Trong chương này, chúng ta sẽ tìm hiểu về các trang chủ của ASP.NET. Khi chúng tôi tạo một trang chính, chúng tôi có thể sắp xếp nó, áp dụng các kiểu và thêm các điều khiển ASP.NET theo cách tương tự như trong các trang khác trong Microsoft Expression Web. Bố cục và nội dung chúng tôi tạo trong trang chính được áp dụng cho các trang đính kèm với trang chính. Nó là một khái niệm tương tự như Mẫu Web Động .
Các Mẫu Web Động cho phép bạn áp dụng giao diện chung cho tất cả các trang trong trang web của mình. Vì Mẫu web động được áp dụng trong các trang mà chúng được đính kèm tại thời điểm thiết kế, việc áp dụng các thay đổi cho tất cả các trang trong một trang web có thể gây ra sự chậm trễ trong khi HTML được cập nhật trong tất cả các trang.
Nếu máy chủ đang chạy ASP.NET, ASP.NET Master Pages cho phép chức năng tương tự bằng cách xác định các vùng có thể chỉnh sửa trong mẫu. Tuy nhiên, việc áp dụng mẫu cho nội dung tùy chỉnh trong các trang được thực hiện động trong thời gian chạy.
Ví dụ
Hãy xem một ví dụ đơn giản, trong đó chúng ta sẽ tạo một trang chính bằng cách sử dụng CSS template và sử dụng trang chính này để tạo các trang khác.
Bước 1 – Mở trang index.html trong đó chúng tôi đã xác định các phần khác nhau bằng CSS style-sheet.

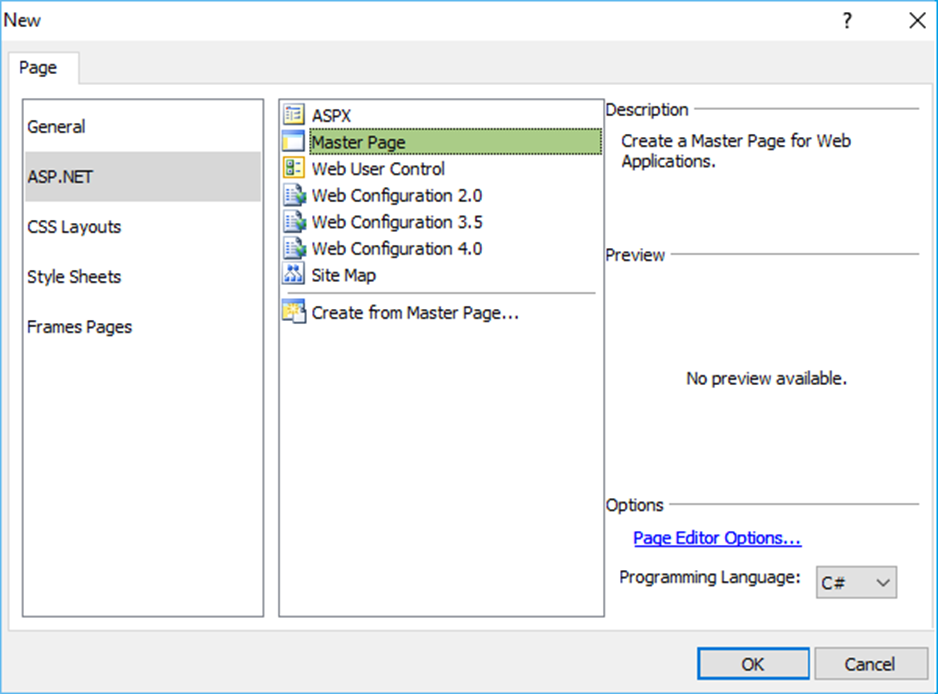
Bước 2 – Từ menu Tệp , đi tới Mới → Trang và bạn sẽ thấy hộp thoại Trang mới.

Bước 3 – Từ khung bên trái, chọn ASP.NET và từ danh sách ở giữa, chọn Trang chủ và nhấp vào nút OK.

