Expression Web có nhiều công cụ để làm việc với các trang HTML tĩnh, nhưng nó cũng có các công cụ để tạo nhiều trang động hơn. Các trang động thường lấy dữ liệu hoặc nội dung từ một nguồn dữ liệu. Trong chương này, chúng ta sẽ học cách tạo Nguồn dữ liệu SQL để sử dụng trong các trang động.
Ví dụ
Hãy xem một ví dụ đơn giản trong đó chúng ta tạo một danh sách thả xuống và điền vào danh sách bằng cách truy xuất dữ liệu từ cơ sở dữ liệu bằng cách sử dụng SQL DataSource.
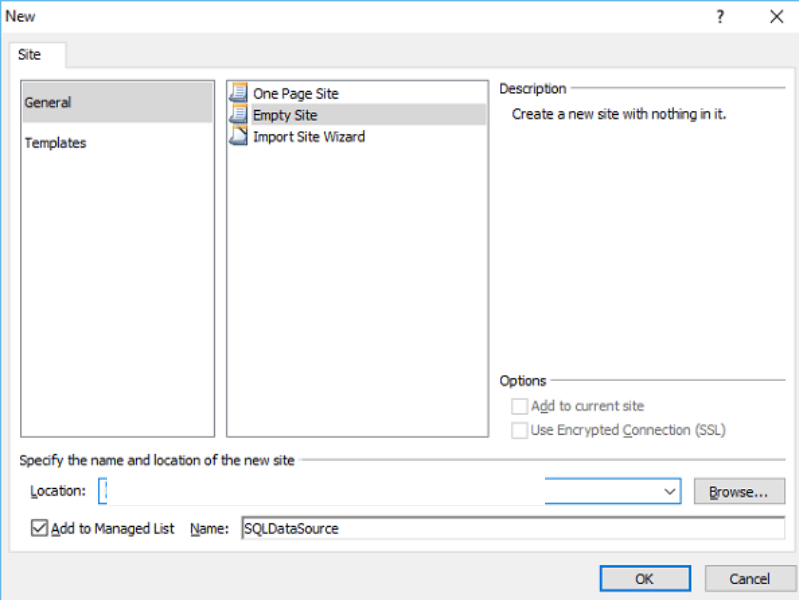
Bước 1 – Bắt đầu bằng cách tạo một trang web trống mới.

Hãy gọi nó là SQLDataSource . Bấm OK.
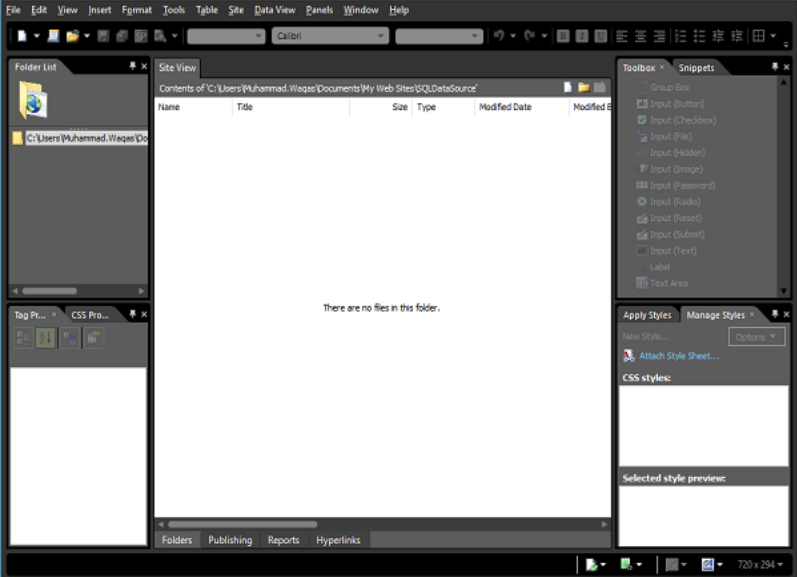
Bước 2 – Bạn sẽ thấy rằng web biểu thức đã tạo một thư mục cho chúng tôi. Tuy nhiên, vì chúng tôi đã chọn tạo một dự án trống, nên chúng tôi chưa có bất kỳ tệp nào.

Web Expression không nhất thiết phải được sử dụng để tạo các trang HTML tĩnh; chúng tôi có thể tạo các trang web động bằng cách sử dụng các trang và điều khiển một cách dễ dàng.
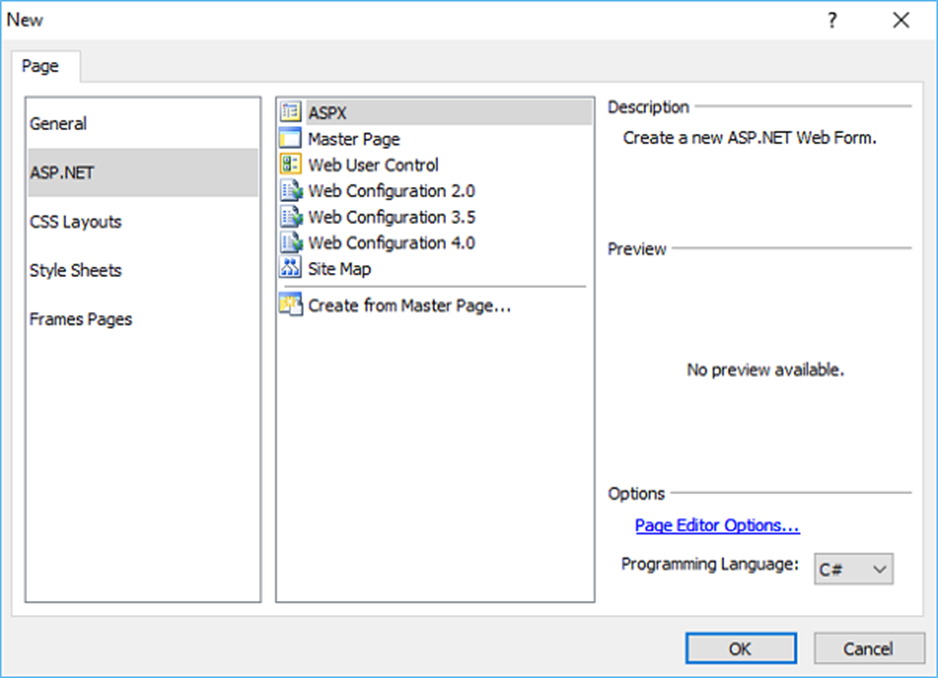
Bước 3 – Web thể hiện cũng cho phép chúng ta tạo nhiều nội dung động mà không nhất thiết phải là nhà phát triển. Vì vậy, hãy thêm tệp ASPX từ tùy chọn menu Tệp → Trang mới . Chọn ASPX trong mô hình giữa và nhấp vào OK.

