Windows cung cấp nhiều công cụ vẽ để sử dụng trong ngữ cảnh thiết bị. Nó cung cấp bút để vẽ đường kẻ, bút vẽ để tô màu bên trong và phông chữ để vẽ văn bản. MFC cung cấp các lớp đối tượng đồ họa tương đương với các công cụ vẽ trong Windows.
Đang vẽ
Bối cảnh thiết bị là cấu trúc dữ liệu Windows chứa thông tin về các thuộc tính bản vẽ của thiết bị, chẳng hạn như màn hình hoặc máy in. Tất cả các lệnh gọi vẽ được thực hiện thông qua một đối tượng ngữ cảnh thiết bị, đóng gói các API Windows để vẽ các đường, hình và văn bản.
Bối cảnh thiết bị cho phép vẽ độc lập với thiết bị trong Windows. Ngữ cảnh thiết bị có thể được sử dụng để vẽ lên màn hình, tới máy in hoặc tới siêu tệp.
CDC là lớp cơ bản nhất để vẽ trong MFC. Đối tượng CDC cung cấp các hàm thành viên để thực hiện các bước vẽ cơ bản, cũng như các thành viên để làm việc với ngữ cảnh hiển thị được liên kết với khu vực máy khách của cửa sổ.
Dưới đây là danh sách các phương thức trong lớp CDC.
dòng
Bước 1 – Chúng ta hãy xem xét một ví dụ đơn giản bằng cách tạo một dự án tài liệu đơn dựa trên MFC mới với tên MFCGDIDemo .

Bước 2 – Sau khi dự án được tạo, hãy truy cập Solution Explorer và nhấp đúp vào tệp MFCGDIDemoView.cpp trong thư mục Tệp nguồn.
Bước 3 – Vẽ đường như hình bên dưới trong phương thức CMFCGDIDemoView::OnDraw() .
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->MoveTo(95, 125);
pDC->LineTo(230, 125);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
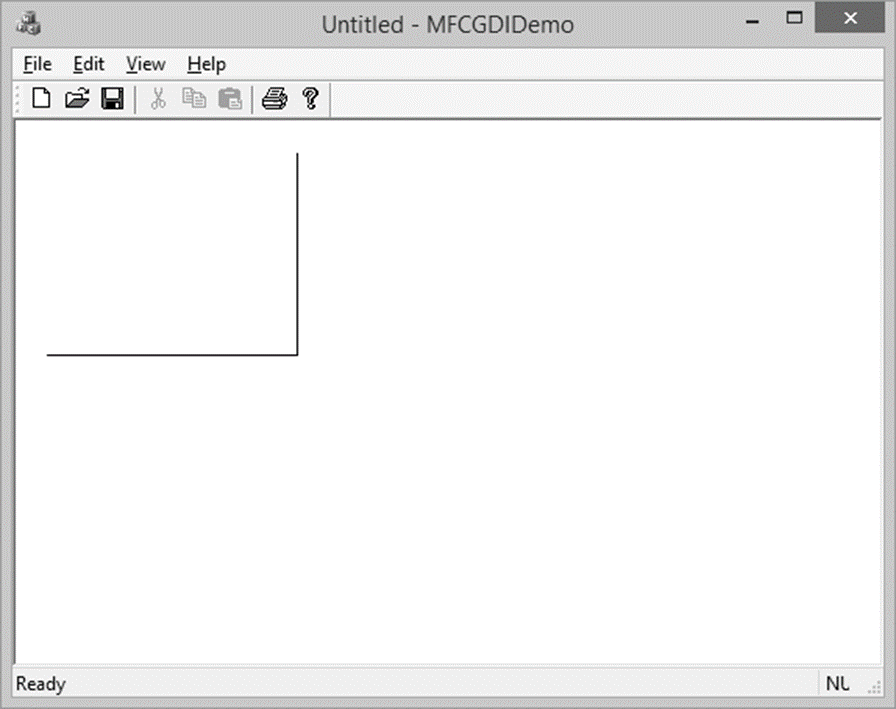
Bước 4 – Chạy ứng dụng này. Bạn sẽ thấy đầu ra sau đây.