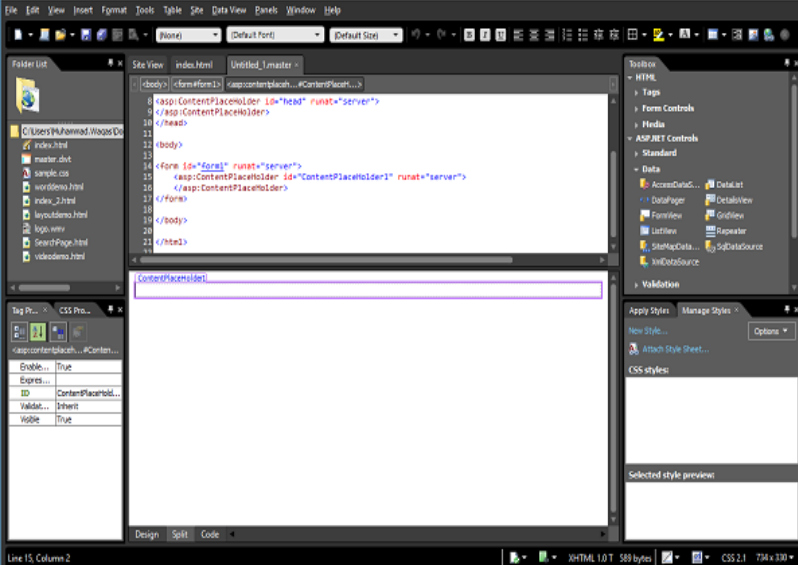
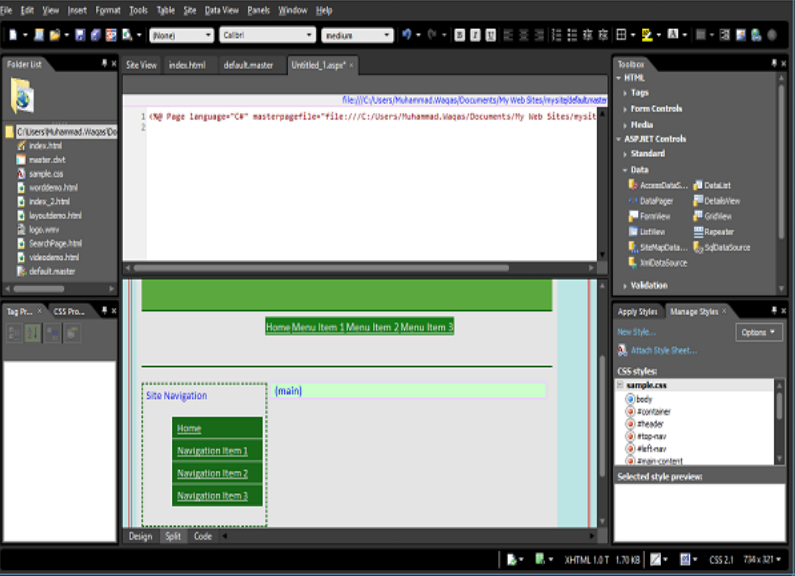
Bước 4 – Màn hình trên sẽ xuất hiện một cửa sổ bật lên có tên là Untitled1.master . Lưu trang này và đặt tên là default.master .

