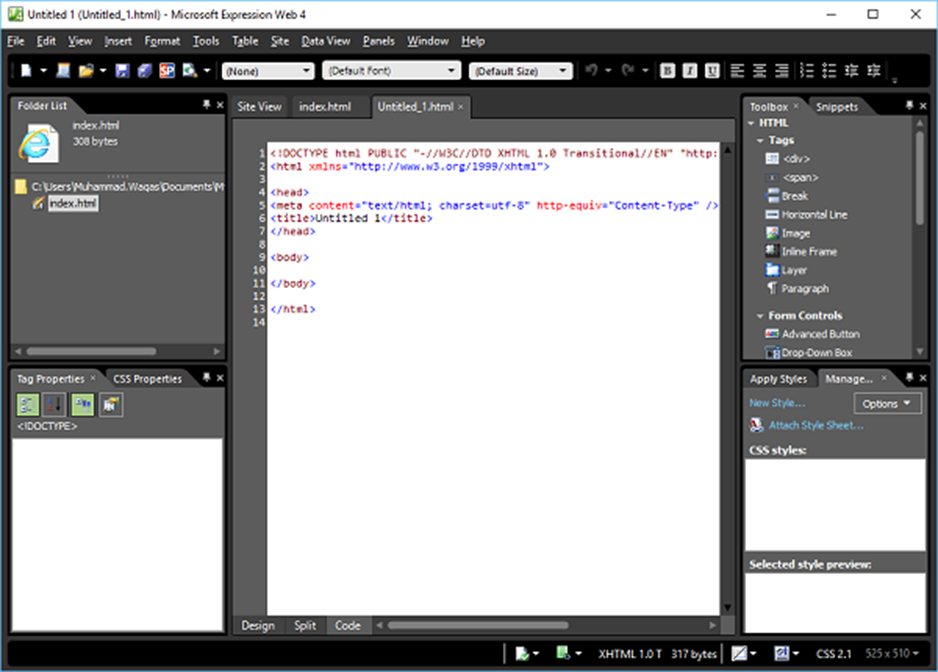
Như bạn có thể thấy ở đây, mã mặc định đã được Microsoft Expression Web thêm vào.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>
Như bạn có thể thấy, trang mới tạo của bạn có tên tệp là Untitled_1.html hoặc Untitled_1.htm . Bạn sẽ cần lưu trang bằng cách nhấn Ctrl + S và chỉ định tên.
Vì trang web của chúng tôi đã có trang index.html , chúng tôi không cần một trang khác. Tuy nhiên, nếu bạn đã tạo một trang web trống, thì hãy đặt tên trang này là index.html . Để xem web của bạn trong một trình duyệt, hãy chuyển đến menu Tệp và chọn Xem trước trong Trình duyệt → Bất kỳ trình duyệt nào , giả sử là Internet Explorer

Tạo một trang CSS
Chúng tôi sẽ hướng dẫn bạn từng bước tạo một trang CSS.Bước 1 – Để tạo một trang CSS, hãy chuyển đến menu Tệp và chọn tùy chọn menu Mới → Trang…

Bước 2 – Chọn Chung → CSS và nhấp vào OK.

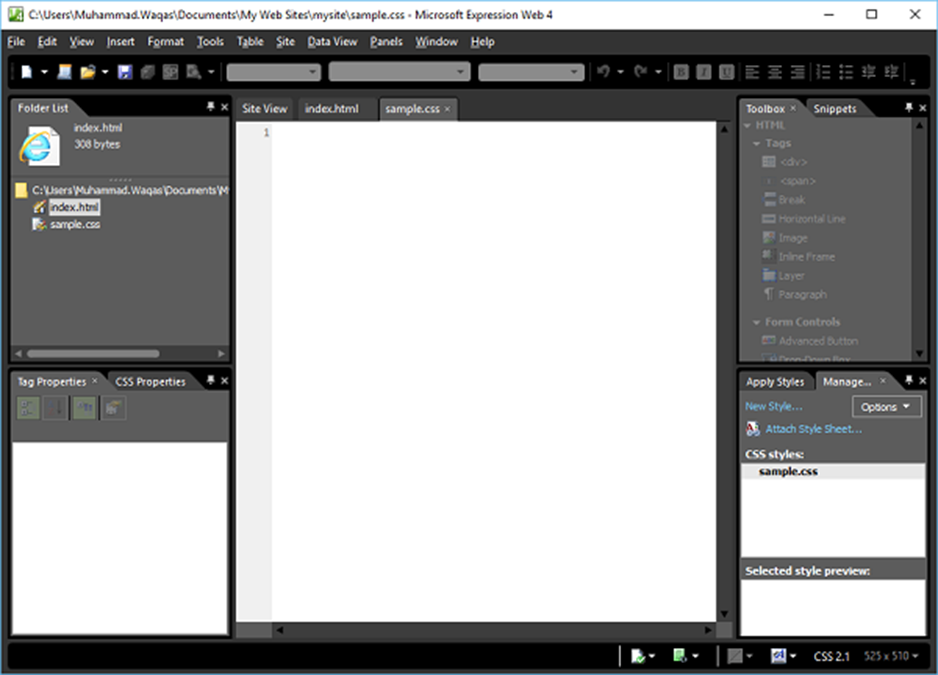
Bước 3 – Lưu trang và nhập tên cho style-sheet.