Bước 5 – Phương thức CDC::MoveTo() được sử dụng để đặt vị trí bắt đầu của một dòng.
Khi sử dụng LineTo(), chương trình bắt đầu từ điểm MoveTo() đến cuối LineTo().
Sau LineTo() khi bạn không gọi MoveTo(), và gọi lại LineTo() với giá trị điểm khác, chương trình sẽ vẽ một đường từ LineTo() trước đó đến điểm LineTo() mới.
Bước 6 – Để vẽ các đường khác nhau, bạn có thể sử dụng thuộc tính này như trong đoạn mã sau.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->MoveTo(95, 125);
pDC->LineTo(230, 125);
pDC->LineTo(230, 225);
pDC->LineTo(95, 325);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Bước 7 – Chạy ứng dụng này. Bạn sẽ thấy đầu ra sau đây.

đa tuyến
Một polyline là một loạt các đường được kết nối. Các dòng được lưu trữ trong một mảng các giá trị POINT hoặc CPoint. Để vẽ một đa tuyến, bạn sử dụng phương thức CDC::Polyline(). Để vẽ một đa tuyến, cần có ít nhất hai điểm. Nếu bạn xác định nhiều hơn hai điểm, mỗi dòng sau điểm đầu tiên sẽ được vẽ từ điểm trước đó đến điểm tiếp theo cho đến khi tất cả các điểm được bao gồm.
Bước 1 – Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CPoint Pt[7];
Pt[0] = CPoint(20, 150);
Pt[1] = CPoint(180, 150);
Pt[2] = CPoint(180, 20);
pDC−Polyline(Pt, 3);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Bước 2 – Khi bạn chạy ứng dụng này, bạn sẽ thấy đầu ra sau.

Hình chữ nhật
Hình chữ nhật là một hình hình học có bốn cạnh tạo thành bốn góc vuông. Giống như đường thẳng, để vẽ một hình chữ nhật, bạn phải xác định điểm bắt đầu và điểm kết thúc của nó. Để vẽ một hình chữ nhật, bạn có thể sử dụng phương thức CDC::Rectangle().
Bước 1 – Chúng ta hãy xem xét một ví dụ đơn giản.
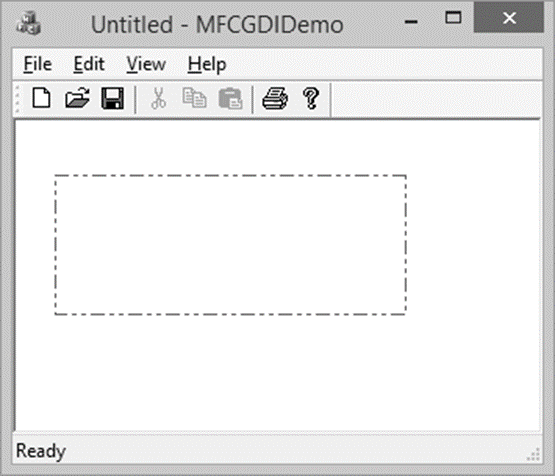
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Rectangle(15, 15, 250, 160);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
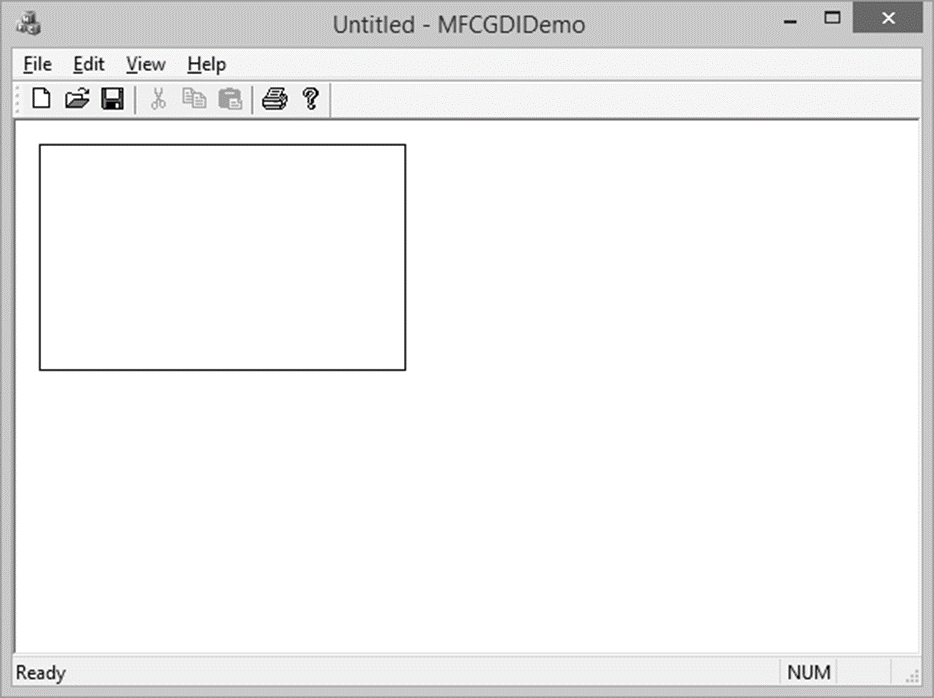
Bước 2 – Khi bạn chạy ứng dụng này, bạn sẽ thấy đầu ra sau.

