Trong chương này, chúng tôi sẽ trình bày về bố cục cơ bản của các trang web của bạn. Trước khi tạo bố cục trang web của mình, chúng ta cần suy nghĩ về nội dung của mình và sau đó thiết kế cách chúng ta muốn trình bày nội dung đó, vì nó là nội dung sẽ hiển thị trên trang web.
Cách trình bày nội dung để người xem tìm thấy trang web và xem nội dung tùy thuộc vào bố cục có thể sẽ bao gồm biểu trưng hoặc biểu ngữ của công ty ở trên cùng, menu điều hướng, một khu vực nội dung có thể bao gồm nhiều cột và chân trang ở cuối trang.
Trước đây, các nhà phát triển đã sử dụng bảng để đạt được giao diện này. Bảng đã tạo nhóm hộp được sử dụng để tạo hàng và cột. Giờ đây, các nhà thiết kế web sử dụng <div> để tạo các hộp và CSS để đặt các hộp đó trên trang.
thẻ <div>
Sau đây là một số tính năng của thẻ <div>.
- Thẻ <div> xác định một bộ phận hoặc một phần trong tài liệu HTML và giúp dễ dàng quản lý, tạo kiểu và thao tác với các bộ phận hoặc phần đó.
- Nó được sử dụng để nhóm các phần tử khối để định dạng chúng bằng CSS.
- Trình duyệt thường đặt dấu ngắt dòng trước và sau phần tử div.
- Thẻ <div> là một phần tử cấp khối.
- Thẻ <div> có thể chứa hầu hết mọi phần tử khác.
- Thẻ <div> không được nằm trong thẻ <p>.
Ví dụ
Hãy xem một ví dụ đơn giản trong đó chúng ta sẽ sử dụng thẻ <div> </div> để tạo các hộp và quy tắc kiểu khác nhau.
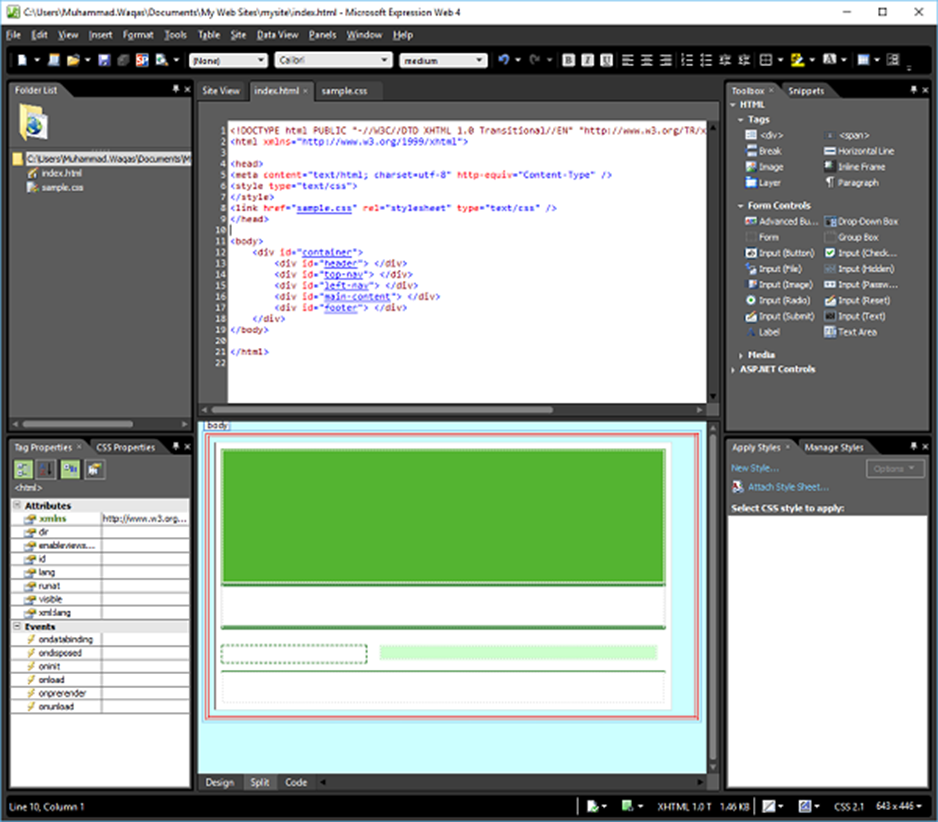
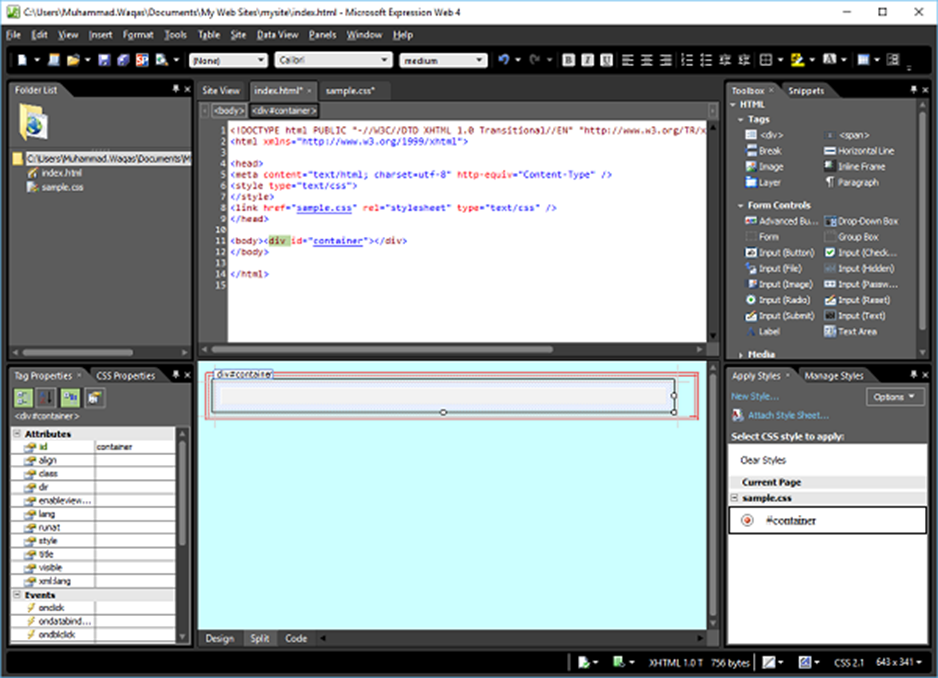
Bước 1 – Mở Web Biểu thức rồi đến trang index.html mà chúng ta đã tạo trong chương trước.

