Facades cung cấp giao diện tĩnh cho các lớp có sẵn trong vùng chứa dịch vụ của ứng dụng. Các mặt tiền của Laravel đóng vai trò như proxy tĩnh cho các lớp bên dưới trong vùng chứa dịch vụ, mang lại lợi ích của cú pháp ngắn gọn, biểu cảm trong khi vẫn duy trì khả năng kiểm tra và tính linh hoạt hơn các phương thức tĩnh truyền thống.
Cách tạo Mặt tiền
Sau đây là các bước để tạo Facade trong Laravel:
- Bước 1 – Tạo tệp lớp PHP.
- Bước 2 – Liên kết lớp đó với Nhà cung cấp dịch vụ.
- Bước 3 – Đăng ký Nhà cung cấp dịch vụ đó để
Định cấu hình \ app.php làm nhà cung cấp.
- Bước 4 – Tạo lớp là lớp này mở rộng đến
lluminate \ Hỗ trợ \ Mặt tiền \ Mặt tiền.
- Bước 5 – Đăng ký điểm 4 vào Config \ app.php làm bí danh.
Tham chiếu Lớp Mặt tiền
Laravel vận chuyển với nhiều Mặt tiền. Bảng sau đây hiển thị các tham chiếu lớp Facade được tích hợp sẵn
| Mặt tiền | Lớp học | Ràng buộc vùng chứa dịch vụ |
| Ứng dụng | Illuminate \ Foundation \ Application | ứng dụng |
| Nghệ nhân | Chiếu sáng \ Hợp đồng \ Bảng điều khiển \ Kernel | nghệ nhân |
| Auth | Chiếu sáng \ Auth \ AuthManager | auth |
| Auth (Phiên bản) | Chiếu sáng \ Auth \ Guard | |
| Lưỡi | Illuminate \ View \ Compilers \ BladeCompiler | blade.compiler |
| Xe buýt | Chiếu sáng \ Hợp đồng \ Xe buýt \ Điều phối viên | |
| Bộ nhớ đệm | Chiếu sáng \ Cache \ Kho lưu trữ | bộ nhớ đệm |
| Cấu hình | Chiếu sáng \ Cấu hình \ Kho lưu trữ | cấu hình |
| Bánh quy | Chiếu sáng \ Cookie \ CookieJar | bánh quy |
| Crypt | Illuminate \ Encryption \ Encrypter | mã hóa |
| DB | Illuminate \ Database \ DatabaseManager | db |
| DB (Phiên bản) | Chiếu sáng \ Cơ sở dữ liệu \ Kết nối | |
| Biến cố | Chiếu sáng \ Sự kiện \ Điều phối viên | sự kiện |
| Tập tin | Chiếu sáng \ Hệ thống tập tin \ Hệ thống tập tin | các tập tin |
| Cánh cổng | Chiếu sáng \ Hợp đồng \ Xác thực \ Truy cập \ Cổng | |
| Băm | Chiếu sáng \ Hợp đồng \ Hashing \ Hasher | băm |
| Đầu vào | Chiếu sáng \ Http \ Yêu cầu | yêu cầu |
| Lang | Chiếu sáng \ Bản dịch \ Trình dịch | người phiên dịch |
| Nhật ký | Illuminate \ Log \ Writer | khúc gỗ |
| Thư | Chiếu sáng \ Mail \ Mailer | người đưa thư |
| Mật khẩu | Illuminate \ Auth \ Passwords \ PasswordBroker | auth.password |
| Xếp hàng | Illuminate \ Queue \ QueueManager | xếp hàng |
| Hàng đợi (Phiên bản) | Illuminate \ Queue \ QueueInterface | |
| Hàng đợi (Lớp cơ sở) | Chiếu sáng \ Hàng đợi \ Hàng đợi | |
| Chuyển hướng | Illuminate \ Routing \ Redirector | chuyển hướng |
| Redis | Chiếu sáng \ Redis \ Cơ sở dữ liệu | nói lại |
| Yêu cầu | Chiếu sáng \ Http \ Yêu cầu | yêu cầu |
| Phản ứng | Illuminate \ Contracts \ Routing \ ResponseFactory | |
| Lộ trình | Chiếu sáng \ Định tuyến \ Bộ định tuyến | bộ định tuyến |
| Lược đồ | Illuminate \ Database \ Schema \ Blueprint | |
| Phiên họp | Illuminate \ Session \ SessionManager | phiên họp |
| Phiên (Phiên bản) | Chiếu sáng \ Phiên \ Cửa hàng | |
| Lưu trữ | Chiếu sáng \ Hợp đồng \ Hệ thống tập tin \ Nhà máy | hệ thống tập tin |
| URL | Chiếu sáng \ Định tuyến \ UrlGenerator | url |
| Trình xác thực | Chiếu sáng \ Xác thực \ Nhà máy | người xác nhận |
| Trình xác thực (Phiên bản) | Chiếu sáng \ Xác thực \ Trình xác thực | |
| Lượt xem | Chiếu sáng \ Xem \ Nhà máy | lượt xem |
| Xem (Phiên bản) | Chiếu sáng \ Xem \ Xem |
Thí dụ
Bước 1 – Tạo một nhà cung cấp dịch vụ có tên TestFacadesServiceProvider bằng cách thực hiện lệnh sau.
php artisan make:provider TestFacadesServiceProvider
Bước 2 – Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Bước 3 – Tạo một lớp có tên TestFacades.php tại App / Test .