hình vuông
Hình vuông là một hình hình học có bốn cạnh tạo thành bốn góc vuông, nhưng mỗi cạnh phải có chiều dài bằng nhau.
Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Rectangle(15, 15, 250, 250);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
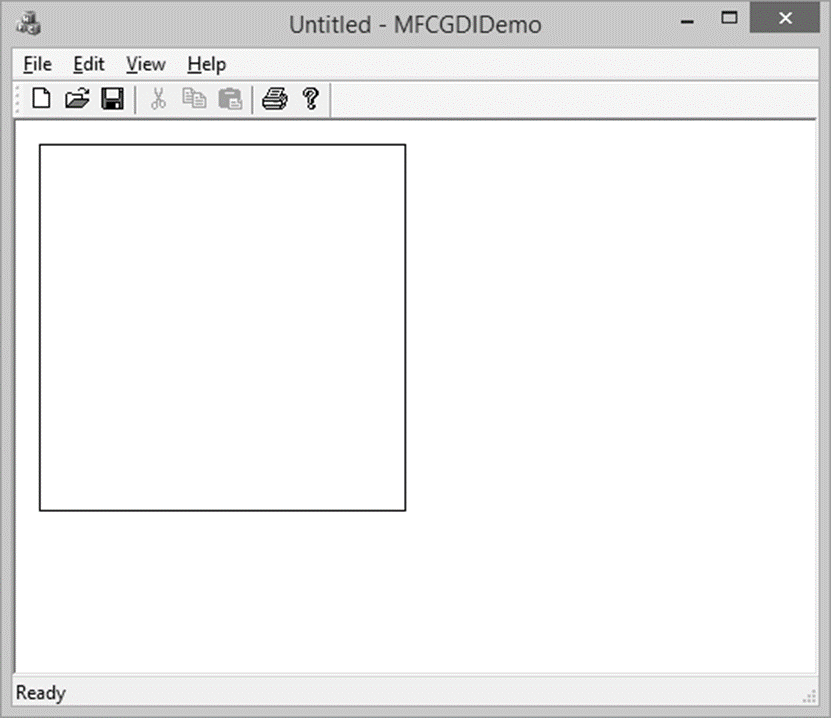
Khi bạn chạy ứng dụng này, bạn sẽ thấy đầu ra sau.