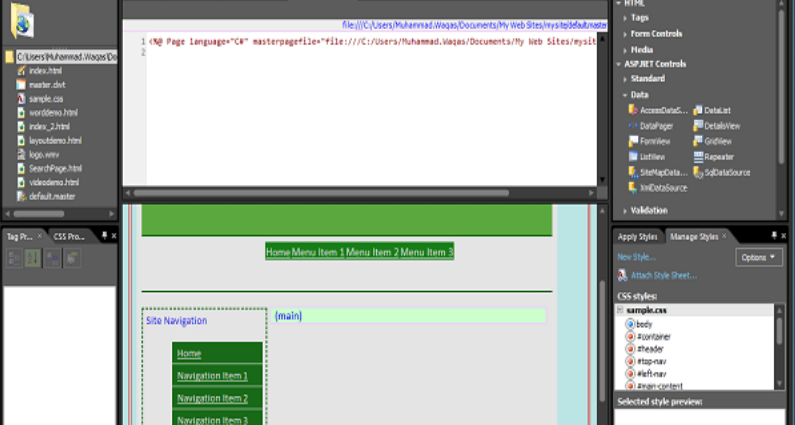
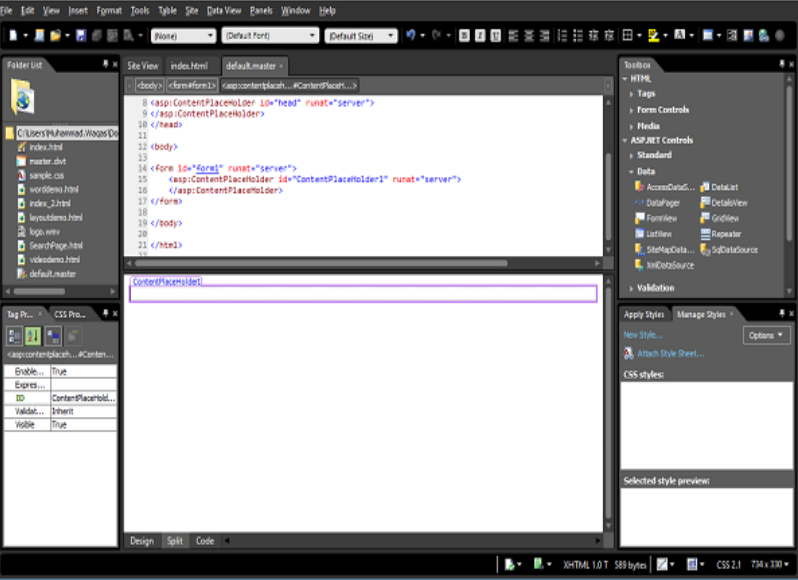
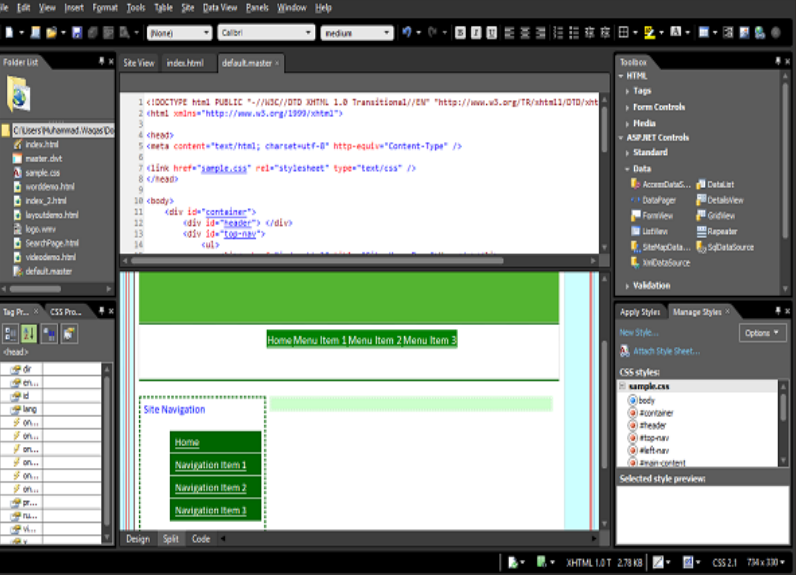
Bước 5 – Chúng tôi muốn xây dựng thiết kế của mình thành trang chính sẽ được chia sẻ trên toàn bộ trang web của chúng tôi. Vì vậy, hãy sao chép mã của nội dung mà bạn muốn có trên mỗi trang từ mã index.html và dán mã vào trang default.master.