Bước 4 – Nhấp vào nút Lưu

Bước 5 – Bây giờ, hãy truy cập trang index.html.

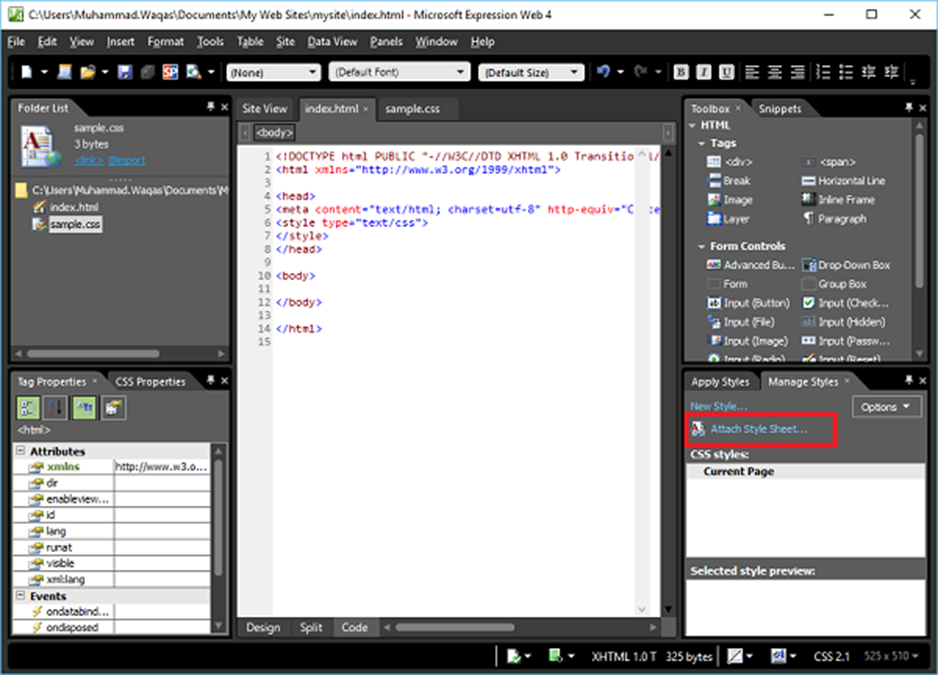
Bước 6 – Trong Bảng Quản lý Kiểu , bấm Đính kèm Bảng Kiểu .

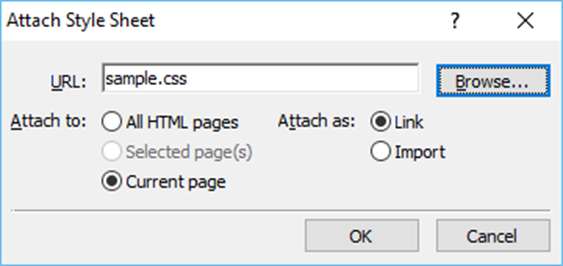
Bước 7 – Duyệt đến bảng định kiểu của bạn và chọn trang Hiện tại từ “Đính kèm vào” và Liên kết từ “Đính kèm dưới dạng” và nhấp vào OK.

