Trình chỉnh sửa Hình ảnh có một bộ công cụ mở rộng để tạo và chỉnh sửa hình ảnh, cũng như các tính năng giúp bạn tạo ảnh bitmap trên thanh công cụ. Ngoài ảnh bitmap, biểu tượng và con trỏ, bạn có thể chỉnh sửa hình ảnh ở định dạng GIF hoặc JPEG bằng các lệnh trên menu Hình ảnh và các công cụ trên Thanh công cụ Trình biên tập Hình ảnh.
Chúng ta hãy xem xét một ví dụ đơn giản bằng cách tạo một dự án mới.
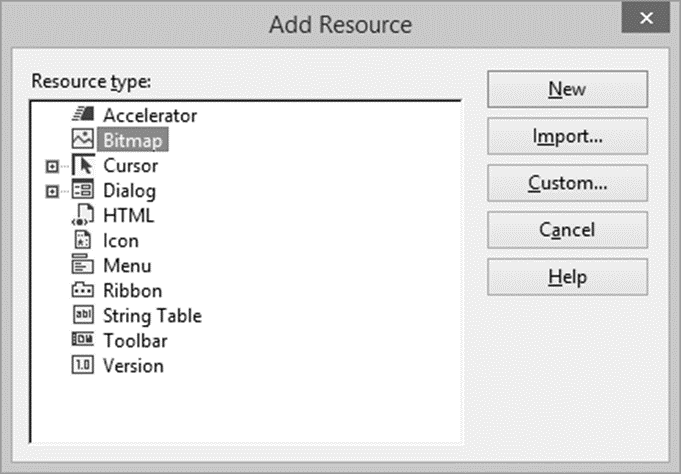
Bước 1 – Thêm Bitmap từ hộp thoại Thêm tài nguyên.

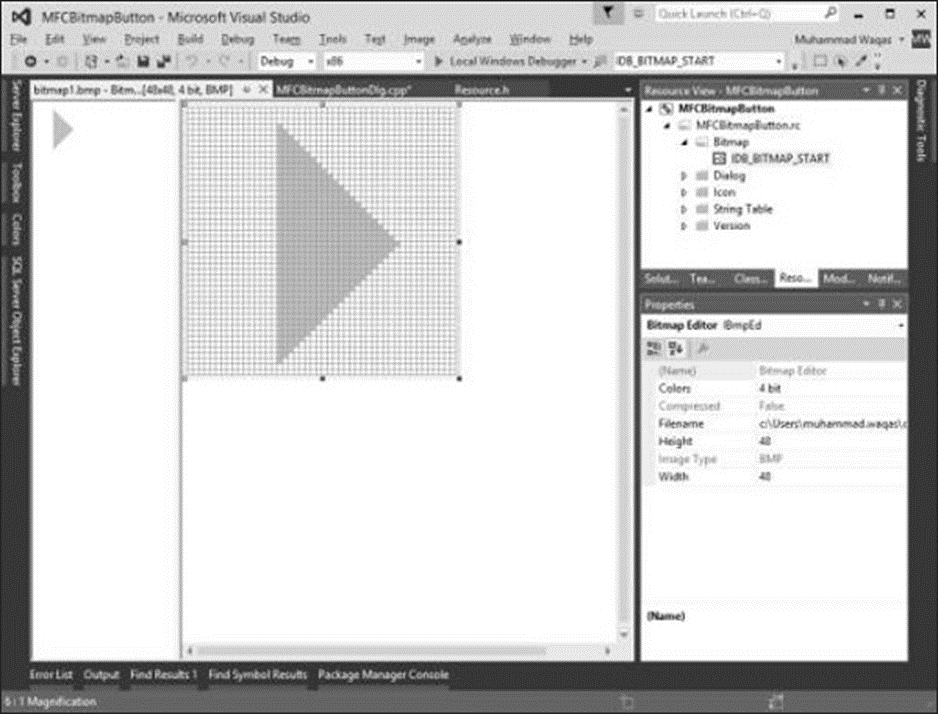
Bước 2 – Chọn Bitmap và nhấp vào Mới. Nó sẽ mở Trình chỉnh sửa hình ảnh.