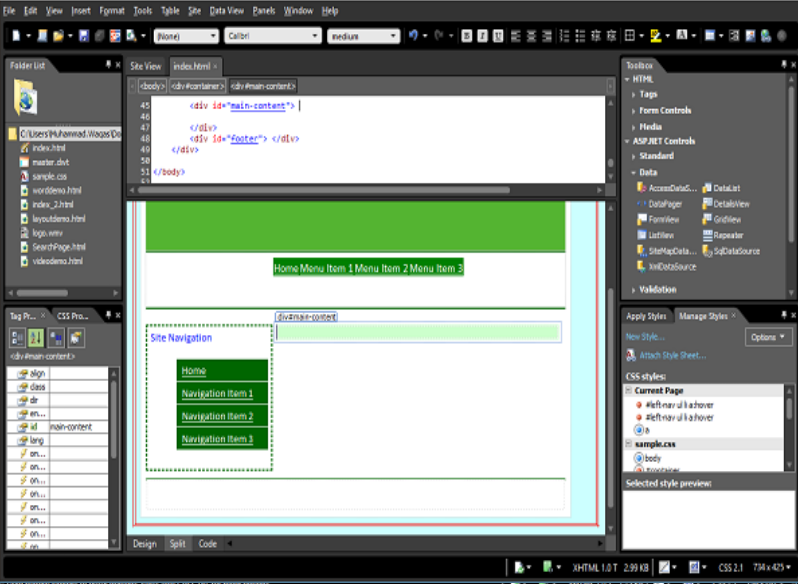
Bước 6 – Bây giờ chúng ta có một bố cục mà chúng ta muốn sử dụng trên mọi trang của trang web. Tuy nhiên, nếu chúng ta bắt đầu xây dựng các trang nội dung ngay bây giờ, chúng ta sẽ không thể thực sự nhập bất kỳ nội dung nào vào bố cục này. Do đó, chúng ta cần tạo các trang nội dung ASPX từ trang chính. Để làm điều này, chúng tôi cũng phải thêm vùng nội dung để chúng tôi có thể thêm nội dung vào các trang được chỉ định.

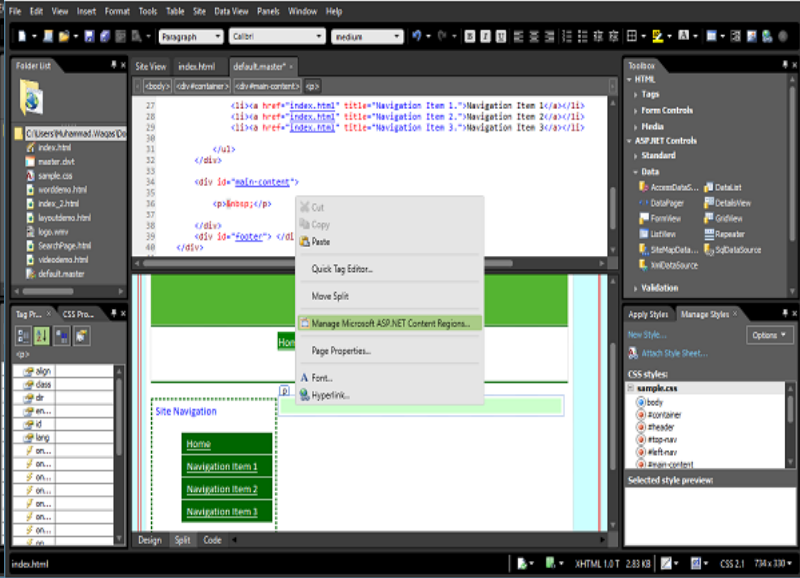
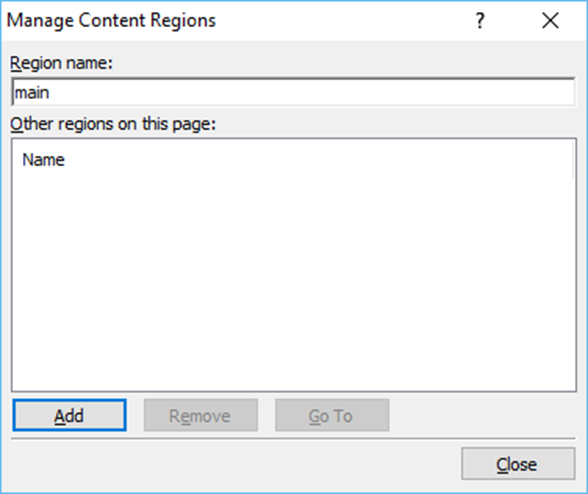
Trong dạng xem thiết kế, bấm chuột phải vào nơi bạn muốn nội dung trên các trang của mình. Giả sử chúng tôi muốn thêm nội dung vào phần nội dung chính và sau đó nhấp vào Quản lý vùng nội dung Microsoft ASP.NET…
Bước 7 – Trong trình hướng dẫn Quản lý Khu vực Nội dung, nhập Tên Khu vực và nhấp vào Đóng .

