Google Charts là một thư viện biểu đồ dựa trên JavaScript thuần túy nhằm nâng cao các ứng dụng web bằng cách thêm khả năng lập biểu đồ tương tác. Google Charts cung cấp nhiều loại biểu đồ. Ví dụ: biểu đồ đường, biểu đồ spline, biểu đồ vùng, biểu đồ thanh, biểu đồ hình tròn, v.v.
Hướng dẫn này sẽ dạy cho bạn những điều cơ bản về Biểu đồ của Google. Hướng dẫn bao gồm các chương thảo luận về tất cả các thành phần cơ bản của Biểu đồ Google kèm theo các ví dụ phù hợp.
Hướng dẫn này được thiết kế dành cho các Chuyên gia phần mềm sẵn sàng tìm hiểu Google Charts theo các bước đơn giản và dễ dàng. Hướng dẫn này sẽ giúp bạn hiểu rõ hơn về các khái niệm của Biểu đồ Google và sau khi hoàn thành hướng dẫn này, bạn sẽ đạt được trình độ chuyên môn trung cấp, từ đó bạn có thể nâng cao trình độ chuyên môn của mình.
Trước khi tiếp tục với hướng dẫn này, bạn phải có hiểu biết cơ bản về JavaScript, HTML, CSS và bất kỳ trình soạn thảo văn bản nào.
Biểu đồ Google – Tổng quan
Google Charts là một thư viện biểu đồ dựa trên JavaScript thuần túy nhằm nâng cao các ứng dụng web bằng cách thêm khả năng lập biểu đồ tương tác. Nó hỗ trợ một loạt các biểu đồ. Biểu đồ được vẽ bằng SVG trong các trình duyệt tiêu chuẩn như Chrome, Firefox, Safari, Internet Explorer(IE). Trong IE 6 cũ, VML được sử dụng để vẽ đồ họa.
Đặc trưng
Sau đây là những tính năng nổi bật của thư viện Google Charts.
- Khả năng tương thích − Hoạt động trơn tru trên tất cả các trình duyệt và nền tảng di động chính như Android và iOS.
- Hỗ trợ cảm ứng đa điểm − Hỗ trợ cảm ứng đa điểm trên các nền tảng dựa trên màn hình cảm ứng như Android và iOS. Lý tưởng cho iPhone/iPad và điện thoại thông minh/máy tính bảng chạy Android.
- Sử dụng miễn phí − Mã nguồn mở và được sử dụng miễn phí cho mục đích phi thương mại.
- Thư viện lõi nhẹ − Loader.js, là thư viện cực kỳ nhẹ.
- Cấu hình đơn giản − Sử dụng json để xác định các cấu hình khác nhau của biểu đồ và rất dễ học và sử dụng.
- Động – Cho phép sửa đổi biểu đồ ngay cả sau khi tạo biểu đồ.
- Nhiều trục – Không giới hạn ở trục x, y. Hỗ trợ nhiều trục trên biểu đồ.
- Chú giải công cụ có thể định cấu hình – Chú giải công cụ xuất hiện khi người dùng di chuột qua bất kỳ điểm nào trên biểu đồ. googlecharts cung cấp trình định dạng sẵn có của chú giải công cụ hoặc trình định dạng gọi lại để kiểm soát chú giải công cụ theo chương trình.
- Hỗ trợ DateTime − Xử lý ngày giờ một cách đặc biệt. Cung cấp nhiều điều khiển sẵn có đối với các danh mục thông minh về ngày tháng.
- Print − In biểu đồ bằng trang web.
- Dữ liệu ngoài – Hỗ trợ tải dữ liệu động từ máy chủ. Cung cấp khả năng kiểm soát dữ liệu bằng cách sử dụng các hàm gọi lại.
Xoay văn bản – Hỗ trợ xoay nhãn theo bất kỳ hướng nào.