App / Test / TestFacades.php
<?php
namespace App\Test;
class TestFacades{
public function testingFacades() {
echo "Testing the Facades in Laravel.";
}
}
?>
Bước 4 – Tạo một lớp Facade có tên là “TestFacades.php” tại “App / Test / Facades” .
App / Test / Facades / TestFacades.php
<?php
namespace app\Test\Facades;
use Illuminate\Support\Facades\Facade;
class TestFacades extends Facade {
protected static function getFacadeAccessor() { return 'test'; }
}
Bước 5 – Tạo một lớp Mặt tiền có tên là TestFacadesServiceProviders.php tại App / Test / Facades.
App / Providers / TestFacadesServiceProviders.php
<?php
namespace App\Providers;
use App;
use Illuminate\Support\ServiceProvider;
class TestFacadesServiceProvider extends ServiceProvider {
public function boot() {
//
}
public function register() {
App::bind('test',function() {
return new \App\Test\TestFacades;
});
}
}
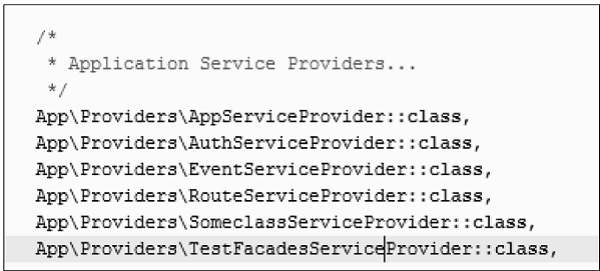
Bước 6 – Thêm nhà cung cấp dịch vụ vào tệp config / app.php như thể hiện trong hình bên dưới.
config / app.php

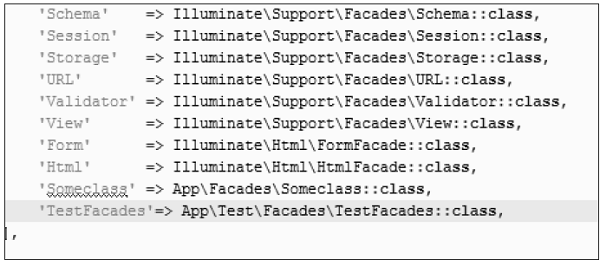
Bước 7 – Thêm bí danh trong tệp config / app.php như thể hiện trong hình bên dưới.config / app.php

Bước 8 – Thêm các dòng sau vào app / Http / route.php.
app / Http / route.php
Route::get('/facadeex', function() {return TestFacades::testingFacades();
});
Bước 9 – Truy cập URL sau để kiểm tra Mặt tiền.
http://localhost:8000/facadeex
Bước 10 – Sau khi truy cập URL, bạn sẽ nhận được kết quả sau:

Laravel – Contracts Hợp đồng
Hợp đồng Laravel là một tập hợp các giao diện với các chức năng khác nhau và các dịch vụ cốt lõi được cung cấp bởi khung.
Ví dụ, hợp đồng Illuminate \ Contracts \ Queue \ Queue sử dụng một phương thức cần thiết cho các công việc xếp hàng và Illuminate \ Contracts \ Mail \ Mailer sử dụng phương thức này để gửi email.
Mọi hợp đồng được xác định đều bao gồm việc thực hiện khung tương ứng. Tất cả các hợp đồng Laravel đều có sẵn trong kho lưu trữ GitHub như được đề cập bên dưới –
https://github.com/illuminate/contracts
Kho lưu trữ này cung cấp nhiều loại hợp đồng có sẵn trong khuôn khổ Laravel có thể được tải xuống và sử dụng tương ứng.
Điểm quan trọng
Trong khi làm việc với các hợp đồng Laravel, vui lòng lưu ý những điểm quan trọng sau:
- Bắt buộc phải xác định các mặt trong hàm tạo của một lớp.
- Các hợp đồng được định nghĩa rõ ràng trong các lớp và bạn không cần phải xác định các hợp đồng trong các trình xây dựng.
Thí dụ
Hãy xem xét hợp đồng được sử dụng để Ủy quyền trong Laravel được đề cập bên dưới
<?php
namespace Illuminate\Contracts\Auth\Access;
interface Authorizable{
/**
* Determine if the entity has a given ability.