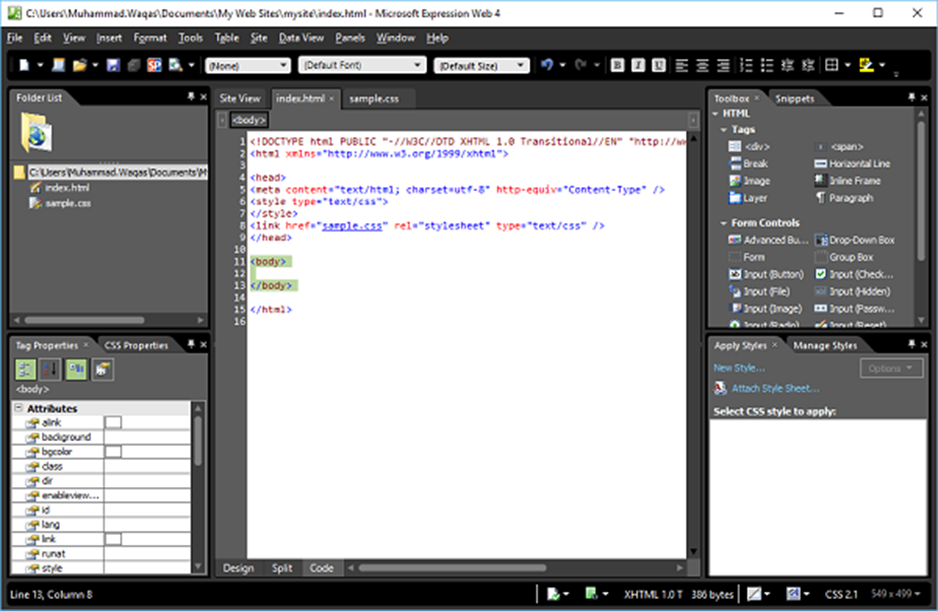
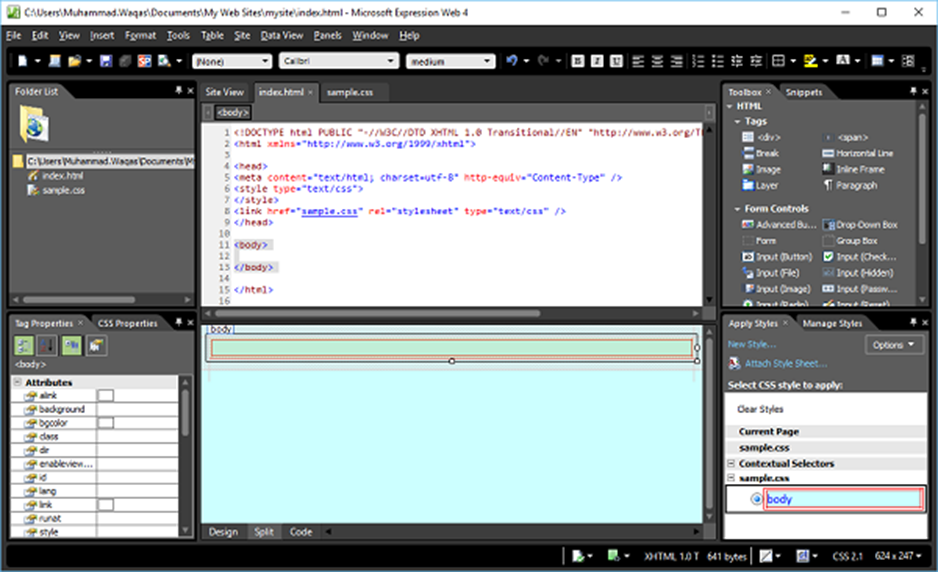
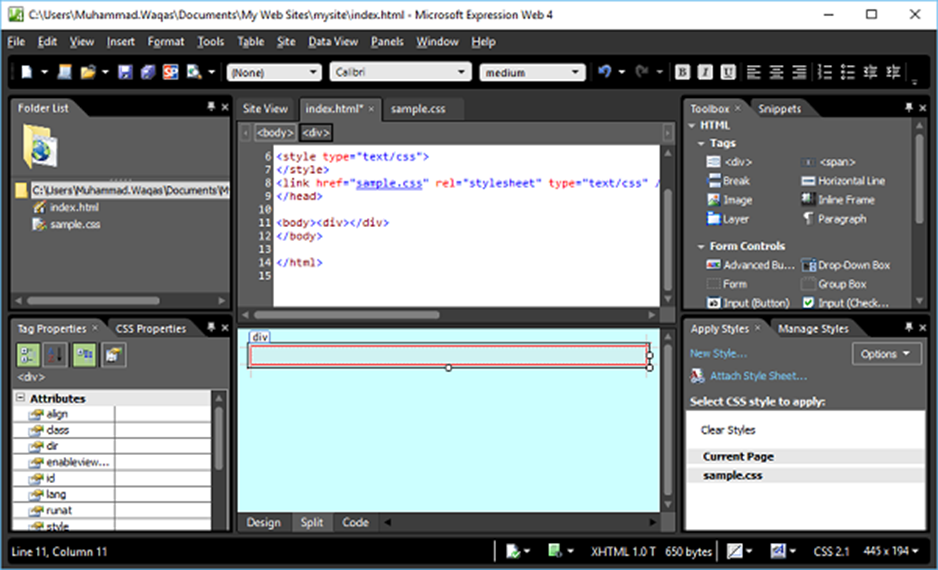
Bước 2 – Như đã thấy trong ảnh chụp màn hình ở trên, Chế độ xem mã được đánh dấu theo mặc định. Bạn có thể làm việc trong Chế độ xem mã hoặc Chế độ xem thiết kế , nhưng bạn cũng có thể xem Chế độ xem phân tách sẽ mở cả Chế độ xem mã và Chế độ xem thiết kế. Vì vậy, hãy chọn tùy chọn Split View

Bước 3 – Phần tử body xác định phần thân của tài liệu. Để tạo kiểu cho thẻ <body>, chúng ta cần tạo một kiểu mới. Đầu tiên, chọn thẻ body trong Design View, sau đó nhấp vào New Style… trong bảng Apply Styles, thao tác này sẽ mở hộp thoại New Style. Tại đây, bạn có thể xác định các tùy chọn khác nhau cho phong cách của mình.