Các loại biểu đồ được hỗ trợ
Thư viện Biểu đồ của Google cung cấp các loại biểu đồ sau –
| Sr.Không. | Loại biểu đồ & Mô tả |
| 1 | Biểu đồ đường Được sử dụng để vẽ biểu đồ dựa trên đường/spline. |
| 2 | Biểu đồ khu vực Dùng để vẽ biểu đồ theo khu vực. |
| 3 | Biểu đồ hình tròn Dùng để vẽ biểu đồ hình tròn. |
| 4 | Biểu đồ Sankey, Biểu đồ phân tán, Biểu đồ khu vực theo từng bước, Bảng, Mốc thời gian, Bản đồ dạng cây, Đường xu hướng Dùng để vẽ biểu đồ rải rác. |
| 5 | Biểu đồ bong bóng Được sử dụng để vẽ biểu đồ dựa trên bong bóng. |
| 6 | Biểu đồ động Được sử dụng để vẽ biểu đồ động nơi người dùng có thể sửa đổi biểu đồ. |
| 7 | kết hợp Được sử dụng để vẽ sự kết hợp của nhiều loại biểu đồ. |
| số 8 | Biểu đồ 3D Dùng để vẽ biểu đồ 3D. |
| 9 | Máy đo góc Được sử dụng để vẽ biểu đồ loại đồng hồ tốc độ. |
| 10 | Bản đồ nhiệt Dùng để vẽ bản đồ nhiệt. |
| 11 | Bản đồ cây Dùng để vẽ bản đồ cây. |
Trong các chương tiếp theo, chúng ta sẽ thảo luận chi tiết về từng loại biểu đồ được đề cập ở trên kèm theo các ví dụ.
Biểu đồ của Google – Thiết lập môi trường
Trong chương này, chúng ta sẽ thảo luận về cách thiết lập thư viện Google Charts để sử dụng trong phát triển ứng dụng web.
Cài đặt Biểu đồ Google
Có hai cách để sử dụng Biểu đồ Google.
- Tải xuống – Tải xuống cục bộ từ https://developers.google.com/chart và sử dụng nó.
- Truy cập CDN − Bạn cũng có quyền truy cập vào CDN. CDN sẽ cung cấp cho bạn quyền truy cập trên toàn thế giới vào các trung tâm dữ liệu khu vực mà trong trường hợp này là máy chủ Google Chart https://www.gstatic.com/charts .
Sử dụng Biểu đồ Google đã tải xuống
Bao gồm tệp JavaScript googlecharts trong trang HTML bằng cách sử dụng tập lệnh sau –
<head>
<script src = "/googlecharts/loader.js"></script>
</head>
Sử dụng CDN
Chúng tôi đang sử dụng các phiên bản CDN của thư viện Google Chart trong suốt hướng dẫn này. Bao gồm tệp JavaScript của Biểu đồ Google trong trang HTML bằng cách sử dụng tập lệnh sau
<head>
<script src = "https://www.gstatic.com/charts/loader.js"></script>
</head>
Biểu đồ Google – Cú pháp cấu hình
Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ biểu đồ bằng API Google Chart.
Bước 1: Tạo trang HTML
Tạo một trang HTML bằng thư viện Google Chart.googlecharts_configuration.htm
<html>
<head>
<title>Google Charts Tutorial</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
</body>
</html>
Ở đây div container được sử dụng để chứa biểu đồ được vẽ bằng thư viện Google Chart. Ở đây chúng tôi đang tải phiên bản mới nhất của API corecharts bằng phương thức google.charts.load.
Bước 2: Tạo cấu hình
Thư viện Google Chart sử dụng các cấu hình rất đơn giản bằng cú pháp json.
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById('container'));
chart.draw(data, options);
Dữ liệu ở đây biểu thị dữ liệu json và các tùy chọn biểu thị cấu hình mà thư viện Biểu đồ Google sử dụng để vẽ biểu đồ với div vùng chứa bằng phương thức draw(). Bây giờ chúng ta sẽ định cấu hình các tham số khác nhau để tạo chuỗi json cần thiết.
tiêu đề
Cấu hình các tùy chọn của biểu đồ.
