Thanh cuộn là một thành phần điều khiển đồ họa mà văn bản liên tục, hình ảnh hoặc bất kỳ thứ gì khác có thể được cuộn theo hai hướng dọc theo điều khiển bằng cách bấm vào một mũi tên. Điều khiển này có thể đảm nhận một trong hai hướng — ngang hoặc dọc. Nó được đại diện bởi lớp CScrollBar . Đây là danh sách các phương thức trong lớp CScrollBar
| Tên & Mô tả | |
| 1 | Tạo ra Bật hoặc tắt một hoặc cả hai mũi tên của thanh cuộn. |
| 2 | BậtScrollBar Bật hoặc tắt một hoặc cả hai mũi tên của thanh cuộn. |
| 3 | GetScrollBarThông tin Truy xuất thông tin về thanh cuộn bằng cấu trúc SCROLLBARINFO . |
| 4 | GetScrollInfo Lấy thông tin về thanh cuộn. |
| 5 | GetScrollLimit Truy xuất giới hạn của thanh cuộn. |
| 6 | GetScrollPos Truy xuất vị trí hiện tại của hộp cuộn. |
| 7 | GetScrollPhạm vi Truy xuất các vị trí thanh cuộn tối thiểu và tối đa hiện tại cho thanh cuộn đã cho. |
| số 8 | SetScrollInfo Đặt thông tin về thanh cuộn. |
| 9 | SetScrollPos Đặt vị trí hiện tại của hộp cuộn. |
| 10 | ĐặtScrollPhạm vi Đặt giá trị vị trí tối thiểu và tối đa cho thanh cuộn đã cho. |
| 11 | Hiển thịScrollBar Hiển thị hoặc ẩn thanh cuộn. |
Chúng ta hãy xem xét một ví dụ đơn giản về Scrollbar.
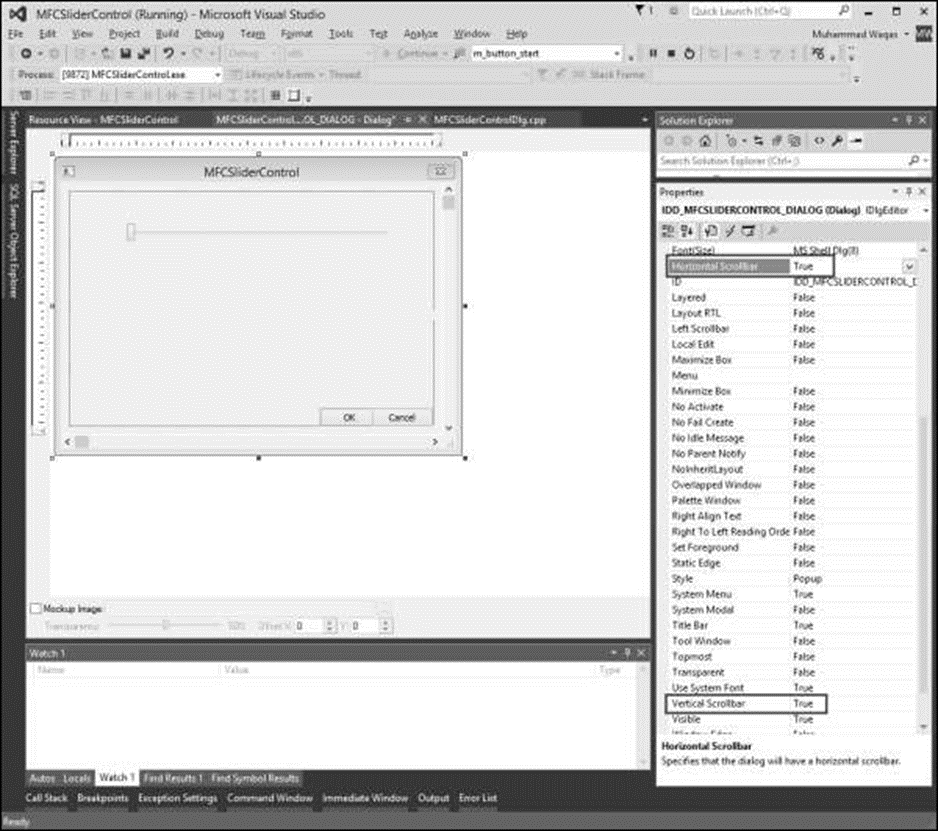
Bước 1 – Để thêm thanh cuộn ngang hoặc dọc, bạn cần đặt các thuộc tính được đánh dấu sau của hộp thoại thành True.