Bước 4 – Ở đây chúng tôi sẽ tạo một điều khiển trong biểu mẫu của chúng tôi cần truy cập dữ liệu từ cơ sở dữ liệu để tạo một trang web động. Trong trường hợp cụ thể này, chúng tôi sẽ tạo một Nguồn dữ liệu SQL sẽ lấy dữ liệu từ cơ sở dữ liệu.

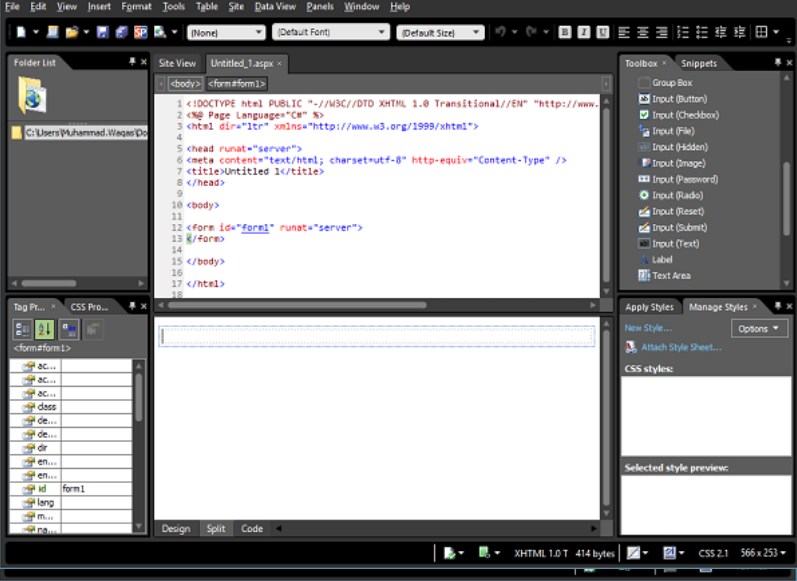
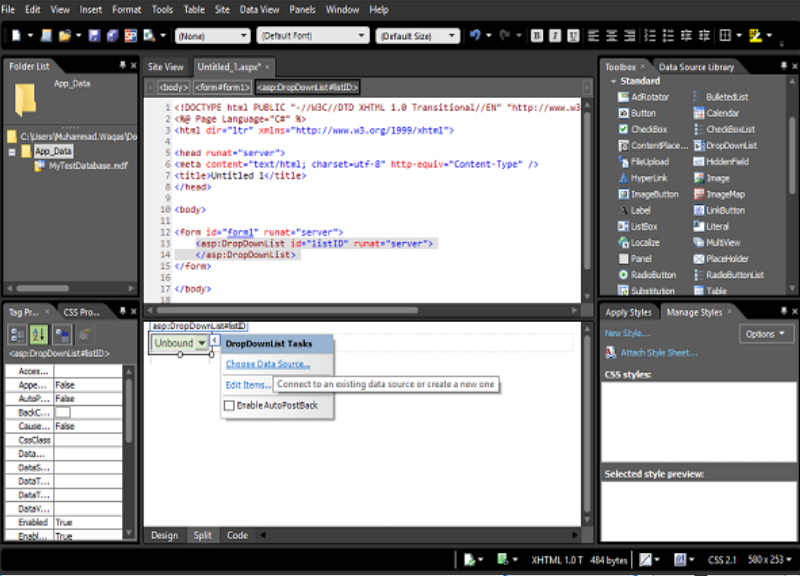
Bước 5 – Đi tới Hộp công cụ và kéo DropDownList và thả nó vào bên trong thẻ <form> trong Chế độ xem mã hoặc bạn cũng có thể thả nó vào phần biểu mẫu trong Chế độ xem thiết kế. Bạn sẽ thấy rằng mã được thêm vào bởi Expression Web.
Ở đây, chúng tôi muốn kết nối một số dữ liệu từ cơ sở dữ liệu của mình và lưu trữ dữ liệu đó trong danh sách thả xuống của chúng tôi. Vì vậy, điều đầu tiên chúng ta cần là cơ sở dữ liệu.

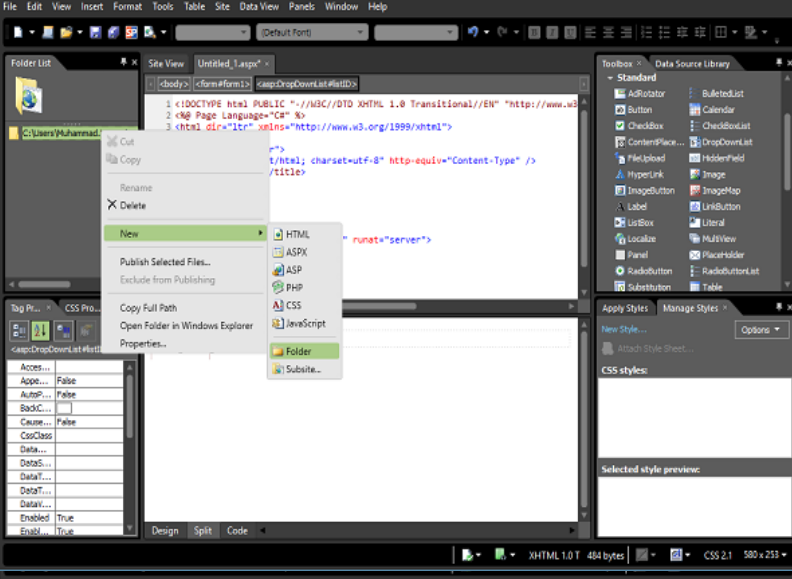
Bước 6 – Tạo một Thư mục mới trong thư mục Dự án của bạn bằng cách đi tới tùy chọn Trình đơn mới → Thư mục .

Bước 7 – Gọi thư mục này là App_Data .

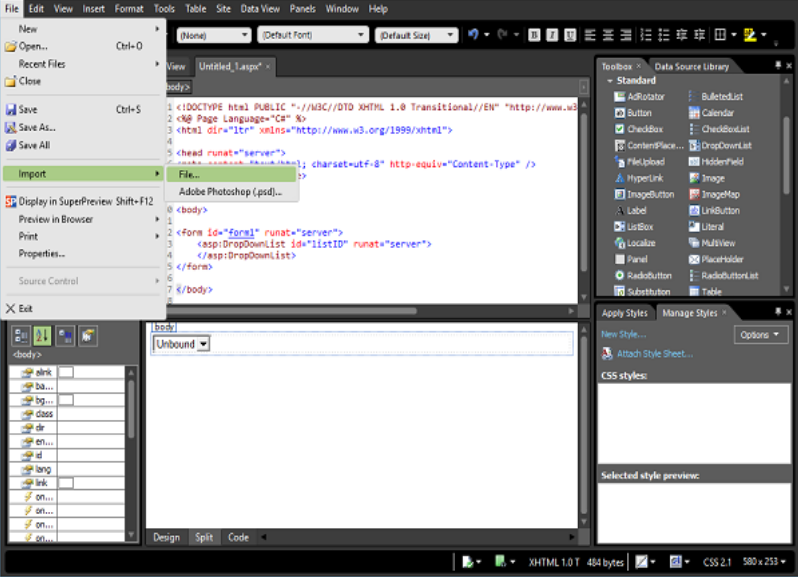
Bước 8 – Chúng ta cần nhập cơ sở dữ liệu trong dự án của mình bằng cách sử dụng tùy chọn menu Tệp → Nhập → Tệp… .