// Set chart options
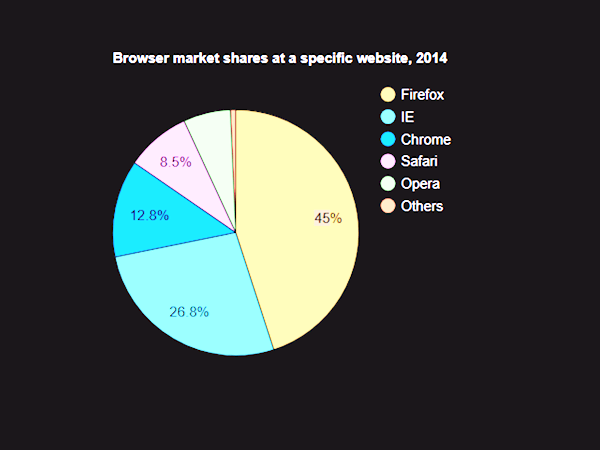
var options = {'title':'Browser market shares at a specific website, 2014',
'width':550,
'height':400};
Bảng dữ liệu
Cấu hình dữ liệu sẽ được hiển thị trên biểu đồ. DataTable là một bộ sưu tập có cấu trúc bảng đặc biệt chứa dữ liệu của biểu đồ. Các cột của bảng dữ liệu đại diện cho chú giải và các hàng đại diện cho dữ liệu tương ứng. Phương thức addColumn() được sử dụng để thêm một cột trong đó tham số đầu tiên biểu thị kiểu dữ liệu và tham số thứ hai biểu thị chú giải. Phương thức addRows() được sử dụng để thêm các hàng tương ứng.
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Percentage');
data.addRows([
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]);
Bước 3: Vẽ biểu đồ
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById('container'));
chart.draw(data, options);
Ví dụ
Sau đây là ví dụ hoàn chỉnh –
googlecharts_configuration.htm
Bản thử trực tiếp
<html>
<head>
<title>Google Charts dongthoigianl</title>
<script type = "text/javascript" src = "https://www.gstatic.com/charts/loader.js">
</script>
<script type = "text/javascript">
google.charts.load('current', {packages: ['corechart']});
</script>
</head>
<body>
<div id = "container" style = "width: 550px; height: 400px; margin: 0 auto">
</div>
<script language = "JavaScript">
function drawChart() {
// Define the chart to be drawn.
var data = new google.visualization.DataTable();
data.addColumn('string', 'Browser');
data.addColumn('number', 'Percentage');
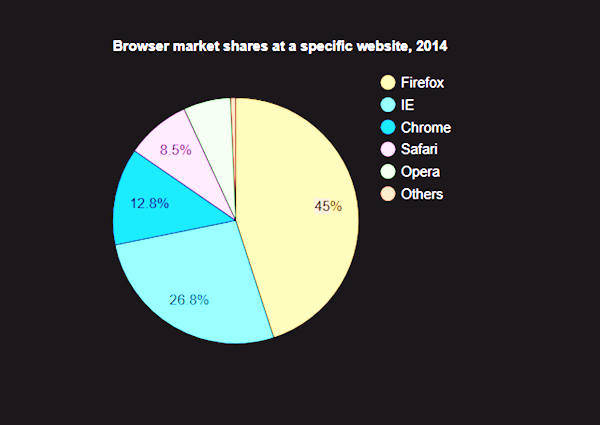
data.addRows([
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]);
// Set chart options
var options = {'title':'Browser market shares at a specific website, 2014', 'width':550, 'height':400};
// Instantiate and draw the chart.
var chart = new google.visualization.PieChart(document.getElementById ('container'));
chart.draw(data, options);
}
google.charts.setOnLoadCallback(drawChart);
</script>
</body>
</html>
Đoạn mã sau gọi hàm drawChart để vẽ biểu đồ khi thư viện Google Chart được tải hoàn toàn.
google.charts.setOnLoadCallback(drawChart);
Kết quả : Xác minh kết quả.