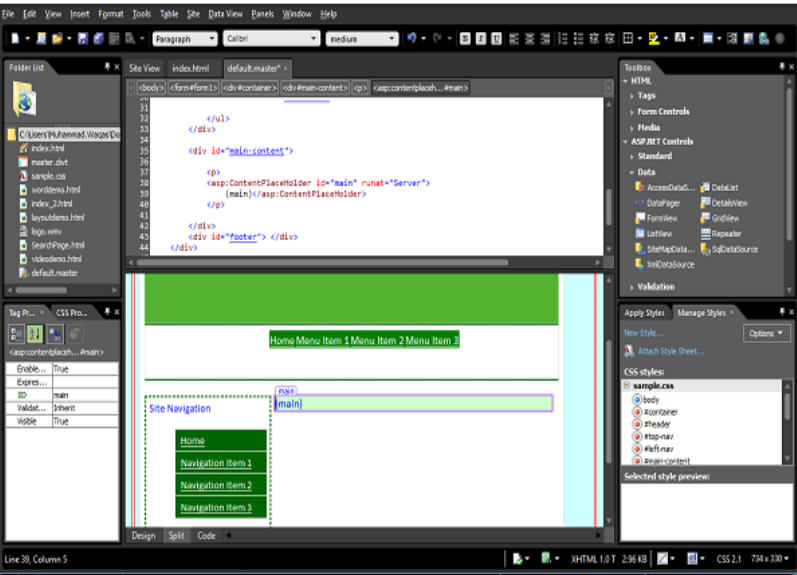
Bước 8 – Như có thể thấy trong ảnh chụp màn hình sau, Nội dung PlaceHolder được thêm vào phần nội dung chính. Bây giờ chúng ta phải thêm trang web ASPX.

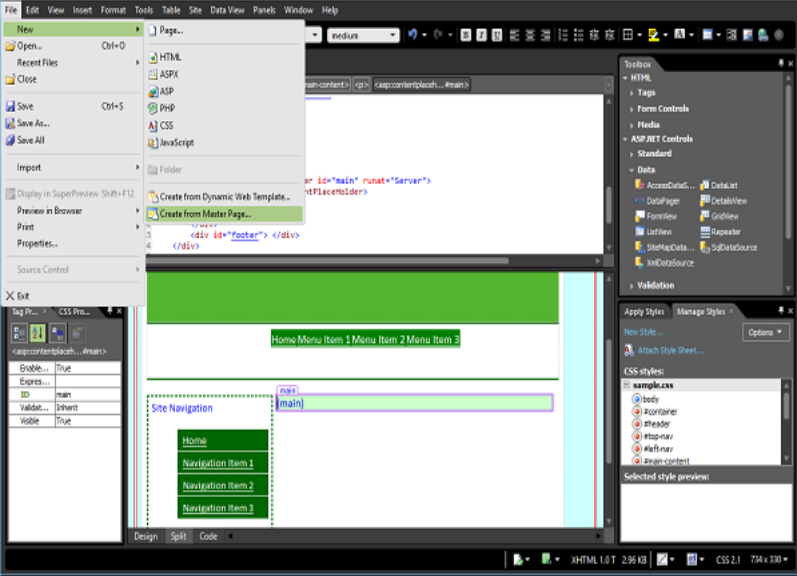
Bước 9 – Chuyển đến menu Tệp và chọn Mới → Tạo từ Trang chính…

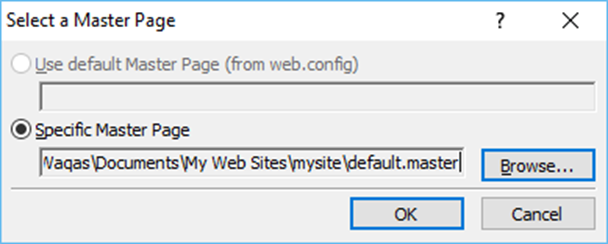
Bước 10 – Duyệt đến trang default.master và nhấp vào OK.