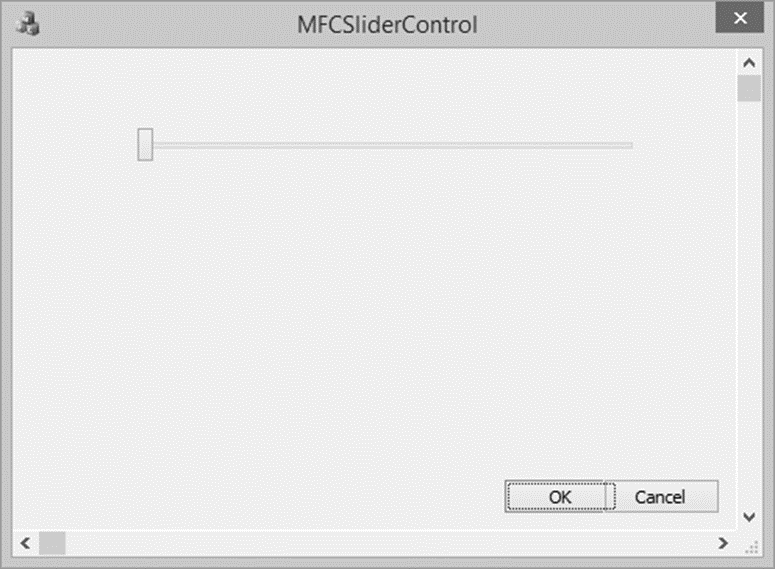
Bước 2 – Khi chạy ứng dụng trên, bạn sẽ thấy cả thanh cuộn ngang và dọc đã được thêm vào.

MFC – Kiểm Soát Cây
Điều khiển Chế độ xem dạng cây là một cửa sổ hiển thị danh sách các mục theo thứ bậc, chẳng hạn như các tiêu đề trong tài liệu, các mục nhập trong chỉ mục hoặc các tệp và thư mục trên đĩa. Mỗi mục bao gồm một nhãn và một hình ảnh bitmap tùy chọn và mỗi mục có thể có một danh sách các mục con được liên kết với nó. Bằng cách nhấp vào một mục, người dùng có thể mở rộng và thu gọn danh sách các mục con được liên kết. Nó được đại diện bởi lớp CTreeCtrl .
Đây là danh sách các phương thức trong lớp CTreeCtrl.
Chúng ta hãy xem xét một ví dụ đơn giản bằng cách tạo một dự án dựa trên hộp thoại MFC mới.
Bước 1 – Sau khi dự án được tạo, bạn sẽ thấy dòng TODO, là Chú thích của Kiểm soát Văn bản. Xóa Chú thích và đặt ID của nó thành IDC_STATIC_TXT.