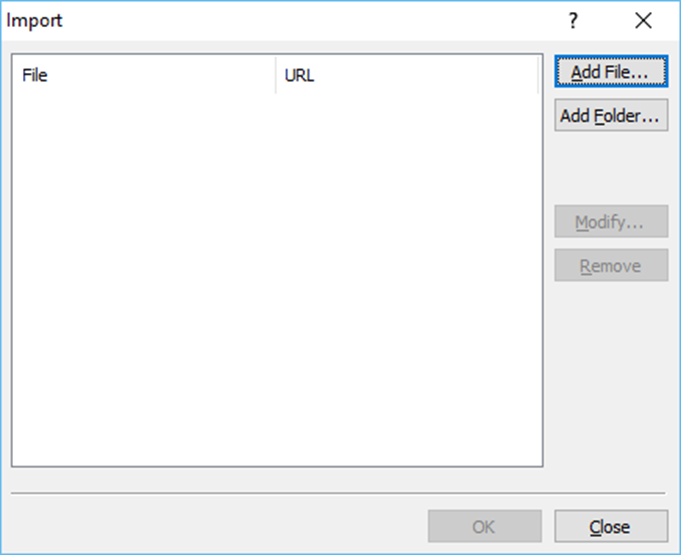
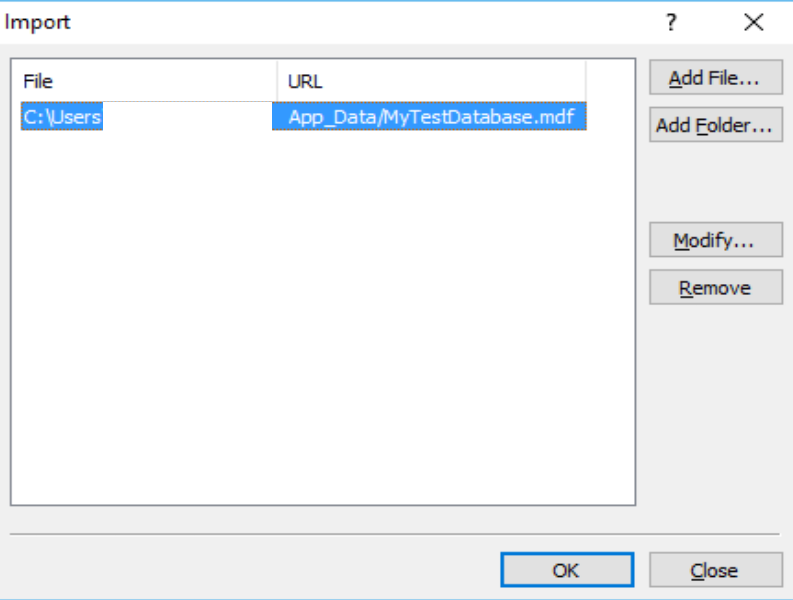
Bước 9 – Hộp thoại Nhập sẽ mở ra , như hình dưới đây. Nhấp vào nút Thêm tệp… sẽ mở hộp thoại tệp đang mở.

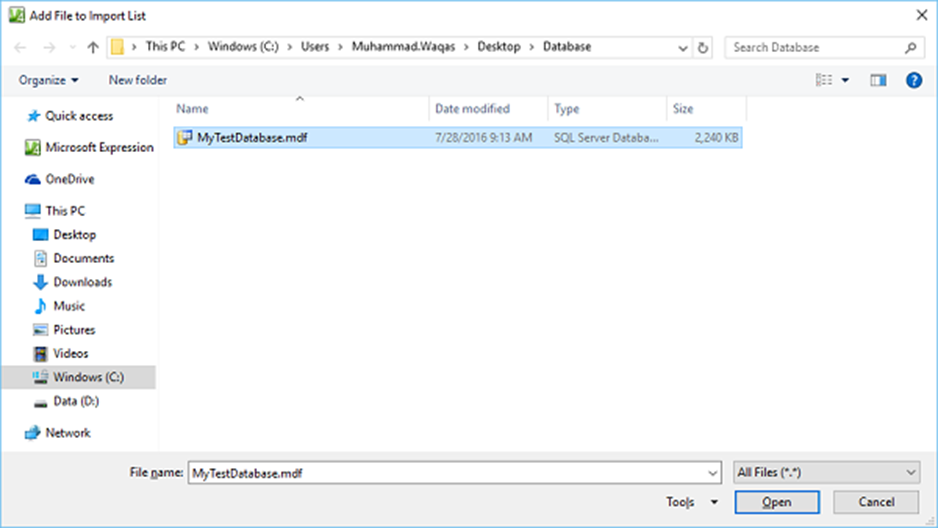
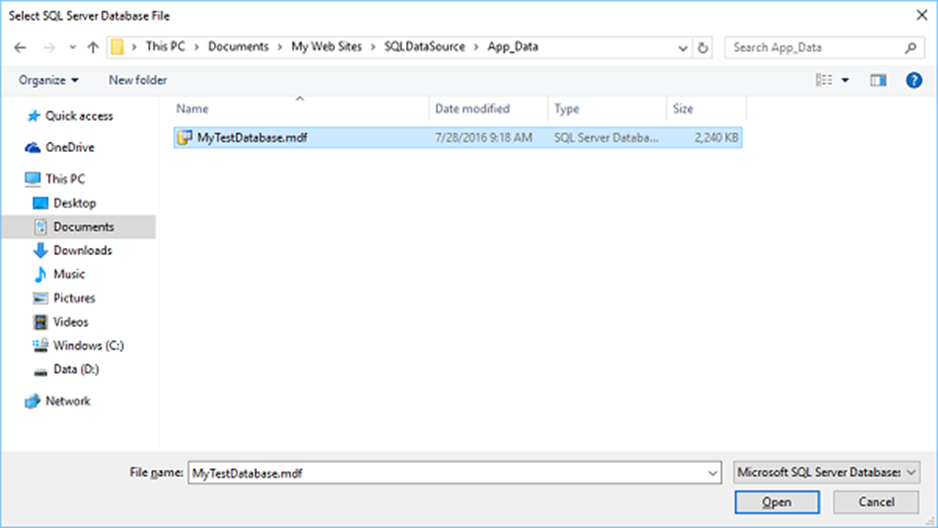
Bước 10 – Duyệt đến cơ sở dữ liệu (tệp * .mdf) mà bạn muốn đưa vào trang web và nhấp vào Mở.