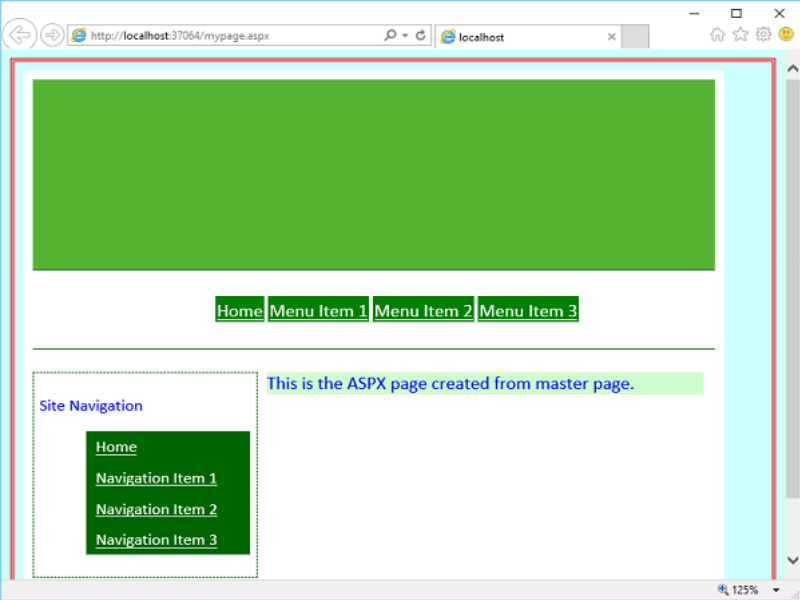
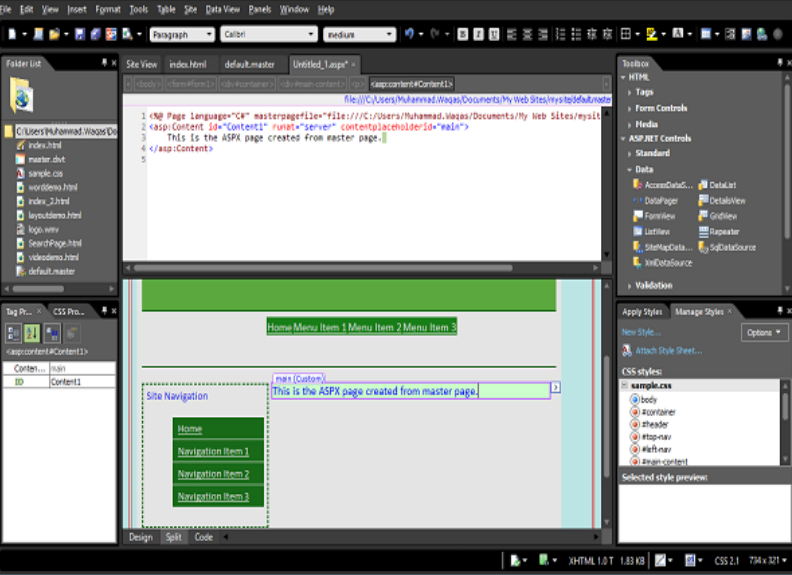
Bước 11 – Bây giờ, một trang ASPX mới được tạo và tất cả các kiểu bố cục được áp dụng từ trang chính

Thêm một số văn bản trong phần chính.

Bước 12 – Lưu trang này và gọi nó là mypage.aspx và sau đó xem trước nó trong trình duyệt.