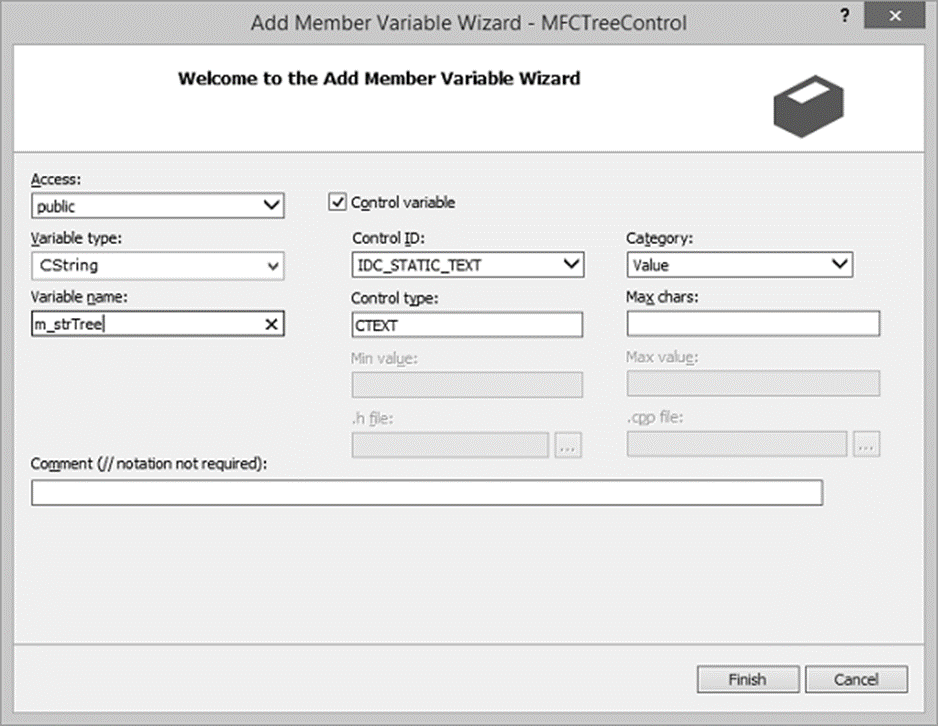
Bước 2 – Thêm biến giá trị m_strTree cho điều khiển Văn bản tĩnh.

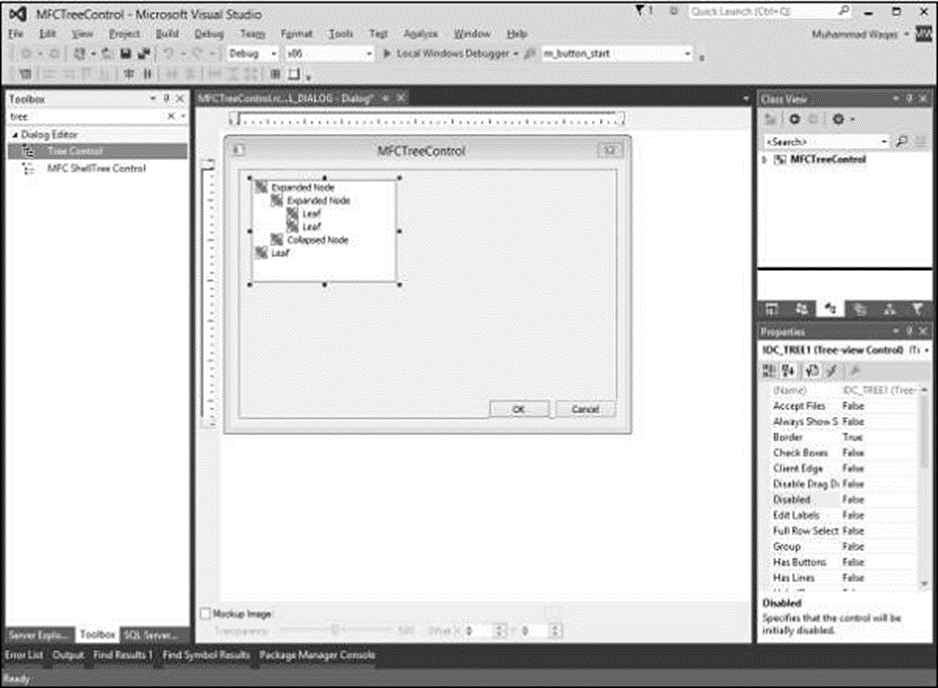
Bước 3 – Từ hộp công cụ Điều khiển, kéo Điều khiển cây.