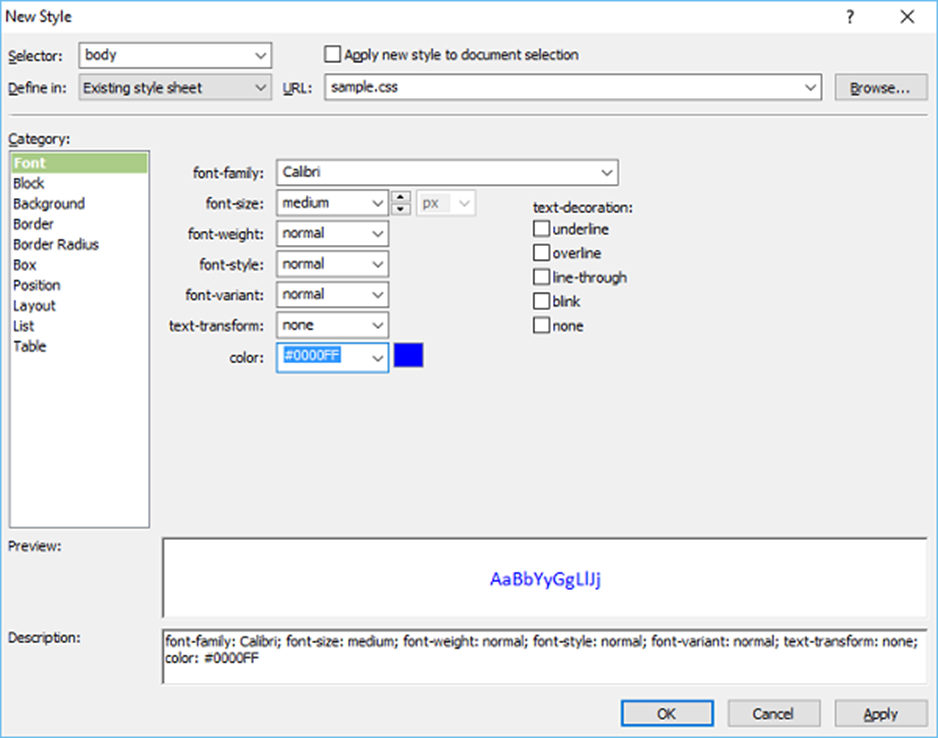
Bước 4 – Bước đầu tiên là chọn nội dung từ danh sách Bộ chọn thả xuống và sau đó chọn Biểu định kiểu hiện có từ “Xác định trong” danh sách thả xuống. Từ URL, chọn tệp CSS mà chúng ta đã tạo trong chương trước.
Ở phía bên trái, có danh sách Danh mục như Phông chữ, Nền, v.v. và Phông chữ hiện tại được đánh dấu. Đặt thông tin liên quan đến Phông chữ theo yêu cầu của bạn như được hiển thị trong ảnh chụp màn hình ở trên.