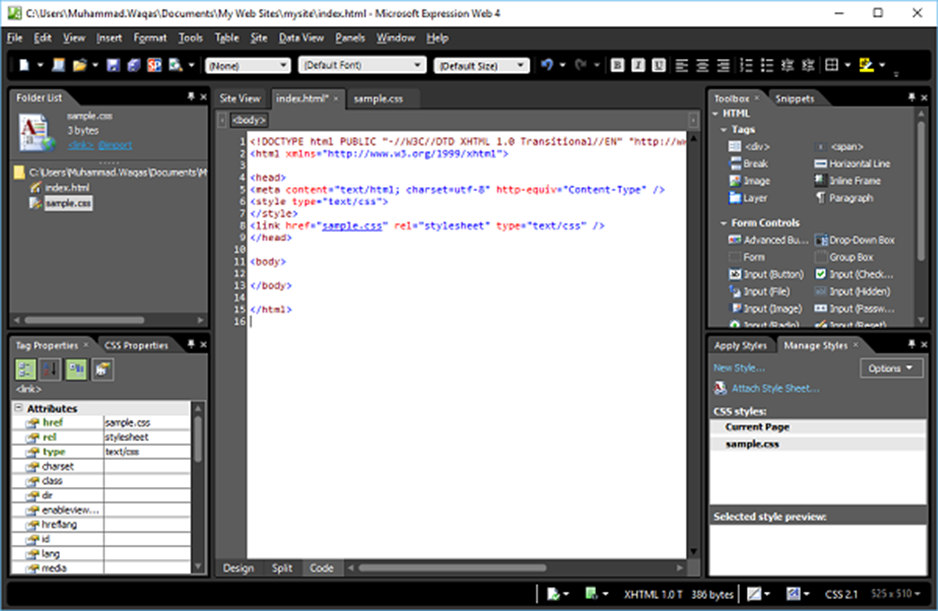
Bước 8 – Bây giờ, bạn sẽ thấy rằng một dòng mới được thêm tự động vào trang index.html.
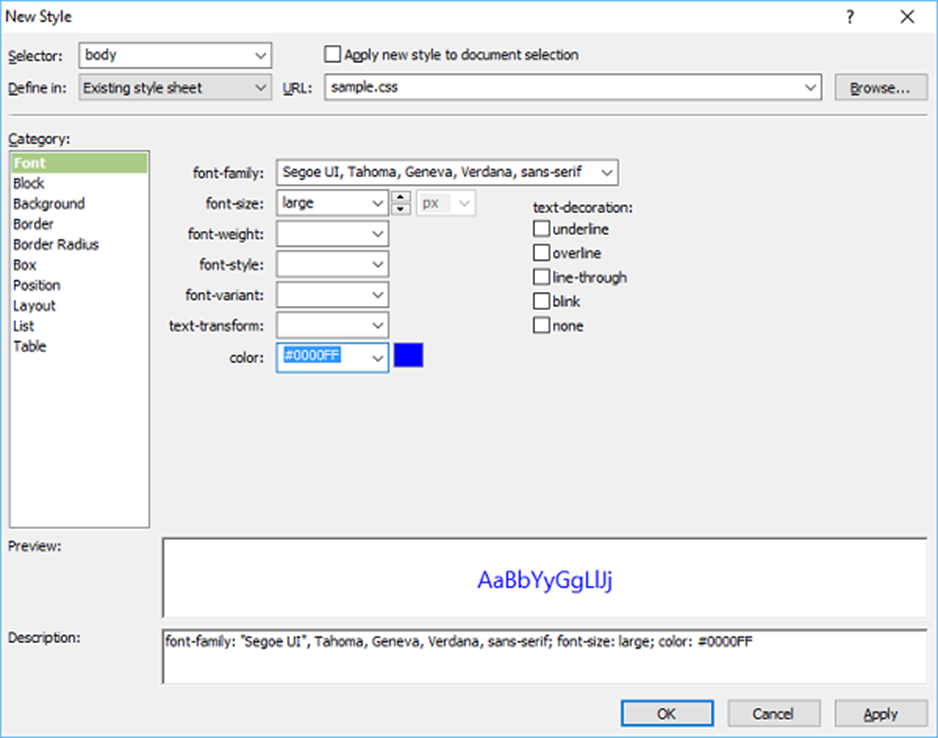
<link href = "sample.css" rel = "stylesheet" type = "text/css" /> Bước 9 – Phần tử body xác định phần thân của tài liệu. Để tạo kiểu cho thẻ <body> , chúng ta cần tạo một kiểu mới. Đầu tiên, chọn thẻ body trong Design View, sau đó nhấp vào New Style… trong bảng Apply Styles hoặc Manage Styles, sẽ mở hộp thoại New Style.

Tại đây, bạn có thể xác định các tùy chọn khác nhau cho phong cách của mình. Bước đầu tiên là chọn nội dung từ danh sách Bộ chọn thả xuống và sau đó chọn Trang kiểu hiện có từ danh sách thả xuống “Xác định trong”.
Bước 10 – Từ URL, chọn tệp sample.css . Ở phía bên trái, có danh sách Thể loại như phông chữ, nền, v.v. và hiện tại Phông chữ được đánh dấu. Đặt thông tin liên quan đến Phông chữ theo yêu cầu của bạn như được hiển thị trong ảnh chụp màn hình ở trên và nhấp vào Ok.