bánh nướng
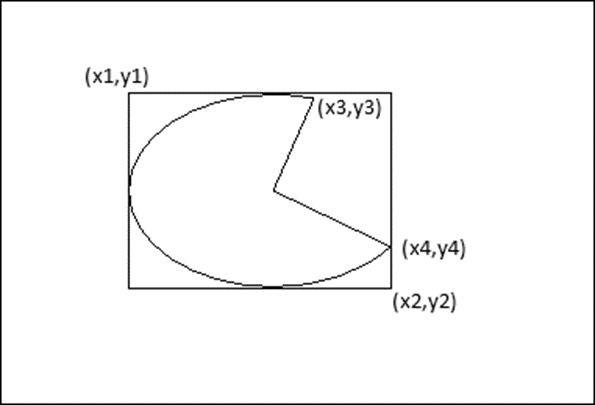
Hình tròn là một phần nhỏ của hình elip được phân định bởi hai đường kẻ kéo dài từ tâm hình elip sang một bên. Để vẽ một chiếc bánh, bạn có thể sử dụng phương thức CDC::Pie() như bên dưới −
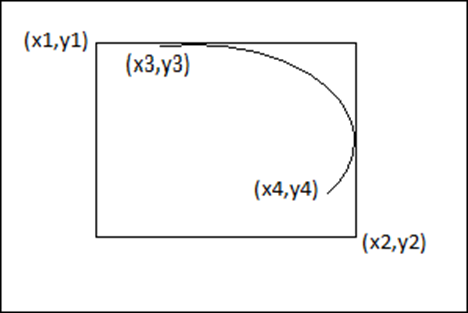
BOOL Pie(int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
- Điểm (x1, y1) xác định góc trên bên trái của hình chữ nhật phù hợp với hình elip đại diện cho chiếc bánh. Điểm (x2, y2) là góc dưới cùng bên phải của hình chữ nhật.

- Điểm (x3, y3) chỉ định góc bắt đầu của hình tròn theo hướng ngược chiều kim đồng hồ mặc định.
- Điểm (x4, y4) biểu thị điểm cuối của chiếc bánh.
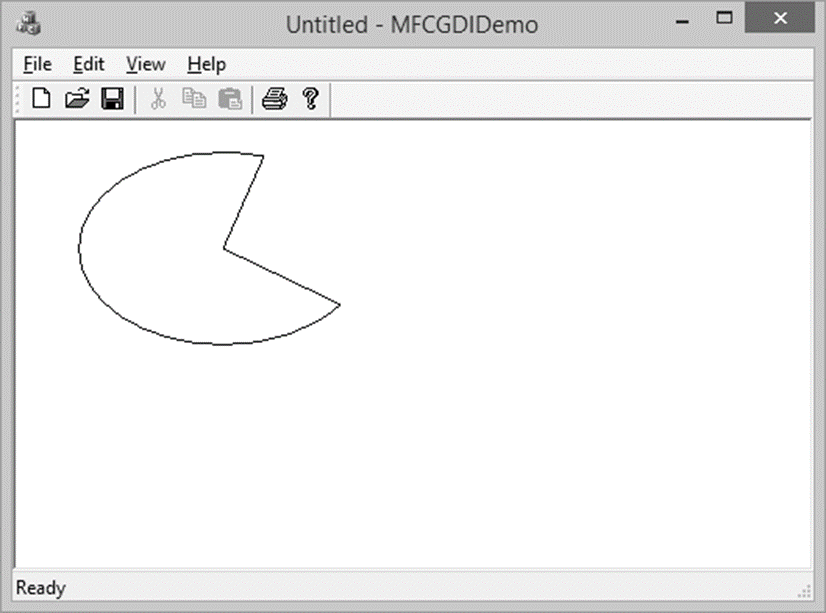
Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->Pie(40, 20, 226, 144, 155, 32, 202, 115);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Bước 2 – Khi bạn chạy ứng dụng này, bạn sẽ thấy đầu ra sau.