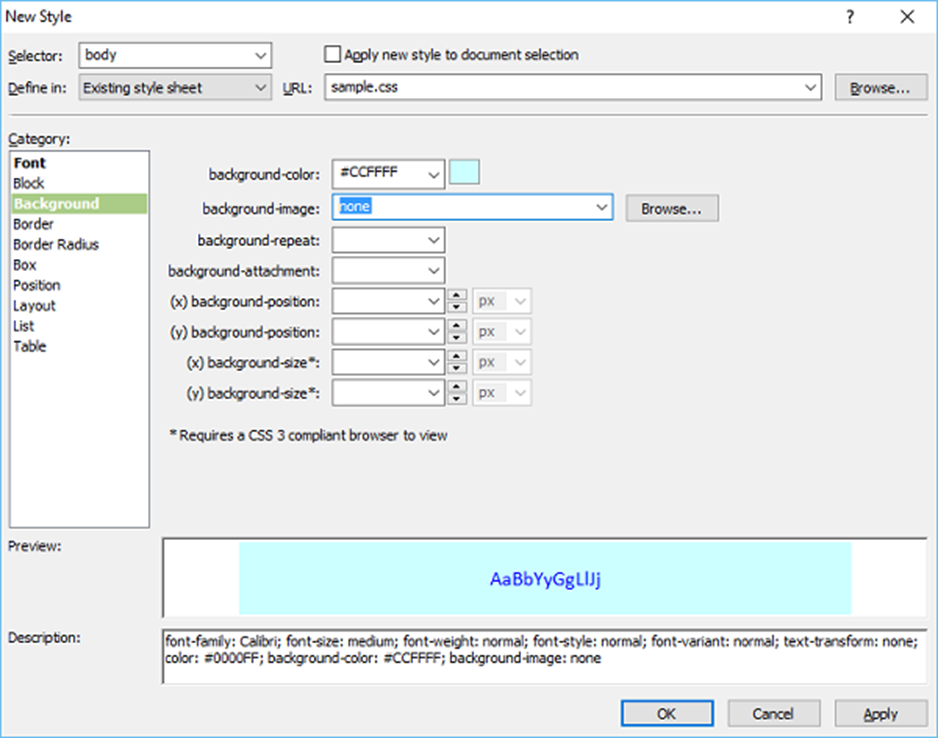
Bước 5 – Chọn màu nền bạn muốn. Bạn cũng có thể chọn hình ảnh cho nền của mình bằng cách sử dụng nút trình duyệt. Khi bạn đã hoàn tất với Nền, hãy xác định các Đường viền của bạn nếu bạn muốn.

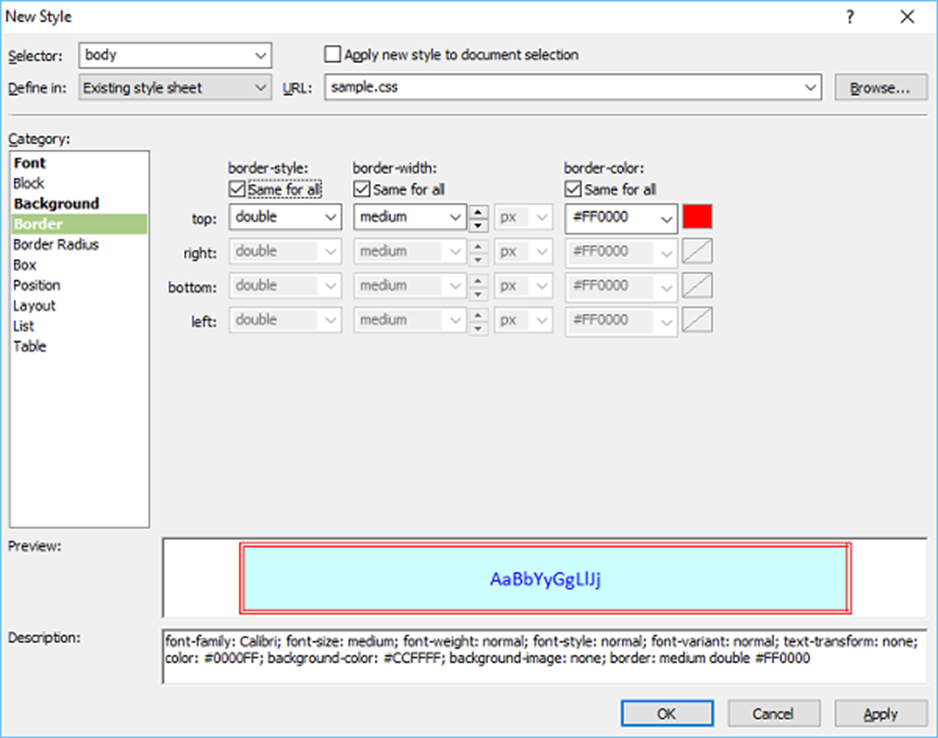
Bước 6 – Hãy chọn tùy chọn đường đôi cho đường viền và chọn chiều rộng và màu sắc cũng từ danh sách thả xuống. Khi bạn đã hoàn thành kiểu, hãy nhấp vào Ok.

