Trong chương này, bạn sẽ tìm hiểu chi tiết về các Yêu cầu trong Laravel.
Truy xuất URI yêu cầu
Phương thức “đường dẫn” được sử dụng để truy xuất URI được yêu cầu. Các là phương pháp được sử dụng để lấy URI được yêu cầu mà phù hợp với mô hình cụ thể quy định trong đối số của phương pháp. Để có được URL đầy đủ, chúng ta có thể sử dụng phương pháp url .
Thí dụ
Bước 1 – Thực hiện lệnh dưới đây để tạo một bộ điều khiển mới có tên là UriController .
php artisan make:controller UriController –plain
Bước 2 – Sau khi thực hiện thành công URL, bạn sẽ nhận được kết quả sau:

Bước 3 – Sau khi tạo bộ điều khiển, hãy thêm mã sau vào tệp đó.
app / Http / Controllers / UriController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UriController extends Controller {
public function index(Request $request) {
// Usage of path method
$path = $request->path();
echo 'Path Method: '.$path;
echo '<br>';
// Usage of is method
$pattern = $request->is('foo/*');
echo 'is Method: '.$pattern;
echo '<br>';
// Usage of url method
$url = $request->url();
echo 'URL method: '.$url;
Bước 4 – Thêm dòng sau vào tệp app / Http / route.php .
app / Http / route.php
Route::get('/foo/bar','UriController@index');Bước 5 – Truy cập URL sau.
http://localhost:8000/foo/bar
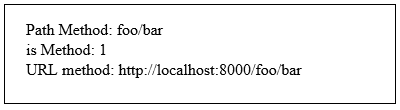
Bước 6 – Đầu ra sẽ xuất hiện như trong hình sau.

Truy xuất đầu vào
Các giá trị đầu vào có thể được truy xuất dễ dàng trong Laravel. Bất kể phương thức nào được sử dụng “get” hay “post” , phương thức Laravel sẽ truy xuất các giá trị đầu vào cho cả hai phương thức theo cùng một cách. Có hai cách để chúng ta có thể lấy các giá trị đầu vào.
- Sử dụng phương thức input ()
- Sử dụng các thuộc tính của cá thể Yêu cầu
Sử dụng phương thức input ()
Phương thức input () nhận một đối số, tên của trường trong biểu mẫu. Ví dụ: nếu biểu mẫu chứa trường tên người dùng thì chúng ta có thể truy cập nó bằng cách sau.
$name = $request->input('username');Sử dụng các thuộc tính của cá thể Yêu cầu
Giống như phương thức input () , chúng ta có thể lấy thuộc tính tên người dùng trực tiếp từ cá thể yêu cầu.
$request->username
Thí dụ
Quan sát ví dụ sau để hiểu thêm về Yêu cầu –
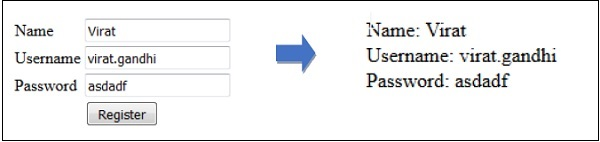
Bước 1 – Tạo biểu mẫu đăng ký, nơi người dùng có thể tự đăng ký và lưu trữ biểu mẫu tại tài nguyên / views / register.php
<html>
<head>
<title>Form Example</title>
</head>
<body>
<form action = "/user/register" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>">
<table>
<tr>
<td>Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td>Username</td>
<td><input type = "text" name = "username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type = "text" name = "password" /></td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value = "Register" />
</td>
</tr>
</table>
</form>
</body>
</html>
Bước 2 – Thực hiện lệnh dưới đây để tạo bộ điều khiển UserRegistration .
php artisan make:controller UserRegistration --plain
Bước 3 – Sau khi thực hiện thành công bước trên, bạn sẽ nhận được kết quả sau:
Bước 4 – Sao chép mã sau vào
bộ điều khiển app / Http / Controllers / UserRegistration.php .
app / Http / Controllers / UserRegistration.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserRegistration extends Controller {
public function postRegister(Request $request) {
//Retrieve the name input field
$name = $request->input('name');
echo 'Name: '.$name;
echo '<br>';
//Retrieve the username input field
$username = $request->username;
echo 'Username: '.$username;
echo '<br>';
//Retrieve the password input field
$password = $request->password;
echo 'Password: '.$password;
}
}
Bước 5 – Thêm dòng sau vào tệp app / Http / route.php .
app / Http / route.php
Route::get('/register',function() {
return view('register');
});
Route::post('/user/register',array('uses'=>'UserRegistration@postRegister'));
Bước 6 – Truy cập vào URL sau và bạn sẽ thấy form đăng ký như trong hình bên dưới. Nhập chi tiết đăng ký và nhấp vào Đăng ký và bạn sẽ thấy trên trang thứ hai mà chúng tôi đã truy xuất và hiển thị chi tiết đăng ký người dùng.
http://localhost:8000/register
Bước 7 – Đầu ra sẽ giống như thể hiện trong các hình ảnh dưới đây.