vòng cung
Cung là một phần hoặc đoạn của hình elip, nghĩa là cung là hình elip không hoàn chỉnh. Để vẽ một cung, bạn có thể sử dụng phương thức CDC::Arc(). BOOL Arc(int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);

Lớp CDC được trang bị phương thức SetArcDirection().
Đây là cú pháp –
int SetArcDirection(int nArcDirection)
| Sơ Không. | Giá trị & Định hướng |
| 1 | AD_CLOCKWISE Hình được vẽ theo chiều kim đồng hồ |
| 2 | AD_COUNTERCLOCKWISE Hình được vẽ ngược chiều kim đồng hồ |
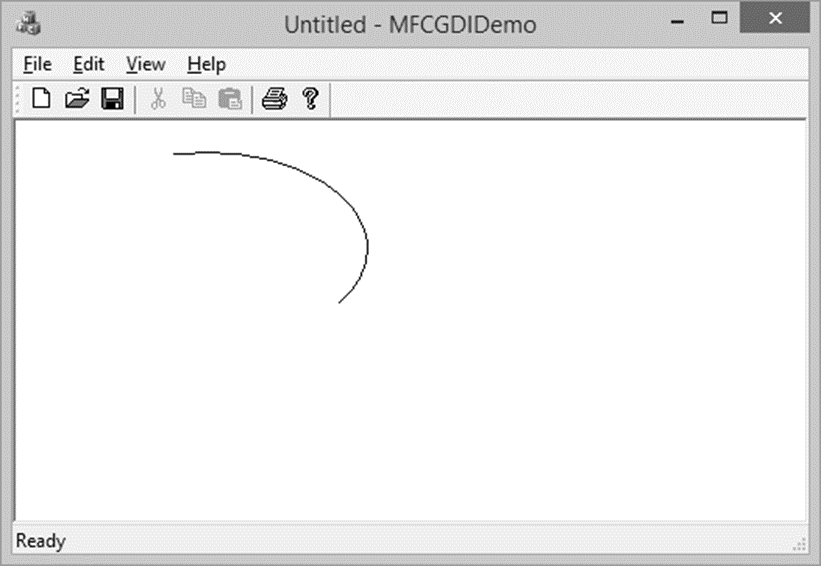
Bước 1 – Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->SetArcDirection(AD_COUNTERCLOCKWISE);
pDC->Arc(20, 20, 226, 144, 202, 115, 105, 32);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Bước 2 – Khi bạn chạy ứng dụng này, bạn sẽ thấy đầu ra sau.

hợp âm
Các cung mà chúng ta đã vẽ cho đến nay được coi là các hình mở vì chúng được tạo thành từ một đường thẳng có điểm đầu và điểm cuối (không giống như hình tròn hoặc hình chữ nhật không có điểm này). Hợp âm là một cung có hai đầu được nối với nhau bằng một đường thẳng.