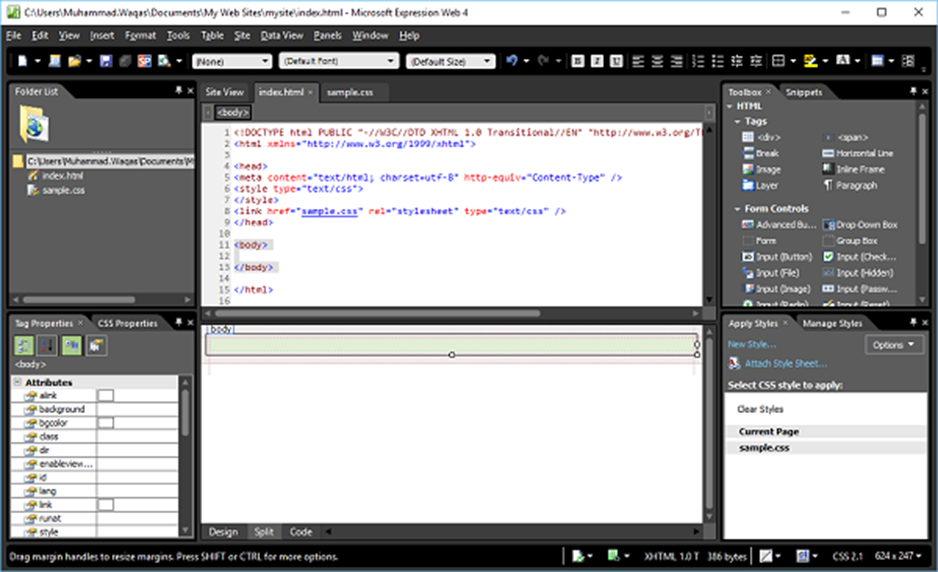
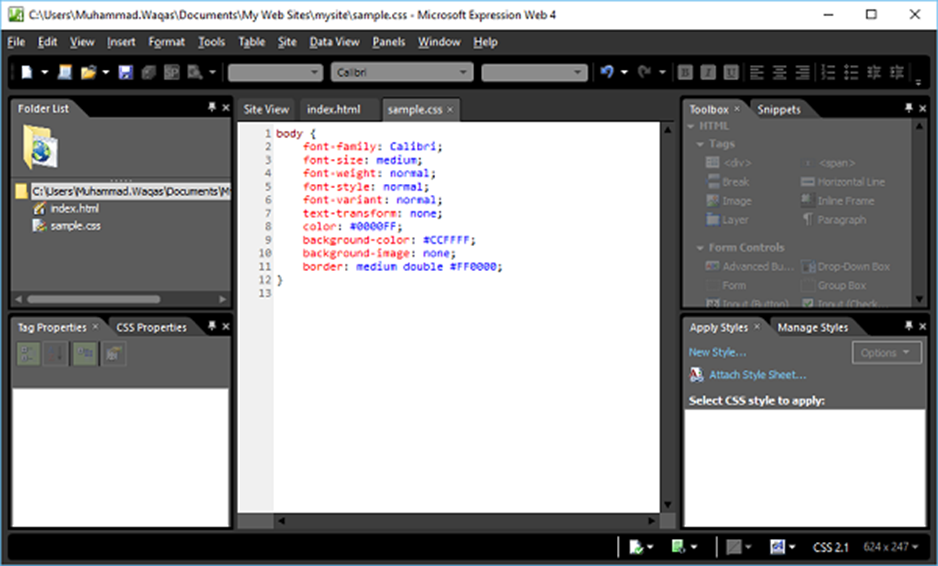
Bước 7 – Bây giờ bạn có thể thấy trong giao diện thiết kế rằng màu nền được thay đổi thành màu mà chúng ta đã chọn. Nếu bạn mở tệp sample.css, bạn sẽ thấy rằng tất cả thông tin được lưu trữ tự động trong tệp CSS.

Bước 8 – Truy cập lại trang index.html và kéo <div> từ bảng điều khiển ‘Hộp công cụ’ và thả nó vào trang đang mở của bạn.

Bước 9 – Phía trên chế độ xem mã , bạn sẽ thấy các thẻ <body> và <div> , nhấp vào thẻ <div> và sau đó trong bảng Áp dụng Kiểu, hãy nhấp vào Kiểu Mới…. sẽ mở hộp thoại Kiểu mới.