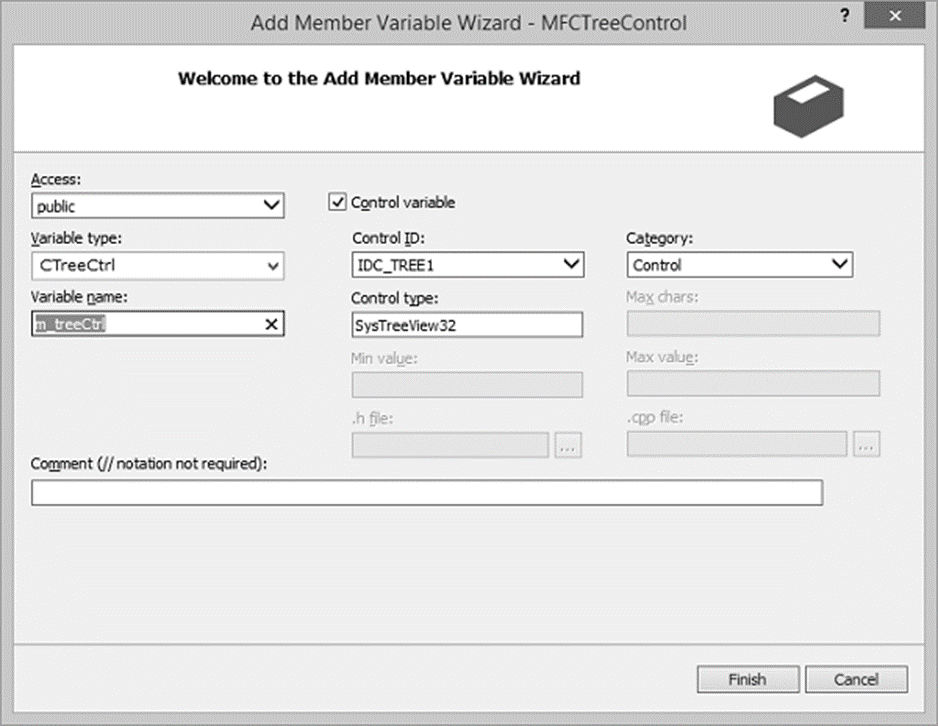
Bước 4 – Trên hộp thoại, nhấp vào Tree Control để chọn nó. Trên cửa sổ Thuộc tính, đặt các thuộc tính Has Buttons, Has Lines, Lines At Root, Client Edge và Modal Frame thành True.Bước 5 – Thêm biến điều khiển m_treeCtrl cho Điều khiển Tee

Bước 6 – Đây là khởi tạo điều khiển cây trong OnInitDialog()
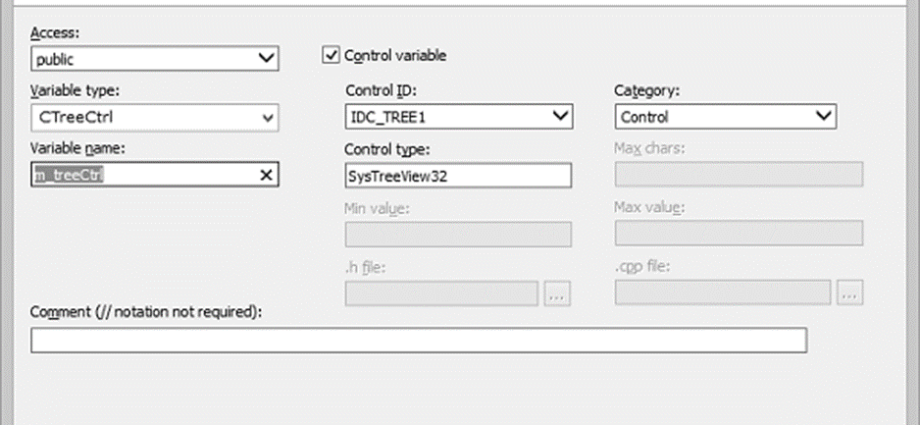
BOOL CMFCTreeControlDlg::OnInitDialog() {
CDialogEx::OnInitDialog();
// Set the icon for this dialog. The framework does this automatically
// when the application's main window is not a dialog
SetIcon(m_hIcon, TRUE); // Set big icon
SetIcon(m_hIcon, FALSE); // Set small icon
// TODO: Add extra initialization here
HTREEITEM hItem, hCar;
hItem = m_treeCtrl.InsertItem(L"Car Listing", TVI_ROOT);
hCar = m_treeCtrl.InsertItem(L"Economy", hItem);
m_treeCtrl.InsertItem(L"BH-733", hCar);
m_treeCtrl.InsertItem(L"SD-397", hCar);
m_treeCtrl.InsertItem(L"JU-538", hCar);
m_treeCtrl.InsertItem(L"DI-285", hCar);