Bước 11 – Mở MyTestDatabase.mdf. Nó sẽ hiển thị hộp thoại sau. Bấm OK.

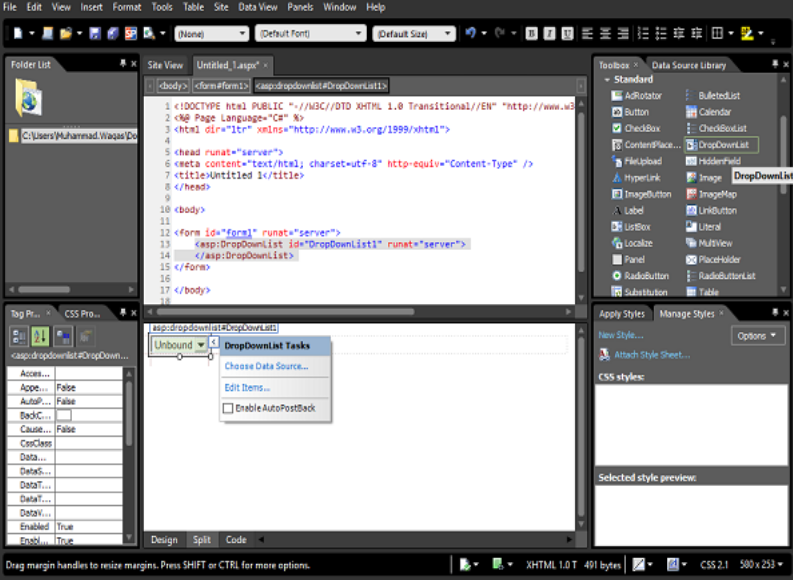
Bước 12 – Bây giờ bạn có thể thấy rằng tệp cơ sở dữ liệu đã được thêm vào thư mục App_Data. Khi bạn có một điều khiển như danh sách thả xuống và Expression Web cho phép bạn liên kết dữ liệu với nó, thì bạn sẽ thấy một mũi tên nhỏ ở góc trên cùng bên phải trong chế độ xem thiết kế.

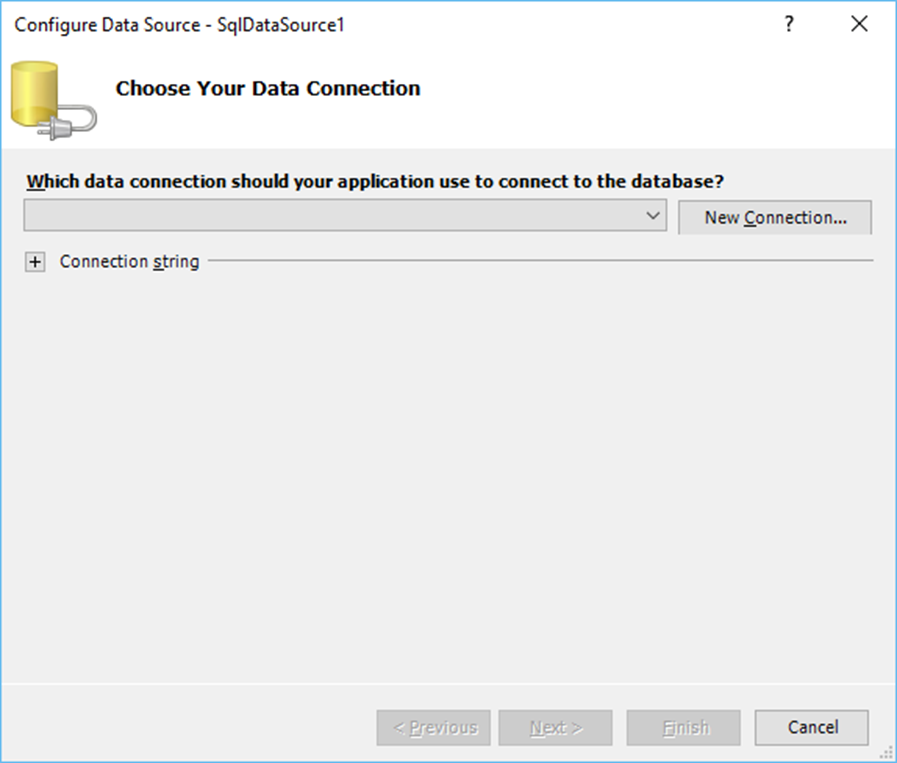
Bước 13 – Đây là menu ngữ cảnh hiện tại có thể cho phép chúng tôi thực hiện một nhiệm vụ rất cụ thể cho điều khiển cụ thể đó và một trong những nhiệm vụ đó là chọn nguồn dữ liệu. Vì vậy, hãy nhấp vào Chọn Nguồn dữ liệu… và điều đó sẽ mở trình hướng dẫn cấu hình nguồn dữ liệu.