Bước 3 – Thiết kế hình ảnh bitmap của bạn trong Trình chỉnh sửa hình ảnh và thay đổi ID của nó thành IDB_BITMAP_START như hình trên.
Bước 4 – Thêm một nút vào hộp thoại của bạn và cũng thêm một biến điều khiển m_buttonStart cho nút đó.
Bước 5 – Thêm biến bitmap vào tệp tiêu đề của bạn. Bây giờ bạn sẽ thấy hai biến sau.
CBitmap m_bitmapStart;
CButton m_buttonStart;
Bước 6 – Sửa đổi phương thức OnInitDialog() của bạn như trong đoạn mã sau.
m_bitmapStart.LoadBitmap(IDB_BITMAP_START);
HBITMAP hBitmap = (HBITMAP)m_bitmapStart.GetSafeHandle();
m_buttonStart.SetBitmap(hBitmap);
Bước 7 – Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy đầu ra sau.

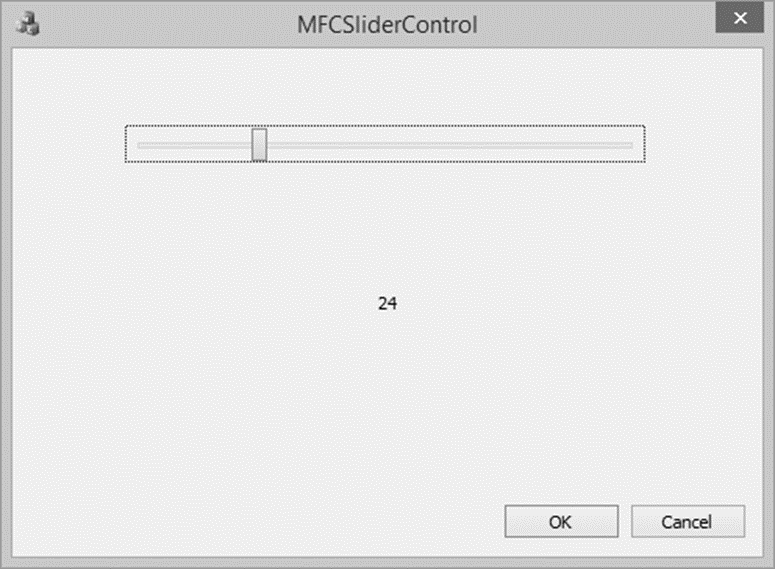
MFC – Thanh Trượt Điều Khiển
Điều khiển thanh trượt (còn được gọi là thanh trượt) là một cửa sổ chứa thanh trượt và các dấu kiểm tùy chọn. Khi người dùng di chuyển thanh trượt, sử dụng chuột hoặc phím điều hướng, bộ điều khiển sẽ gửi thông báo thông báo để cho biết sự thay đổi. Có hai loại thanh trượt – ngang và dọc. Nó được đại diện bởi lớp CSliderCtrl .
Đây là danh sách các phương thức trong lớp CSliderCtrl.
Chúng ta hãy xem xét một ví dụ đơn giản bằng cách tạo một dự án dựa trên hộp thoại MFC mới.
Bước 1 – Sau khi dự án được tạo, bạn sẽ thấy dòng TODO là Chú thích của Điều khiển văn bản. Xóa Chú thích và đặt ID của nó thành IDC_STATIC_TXT.