Để vẽ một hợp âm, bạn có thể sử dụng phương thức CDC::Chord().
Hợp âm BOOL(int x1, int y1, int x2, int y2, int x3, int y3, int x4, int y4);
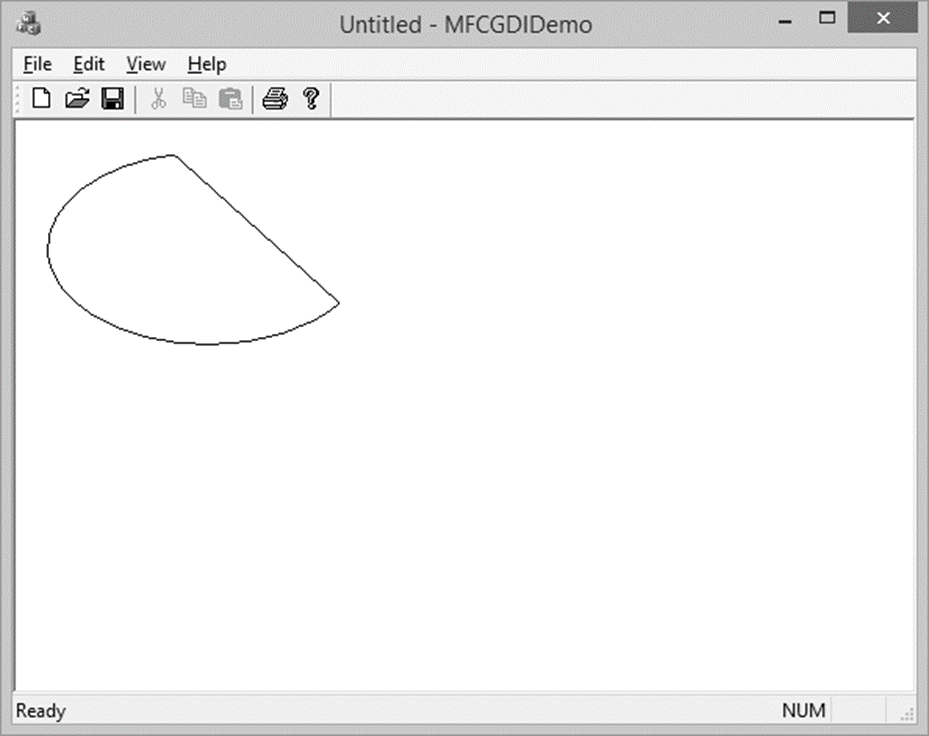
Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
pDC->SetArcDirection(AD_CLOCKWISE);
pDC->Chord(20, 20, 226, 144, 202, 115, 105, 32);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Khi bạn chạy ứng dụng trên, bạn sẽ thấy đầu ra sau.

Hướng vòng cung trong ví dụ này được đặt theo chiều kim đồng hồ.
Màu sắc
Màu sắc là một trong những đối tượng cơ bản nhất làm tăng vẻ thẩm mỹ của một đối tượng. Màu sắc là một đối tượng phi không gian được thêm vào một đối tượng để sửa đổi một số khía cạnh trực quan của nó. Thư viện MFC, kết hợp với API Win32, cung cấp nhiều hành động khác nhau mà bạn có thể sử dụng để tận dụng các khía cạnh khác nhau của màu sắc. Macro RGB hoạt động giống như một hàm và cho phép bạn chuyển ba giá trị số được phân tách bằng dấu phẩy. Mỗi giá trị phải nằm trong khoảng từ 0 đến 255 như được hiển thị trong đoạn mã sau.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
COLORREF color = RGB(239, 15, 225);
}
Chúng ta hãy xem xét một ví dụ đơn giản.
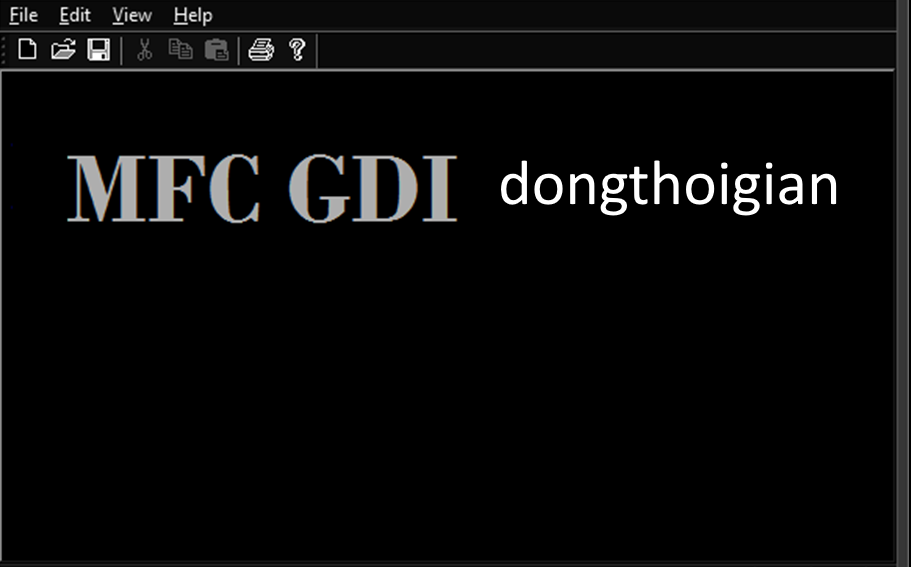
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
COLORREF color = RGB(239, 15, 225);
pDC->SetTextColor(color);
pDC->TextOut(100, 80, L"MFC GDI dongthoigian", 16);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Khi bạn chạy ứng dụng này, bạn sẽ thấy đầu ra sau.
Phông chữ
CFont đóng gói phông chữ giao diện thiết bị đồ họa Windows (GDI) và cung cấp các chức năng thành viên để thao tác phông chữ. Để sử dụng đối tượng CFont, hãy xây dựng đối tượng CFont và đính kèm phông chữ Windows vào đối tượng đó, sau đó sử dụng các hàm thành viên của đối tượng để thao tác phông chữ.
Dưới đây là danh sách các phương thức trong lớp CFont.
Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CFont font;
font.CreatePointFont(920, L"Garamond");
CFont *pFont = pDC->SelectObject(&font);
COLORREF color = RGB(239, 15, 225);
pDC->SetTextColor(color);
pDC->TextOut(100, 80, L"MFC GDI dongthoigian", 16);
pDC->SelectObject(pFont);
font.DeleteObject();
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Khi bạn chạy ứng dụng trên, bạn sẽ thấy đầu ra sau.