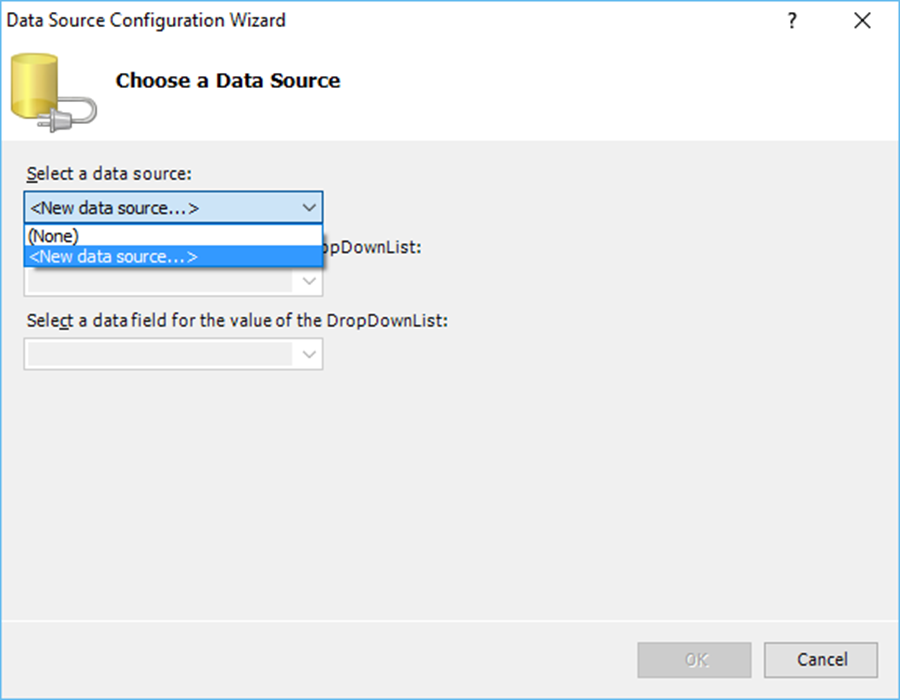
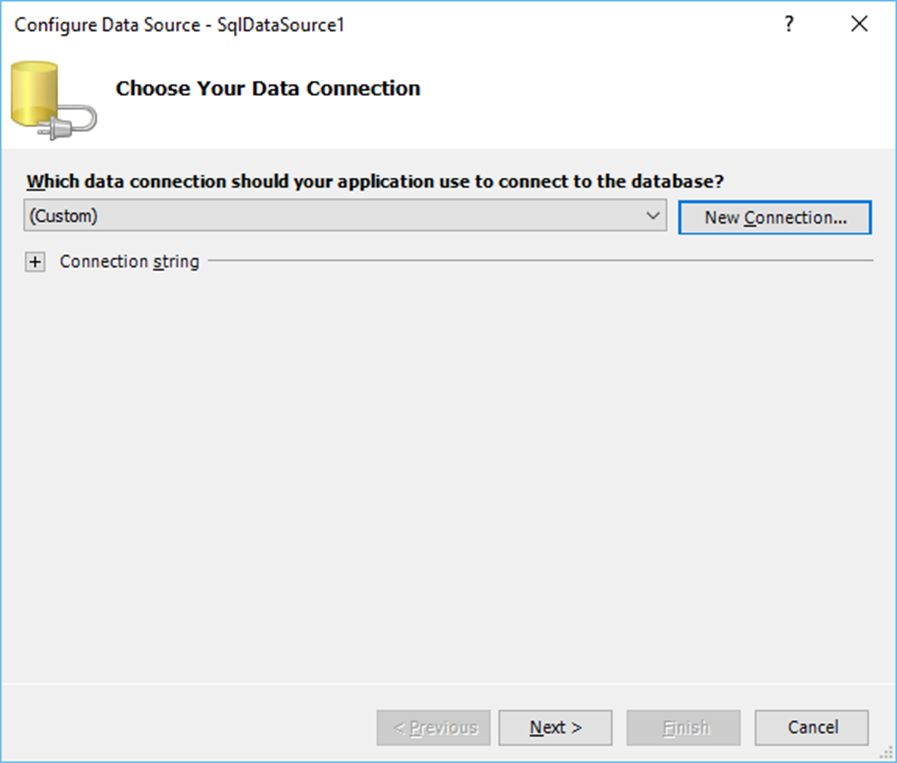
Bước 14 – Hiện tại, chúng tôi không có nguồn dữ liệu. Hãy chọn tùy chọn Nguồn dữ liệu mới từ menu.

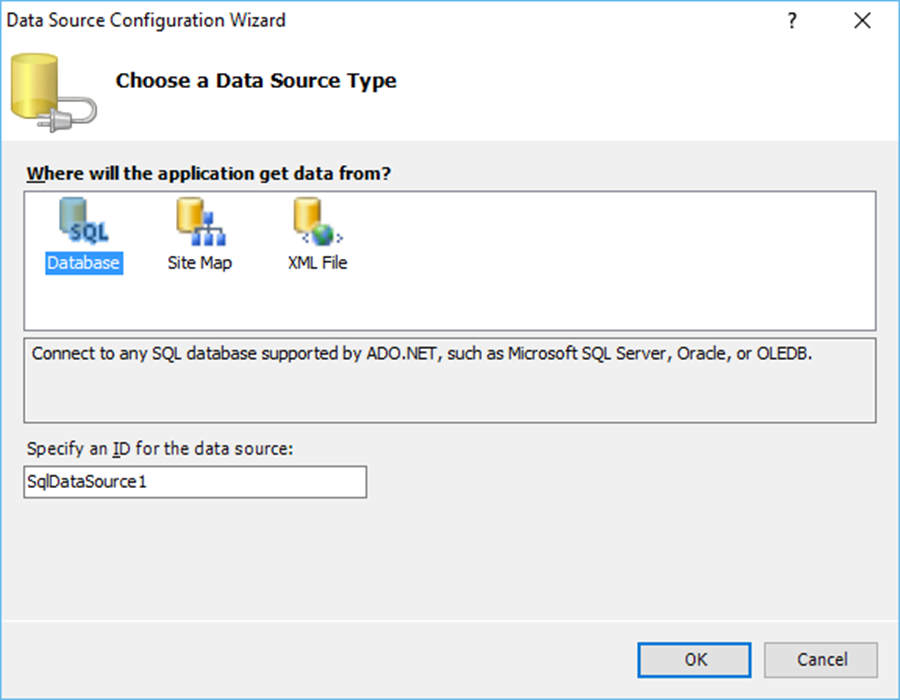
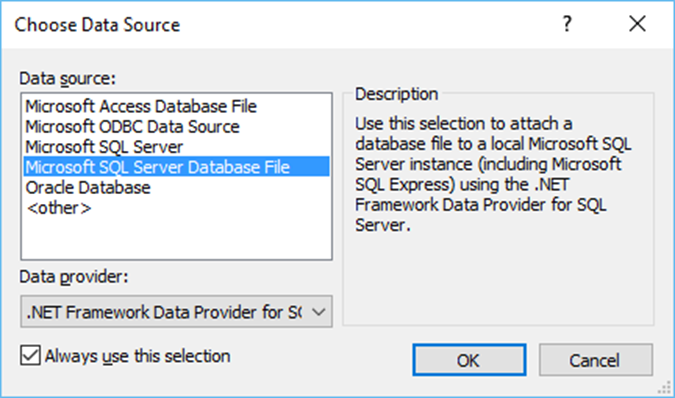
Ở đây, chúng tôi sẽ nhập một cơ sở dữ liệu SQL. Hãy chọn cơ sở dữ liệu và nhấp vào OK.
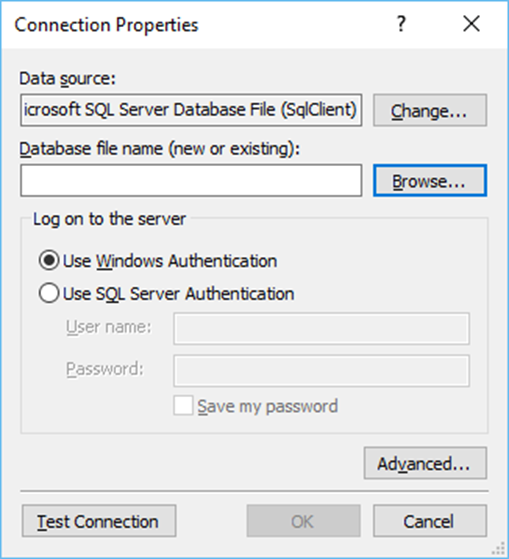
Bước 15 – Bây giờ, chúng ta cần chỉ định chuỗi kết nối. Hãy nhấp vào nút Kết nối Mới.