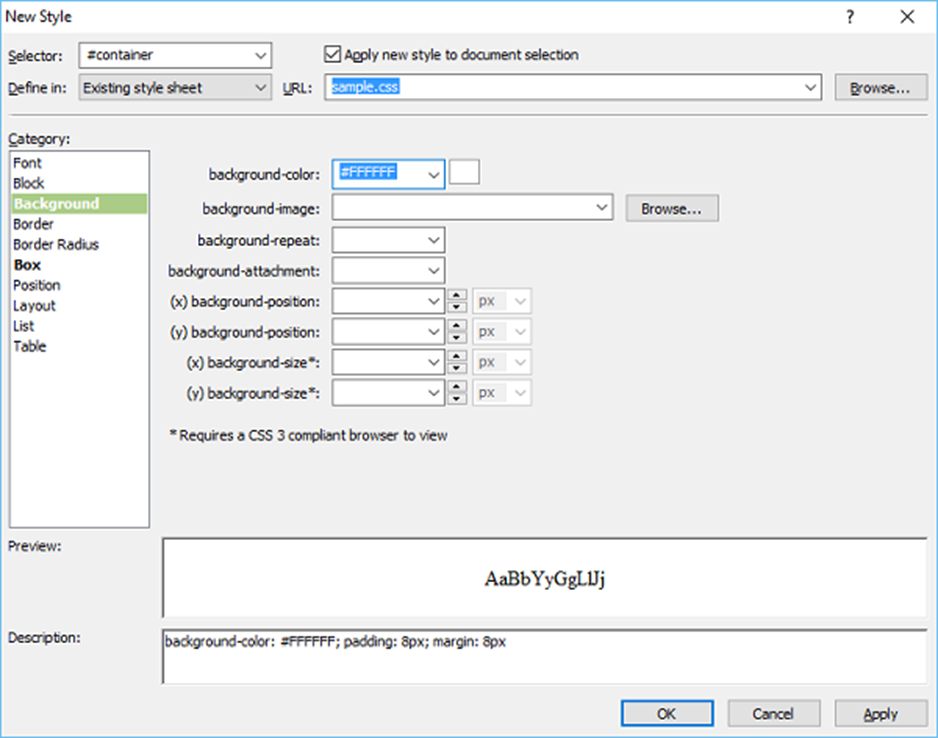
Nhập “#container” vào trường Bộ chọn. Dấu thăng # là một bộ chọn ID. Từ danh sách thả xuống “Xác định trong”, hãy chọn biểu định kiểu Hiện có và chọn tùy chọn “Áp dụng kiểu mới cho lựa chọn tài liệu”. Chuyển đến danh mục Nền.

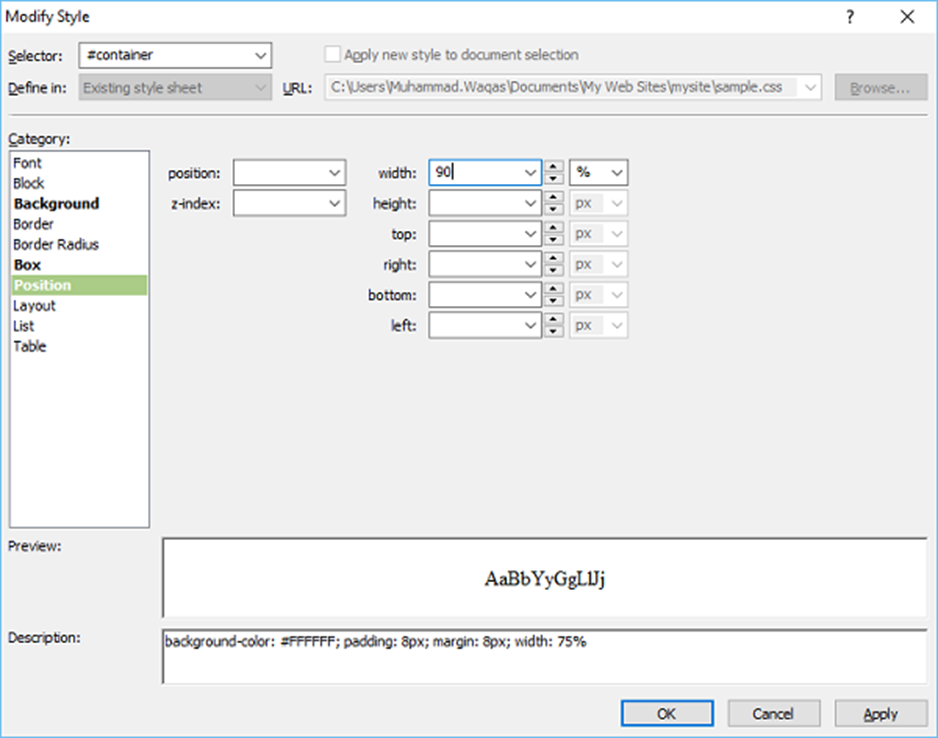
Bước 10 – Chọn màu nền, hãy chọn màu trắng và sau đó vào danh mục Hộp.