Laravel – Cookie
Cookie đóng một vai trò quan trọng trong khi xử lý phiên của người dùng trên ứng dụng web. Trong chương này, bạn sẽ tìm hiểu về cách làm việc với cookie trong các ứng dụng web dựa trên Laravel.
Tạo Cookie
Cookie có thể được tạo bởi trình trợ giúp cookie toàn cầu của Laravel. Nó là một phiên bản của Symfony \ Component \ HttpFoundation \ Cookie .
Cookie có thể được đính kèm vào phản hồi bằng phương thức withCookie (). Tạo một thể hiện phản hồi của lớp Illuminate \ Http \ Response để gọi phương thức withCookie (). Cookie do Laravel tạo ra được mã hóa và ký tên và nó không thể được sửa đổi hoặc đọc bởi ứng dụng khách. Đây là một mã mẫu có giải thích.
//Create a response instance
$response = new Illuminate\Http\Response('Hello World');
//Call the withCookie() method with the response method
$response->withCookie(cookie('name', 'value', $minutes));
//return the response
return $response;
Phương thức cookie () sẽ nhận 3 đối số. Đối số đầu tiên là tên của cookie, đối số thứ hai là giá trị của cookie và đối số thứ ba là khoảng thời gian của cookie mà sau đó cookie sẽ tự động bị xóa.
Cookie có thể được đặt vĩnh viễn bằng cách sử dụng phương pháp vĩnh viễn như được hiển thị trong đoạn mã dưới đây.
$response->withCookie(cookie()->forever('name', 'value'));Truy xuất Cookie
Khi chúng tôi đặt cookie, chúng tôi có thể truy xuất cookie bằng phương thức cookie (). Phương thức cookie () này sẽ chỉ nhận một đối số là tên của cookie. Phương thức cookie có thể được gọi bằng cách sử dụng phiên bản Illuminate \ Http \ Request . Đây là một mã mẫu.
//’name’ is the name of the cookie to retrieve the value of
$value = $request->cookie('name');
Thí dụ
Quan sát ví dụ sau để hiểu thêm về Cookie –
Bước 1 – Thực hiện lệnh dưới đây để tạo bộ điều khiển trong đó chúng tôi sẽ thao tác cookie.
php artisan make:controller CookieController --plain
Bước 2 – Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Bước 3 – Sao chép mã sau vào
tệp app / Http / Controllers / CookieController.php .
app / Http / Controllers / CookieController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CookieController extends Controller {
public function setCookie(Request $request) {
$minutes = 1;
$response = new Response('Hello World');
$response->withCookie(cookie('name', 'virat', $minutes));
return $response;
}
public function getCookie(Request $request) {
$value = $request->cookie('name');
echo $value;
}
}
Bước 4 – Thêm dòng sau vào tệp app / Http / route.php .
app / Http / route.php
Route::get('/cookie/set','CookieController@setCookie');Route::get('/cookie/get','CookieController@getCookie');Bước 5 – Truy cập URL sau để đặt cookie.
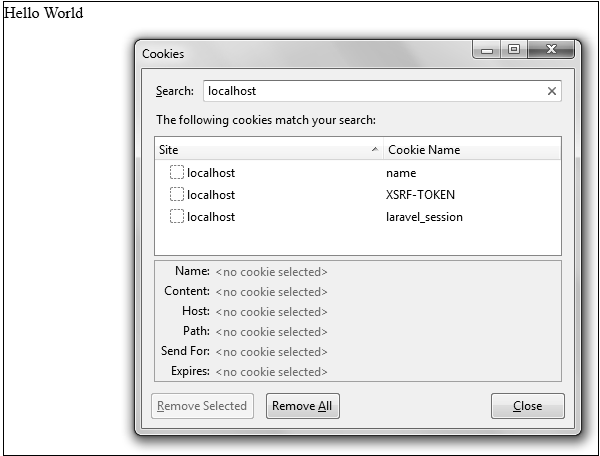
http://localhost:8000/cookie/set
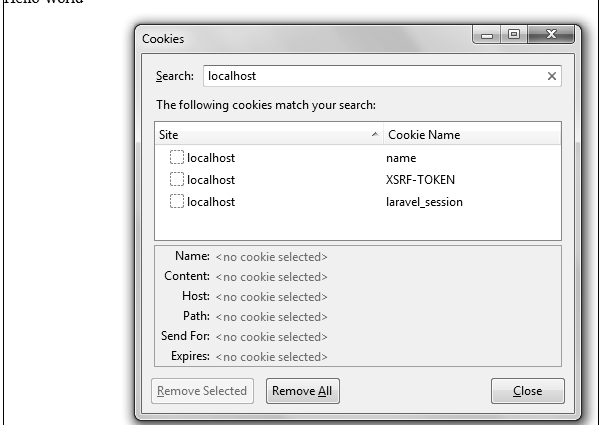
Bước 6 – Đầu ra sẽ xuất hiện như hình dưới đây. Cửa sổ xuất hiện trong ảnh chụp màn hình được lấy từ firefox nhưng tùy thuộc vào trình duyệt của bạn, cookie cũng có thể được kiểm tra từ tùy chọn cookie.

Bước 7 – Truy cập URL sau để lấy cookie từ URL trên.
http://localhost:8000/cookie/get
Bước 8 – Đầu ra sẽ xuất hiện như trong hình sau.