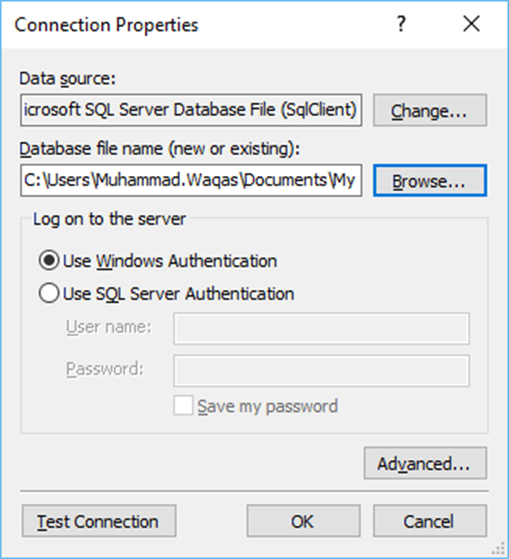
Bước 16 – Chọn Tệp cơ sở dữ liệu Microsoft SQL Server và nhấp vào OK.

Bước 17 – Nhấp vào nút Duyệt qua để tìm tệp cơ sở dữ liệu.

Bước 18 – Chọn tệp cơ sở dữ liệu và nhấp vào nút Mở hoặc nhấp đúp vào tệp cơ sở dữ liệu.

Bước 19 – Để kiểm tra kết nối, hãy nhấp vào nút Kiểm tra kết nối.

Nó sẽ hiển thị màn hình sau. Nhấp vào nút OK.

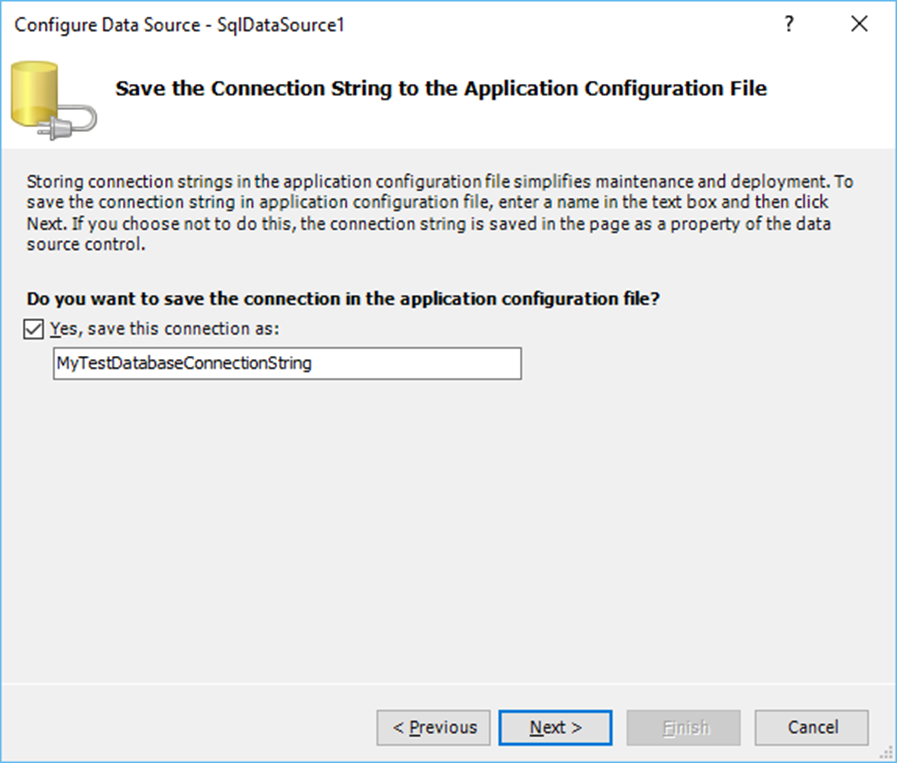
Bước 20 – Bây giờ, chúng ta sẽ cấu hình nguồn dữ liệu. Nhấp vào Tiếp theo trên màn hình sau.

Đánh dấu vào hộp kiểm và nhấp lại vào Tiếp theo.

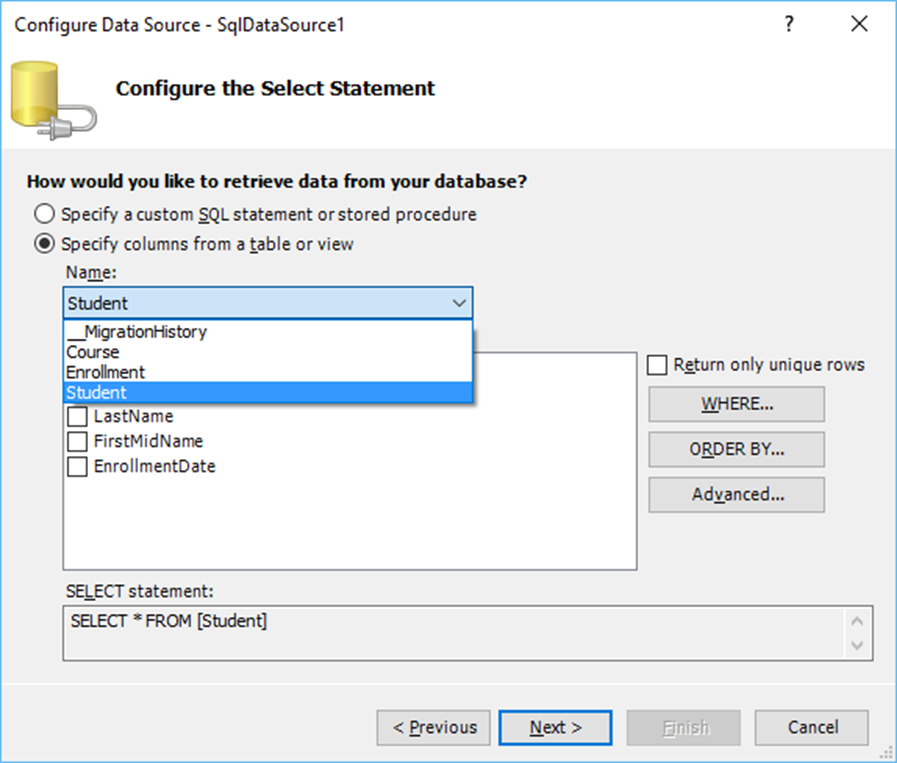
Bước 21 – Tại đây bạn sẽ thấy tất cả các bảng từ cơ sở dữ liệu của mình. Hãy chọn bảng Sinh viên