*
* @param string $ability
* @param array|mixed $arguments
* @return bool
*/
public function can($ability, $arguments = []);
}
Hợp đồng sử dụng một hàm có thể bao gồm một tham số được đặt tên là khả năng và các đối số sử dụng nhận dạng người dùng dưới dạng một mảng .
Bạn sẽ phải xác định một hợp đồng như được hiển thị trong cú pháp bên dưới:
interface <contract-name>
Các hợp đồng được sử dụng giống như các mặt tiền để tạo các ứng dụng Laravel mạnh mẽ, đã được thử nghiệm tốt. Có những khác biệt thực tế khác nhau với việc sử dụng hợp đồng và mặt tiền. Đoạn mã sau cho thấy việc sử dụng hợp đồng để lưu vào bộ nhớ đệm của một kho lưu trữ:
<?php
namespace App\Orders;
use Illuminate\Contracts\Cache\Repository as Cache;
class Repository{
/**
* The cache instance.
*/
protected $cache;
/**
* Create a new repository instance.
*
* @param Cache $cache
* @return void
*/
public function __construct(Cache $cache) {
$this->cache = $cache;
}
}
Hợp đồng không có thực hiện và các phụ thuộc mới; rất dễ dàng để viết một triển khai thay thế của một hợp đồng được chỉ định, do đó người dùng có thể thay thế triển khai bộ đệm mà không cần sửa đổi bất kỳ cơ sở mã nào
Laravel – CSRF Protection Bảo vệ CSRF
CSRF đề cập đến các cuộc tấn công Cross Site Forgery trên các ứng dụng web. Các cuộc tấn công CSRF là các hoạt động trái phép mà người dùng đã xác thực của hệ thống thực hiện. Do đó, nhiều ứng dụng web dễ bị tấn công.
Laravel cung cấp bảo vệ CSRF theo cách sau:
Laravel bao gồm một trình cắm thêm CSRF được tích hợp sẵn, tạo mã thông báo cho mỗi phiên người dùng đang hoạt động. Các mã thông báo này xác minh rằng các hoạt động hoặc yêu cầu được gửi bởi người dùng đã xác thực có liên quan.
Thực hiện
Việc thực hiện bảo vệ CSRF trong Laravel được thảo luận chi tiết trong phần này. Những điểm sau đáng chú ý trước khi tiếp tục về bảo vệ CSRF – CSRF được triển khai trong các biểu mẫu HTML được khai báo bên trong các ứng dụng web. Bạn phải bao gồm mã thông báo CSRF đã được xác thực ẩn trong biểu mẫu để phần mềm trung gian bảo vệ CSRF của Laravel có thể xác thực yêu cầu. Cú pháp được hiển thị bên dưới
<form method = "POST" action="/profile">
{{ csrf_field() }}
...
</form>
- Bạn có thể tạo các ứng dụng được điều khiển bằng JavaScript một cách thuận tiện bằng cách sử dụng thư viện JavaScript HTTP, vì điều này bao gồm mã thông báo CSRF cho mọi yêu cầu gửi đi.
- Tệp cụ thể là tài nguyên / tài sản / js / bootstrap.js đăng ký tất cả các mã thông báo cho các ứng dụng Laravel và bao gồm thẻ meta lưu trữ mã thông báo csrf với thư viện Axios HTTP .
Biểu mẫu không có mã thông báo CSRF
Hãy xem xét các dòng mã sau đây. Chúng hiển thị một biểu mẫu có hai tham số làm đầu vào: email và tin nhắn .
<form>
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label> <input type="text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>
Kết quả của đoạn mã trên là biểu mẫu được hiển thị bên dưới mà người dùng cuối có thể xem

Biểu mẫu hiển thị ở trên sẽ chấp nhận bất kỳ thông tin đầu vào nào từ người dùng được ủy quyền. Điều này có thể làm cho ứng dụng web dễ bị tấn công. Xin lưu ý rằng nút gửi bao gồm chức năng trong phần bộ điều khiển. Hàm postContact được sử dụng trong bộ điều khiển cho các dạng xem được liên kết đó. Nó được hiển thị bên dưới –
public function postContact(Request $request) {
return $request-> all();
}
Lưu ý rằng biểu mẫu không bao gồm bất kỳ mã thông báo CSRF nào nên thông tin nhạy cảm được chia sẻ dưới dạng thông số đầu vào dễ bị tấn công.
Biểu mẫu có mã thông báo CSRF
Các dòng mã sau cho bạn biết biểu mẫu được thiết kế lại bằng cách sử dụng mã thông báo CSRF –
<form method = ”post” >
{{ csrf_field() }}
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label>
<input type = "text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>
Đầu ra đạt được sẽ trả về JSON với một mã thông báo như dưới đây:
{
"token": "ghfleifxDSUYEW9WE67877CXNVFJKL",
"name": "TutorialsPoint",
"email": "contact@tutorialspoint.com"
}
Đây là mã thông báo CSRF được tạo khi nhấp vào nút gửi.