m_treeCtrl.InsertItem(L"AK-830", hCar);
hCar = m_treeCtrl.InsertItem(L"Compact", hItem);
m_treeCtrl.InsertItem(L"HG-490", hCar);
m_treeCtrl.InsertItem(L"PE-473", hCar);
hCar = m_treeCtrl.InsertItem(L"Standard", hItem);
m_treeCtrl.InsertItem(L"SO-398", hCar);
m_treeCtrl.InsertItem(L"DF-438", hCar);
m_treeCtrl.InsertItem(L"IS-833", hCar);
hCar = m_treeCtrl.InsertItem(L"Full Size", hItem);
m_treeCtrl.InsertItem(L"PD-304", hCar);
hCar = m_treeCtrl.InsertItem(L"Mini Van", hItem);
m_treeCtrl.InsertItem(L"ID-497", hCar);
m_treeCtrl.InsertItem(L"RU-304", hCar);
m_treeCtrl.InsertItem(L"DK-905", hCar);
hCar = m_treeCtrl.InsertItem(L"SUV", hItem);
m_treeCtrl.InsertItem(L"FE-948", hCar);
m_treeCtrl.InsertItem(L"AD-940", hCar);
hCar = m_treeCtrl.InsertItem(L"Truck", hItem);
m_treeCtrl.InsertItem(L"HD-394", hCar);
return TRUE; // return TRUE unless you set the focus to a control
}
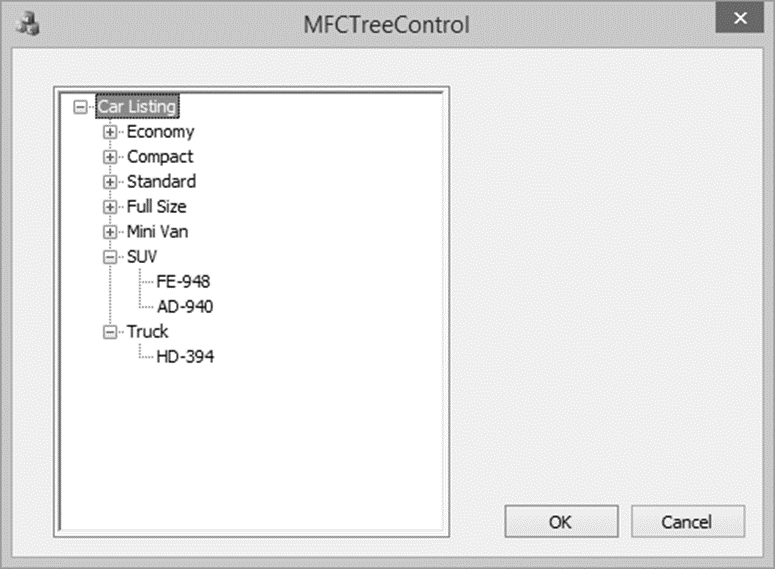
Bước 7 – Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy đầu ra sau.