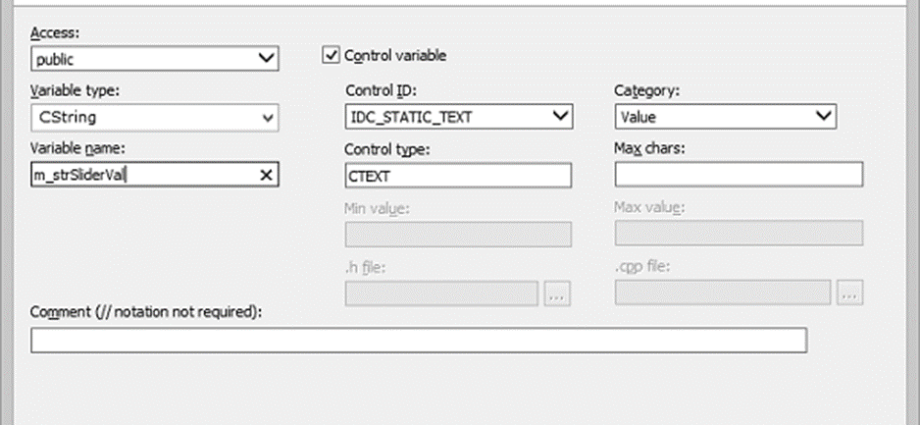
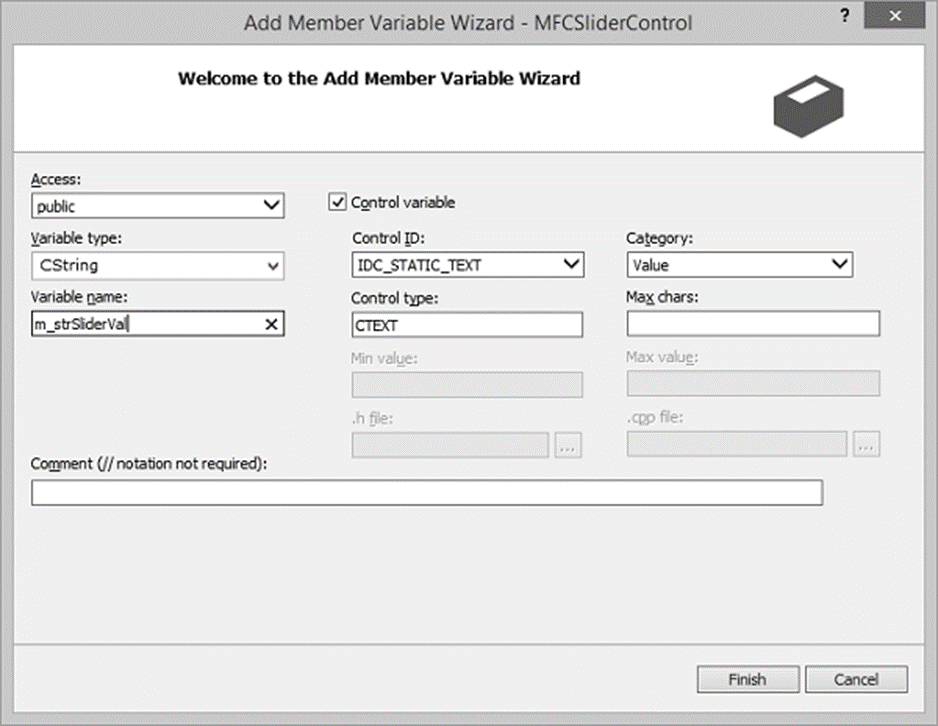
Bước 2 – Thêm biến giá trị m_strSliderVal cho điều khiển Văn bản tĩnh.