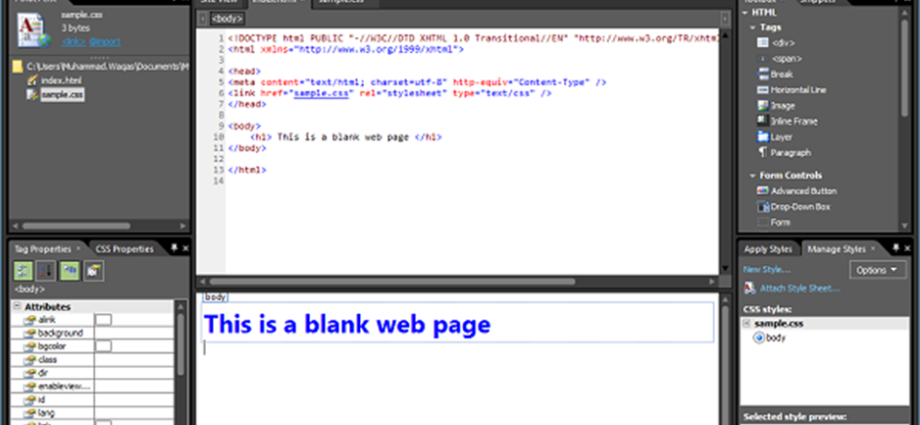
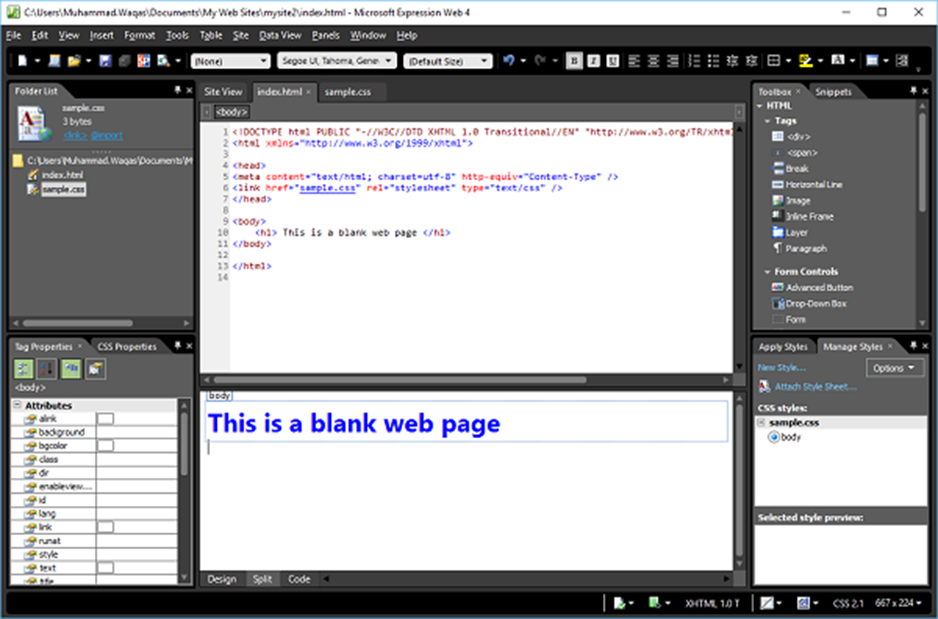
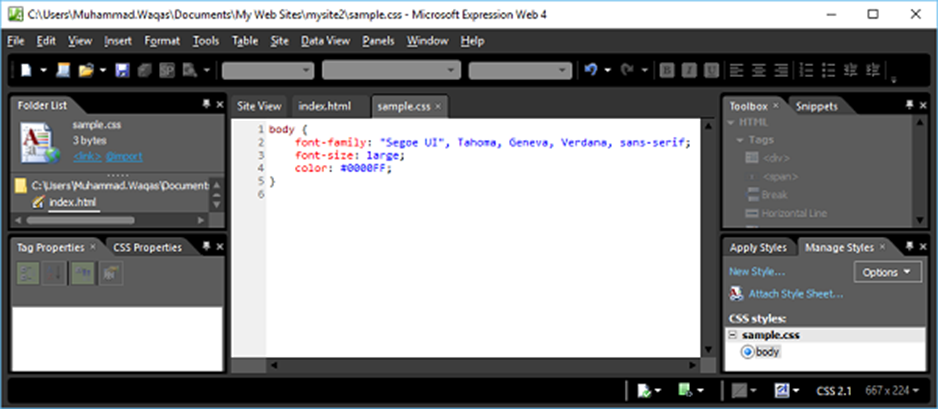
Bước 11 – Bây giờ bạn có thể thấy trong giao diện thiết kế rằng màu nền và phông chữ đã thay đổi theo những gì chúng ta đã chọn. Bây giờ, nếu bạn mở tệp sample.css, bạn sẽ thấy rằng tất cả thông tin được tự động lưu trữ trong tệp CSS.

Hãy xem trước trang web của chúng tôi trong trình duyệt. Bạn sẽ thấy rằng kiểu được áp dụng từ tệp CSS.