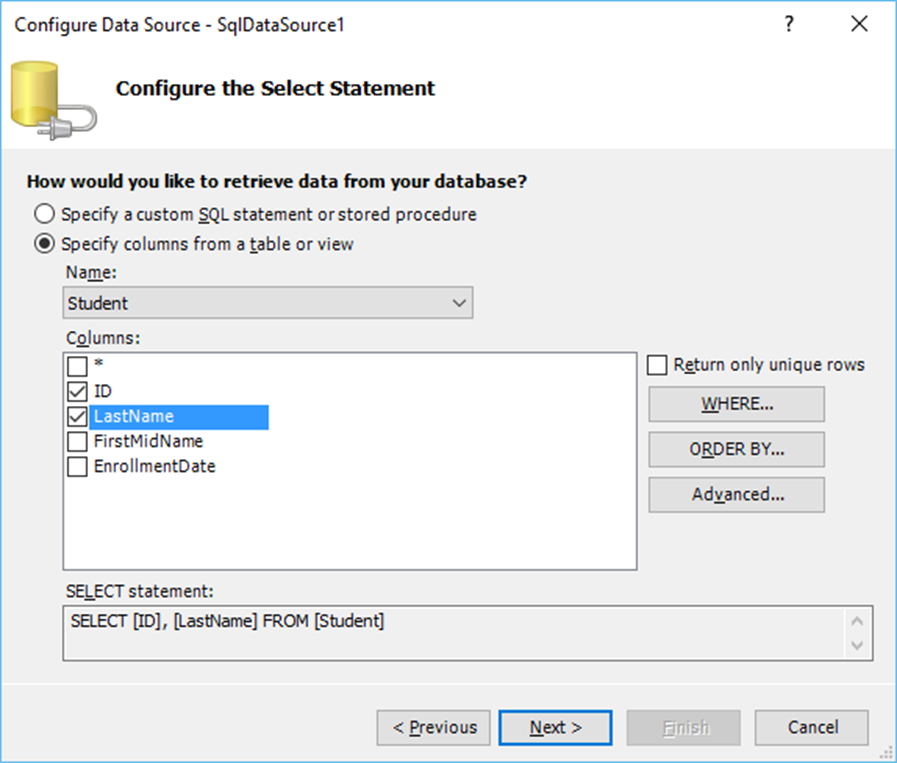
Bước 22 – Và bạn sẽ thấy tất cả các cột trong hộp danh sách. Chọn ID và LastName . Ở phía dưới, bạn có thể thấy rằng nó thực sự đang tạo một truy vấn. Bạn cũng có thể sử dụng mệnh đề Where hoặc ORDER BY . Khi bạn đã hoàn tất truy vấn, hãy nhấp vào Tiếp theo.

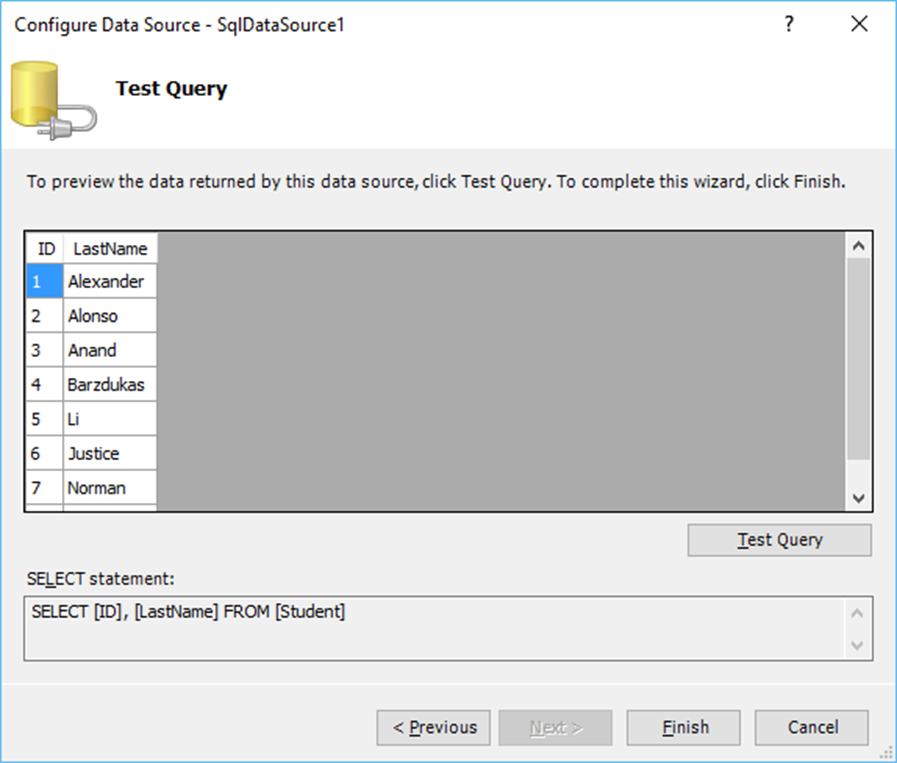
Bước 23 – Nhấp vào nút Truy vấn Kiểm tra . Nó sẽ hiển thị kết quả truy vấn như hình bên dưới.

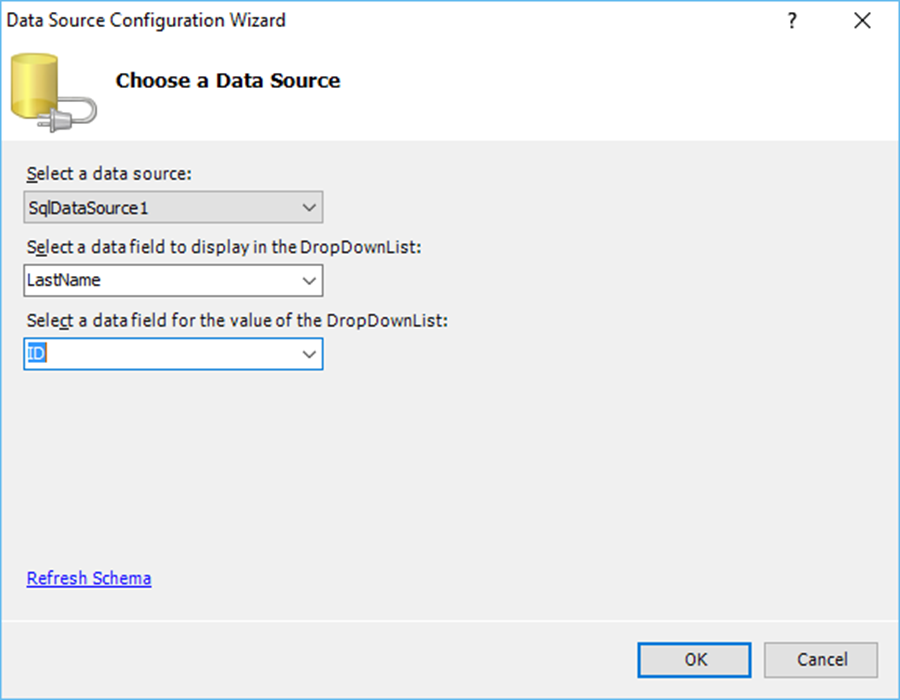
Bước 24 – Trong hộp thoại sau, nguồn dữ liệu được chọn theo mặc định. “Chọn trường dữ liệu để hiển thị trong DropDownList” là trường thực sự sẽ được hiển thị. Hãy chọn LastName và chọn ID từ “Chọn trường dữ liệu cho giá trị của DropDownList” và nhấp vào Ok.