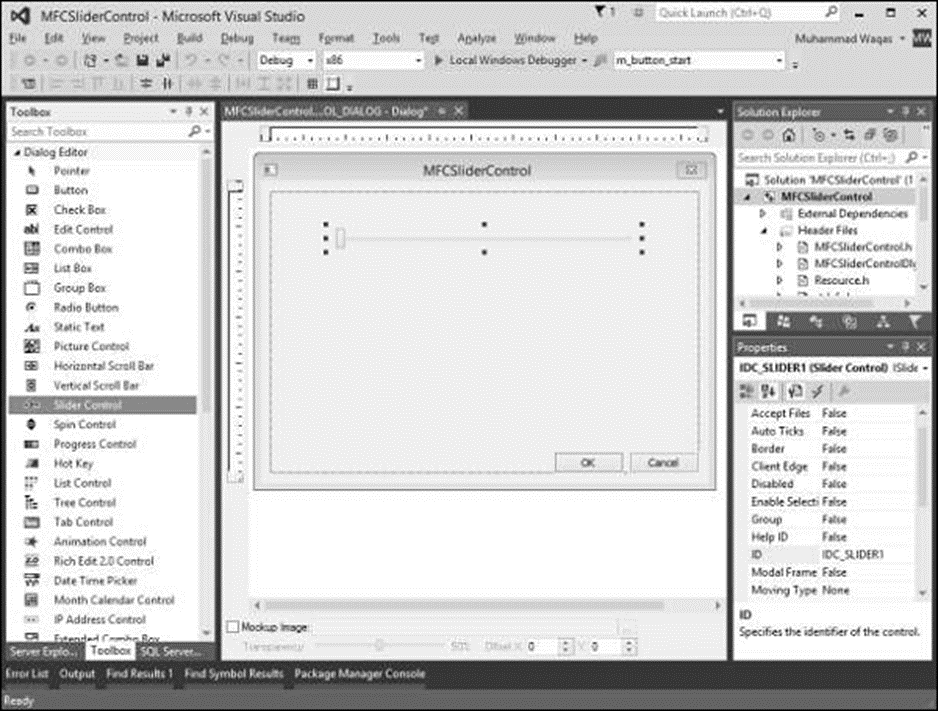
Bước 3 – Kéo điều khiển thanh trượt từ Hộp công cụ.

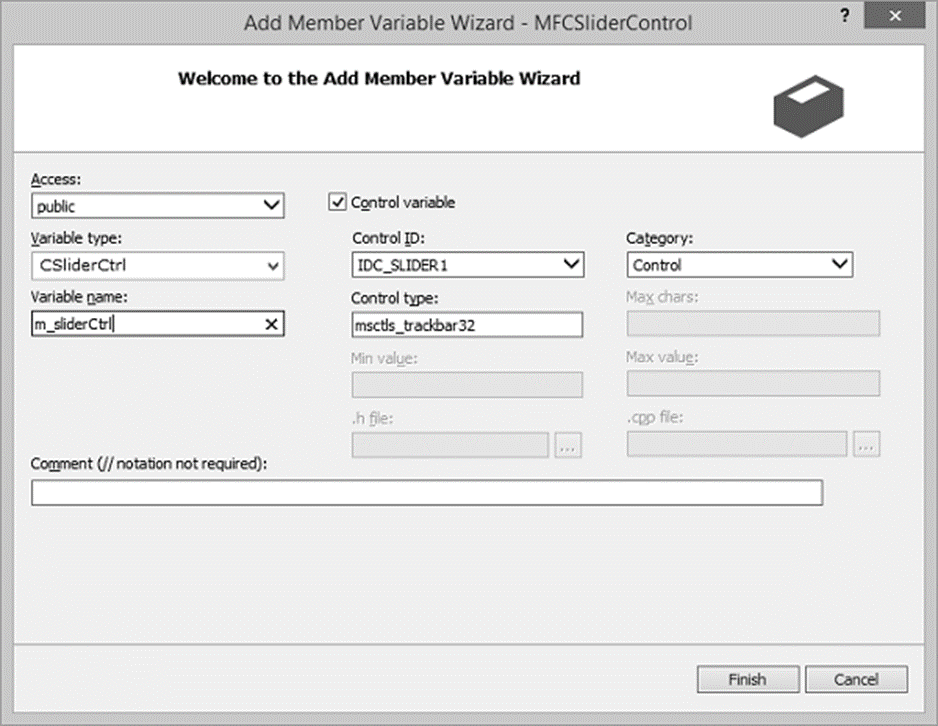
Bước 4 – Thêm biến điều khiển m_sliderCtrl cho thanh trượt.