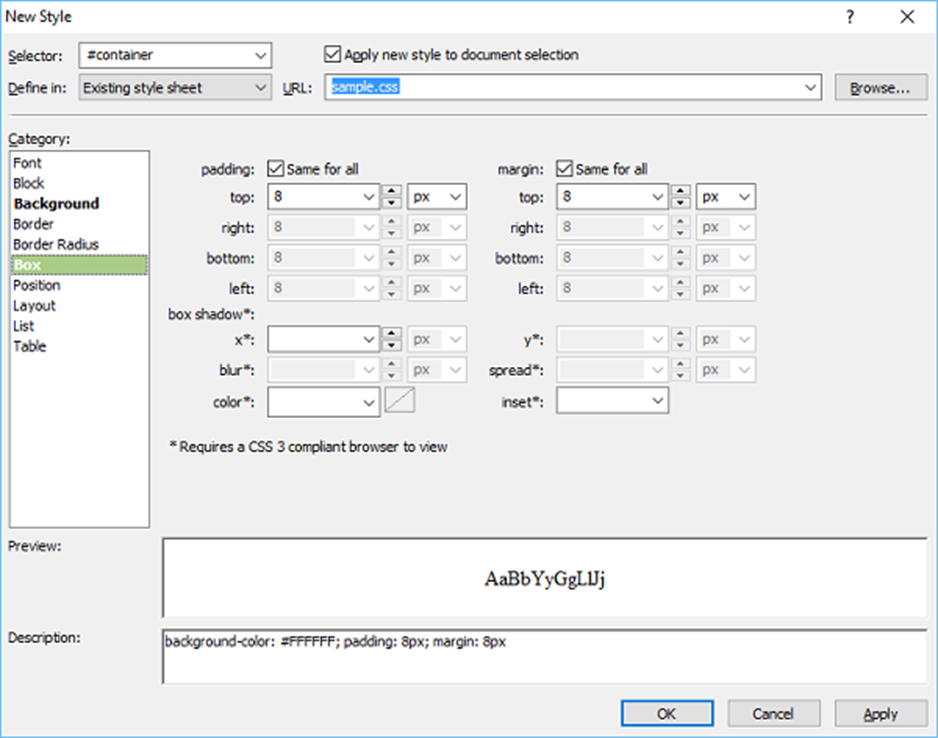
Bước 11 – Xác định khoảng đệm và lề rồi chuyển đến danh mục Vị trí

Bước 12 – Đặt chiều rộng thành 90%. Tuy nhiên, không chỉ định chiều cao vì ở đây chúng tôi muốn rằng vùng chứa sẽ mở rộng khi chúng tôi nhập nội dung. Nhấp vào nút OK.

Tương tự, hãy thêm các kiểu cho Đầu trang, điều hướng trên cùng, điều hướng trái, nội dung chính và chân trang.
sample.css Sau đây là mã trong bảng định kiểu sample.css sau khi thêm tất cả các kiểu được đề cập ở trên.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}
index.html
Sau đây là mã trong tệp index.html sau khi thêm tất cả các thẻ <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>
Đầu ra
Bố cục trang của bạn trong chế độ xem thiết kế sẽ như được hiển thị trong ảnh chụp màn hình sau.