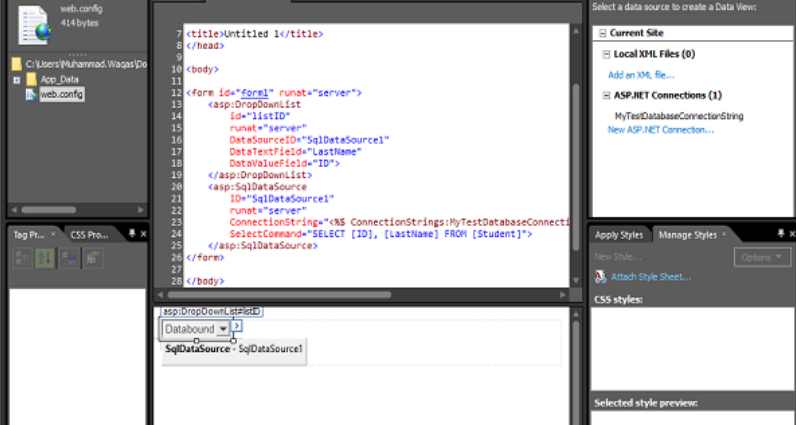
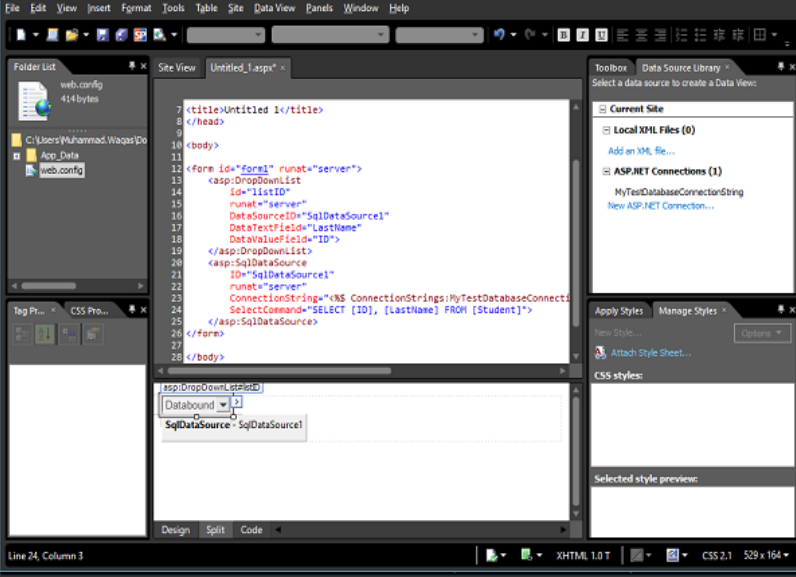
Như bạn có thể thấy trong ảnh chụp màn hình sau, DataSource được thêm vào trong chế độ xem thiết kế.

Sau đây là mã hoàn chỉnh trong tệp ASPX, được tạo bởi Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>
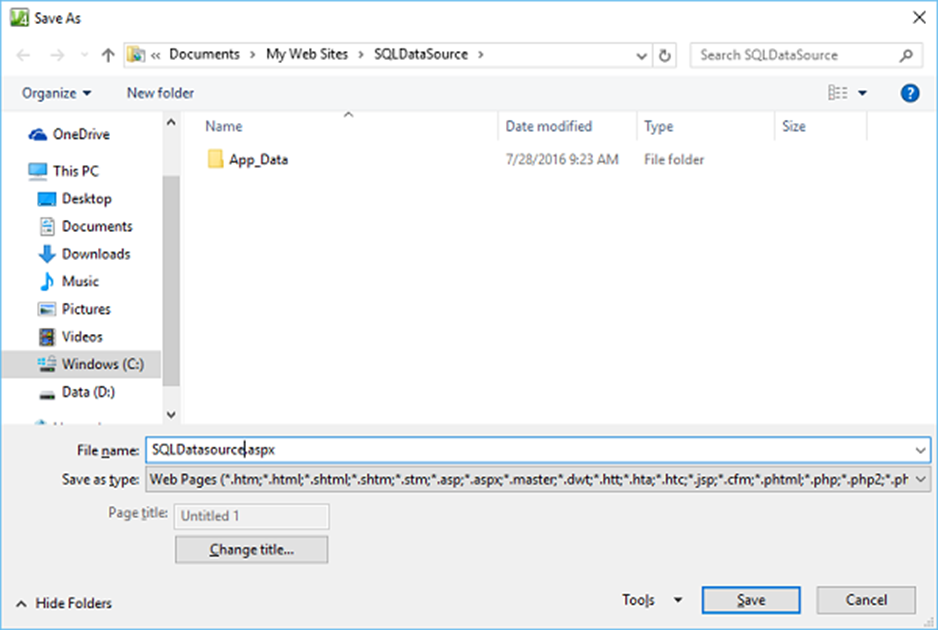
Bước 25 – Hãy lưu trang web bằng cách nhấn Ctrl + S.

Gọi trang này là SQLDatasource.aspx và nhấp vào Lưu.
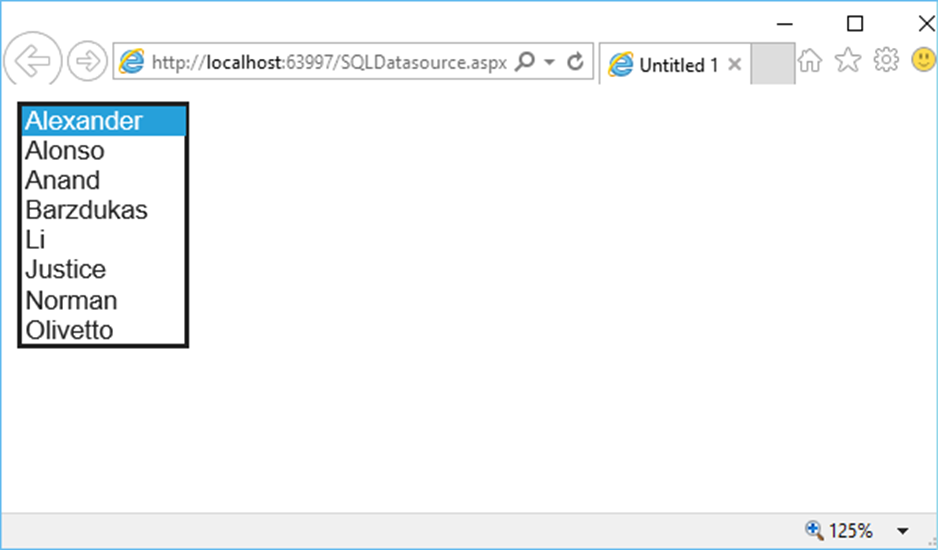
Bước 26 – Hãy xem trước trang này trong trình duyệt. Bạn sẽ thấy một danh sách thả xuống chứa họ của các sinh viên từ bảng Sinh viên .