Bước 5 – Chuyển đến chế độ xem lớp trong giải pháp.
Bước 6 – Chọn lớp CMFCSliderControlDlg.
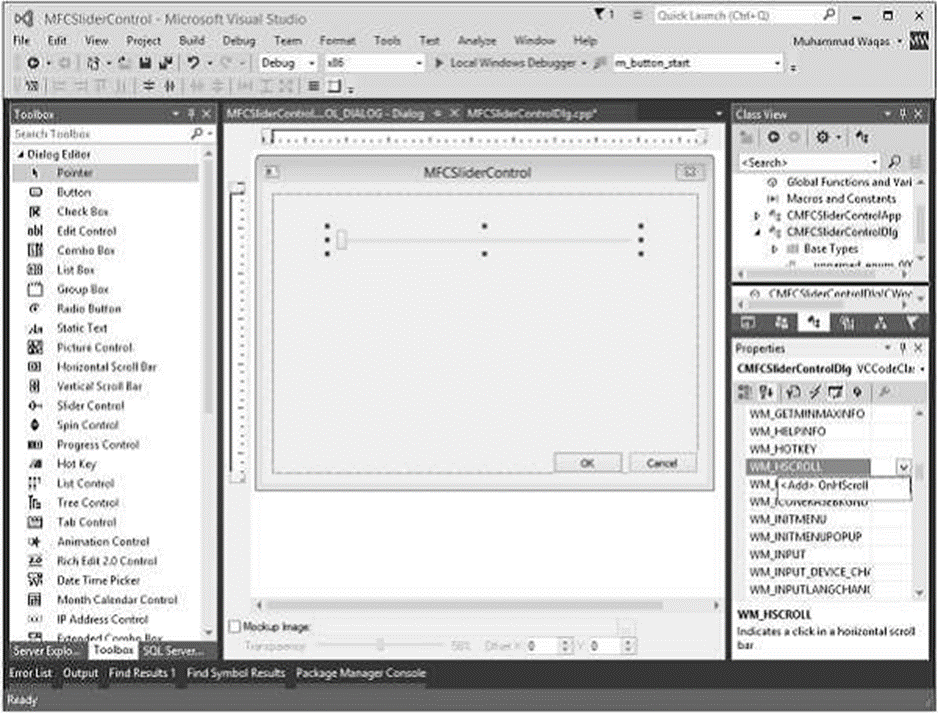
Bước 7 – Trong cửa sổ Thuộc tính, nhấp vào Tin nhắn.

Bước 8 – Cuộn xuống “WM_HSCROLL” và nhấp vào menu thả xuống. Nhấp vào “<Add> OnHScroll”.
Bước 9 – Khởi tạo điều khiển Thanh trượt và Văn bản tĩnh bên trong hàm OnInitDialog().
BOOL CMFCSliderControlDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
m_sliderCtrl.SetRange(0, 100, TRUE);
m_sliderCtrl.SetPos(0);
m_strSliderVal.Format(_T("%d"), 0);
return TRUE; // return TRUE unless you set the focus to a control
}
Bước 10 – Thêm mã sau vào bên trong khối mã chức năng cho OnVScroll()
void CMFCSliderControlDlg::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar) {
// TODO: Add your message handler code here and/or call default
if (pScrollBar == (CScrollBar *)&m_sliderCtrl) {
int value = m_sliderCtrl.GetPos();
m_strSliderVal.Format(_T("%d"), value);
UpdateData(FALSE);
}else {
CDialog::OnHScroll(nSBCode, nPos, pScrollBar);
}
}
Bước 11 – Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy đầu ra sau.