Bút mực
Bút là một công cụ được sử dụng để vẽ các đường và đường cong trên bối cảnh thiết bị. Trong lập trình đồ họa, bút còn được dùng để vẽ các đường viền của một hình khép kín hình học như hình chữ nhật hoặc hình đa giác. Microsoft Windows xem xét hai loại bút – mỹ phẩm và hình học .
Bút được gọi là mỹ phẩm khi nó chỉ có thể được sử dụng để vẽ các đường đơn giản có chiều rộng cố định, nhỏ hơn hoặc bằng 1 pixel. Một cây bút là hình học khi nó có thể có các chiều rộng khác nhau và các đầu khác nhau. MFC cung cấp một lớp CPen đóng gói bút giao diện thiết bị đồ họa Windows (GDI).
Dưới đây là danh sách các phương thức trong lớp CPen.Ở đây các giá trị phong cách khác nhau cho bút
Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CPen pen;
pen.CreatePen(PS_DASHDOTDOT, 1, RGB(160, 75, 90));
pDC->SelectObject(&pen);
pDC->Rectangle(25, 35, 250, 125);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Khi bạn chạy ứng dụng trên, bạn sẽ thấy đầu ra sau

Bút vẽ
Bút vẽ là một công cụ vẽ được sử dụng để tô các hình kín hoặc phần bên trong của các đường. Bàn chải hoạt động giống như lấy một thùng sơn và đổ nó vào đâu đó. MFC cung cấp một lớp CBrush đóng gói một bàn chải giao diện thiết bị đồ họa Windows (GDI).
Dưới đây là danh sách các phương thức trong lớp CBrush.
Chúng ta hãy xem xét một ví dụ đơn giản.
void CMFCGDIDemoView::OnDraw(CDC* pDC) {
CBrush brush(RGB(100, 150, 200));
CBrush *pBrush = pDC->SelectObject(&brush);
pDC->Rectangle(25, 35, 250, 125);
pDC->SelectObject(pBrush);
CMFCGDIDemoDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: add draw code for native data here
}
Khi bạn chạy ứng dụng này, bạn sẽ thấy đầu ra sau.